TMS WEB CORE直接从HTML&CSS设计的页面布局
TMS WEB CORE直接从HTML&CSS设计的页面布局
TMS WEB CORE支持DELPHI IDE中拖放控件,生成HTML UI。这种方式适合DELPHI和C++ BUILDER的程序员开发UI,是不能脱离语言IDE的。
TMS Web core框架也完全开放直接从HTML&CSS设计的页面布局。框架的架构提供分离设计和代码,甚至由具有角色的人完成设计,即图形设计师。
那么,如何处理这种分离呢?幸运的是,以一种非常简单和直接的方式。这个HTML和UI控件之间的链接以及DelphiIDE中使用的代码基于HTML元素ID。
每个TMS Web核心控件都有一个属性elementID。当未使用elementID,即保留为空,生成控件所包含的HTML元素,通过TMS Web核心框架。
当指定elementID时,找到了html元素,连接到控件的PASCAL类。这意味着属性访问器直接获取,从HTML元素和各种HTML元素javascript事件中设置的值为
挂接类并公开为Pascal事件处理程序。
下面的例子中,twebMemo通过elementID属性连接到textfarea html元素ID设置为“mem”,并且已经在HTML文件中。

The software developer and the graphical designer can collaborate by simply ensuring that the
designer provides the HTML element IDs to the software developer or the software developer
can provide a list of IDs of controls needed to the graphical designer. It speaks for itself that
using this technique empowers us to take advantage of responsive design for TMS WEB Core
web applications. When the HTML template for the page is applying responsive design
techniques, i.e. different layouts for different device screen sizes, the UI controls will appear
where the designer defined these should appear depending on the screen size. That is not all
though. It is also possible to let the Delphi designed UI be generated in the body part of a HTML
page or in any specified HTML container element in a HTML page. As such, a graphical
designer could create a page layout with a header, footer and other elements in the HTML page
and add a specific area via a HTML DIV or SPAN element where the Delphi designed UI will be
generated in. To do so, all that is needed is set to the ID for the HTML element where the form
should be generated via the Form.AppContent property. Finally, each UI control also exposes
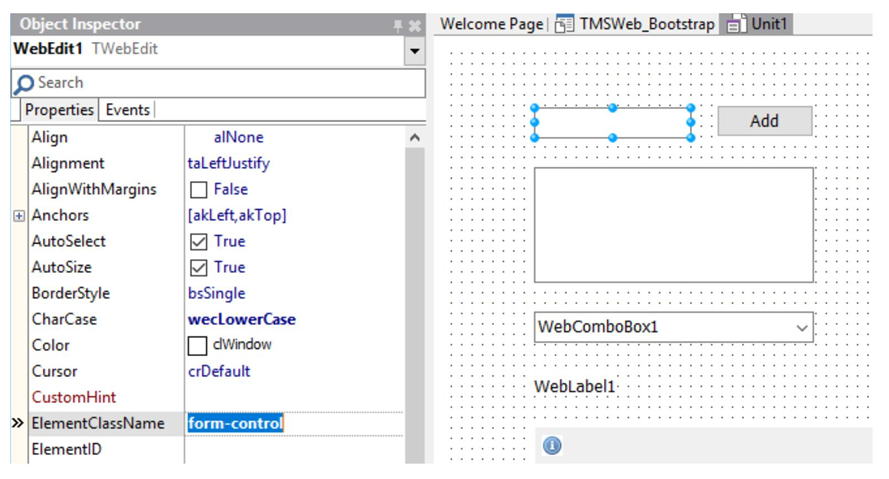
an ElementClass property. Via this ElementClass property a CSS style can be specified for an UI control. Via this way for example, it is very easy to use a popular framework like bootstrap. It
is sufficient to set the bootstrap CSS class names to the UI controls on the Delphi form designer
by their ElementClass properties.
软件开发人员和图形设计人员只需确保Designer向软件开发人员或软件开发人员提供HTML元素ID
可以提供图形设计器所需控件的ID列表。这本身就说明了使用这一技术使我们能够利用TMS Web core的响应式设计Web应用程序。
当页面的HTML模板应用响应式设计时技术,即不同设备屏幕大小的不同布局,将显示UI控件设计师定义的地方,这些应该根据屏幕大小显示。
不过这不是全部。也可以让Delphi设计的用户界面在HTML的主体部分生成。
页面或HTML页面中任何指定的HTML容器元素中。因此,图形设计器可以在HTML页面中创建具有页眉、页脚和其他元素的页面布局。
并通过一个HTML DIV或SPAN元素添加一个特定的区域,Delphi设计的UI将在其中生成。要做到这一点,只需将表单所在的HTML元素的ID设置为应通过Form.AppContent属性生成。
最后,每个UI控件还公开elementClass属性。通过此elementClass属性,可以为UI控件指定CSS样式。例如,通过这种方式,很容易使用一个流行的框架,比如引导程序。
它足以将引导CSS类名设置为Delphi窗体设计器上的UI控件通过它们的elementClass属性。

TMS Web核心框架中包含的演示之一显示了这一点。通过简单的改变通过更改HTML页面模板中的引用,引导主题Web应用程序将自动适应。
进一步微调设计时设置如何转换为运行时外观和布局,可以通过ui控件属性elementFont和elementPosition。
默认情况下,ui control element字体属性设置为efproperty。这意味着UI控件字体属性值将用于生成HTML元素的样式属性(如果
elementID和elementClassName为空)。当elementFont设置为efcss时,这意味着HTML元素的字体将由浏览器的css解析决定。
elementPosition属性确定如何将基于表单设计器的坐标用作
HTML元素的样式属性。当elementPosition设置为epabsolute(默认值)时,
HTML元素样式属性设置为绝对,控件位置和大小将匹配
它是如何在窗体设计器中设计的。当设置为eprelative或epnone时,
HTML元素的布局、位置和大小将由浏览器和可能的CSS决定。
应用于HTML元素。
TMS WEB CORE直接从HTML&CSS设计的页面布局的更多相关文章
- TMS WEB Core v1.2预览版:新的Electron应用程序支持
2019年2月20日,星期三 几个月前,我们已经开始与Electron进行实验.在工作概念验证之后,我们的目标是为Delphi开发人员尽可能多地包装Electron API.但当然不仅仅是可以使用的E ...
- tms web core pwa让你的WEB APP离线可用
tms web core pwa让你的WEB APP离线可用 tms web core允许创建渐进式Web应用程序(PWA).渐进式Web应用程序是为适应在线/离线情况,各种设备类型,最重要的是,让自 ...
- tms web core 通过URL 传递参数
一般我们都会通过URL 给服务器传递很多参数,通过参数来决定对应的处理,今天就大概讲一下 如果通过URL 参数实现一些功能. 1.通过参数跳入不同的界面 首先我们先建立一个tms web core 工 ...
- tms web core 与 kbmmw 第一次亲密接触
最近,tms 经过1年多,集合了数十名高手大牛,开发出了一个跨时代的产品,就是tms web core. 具体的介绍详见官网,https://www.tmssoftware.com/site/tmsw ...
- tms web core程序部署
tms web core程序部署 笔者把已经开发好的TMS WEB CORE程序部署到阿里云服务器上面,来作为例子. 1)复制TMS WEB CORE前端程序到服务器的c:\room\ 2)复制TMS ...
- 咏南中间件支持TMS WEB CORE客户端
咏南中间件支持TMS WEB CORE客户端 TMS WEB CORE是优秀的JS前端,搭配咏南中间件后端,可以进行快速的企业应用开发.
- tms web core介绍
tms web core介绍 TMS Web CORE是基于将Delphi UI代码编译为javascript并以此方式创建的 称为单页应用程序.TMS Web核心应用程序可以包含多个表单. 这些多个 ...
- CSS补充之--页面布局、js补充,dom补充
CSS补充之--页面布局 主站一:(下面是一个大致的模板) <div class="pg-header"> <div style="width: 120 ...
- APP界面设计之页面布局的22条基本原则
移动 APP 页面布局(Layout)是我们设计 app 界面的时候,最主要的设计任务.一个 app 的好与不好,很大部分取决于移动 APP 页面布局的合理性. 下图为 APP 最原始的布局模型. 页 ...
随机推荐
- DEEP COMPRESSION小记
2016ICLR最佳论文 Deep Compression: Compression Deep Neural Networks With Pruning, Trained Quantization A ...
- CSS之外边距折叠
外边距折叠 Collapsing margins,即外边距折叠,指的是毗邻的两个或多个外边距 (margin) 会合并成一个外边距. 其中所说的 margin 毗邻,可以归结为以下两点: 这两个或多个 ...
- protected
protected 继承访问权限 在同一包中可以访问protected成员. 继承状态可以访问protected成员 在不同包中非继承不可以访问protected成员.
- unmappable character for US-ASCII
编码错误编译时加-encoding UTF-8即可 :javac -encoding UTF- file.java //
- tensorflow-训练(train)/测试(test)
一个TFRecords 文件为一个字符串序列.这种格式并非随机获取,它比较适合大规模的数据流,而不太适合需要快速分区或其他非序列获取方式. 操作组 操作 Training Optimizers,Gra ...
- NodeJS学习:环境变量
简介 环境变量(environment variables) 不属于 NodeJS 范畴,它是操作系统用于设定执行环境的参数.会在程序运行时传递给应用程序. NodeJS 获取环境变量,是通过 glo ...
- Java 中的 protected 访问修饰符你真的了解吗?
protected Java 中的 protected 访问修饰符 总结 在同一个包中,类中 protected 或 default 修饰的属性或方法可以在类外被其对象 (实例) 外部访问,也可以被子 ...
- 【noip模拟赛3】确定的位置 (map的遍历 位置原理)
描述 hzy很喜欢了解歌曲的排行榜,他每次都从XX网站获知. 由于这个网站想对这个歌曲的排行榜含蓄的告诉大家,组织了一个“猜榜大赛”. 这个网站宣布一些歌曲的信息,那些歌曲在歌曲榜上的前几名 例如: ...
- HDU 1402 A * B Problem Plus 快速傅里叶变换 FFT 多项式
http://acm.hdu.edu.cn/showproblem.php?pid=1402 快速傅里叶变换优化的高精度乘法. https://blog.csdn.net/ggn_2015/artic ...
- 洛谷.3381.[模板]最小费用最大流(zkw)
题目链接 Update:我好像刚知道多路增广就是zkw费用流.. //1314ms 2.66MB 本题优化明显 #include <queue> #include <cstdio&g ...
