浅谈UDF并行
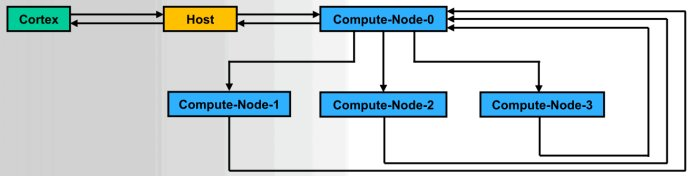
首先我们来看说明UDF并行流程的这个图

网格和求解数据分布和储存在计算节点(compute-node)处理器上,而对于GUI界面和主机(host)节点上不存储任何数据,主机节点将命令从GUI传递到0节点(Compute-Node-0),然后0节点(Compute-Node-0)再将命令传递给其他计算节点(比如图中的Compute-Node-1,Compute-Node-2,Compute-Node-3),其他节点的数据想要汇总到主机节点显示在GUI上,也需要其他各个计算节点将计算数据汇总给0节点(Compute-Node-0),然后0节点(Compute-Node-0)将自身的数据和其他计算节点的数据(比如图中的Compute-Node-1,Compute-Node-2,Compute-Node-3)汇总起来,发送给主机(host)节点
我们可以将计算理解为一个班级,其中班主任就是主机节点(host),班长就是0节点(Compute-Node-0),其他计算节点(比如图中的Compute-Node-1,Compute-Node-2,Compute-Node-3)就是普通学生。
所谓闻道有先后,术业有专攻。班主任(host)应该做班主任的事情,班长(Compute-Node-0)和其他同学(图中的Compute-Node-1,Compute-Node-2,Compute-Node-3)也应该去做自己的事情。那么如何区分班主任(host)和班长(Compute-Node-0)以及其他同学(图中的Compute-Node-1,Compute-Node-2,Compute-Node-3)呢?这个时候区分班主任(host)和班长(Compute-Node-0)以及其他同学(图中的Compute-Node-1,Compute-Node-2,Compute-Node-3)的标识符就应该登场了。
对于班主任(host)的命令,我们用如下的标识符进行界定:

在标识符之间的代码就是班主任(host)做的事情
对于所有学生(Compute-Node-0,Compute-Node-1,Compute-Node-2,Compute-Node-3),我们采用如下的标识符进行界定:

在标识符之间的代码就是所有学生(Compute-Node-0,Compute-Node-1,Compute-Node-2,Compute-Node-3)做的事情。
注1:班长(Compute-Node-0)也是学生,所以是同一个标识符。后面我们会讲到如何区分班长(Compute-Node-0)和普通学生(图中的Compute-Node-1,Compute-Node-2,Compute-Node-3)。
注2:针对于c语言前面加英文的叹号(!)表示取反的意思,所以就有了如下代码:

表示除主机(host)以外的其他节点,其实就是指计算节点 (Compute-Node-0,Compute-Node-1,Compute-Node-2,Compute-Node-3)

表示除了计算节点以外的(Compute-Node-0,Compute-Node-1,Compute-Node-2,Compute-Node-3),其实就是指主机节点(host)
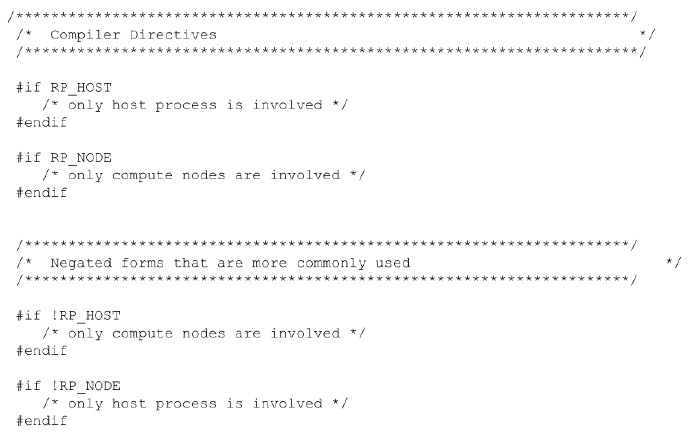
其他的区分宏可见《ANSYS Fluent Customization Manual》,如下图:

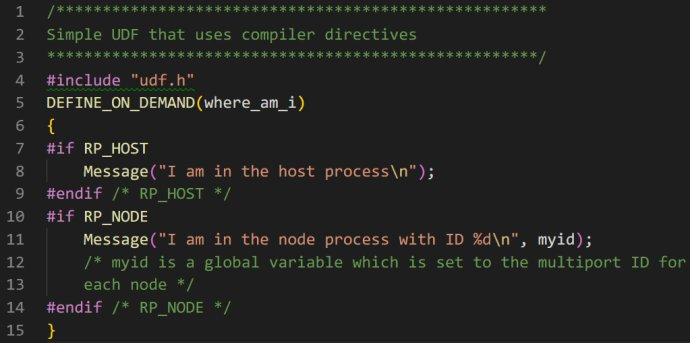
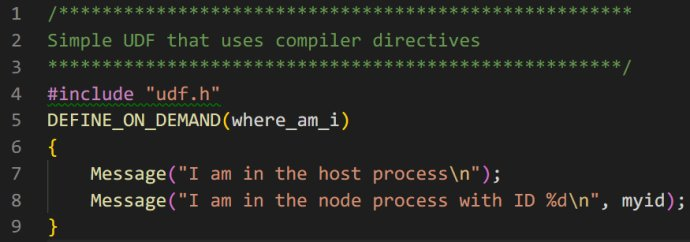
我们可以稍微修改Fluent 2019 R1《ANSYS Fluent Customization Manual》507页上的一段简单代码来验证上面的说法:

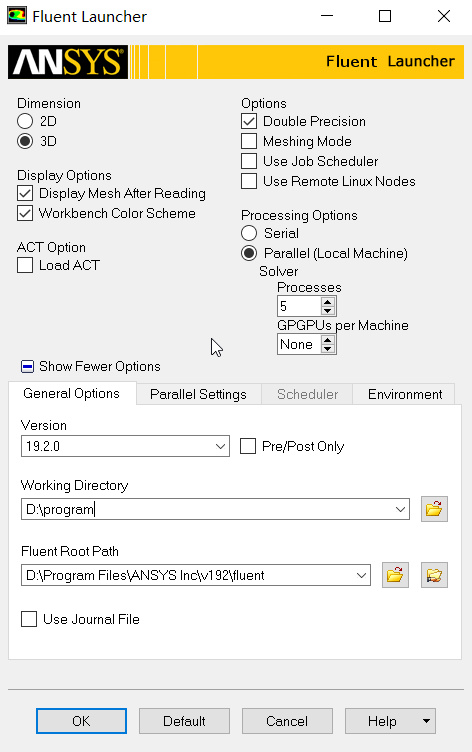
启动Fluent,我们这里选择5核并行

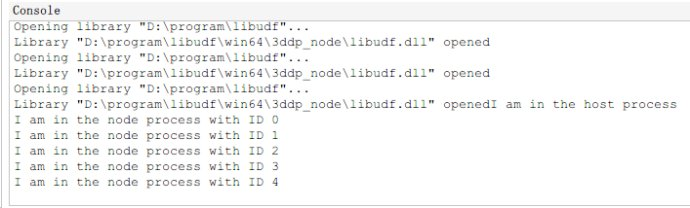
编译上面这段代码,然后加载,运行结果如下:

我们按照串行(Serial)的思路再改写一下上面的代码,不加标识符,看看会有什么结果

重复上面的步骤启动Fluent,编译,我们看到编译是没有报错的,然后加载,运行结果如下:

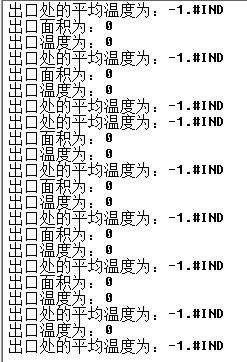
我们可以看到如果我们不加标识符的话,完全就乱套了,人人都在高吼自己是班主任(host),这个结果当然是不正确的,也不是我们想要的。所以有时候我们在使用Fluent输出边界面积的时候会出现面积为零的情况,如下:

这就是代码没有串行化,主机节点(host)和部分计算节点(Compute-Node)没有存储对应边界的数据,从而返回面积为零,并且没有标识符,程序乱套了。
班主任和同学之间如何交流呢?班主任(host)小事(比如边界上的平均压力,平均速度,质量流量,体积流量等)会直接向所有的同学(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)宣布事情,同学们(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)也会将一些意见(比如边界上的平均压力,平均速度,质量流量,体积流量等)汇总以后将直接告诉班主任(host)。但是有时候同学们(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)的意见太多,直接告诉班主任(host)不方便,这个时候就需要班长(Compute-Node-0)出面,将所有同学(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)的意见全部汇总到自己这里,然后班长(Compute-Node-0)再将汇总以后的意见反馈给班主任(host)
班主任(host)直接向所有同学(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)宣布事情用:
host_to_node_type_num(val_1,val_2,...,val_num)
注:上面的函数中,
单词type是传递数据的类型比如int,double,float,real,char等等
单词num是传递变量的数量,那么就是1,2,3,4…
同学们(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)将意见汇总以后将直接告诉班主任(host)用:
node_to_host_type_num(val_1,val_2,...,val_num)
注:上面的函数中,
单词type是传递数据的类型比如int,double,float,real,char等等
单词num是传递变量的数量,那么就是1,2,3,4…
在使用上面这个函数以前,需要先调用前缀为PRF_宏进行汇总
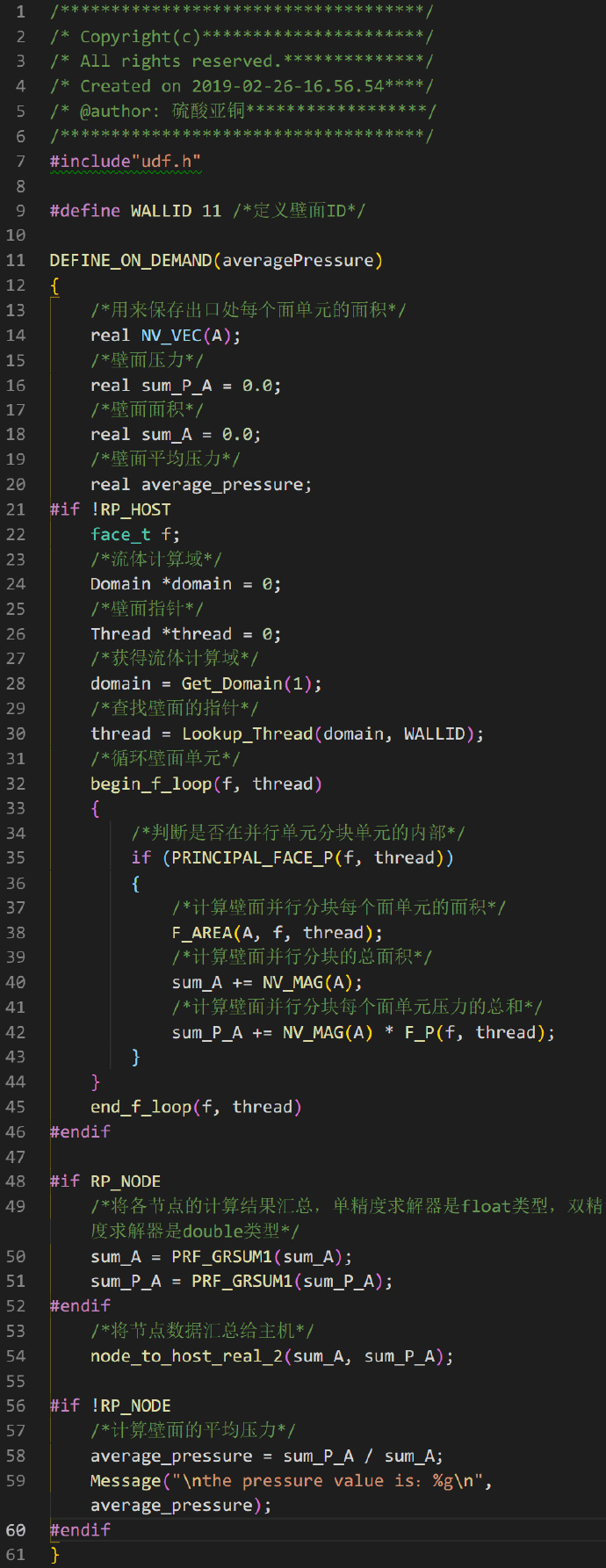
一段并行求解壁面平均压力的示例代码如下:

下面一个简单的例子来说明串行代码如何并行化
示例网格下载链接: https://pan.baidu.com/s/1mWdtvtSKjFb-0L7-sAVb4g
提取码: x5hv
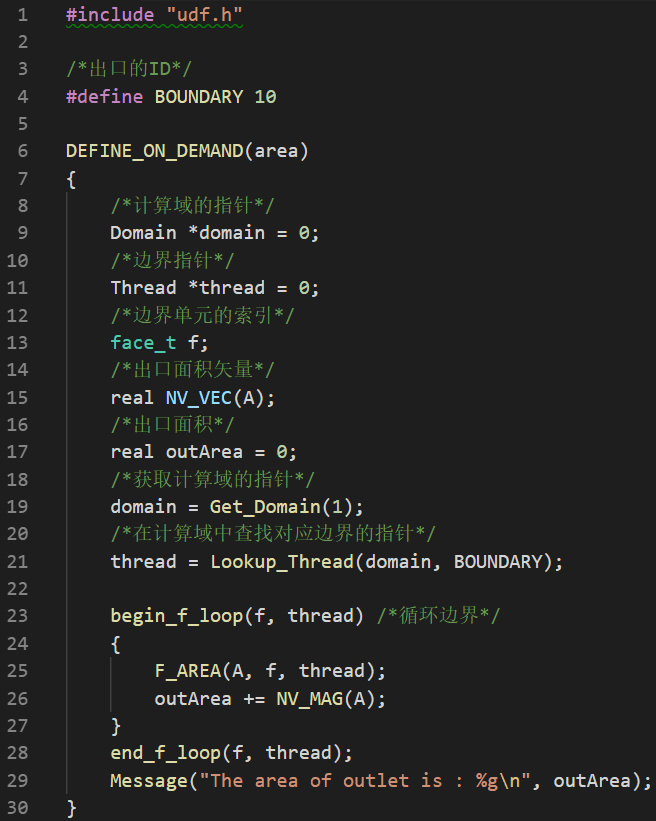
这是一段求解出口处面积的串行代码:

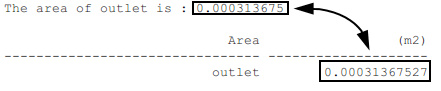
串行的执行结果:

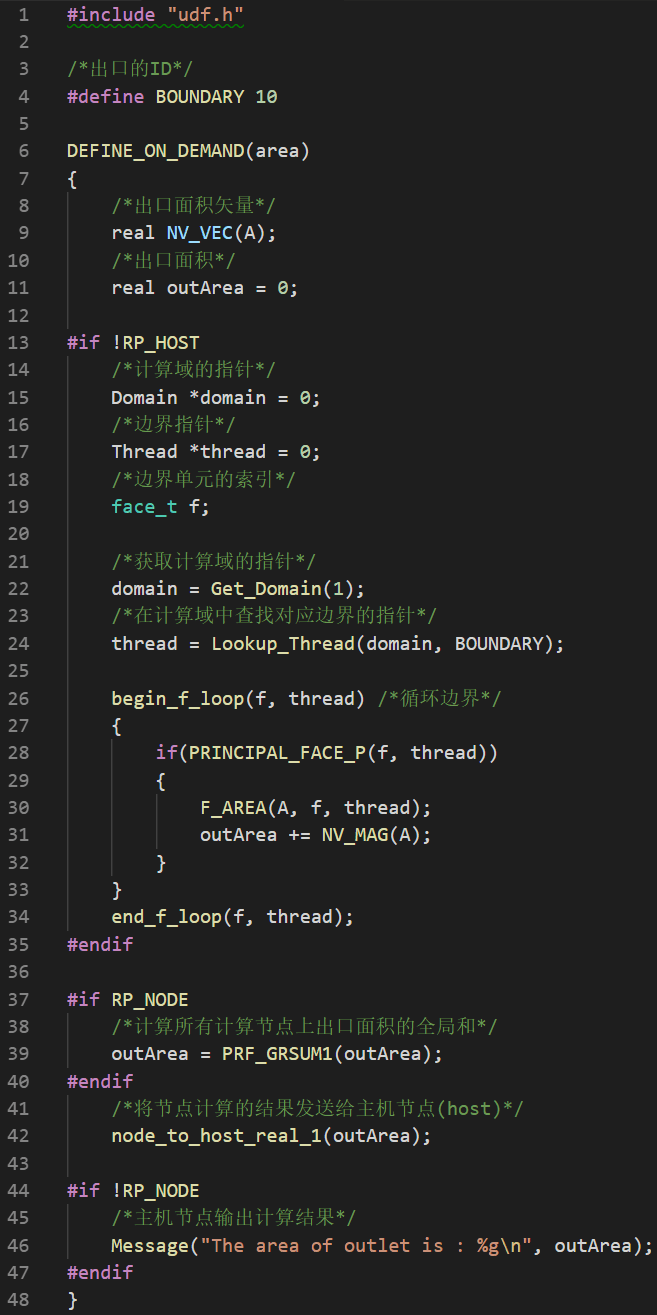
我们将这段串行代码并行化:

并行代码执行的结果:

但当我们意见比较多(数据量比较大,比如将所有网格的坐标输出)的时候,我们就需要先将班长(Compute-Node-0)以外的所有同学(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)的意见(数据)汇总到班长(Compute-Node-0)处,然后班长(Compute-Node-0)再将所有的意见(数据)转发给班主任(host)
同学们(Compute-Node-0, Compute-Node-1,Compute-Node-2,Compute-Node-3)向班长(host)汇总一般如下编写:
浅谈UDF并行的更多相关文章
- 五 浅谈CPU 并行编程和 GPU 并行编程的区别
前言 CPU 的并行编程技术,也是高性能计算中的热点,也是今后要努力学习的方向.那么它和 GPU 并行编程有何区别呢? 本文将做出详细的对比,分析各自的特点,为将来深入学习 CPU 并行编程技术打下铺 ...
- 第五篇:浅谈CPU 并行编程和 GPU 并行编程的区别
前言 CPU 的并行编程技术,也是高性能计算中的热点,也是今后要努力学习的方向.那么它和 GPU 并行编程有何区别呢? 本文将做出详细的对比,分析各自的特点,为将来深入学习 CPU 并行编程技术打下铺 ...
- 浅谈Excel开发:十一 针对64位Excel的插件的开发和部署
自Office 2010版本开始有了32位和64位之分,对Excel来说,32位的Excel和64位的Excel在性能上的主要区别是64位的Excel能够处理2G及2G以上的大数据集. 随着64位操作 ...
- 浅谈HTML5单页面架构(一)——requirejs + angular + angular-route
心血来潮,打算结合实际开发的经验,浅谈一下HTML5单页面App或网页的架构. 众所周知,现在移动Webapp越来越多,例如天猫.京东.国美这些都是很好的例子.而在Webapp中,又要数单页面架构体验 ...
- JqueryEasyUI浅谈本地化应用
JqueryEasyUI浅谈本地化应用 Jquery是对javascript一种封装,使我们开发人员使用起来更加方便,同时也解决了不同浏览器中javascript的兼容性.JqueryEasyUi是基 ...
- 浅谈DOM性能考虑
浅谈DOM性能考虑 很多人都会忽视脚本对Web应用整体性能的影响.为保证应用的流畅运行,在为文档编写和应用脚本时,需要注意一些问题.一.尽量减少访问DOM和尽量减少标记 访问DOM的方式对脚本性 ...
- 转:浅谈CSS在前端优化中一些值得注意的关键点
前端优化工作中要考虑的元素多种多样,而合理地使用CSS脚本可以在很大程度上优化页面的加载性能,以下我们就来浅谈CSS在前端优化中一些值得注意的关键点: 当谈到Web的“高性能”时,很多人想到的是页面加 ...
- 浅谈PHP代码设计结构
浅谈PHP代码设计结构 您的评价: 还行 收藏该经验 coding多年,各种代码日夜相伴,如何跟代码友好的相处,不光成为职业生涯的一种回应,也是编写者功力的直接显露. 如何看 ...
- 浅谈 Java 主流开源类库解析 XML
在大型项目编码推进中,涉及到 XML 解析问题时,大多数程序员都不太会选用底层的解析方式直接编码. 主要存在编码复杂性.难扩展.难复用....,但如果你是 super 程序员或是一个人的项目,也不妨一 ...
随机推荐
- drf之组件(认证、权限、排序、过滤、分页等)和xadmin、coreapi
认证Authentication 可以在配置文件中配置全局默认的认证方案 REST_FRAMEWORK = { 'DEFAULT_AUTHENTICATION_CLASSES': ( 'rest_fr ...
- ip2region.jar实现ip转地址
ip转地址 根据ip地址查询出所在地址. GitHub地址 https://github.com/lionsoul2014/ip2region/ pom坐标 <dependency> &l ...
- jQuery常用方法(五)
一.jQuery中常用方法相关方法参数说明:a.无参,获取值b.参数param,设置值c.参数function(index,oldVal){}回调函数[返回我们所要使用的新值] 回调函数的两个参 ...
- 渗透 Facebook 的思路与发现
0x00 写在故事之前 身一位渗透测试人员,比起 Client Side 的弱点,我更喜欢 Server Side 的攻击,能够直接控制服务器并获得权限操作 SHELL 才爽 . 当然一次完美的渗透出 ...
- 关于SQL中的 where 1 = 1 的用法
在项目中的常见的一个操作:在有关SQL的代码中加入where 1 = 1,关于它的用法,可以总结如下: 首先,where 1 = 1的用法往往是为了方便后续的给SQL增加where限制条件.如果实现加 ...
- 关于logback日志级别的配置
logback如果需要灵活的配置日志级别,需要结合过滤器,<filter></fiter>这个标签.需要注意的是,过滤器过滤的基础是在root标签的配置基础上进行的. 过滤器可 ...
- Linux命令groupadd
groupadd [选项] 组 创建一个新的组.Groupadd命令使用命令行中指定的值加上系统默认值创建新的组账户.新组将根据需要输入系统. (1).选项 -f,--force 如果指定的组已经存在 ...
- 解决vant-weapp组件库的example的导入问题
最近在学习小程序,看到了vant-weapp这个组件库,我比较喜欢边看示例边来敲代码.刚好这个组件库下载下来有 example的文件夹.废话不多说,现在来看看怎么在开发工具里面导入吧! 步骤: 1.下 ...
- XXX接口自动化测试方案
XXX接口自动化测试方案 1.引言 1.1 文档版本 版本 作者 审批 备注 V1.0 XXXX 创建测试方案文档 1.2 项目情况 项目名称 XXX 项目版本 V1.0 项目经理 XX 测试人员 X ...
- Beta冲刺(4/7)——2019.5.25
所属课程 软件工程1916|W(福州大学) 作业要求 Beta冲刺(4/7)--2019.5.25 团队名称 待就业六人组 1.团队信息 团队名称:待就业六人组 团队描述:同舟共济扬帆起,乘风破浪万里 ...
