百度地图API操作实战
什么是百度地图API:
百度地图API是为开发者免费提供的一套基于百度地图服务的应用接口,包括JavaScript API,web服务API,Android等多种开发工具服务。提供基本地图展现,搜索,定义,逆地理编码,路线规划适用于PC端,移动端,服务器多种设备,多种操作系统下的地图应用开发。百度地图 JavaScript API 是一套由JavaScript 语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富,交互性强的地图应用程序。适用于PC或移动端基于浏览器开发,JS版本还为用户开了开源库,简化开发。
1.如果我们想使用地图功能,那么百度地图无非是很好的选择
百度地图API的网址:http://lbsyun.baidu.com/
2. 想要使用百度地图里面的功能就必须先获得密钥

3. 想要获取密钥首先要登陆百度账号或注册看个人情况

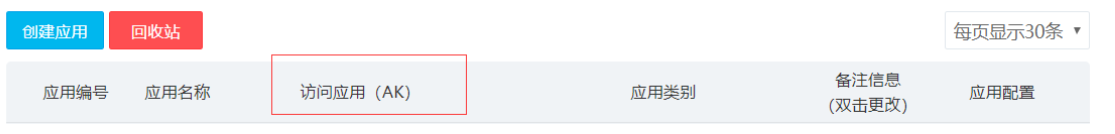
4.登陆后我们开始申请密钥,便可以访问应用AK

5.点击申请密钥,开始申请

6.信息填写完毕提交,你的邮箱会收到一封由百度地图发来的激活链接点击操作就可以完成获取密钥了。

7.查看自己密钥


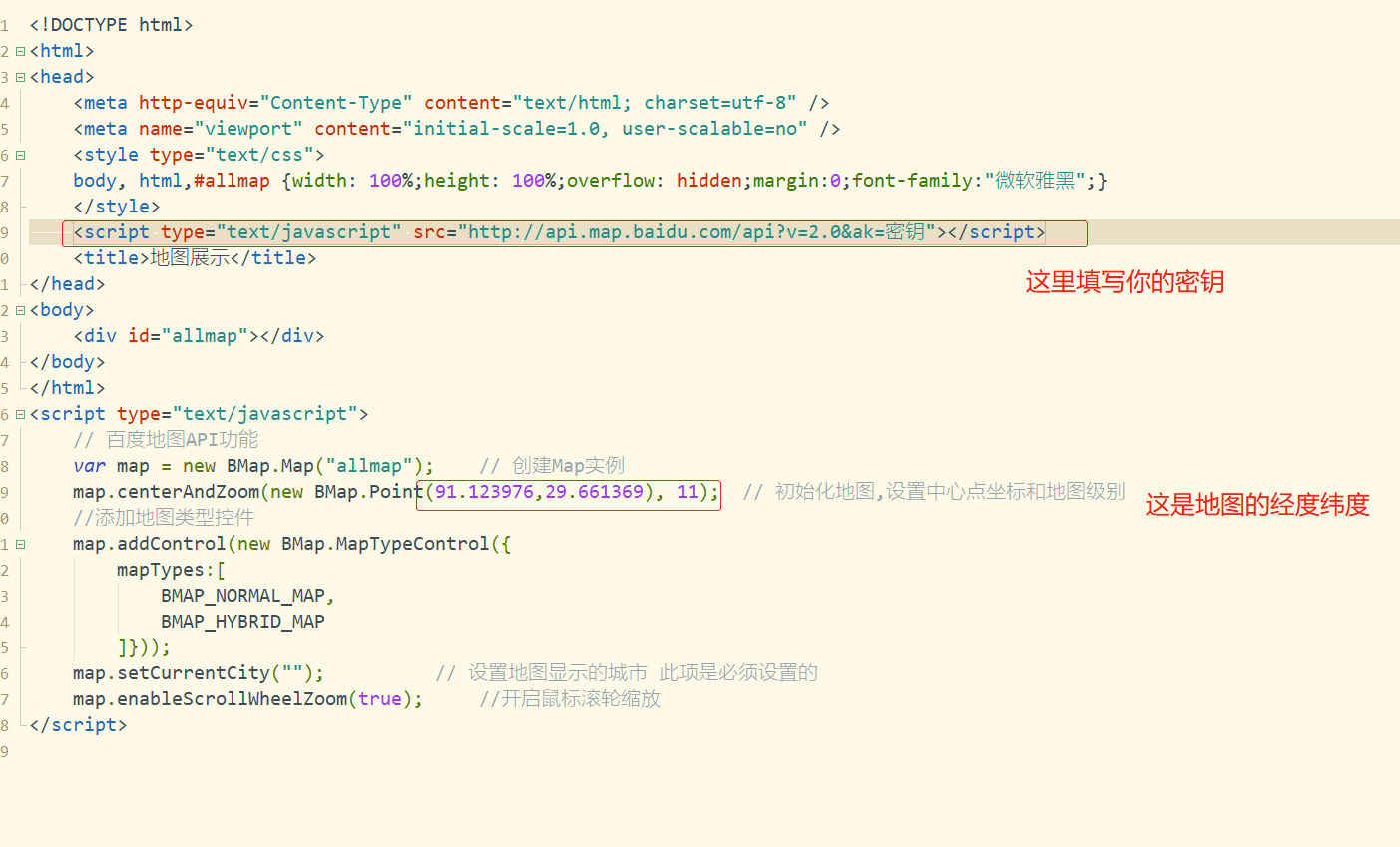
8. 前端我们可以参考文档




<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<meta name="viewport" content="initial-scale=1.0, user-scalable=no" />
<style type="text/css">
body, html,#allmap {width: 100%;height: 100%;overflow: hidden;margin:0;font-family:"微软雅黑";}
</style>
<script type="text/javascript" src="http://api.map.baidu.com/api?v=2.0&ak="></script>
<title>地图展示</title>
</head>
<body>
<div id="allmap"></div>
</body>
</html>
<script type="text/javascript">
// 百度地图API功能
var map = new BMap.Map("allmap"); // 创建Map实例
map.centerAndZoom(new BMap.Point(91.123976,29.661369), 11); // 初始化地图,设置中心点坐标和地图级别
//添加地图类型控件
map.addControl(new BMap.MapTypeControl({
mapTypes:[
BMAP_NORMAL_MAP,
BMAP_HYBRID_MAP
]}));
map.setCurrentCity(""); // 设置地图显示的城市 此项是必须设置的
map.enableScrollWheelZoom(true); //开启鼠标滚轮缩放
</script>
然后运行浏览器就可以查看了

百度地图API操作实战的更多相关文章
- 百度地图API的使用
------------------自说自话----------------------------- 好奇怪,习惯性使用有道云笔记记录心得与知识后就很少用博客园来记录了. 但是后来想想,有些东西还是 ...
- Winform实现用多线程、百度地图API解析某公司的物理地址
前言 作为一个很挫的C#新手总喜欢自己写点儿不着边际的东西,本人是个新手加菜鸟,写B/S的,工作中,任务完成了,空闲下来,总想继续学点儿什么,由此触发了本篇文章了.个人一直认为,.NET中,C/S所要 ...
- 百度地图api简单使用方法
百度地图API的使用方法 百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html&g ...
- 百度地图API示例之设置地图显示范围
代码 <!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" cont ...
- 百度地图API自定义地图
http://api.map.baidu.com/lbsapi/creatmap/index.html http://developer.baidu.com/map/index.php?title=w ...
- ***微信LBS地理位置开发+百度地图API(地理位置和坐标转换)
微信公众平台开发 - 获取用户地理位置 本文介绍在微信公众平台上如何使用高级接口开发获取用户地理位置的功能. 一.获取用户地理位置接口 开通了上报地理位置接口的公众号,用户在关注后进入公众号会话时,会 ...
- 百度地图API的使用方法
百度地图API 开始学习百度地图API最简单的方式是看一个简单的示例.以下代码创建了一个520x340大小的地图区域并以天安门作为地图的中心: 1. <html> 2. <head& ...
- 百度地图API开发指南
简介什么是百度地图API? 百度地图API是一套由JavaScript语言编写的应用程序接口,它能够帮助您在网站中构建功能丰富.交互性强的地图应用.百度地图API包含了构建地图基本功能的各种接口,提供 ...
- 【百度地图API】JS版本的常见问题
1.请问如何将我的店铺标注在百度地图上?我是否可以做区域代理?在百度地图上标注是否免费? 答复: 这里只负责API的技术咨询,不解决任何地图标注问题.在百度地图上标注自己公司,即气泡标注业务.该业务已 ...
随机推荐
- Nginx配置参数中文详细说明
#定义Nginx运行的用户和用户组user www www;##nginx进程数,建议设置为等于CPU总核心数.worker_processes 8;##全局错误日志定义类型,[ debug | in ...
- CSRF/XSRF 跨站请求伪造
CSRF/XSRF 跨站请求伪造 CSRF(Cross Site Request Forgery, 跨站域请求伪造)也称 XSRF, 是一种网络的攻击方式,它在 2007 年曾被列为互联网 20 大安 ...
- opencv获得轮廓内的所有坐标
std::vector<std::vector<cv::Point>> fillContour(const std::vector<std::vector<cv:: ...
- 文件上传-pubsec-文件上传大小限制
文件上传-pubsec-文件上传大小限制 Caused by: java.lang.IllegalArgumentException: ContextPath must start with '/' ...
- springboot学习过程中遇到的问题(遇到再总结)
1.pom文件第一行报错 当引入的spring-boot-starter-parent版本高于2.1.1会导致pom.xml文件第一行报错 (以后找个时间彻底解决此问题) 2.servlet配置失 ...
- Linux构建DNS主从服务器
所有服务器:iptables -Fsystemctl stop firewalldsetenforce 0 配置yum 主服务器:[root@localhost ~]# yum -y install ...
- WIMBuilder2软件包及精简方案,请把补丁包放到指定位置
WIMBuilder2软件包及精简方案请把补丁包放到指定位置WimBuilder2-20190901\Projects\WIN10XPE\目录下面精简方案测试适用于LTSB2019.17763.316 ...
- [LeetCode] 209. Minimum Size Subarray Sum 最短子数组之和
Given an array of n positive integers and a positive integer s, find the minimal length of a contigu ...
- kibana无法显示elasticsearch中的index
我是用的logstash将kafka中的数据同步到elasticsearch.logstash和kafka在同一台服务器,elasticsearch在另外的服务器上. 经过排查,是因为我的logsta ...
- Qt对话框之二:模态、非模态、半模态对话框
一.模态对话框 模态对话框:阻塞同一应用程序中其它可视窗口输入的对话框.模态对话框有自己的事件循环,用户必须完成这个对话框中的交互操作,并且关闭了它之后才能访问应用程序中的其它任何窗口. 显示模态对话 ...
