vue中对象数组去重
其实很简单,一般的数组去重可以直接用 new Set() 方法即可,但是数组对象的话,比较复杂,不能直接用,我们可以采取间接的方法来去重
unique(arr) {
const res = new Map();
return arr.filter((arr) => !res.has(arr.id) && res.set(arr.id, 1))
}
下面有一个示例,根据对象的id作为去重的依据:
<el-button type="primary" size="medium" @click="quChong()">点击</el-button>
quChong() {
let arr = [
{
id: 1,
name: '111'
},
{
id: 1,
name: '111'
},
{
id: 2,
name: '222'
},
{
id: 3,
name: '333'
}
];
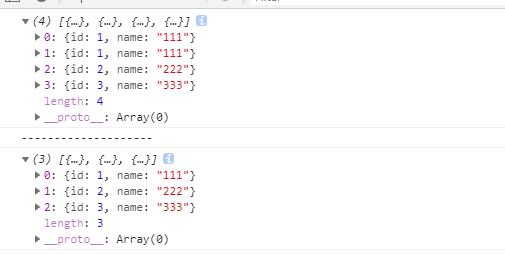
console.log(arr);
console.log('--------------------');
let arr1 = this.unique(arr);
console.log(arr1);
},
unique(arr) {
const res = new Map();
return arr.filter((arr) => !res.has(arr.id) && res.set(arr.id, 1));
},

这样就很简单的去重了
嗯,就酱~~
vue中对象数组去重的更多相关文章
- JavaScript中对象数组去重方法
在一次对后端返回的对象数组的操作时想通过indexOf()或者includes()的方法来实现对对象数组的去重但是行不通,因为用indexOf()返回的都是-1,一下记录两种对象数组(更具指定属性)去 ...
- JavaScript中好用的对象数组去重
对象数组去重 Demo数据如下: var items= [{ "specItems": [{ "id": "966480614728069122&qu ...
- ES6 set和map数据结构对对象数组去重简单实现
自从有了es6的set数据结构,数组的去重可以简单用一行代码实现,比如下面的方式 let arr = [1, 2, 2, 3, 4] function unique (arr) { return [. ...
- vue中修改数组,dom未更新的问题
vue中我们会频繁操作各种数据,但有时候发现修改完数据以后,dom并未更新? 比如有一个数组对象: obj = [{'name': 'joy'},{'name': 'bowen'}] 我要循坏插入某个 ...
- 对List中对象的去重
今天项目中遇到了一个对List中对象去重的问题. 首先对于我们自己系统中的对象我们只要重写该对象的 equal 和 hashcode 即可(利用对象中的能够唯一确定对象的属性). 但是我遇到的不是本系 ...
- Javascript中的数组去重-indexof方法
在Javascript中,有时我们会用到数组去重.我在这里给大家介绍一下本人认为最简单实用的一种方法-indexOf()去重. var arr = [1,1,1,2,2,2,3,3,4,5,6,2,1 ...
- JavaScript中对象数组 作业
var BaiduUsers = [], WechatUsers = []; var User = function(id, name, phone, gender, age, salary) { t ...
- JavaScript中对象数组 根据某个属性值 然后push到新的数组
原文链接 https://segmentfault.com/q/1010000010075035 将下列对象数组中,工资大于1w的员工,增加到对象数组 WanSalary中 var BaiduUser ...
- JavaScript中对象数组 作业题目以及作业
var BaiduUsers = [], WechatUsers = []; var User = function(id, name, phone, gender, age, salary) { t ...
随机推荐
- 借助模板类自动实现COM连接点接收器(Sink)
本文的更新:借助模板类自动实现COM连接点接收器(Sink)更新 (2014-06-09 17:09) 最初的代码源自free2000fly的一个标准的 COM 连接点接收器(Sink)的实现, 使用 ...
- Elasticsearch 报错:Fielddata is disabled on text fields by default. Set `fielddata=true` on [`your_field_name`] in order to load fielddata in memory by uninverting the inverted index.
Elasticsearch 报错: Fielddata is disabled on text fields by default. Set `fielddata=true` on [`your_fi ...
- 09-numpy-笔记-repeat
repeat:复制元素 axis = 0 复制每行 axis = 1 复制每列 2 表示复制一遍 不设置axis,复制每个,按行展开成一行. >>> import numpy as ...
- Generating YouTube-like IDs in Postgres using PL/V8 and Hashids
转自:https://blog.abevoelker.com/2017-01-03/generating-youtube-like-ids-in-postgres-using-plv8-and-has ...
- JS的ES7支持
1.指数运算符(幂): ** 2.Array.prototype.includes(value) : 判断数组中是否包含指定value console.log(2**4); let arr = [2, ...
- 运算符-day04
算数运算符 +.-.*././/(地板除.取商).%.** 依次为:加.减.乘.除.取整.取余.幂 比较运算符 >.<.==.>=.<=.!= 运算符优先级跟数学一样,可以不用 ...
- iptables 数据走向流程
链的规则存放于哪些表中(从链到表的对应关系): PREROUTING 的规则可以存在于:raw表,mangle表,nat表. INPUT 的规则可以存在于:mangle表,filter表,(cento ...
- 【Codeforces】B. Div Times Mod
B. Div Times Mod time limit per test 1 second memory limit per test 256 megabytes input standard inp ...
- eclipse&myeclipse 生成jar包后,spring无法扫描到bean定义
问题:eclipse&myeclipse 生成jar包后,spring无法扫描到bean定义 在使用getbean或者扫包时注入bean失败,但在IDE里是可以正常运行的? 原因:导出jar未 ...
- Docker 部署web项目
1.查找Docker Hub上的tomcat镜像 # docker search tomcat 2.拉取官方的镜像 # docker pull tomcat 提示:Using default ...
