.Net Core SignalR+LayUi(1)-简单入门
本系列主要开发客服聊天系统的总结。
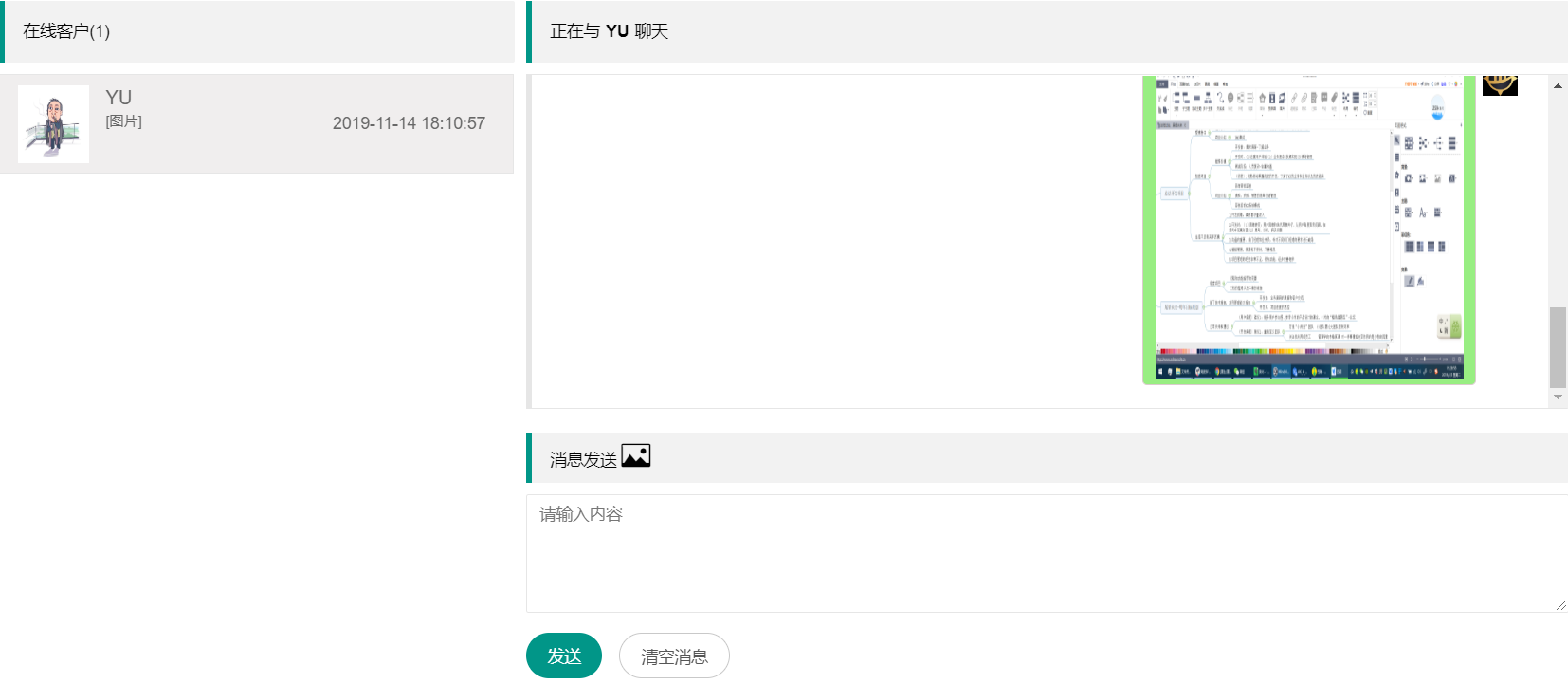
基于.Net Core2.2 +SignalR+Layui实现的人对人聊天功能
SignalR简介
SignalR是一个.Net Core/.Net Framework的开源框架,实现了客户端和服务器端实时通讯。封装了WebSocket,ForeverFrame,ServerSentEvents,LongPolling四种主要的传输协议,让浏览器自行选择兼容的版本,解决了webSocket兼容性问题。


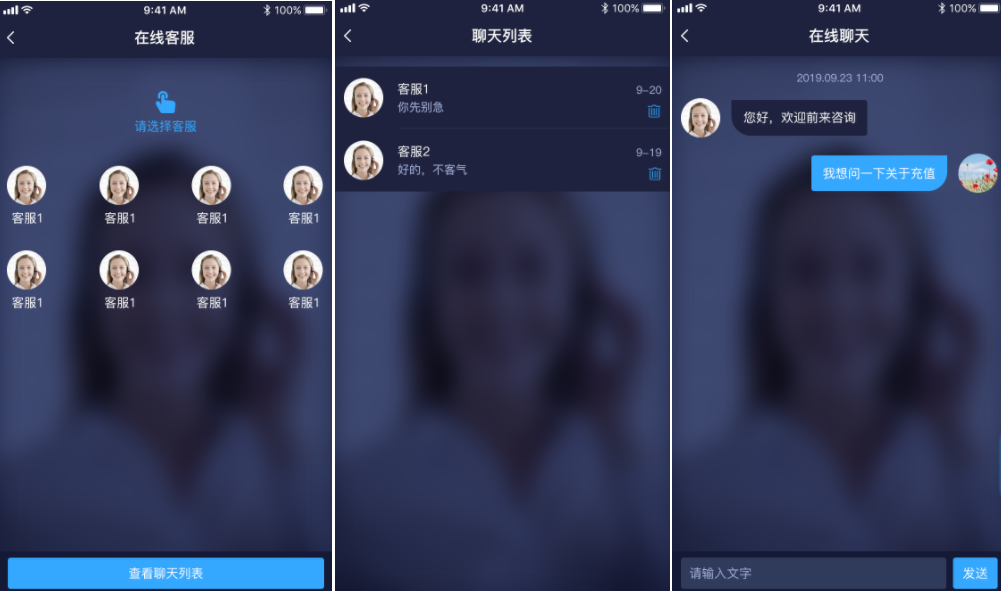
移动App:基于Vue和Vant组件库,主要功能包括客服列表,聊天列表,在线聊天功能

1.使用模板新建一个.net core2.2的web项目

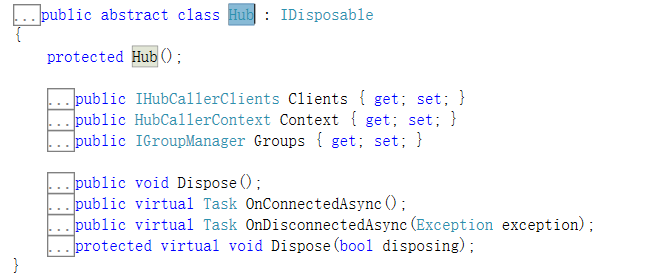
public class SignalrHubs : Hub
{
private readonly IRepository<Frame_User> _repository;
//构造器
public SignalrHubs(IRepository<Frame_User> repository )
{
_repository = repository; }
//给客服发送消息
public async Task TalkToCaller(string callerid, string clienterid, string message)
{
//保存聊天记录
AddChatHistory(callerid, clienterid, message, false);
//给对应客服发送消息
await Clients.User(callerid).SendAsync("ReceiveMessage", callerid, clienterid, message, "NickName",DateTime.Now.ToString("yyyy-MM-dd HH:mm:ss"));
}
}
3.配置SignalR
在Startup中注册SignalR
//ConfigureServices
services.AddSignalR(huboptions =>
{
//显示服务器错误的详细信息
huboptions.EnableDetailedErrors = true;
//间隔时长 1分钟
//huboptions.KeepAliveInterval = TimeSpan.FromMinutes(1);
});
//Configure
app.UseSignalR(routes =>
{
routes.MapHub<SignalrHubs>("/api/SignalrHubs"); });
4.建立连接,发送和接收消息
<script src="~/lib/jquery/dist/jquery.js"></script>
<script src="~/lib/SingnlR/signalr.js"></script>
<script type="text/javascript">
var hostUrl = "http://localhost:3090";
const connection = new signalR.HubConnectionBuilder().withUrl(
hostUrl+"/api/SignalrHubs?userid="+userid).build();
$(function () { //建立连接
connection.start().catch(err => console.error(err.toString()));
//接收客户消息
connection.on("ReceiveMessage", (callerid, clientid, message,clientname,sendtime) => {
//提示音播放
playSound();
//更新用户信息
var picurl=UpdateUser(clientid);
//更新左侧客户最新聊天记录
UpClientTopContent(clientid, message, clientname, sendtime, picurl);
//更新右侧聊天明细
AppendContent(clientid, message,0);
});
//发送消息
$(".FaSong").click(function () {
if (chooseuserid == "") {
layer.msg('请选择客户!');
return;
}
var text = $(".text").val();
if (text == "") {
layer.msg('请输入消息!');
return;
}
//更新右侧聊天明细
AddContentChat(chooseuserid, text);
}); });
</script>
.Net Core SignalR+LayUi(1)-简单入门的更多相关文章
- SignalR 2.1 简单入门项目
概述 SignalR是通讯框架,前台Web页面与后台服务实现数据的交互.ASP.NET SignalR 是一个为 ASP.NET 开发人员的库,简化了将实时 web 功能添加到应用程序的过程.实时We ...
- C#中缓存的使用 ajax请求基于restFul的WebApi(post、get、delete、put) 让 .NET 更方便的导入导出 Excel .net core api +swagger(一个简单的入门demo 使用codefirst+mysql) C# 位运算详解 c# 交错数组 c# 数组协变 C# 添加Excel表单控件(Form Controls) C#串口通信程序
C#中缓存的使用 缓存的概念及优缺点在这里就不多做介绍,主要介绍一下使用的方法. 1.在ASP.NET中页面缓存的使用方法简单,只需要在aspx页的顶部加上一句声明即可: <%@ Outp ...
- .NET Core 学习资料精选:入门
开源跨平台的.NET Core,还没上车的赶紧的,来不及解释了-- 本系列文章,主要分享一些.NET Core比较优秀的社区资料和微软官方资料.我进行了知识点归类,让大家可以更清晰的学习.NET Co ...
- 在.Net Core中使用MongoDB的入门教程(一)
首先,我们在MongoDB的官方文档中看到,MongoDb的2.4以上的For .Net的驱动是支持.Net Core 2.0的. 所以,在我们安装好了MangoDB后,就可以开始MangoDB的.N ...
- .net core使用Ku.Core.Extensions.Layui实现layui表单渲染
演示网站地址:http://layui.kulend.com/项目地址:https://github.com/kulend/Ku.Core.Extensions/tree/master/Ku.Core ...
- ASP.NET Core SignalR中的流式传输
什么是流式传输? 流式传输是这一种以稳定持续流的形式传输数据的技术. 流式传输的使用场景 有些场景中,服务器返回的数据量较大,等待时间较长,客户端不得不等待服务器返回所有数据后,再进行相应的操作.这时 ...
- Asp.Net Core SignalR 用泛型Hub优雅的调用前端方法及传参
继续学习 最近一直在使用Asp.Net Core SignalR(下面成SignalR Core)为小程序提供websocket支持,前端时间也发了一个学习笔记,在使用过程中稍微看了下它的源码,不得不 ...
- Net Core SignalR 测试,可以用于unity、Layair、白鹭引擎、大数据分析平台等高可用消息实时通信器。
SignalR介绍 SignalR介绍来源于微软文档,不过多解释.https://docs.microsoft.com/zh-cn/aspnet/core/signalr/introduction?v ...
- LayIM.AspNetCore Middleware 开发日记(七)Asp.Net.Core.SignalR闪亮登场
前言 前几篇介绍了整个中间件的构成,路由,基本配置等等.基本上没有涉及到通讯部分.不过已经实现了融云的通讯功能,由于是第三方的就不在单独去写.正好.NET Core SignalR已经出来好久了, ...
随机推荐
- FZU Monthly-201909 tutorial
FZU Monthly-201909 tutorial 题目(难度递增) easy easy-medium medium medium-hard hard 思维难度 AB CD EF G H A. I ...
- IntelliJ IDEA 调试 Apache RocketMQ 源码
克隆源码 mvn clean install 执行命令,跳过测试.我在执行测试的时候有时候卡住,所以干脆就跳过了. mvn clean install -DskipTests 准备环境 在 D 盘创建 ...
- Three.js 快速上手以及在 React 中运用[转]
https://juejin.im/post/5ca22692f265da30a53d6656 github 的地址 欢迎 star! 之前项目中用到了 3D 模型演示的问题,整理了一下之前学习总结以 ...
- yum -y install pip No package pip available. Error: Nothing to do
centos下安装pip时失败: [root@wfm ~]# yum -y install pipLoaded plugins: fastestmirror, refresh-packagekit, ...
- 解决Linux系统下面javamelody图片中文乱码问题
从windows系统中,copy了C:\Windows\Fonts\msyh.ttc和msyhbd.ttc 2个文件到 服务器的%JAVA_HOME%\jre\lib\fonts\fallback 目 ...
- java判断文件真实类型
代码如下: import java.io.FileInputStream; import java.io.IOException; import java.util.HashMap; /** * &l ...
- SpringBoot项目从Git拉取代码并完成编译打包启动的sh自动脚本
操作步骤: 1.进入/home/servers/codes/xxxx-dev/目录,从git上将项目clone下来: 2.确保/usr/local/xxx/xxxx-dev目录存在: 3.确保sh脚本 ...
- xargs在shell的执行不能为空需要先判断
PID=`jps -l | grep office |grep -v 'grep'| awk '{print $1}' | xargs`if [ "$PID" ]then echo ...
- weui.js汉字乱码
2019-6-25 11:04:13 星期二 min.js 源文件中会自带乱码: 鍙栨秷: 取消; 纭畾: 确定; 方案: 把weui.js用notepad++打开, 搜索乱码字符, 替换掉, ...
- Eclipse 修改(重定向)SVN地址
由于SVN服务器IP变了,需要重定向SVN的路径 1.点击右上角1位置的按钮,然后选择需要打开的窗口(SVN资源库) 2.右击SVN资源库中的项目,选择重定向,然后修改新的URL即可 1. 进入本地s ...
