javascript数组中数字和非数字下标的区别(转)
http://blog.csdn.net/qq_27461663/article/details/52014911
考完试后闲来无事,想起好多天没写js了,于是打算实践一下最近看到的一些好玩的点子。结果写着写着,发现了一点有趣的小问题。出现问题的代码如下:
1 var array = [];
2 array["a"] = "hello";
3 array["b"] = "world";
4 array["c"] = "yes";
5 console.log("length: " + array.length);
因为在之前看多的许多javascript书籍中,都宣称js是可以使用字符串作为数组下标的,因此我在用的时候也没觉得有什么不妥。但是在查看最后一句的控制台输出结果的时候,始料未及的情况出现了:

显示的数组的length值居然是零,接着测试一下之前的步骤是否成功对数组进行了操作,console.log("array[b]: " + array["b"]); 的控制台输出结果如下:

证明了之前的操作是成功的,那么既然数组的下标可以是字符串,为什么插入元素之后数组的长度显示仍然为零呢?为了进一步探索这其中的问题,我将上面的代码做了一点改动:

1 var array = [];
2 array["a"] = "hello";
3 array["b"] = "world";
4 array["c"] = "yes";
5 array["10"] = "no";
6 console.log("length: " + array.length);
7 console.log(array);

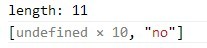
此时控制台中显示的结果为:

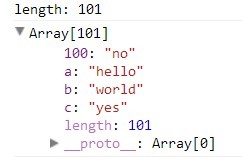
唔,现在length的值变成了11。为了一探究竟,我把最后一行赋值语句的数组下标从10加到了100,并在控制台打印整个array数组的信息,输出结果如下:

这下可以看到我们之前往数组中添加的所有元素的信息了,但是等等。。。这样的显示方式有点眼熟,看起来不像一般数组的显示方式,反而像是个对象!(表打我。。我知道数组也是对象::><::)我们知道Array对象是从Object对象继承得到的,那么莫非这些“看不见”的“数组元素”都变成了当前这个Array实例对象的属性?
好吧,一个人在这里纯YY是木有用处的,还是看看网上的大神们是怎么说的吧。我在stackoverflow找到了一个一模一样的问题:http://stackoverflow.com/questions/10326635/string-index-in-js-array,对于这个问题,Michael Berkowski大神是这样解释的:
Javascript的数组其实不像PHP或者其他一些语言一样拥有真正的字符串下标,当我们试图为一个js数组添加字符串下标的时候,其实就相当于为该数组对象添加了一个属性,属性名称就是我们所谓的“字符串下标”。由于为数组对象添加属性不会影响到同为该对象属性的length的值,因此该值将始终为零。同样地,.pop()和.shift()等作用于数组元素的方法也不能够作用于这些对象属性。因此,如果要使用的是一个完全由“字符串下标”组成的数组,那还是将其声明为一个Object类型的对象要更好一些。
但是到了这里新的问题又冒出来了,既然具有字符串下标的元素会被作为该数组对象的属性,那么为什么array["10"]这一项会导致length的值变成11呢?我找到了以下这篇文章:《JS数组下标的总结》http://www.phper.org.cn/?post=65,在该文章的第一句中就回答了这个问题。根据经过一系列讨论之后得到的结果,将上述问题的答案整理如下:
Javascript数组下标值的范围为0到2的32次方。对于任意给定的数字下标值,如果不在此范围内,js会将它转换为一个字符串,并将该下标对应的值作为该数组对象的一个属性值而不是数组元素,例如array[-1] = "yes" 其实就相当于给array对象添加了一个名为-1的属性,属性值为yes。如果该下标值在合法范围内,则无论该下标值是数字还是数字字符串,都一律会被转化为数字使用,即 array["100"] = 0 和 array[100] = 0 执行的是相同的操作。
javascript数组中数字和非数字下标的区别(转)的更多相关文章
- 4.产生10个1-100的随机数,并放到一个数组中 (1)把数组中大于等于10的数字放到一个list集合中,并打印到控制台。 (2)把数组中的数字放到当前文件夹的numArr.txt文件中
package cn.it.text; import java.io.FileWriter; import java.io.IOException; import java.util.ArrayLis ...
- 【剑指offer】找出数组中任意重复的数字(不修改数组),C++实现
原创博文,转载请注明出处! # 题目 在一个长度为n+1的数组里的所有数字都在1~n的范围内,所以数组中至少有一个数字是重复的.请找出数组中任意一个重复的数字,但不能修改输入的数组.例如,如果输入长度 ...
- C语言:一个数组中只有两个数字是出现一次
//1.一个数组中只有两个数字是出现一次, //其他所有数字都出现了两次. //找出这两个数字,编程实现.a //^=单独两个数的^结果 //单独出现的两个数不同位的标记 //position: ^结 ...
- 【剑指offer】50.数组中重复出现的数字
50.数组中重复出现的数字 知识点:数组:Set的不可重复性 题目描述 在一个长度为n的数组里的所有数字都在0到n-1的范围内. 数组中某些数字是重复的,但不知道有几个数字是重复的.也不知道每个数字重 ...
- javascript 数组中出现的次数最多的元素
javascript 数组中出现的次数最多的元素 var arr = [1,-1,2,4,5,5,6,7,5,8,6]; var maxVal = arr[0]; // 数组中的最大值 var min ...
- Perl字符集[\d\D]表示任何字符(所有数字和非数字,包括换行符),“.”表示除了换行符以外的所有字符。
Perl字符集[\d\D]表示任何字符(所有数字和非数字,包括换行符),“.”表示除了换行符以外的所有字符.
- [LeetCode] Find All Numbers Disappeared in an Array 找出数组中所有消失的数字
Given an array of integers where 1 ≤ a[i] ≤ n (n = size of array), some elements appear twice and ot ...
- Javascript实例:求数组中最大、最小值及下标
题目:定义一个数组,并给出7个整数,求该数组中的最大值,及最大值下标,最小值及最小值下标.<script type="text/javascript">//定义一个数组 ...
- js替换字符串中的数字或非数字
替换字符串中的数字 var text = "abc123"; text=text.replace(/[0-9]/ig,""); 此时得到的text为" ...
随机推荐
- Oracle登录后提示ORA-12154:TNS:无法解析指定的连接标识符
下午重装系统,安装Oracle,设置了首选项的Oracle主目录名和OCI库,但还是提示ORA-12154:TNS:无法解析指定的连接标识符 纠结了好久,发现刚装系统没设置Oacle数据库的系统环境变 ...
- 使用yii\filters下的比如\PageCache需要在web.php里面的组件上配置'cache' => [ 'class' => 'yii\caching\FileCache', ],
public function behaviors(){ /*需要在config文件下的web.php里面加上 'cache' => [ 'class' => 'yii\caching\F ...
- 2017面向对象程序设计(JAVA)第3周学习指导及要求(2017.9.6-2017.9.12)
学习目标 掌握类与对象的基础概念,理解类与对象的关系: 掌握对象与对象变量的关系: 掌握预定义类的基本使用方法,熟悉Math类.String类.math类.Scanner类.LocalDate类的常用 ...
- table 合并内容相同的第一列
function mergeCells() { var tbodyTlth = $("#datatable_ajax1 tbody").find("tr").l ...
- Centos6.5 防火墙设置详解
vim /etc/sysconfig/iptables #丢弃所有进入请求 INPUT DROP [0:0] #丢弃所有转发请求 FORWARD DROP [0:0] #允许所有的output请求 O ...
- spark快速开发之scala基础之3类,对象,特征
类 scala的类定义非常灵活 class test4 class test2{} class test3(x:Int) 定义一个带构造函数的类 class Point (x : Int,y : In ...
- Python基础之列表及元组的增删改查
定义一个列表 晚上的状态不太适合写博客,容易犯困~ 列表的增加有三种方式 第一种主流的增加 append函数 list1 = ['noevil', 'fordearme', 'city', 'cust ...
- Mybatis学习链接
mybatis实战教程(mybatis in action),mybatis入门到精通 http://blog.csdn.net/techbirds_bao/article/details/923 ...
- 【Django】django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module. Did you install mysqlclient?
今天创建APP的时候报这个错误django.core.exceptions.ImproperlyConfigured: Error loading MySQLdb module. Did you in ...
- 【python】安装pymongo时出错
在python2.7的环境下,使用pip install pymongo安装模块报以下错误: Could not install packages due to an EnvironmentError ...
