Vue + Element UI 实现权限管理系统 前端篇(五):国际化实现
国际化支持
1.安装依赖
执行以下命令,安装 i18n 依赖。
yarn add vue-i18n
$ yarn add vue-i18n
yarn add v1.9.4
warning package-lock.json found. Your project contains lock files generated by tools other than Yarn. It is advised not to mix package managers in order to avoid resolution inconsistencies caused by unsynchronized lock files. To clear this warning, remove package-lock.json.
[/] Validating package.json...
[/] Resolving packages...
[/] Fetching packages...
info fsevents@1.2.: The platform "win32" is incompatible with this module.
info "fsevents@1.2.4" is an optional dependency and failed compatibility check. Excluding it from installation.
[/] Linking dependencies...
[/] Building fresh packages...
success Saved lockfile.
success Saved new dependency.
info Direct dependencies
└─ vue-i18n@8.0.
info All dependencies
└─ vue-i18n@8.0.
Done in .19s.
2.添加配置
2.1 在 src 下新建 i18n 目录,并创建一个 index.js。

index.js
import Vue from 'vue'
import VueI18n from 'vue-i18n' Vue.use(VueI18n) // 注册i18n实例并引入语言文件,文件格式等下解析
const i18n = new VueI18n({
locale: 'zh',
messages: {
'zh': require('@/assets/languages/zh.json'),
'en': require('@/assets/languages/en.json')
}
}) export default i18n
2.2 在 assets 目录下面创建连个多语言文件。

zh.json
{
"common": {
"home": "首页",
"login": "登录",
"exit": "退出"
},
"sys": {
"userMng": "用户管理",
"deptMng": "机构管理",
"roleMng": "角色管理",
"menuMng": "菜单管理",
"logMng": "日志管理"
}
}
en.json
{
"common": {
"home": "Home",
"login": "Login",
"exit": "Exit"
},
"sys": {
"userMng": "User Manage",
"deptMng": "Dept Manage",
"roleMng": "Role Manage",
"menuMng": "Menu Manage",
"logMng": "Log Manage"
}
}
2.3 在 main.js 中引入 i18n 并注入到 vue 对象中。
import Vue from 'vue'
import App from './App'
import router from './router'
import ElementUI from 'element-ui'
import 'element-ui/lib/theme-chalk/index.css'
import api from './http/index'
import i18n from './i18n' Vue.config.productionTip = false Vue.use(ElementUI)
Vue.use(api) new Vue({
el: '#app',
i18n,
router,
render: h => h(App)
});
3.字符引用
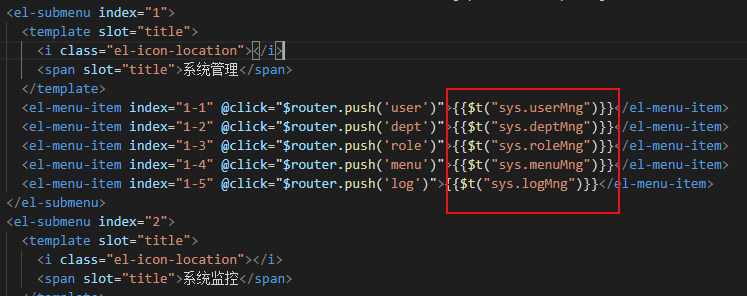
在原本使用字符串的地方,引入国际化字符串。
把原本的“用户管理”、“菜单管理”等字符串换成如下格式引入。

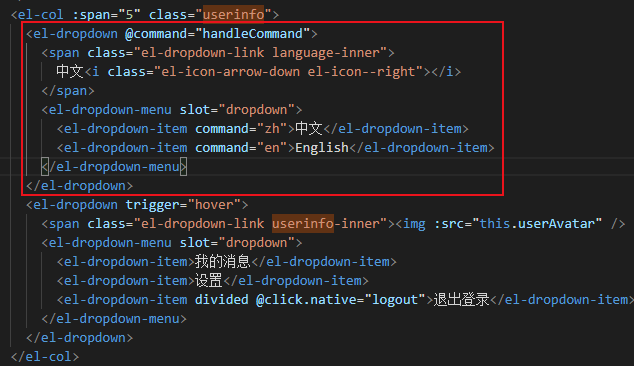
3.切换菜单
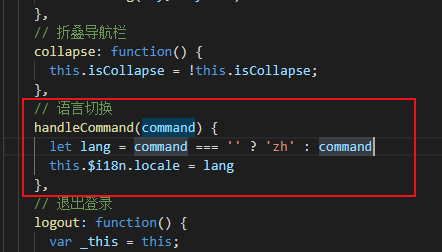
在用户信息前边添加一个用于语言切换的菜单,用于切换不同的语言。

菜单语言切换的时候,修改国际化的设置

4.启动测试

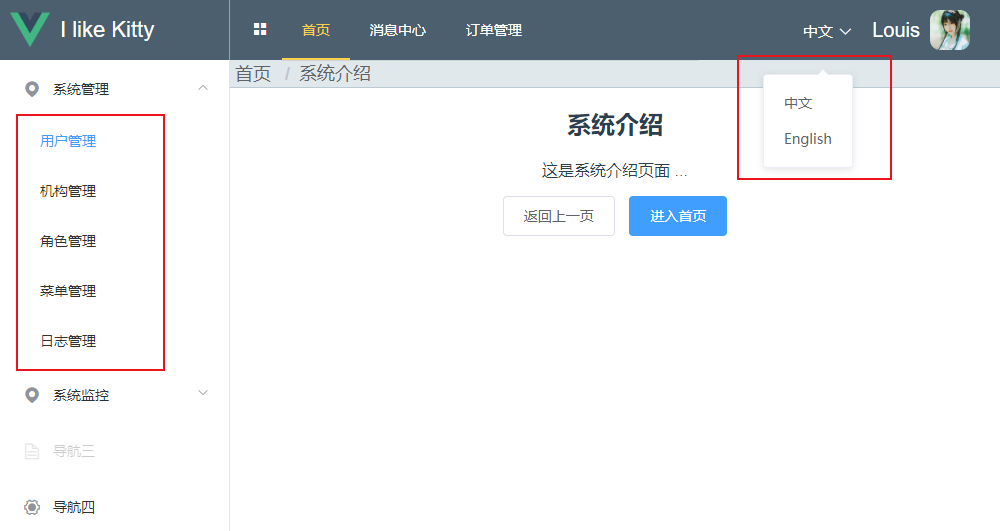
选择点击切换英文,导航菜单成功切换到英文。

源码下载
后端:https://gitee.com/liuge1988/kitty
前端:https://gitee.com/liuge1988/kitty-ui.git
作者:朝雨忆轻尘
出处:https://www.cnblogs.com/xifengxiaoma/
版权所有,欢迎转载,转载请注明原文作者及出处。
Vue + Element UI 实现权限管理系统 前端篇(五):国际化实现的更多相关文章
- Vue + Element UI 实现权限管理系统 前端篇(十三):页面权限控制
权限控制方案 既然是后台权限管理系统,当然少不了权限控制啦,至于权限控制,前端方面当然就是对页面资源的访问和操作控制啦. 前端资源权限主要又分为两个部分,即导航菜单的查看权限和页面增删改操作按钮的操作 ...
- Vue + Element UI 实现权限管理系统 前端篇(十一):第三方图标库
使用第三方图标库 用过Elment的同鞋都知道,Element UI提供的字体图符少之又少,实在是不够用啊,幸好现在有不少丰富的第三方图标库可用,引入也不会很麻烦. Font Awesome Font ...
- Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境
技术基础 开发之前,请先熟悉下面的4个文档 vue.js2.0中文, 优秀的JS框架 vue-router, vue.js 配套路由 vuex,vue.js 应用状态管理库 Element,饿了么提供 ...
- Vue + Element UI 实现权限管理系统 前端篇(十六):系统备份还原
系统备份还原 在很多时候,我们需要系统数据进行备份还原.我们这里就使用MySql的备份还原命令实现系统备份还原的功能. 后台接口准备 系统备份还原是对数据库的备份还原,所以必须有后台接口的支持,我们准 ...
- Vue + Element UI 实现权限管理系统 前端篇(十二):用户管理模块
用户管理模块 添加接口 在 http/moduls/user.js 中添加用户管理相关接口. import axios from '../axios' /* * 用户管理模块 */ // 保存 exp ...
- Vue + Element UI 实现权限管理系统 前端篇(十):动态加载菜单
动态加载菜单 之前我们的导航树都是写死在页面里的,而实际应用中是需要从后台服务器获取菜单数据之后动态生成的. 我们在这里就用上一篇准备好的数据格式Mock出模拟数据,然后动态生成我们的导航菜单. 接口 ...
- Vue + Element UI 实现权限管理系统 前端篇(八):管理应用状态
使用 Vuex 管理应用状态 1. 引入背景 像先前我们是有导航菜单栏收缩和展开功能的,但是因为组件封装的原因,隐藏按钮在头部组件,而导航菜单在导航菜单组件,这样就涉及到了组件收缩状态的共享问题.收缩 ...
- Vue + Element UI 实现权限管理系统 前端篇(四):优化登录流程
完善登录流程 1. 丰富登录界面 1.1 从 Element 指南中选择组件模板丰富登录界面,放置一个登录界面表单,包含账号密码输入框和登录重置按钮. <template> <el- ...
- Vue + Element UI 实现权限管理系统 前端篇(二):Vue + Element 案例
导入项目 打开 Visual Studio Code,File --> add Folder to Workspace,导入我们的项目. 安装 Element 安装依赖 Element 是国内饿 ...
- Vue + Element UI 实现权限管理系统 前端篇(十四):菜单功能实现
菜单功能实现 菜单接口封装 菜单管理是一个对菜单树结构的增删改查操作. 提供一个菜单查询接口,查询整颗菜单树形结构. http/modules/menu.js 添加 findMenuTree 接口. ...
随机推荐
- LoadIcon
1.LoadIcon(HINSTANCE hInstance,LPCSTR lpIconName);该函数从与 hInstance 模块相关联的可执行文件中装入lpIconName指定的图标资源,仅当 ...
- VHDL基础2
Signals & Variables VHDL 提供了 signal 和 variable 两种对象来处理非静态数据:提供了 constant 和 generic 来处理静态数据. cons ...
- 20155326 2017-2018-1 《信息安全系统设计基础》课下加分项mypwd实现
20155326 2017-2018-1 <信息安全系统设计基础>课下加分项mypwd实现 pwd命令能做什么 在虚拟机中输入pwd查看其返回的是什么 通过上图得知pwd命令用来显示目录. ...
- codeforces820B Mister B and Angle in Polygon 2017-06-28 09:42 123人阅读 评论(0) 收藏
B. Mister B and Angle in Polygon time limit per test 2 seconds memory limit per test 256 megabytes i ...
- cmd如何进入d盘
首先打开CMD 点开始 运行输入 CMD 在CMD窗口中输入 CD\(就是返回根目录) 回车 在输入 D: 即可在D盘操作状态
- C#复数类的总结
复数是C#中没有的,不能直接调用的.但是我们可以通过封装,构造自己的复数形式.这里我自己封装了一个Complex类,也不知道写得如何.可能还有一些东西没有考虑. 不过这里包含了复数的基本晕算了了,包括 ...
- ssh免密码登录Permission denied (publickey,gssapi-keyex,gssapi-with-mic) 的解决方案!
当出现Permission denied (publickey,gssapi-keyex,gssapi-with-mic) 警告的时候,恭喜你,你已经离成功很近了. 远程主机这里设为slave2,用户 ...
- Spring常用知识点
说一下spring中Bean的作用域 singleton: Spring IoC容器中只会存在一个共享的Bean实例,无论有多少个Bean引用它,始终指向同一对象.Singleton作用域是Sprin ...
- linux 下NFS远程目录挂载
NFS 是Network File System的缩写,中文意思是网络文件系统.它的主要功能是通过网络(一般是局域网)让不同的主机系统之间可以共享文件或目录.NFS客户端(一般为应用服务器,例如web ...
- Alpha冲刺(3/10)——追光的人
1.队友信息 队员学号 队员博客 221600219 小墨 https://www.cnblogs.com/hengyumo/ 221600240 真·大能猫 https://www.cnblogs. ...
