Django商城项目笔记No.14用户部分-用户中心邮箱绑定
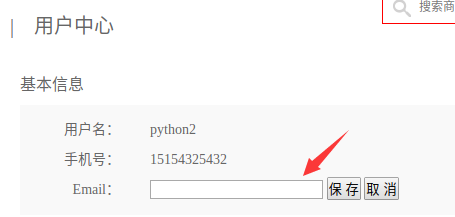
保存邮箱界面如下

接口设计如下

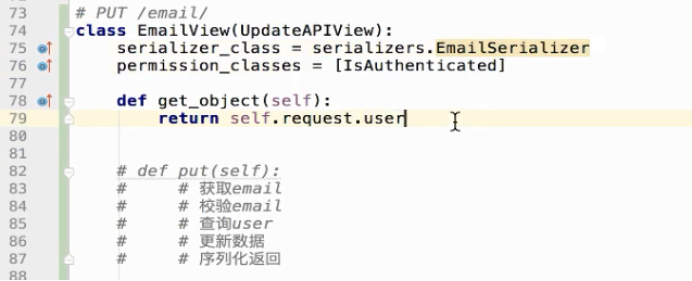
视图逻辑:

因为url是不接受pk参数的,所以UpdateApiView无法确定要更新哪个模型类,所以要重写get_object,告诉他更新哪个模型类。这里更新的是user模型类。
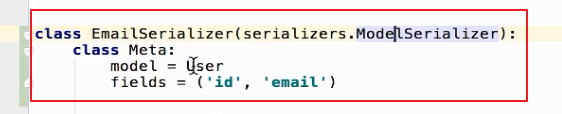
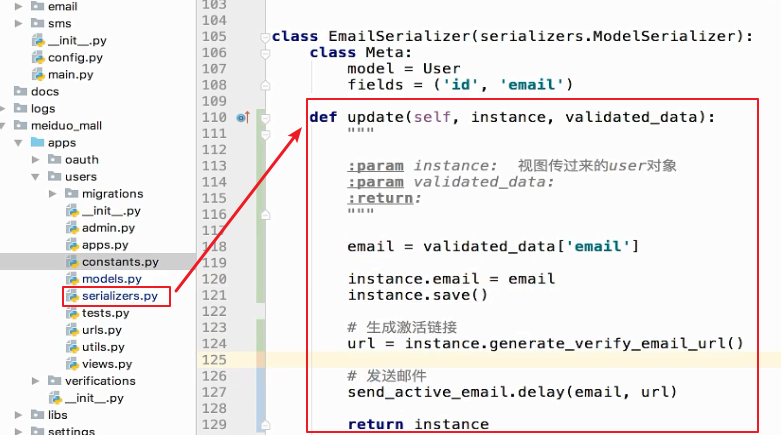
序列化器如下

序列化器中就两个字段id和email,关于这俩字段的方向问题,都不用处理。
id,默认只能做序列化操作。
email,序列化器和反序列化都要做,也是默认。
注意:这里还没有处理到更新邮箱的逻辑,在下边发送邮件的时候,处理。
发送邮件
使用Django发送邮件的方法
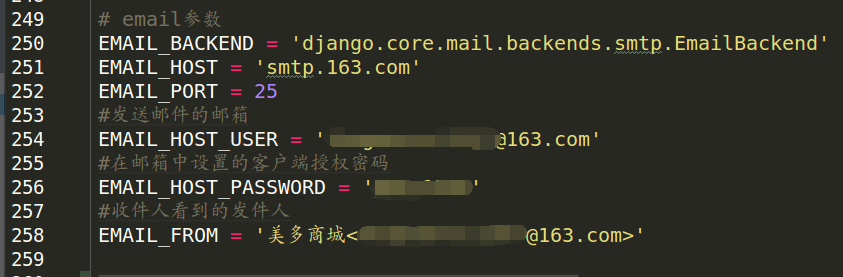
在Django配置文件中,设置邮箱的配置信息
EMAIL_BACKEND = 'django.core.mail.backends.smtp.EmailBackend'
EMAIL_HOST = 'smtp.163.com'
EMAIL_PORT = 25
#发送邮件的邮箱
EMAIL_HOST_USER = 'xxxxxx@163.com'
#在邮箱中设置的客户端授权密码
EMAIL_HOST_PASSWORD = 'xxxxxx'
#收件人看到的发件人
EMAIL_FROM = 'python<xxxxxx@163.com>'
使用Django提供的模块发送邮件
在django.core.mail模块提供了send_mail来发送邮件。
send_mail(subject, message, from_email, recipient_list,html_message=None)
- subject 邮件标题
- message 普通邮件正文, 普通字符串
- from_email 发件人
- recipient_list 收件人列表
- html_message 多媒体邮件正文,可以是html字符串
例如:
msg='<a href="http://www.xxxxx.com/xxx/xxxxxxxxxxxxxxxxxxxxxx" target="_blank">点击激活</a>'
send_mail('你好,这是一封注册激活邮件','',settings.EMAIL_FROM, ['xxxxxxx@163.com'], html_message=msg)
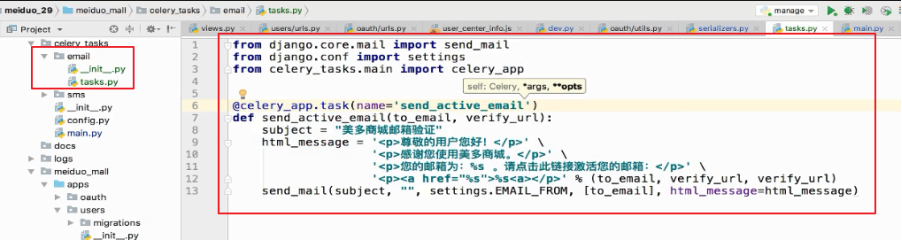
定义发送邮件的任务
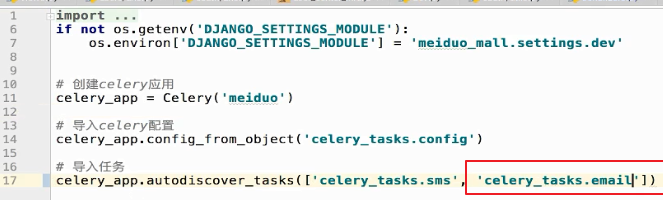
配置Email:

使用celery_tasks新建任务email:

配置任务:

需要生成一个类似于这样的链接
这里带了一个参数token=.... 激活用户,其实把用户的ID带上去即可,但是不能直接带上用户id,因为用户可以直接修改,所以需要加密
其实绑定邮箱,就是更新用户的信息,所以需要再邮件序列化器上增加一个update方法

调用了用户模型类对象instance的generate_verify_email_url:(这里的instance指的就是用户对象,user对象)
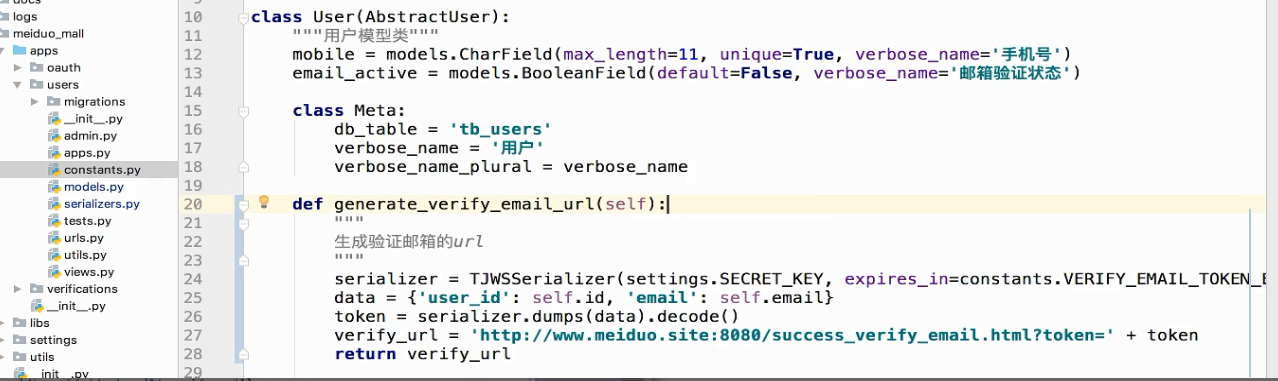
那么就在user模型类中增加generate_verify_email_url方法

用到的常量

增加一个url

修改user_center_info.js文件,增加save_email方法
// 保存email
save_email: function(){
var re = /^[a-z0-9][\w\.\-]*@[a-z0-9\-]+(\.[a-z]{2,5}){1,2}$/;
if(re.test(this.email)) {
this.email_error = false;
} else {
this.email_error = true;
return;
}
axios.put(this.host + '/email/',
{ email: this.email },
{
headers: {
'Authorization': 'JWT ' + this.token
},
responseType: 'json'
})
.then(response => {
this.set_email = false;
this.send_email_btn_disabled = true;
this.send_email_tip = '已发送验证邮件'
})
.catch(error => {
alert(error.data);
});
}
启动celery,然后测试
celery -A celery_tasks.main worker -l info

celery收到任务,然后执行。
测试完成
Django商城项目笔记No.14用户部分-用户中心邮箱绑定的更多相关文章
- Django商城项目笔记No.6用户部分-注册接口-短信验证码实现celery异步
Django商城项目笔记No.4用户部分-注册接口-短信验证码实现celery异步 接上一篇,如何解决前后端请求跨域问题? 首先想一下,为什么图片验证码请求的也是后端的api.meiduo.site: ...
- Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid
Django商城项目笔记No.12用户部分-QQ登录2获取QQ用户openid 上一步获取QQ登录网址之后,测试登录之后本该跳转到这个界面 但是报错了: 新建oauth_callback.html & ...
- Django商城项目笔记No.11用户部分-QQ登录1获取QQ登录网址
Django商城项目笔记No.11用户部分-QQ登录 QQ登录,亦即我们所说的第三方登录,是指用户可以不在本项目中输入密码,而直接通过第三方的验证,成功登录本项目. 若想实现QQ登录,需要成为QQ互联 ...
- Django商城项目笔记No.10用户部分-登录接口
Django商城项目笔记No.10用户部分-登录接口 添加url路由 接下来第二步,增加返回内容: 增加结果如下: 配置:上边的方法定义了返回的内容都有哪些,那这个方法jwt还不知道,需要配置: 修改 ...
- Django商城项目笔记No.9用户部分-注册接口签发JWTtoken
Django商城项目笔记No.9用户部分-注册接口签发JWTtoken 我们在验证完用户的身份后(检验用户名和密码),需要向用户签发JWT,在需要用到用户身份信息的时候,还需核验用户的JWT. 关于签 ...
- Django商城项目笔记No.8用户部分-注册接口实现
Django商城项目笔记No.8用户部分-注册接口实现 users的view.py中增加如下代码 class RegisterUserView(CreateAPIView): "" ...
- Django商城项目笔记No.7用户部分-注册接口-判断用户名和手机号是否存在
Django商城项目笔记No.7用户部分-注册接口-判断用户名和手机号是否存在 判断用户名是否存在 后端视图代码实现,在users/view.py里编写如下代码 class UsernameCount ...
- Django商城项目笔记No.5用户部分-注册接口-短信验证码
Django商城项目笔记No.4用户部分-注册接口-短信验证码 短信验证码也保存在redis里(sms_code_15101234567) 在views中新增SMSCodeView类视图,并且写出步骤 ...
- Django商城项目笔记No.4用户部分-注册接口-图片验证码
Django商城项目笔记No.4用户部分-注册接口-图片验证码 1.首先分析注册业务接口 1.1.分析可得,至少这么几个接口 图片验证码 短信验证码 用户名是否存在 手机号是否存在 整体注册接口 图片 ...
随机推荐
- C#多线程和线程池[转]
1.概念 1.0 线程的和进程的关系以及优缺点 windows系统是一个多线程的操作系统.一个程序至少有一个进程,一个进程至少有一个线程.进程是线程的容器,一个C#客户端程序开始于一个单独的线程,C ...
- 数据结构与算法--最小生成树之Prim算法
数据结构与算法--最小生成树之Prim算法 加权图是一种为每条边关联一个权值或称为成本的图模型.所谓生成树,是某图的一棵含有全部n个顶点的无环连通子图,它有n - 1条边.最小生成树(MST)是加权图 ...
- Java - TreeSet源码解析
Java提高篇(二八)------TreeSet 与HashSet是基于HashMap实现一样,TreeSet同样是基于TreeMap实现的.在<Java提高篇(二七)-----TreeMap& ...
- hadoop的namenode故障处理方法
Namenode 故障后,可以采用如下两种方法恢复数据. 方法一:将 SecondaryNameNode 中数据拷贝到 namenode 存储数据的目录: 方法 二: 使用 -importCheckp ...
- 2017萌新的ACM之旅参考代码
地址:https://vjudge.net/contest/180794#overview A #include <iostream> using namespace std; int m ...
- Zookeeper简单初应用
一.Zookeeper 1.1 概述 Zookeeper是一个开源的分布式的,为分布式应用提供协调服务的Apache项目. Zookeeper从设计模式角度来理解:是一个基于观察者模式设计的分布式服务 ...
- Available to Promise (ATP) in SAP-SD
One short note before we start off the subject: Availability refers to the projections of future mat ...
- 葡萄城报表模板库再次更新!补充医院Dashboard及房地产销售行业报表
新增模板介绍 近日,葡萄城报表再次对报表模板库进行了更新,除了补充医院用于整体运营监控的5张 Dashboard 报表外,还增加了房地产销售场景中常见的12张报表. 5张 Dashboard 报表模板 ...
- CSS 实例之打开大门
本个实例主要的效果如下图所示 本案例主要运用到了3D旋转和定位技术.具体步骤如下: 1.首先在页面主体加三个很简单的div标签: <div class="door"> ...
- @RequestMapping、@ResponseBody 和 @RequestBody 注解的用法与区别
背景: 帮助同事解决文件上传的bug(文件上传成功,但是页面提示上传接口异常,数据的确是插入了),从前端layui页面找错误,然后浏览器调试,找了半天无果.layui文件上传格式code返回是数值,后 ...
