h5 微信分享朋友和朋友圈
- 生成JS-SDK权限验证签名
- 实现发送给朋友和分享到朋友圈时内容参数自定义
一、微信JS-SDK
1. 获得Access Token
access token的获得方法在前面有介绍,详情见 微信公众平台开发(26) ACCESS TOKEN
2. 获取jsapi_ticket
生成签名之前必须先了解一下jsapi_ticket,jsapi_ticket是公众号用于调用微信JS接口的临时票据。正常情况下,jsapi_ticket的有效期为7200秒,通过access_token来获取。由于获取jsapi_ticket的api调用次数非常有限,频繁刷新jsapi_ticket会导致api调用受限,影响自身业务,开发者必须在自己的服务全局缓存jsapi_ticket 。
参考以下文档获取access_token(有效期7200秒,开发者必须在自己的服务全局缓存access_token):
用第一步拿到的access_token 采用http GET方式请求获得jsapi_ticket(有效期7200秒,开发者必须在自己的服务全局缓存jsapi_ticket),接口地址如下
https://api.weixin.qq.com/cgi-bin/ticket/getticket?access_token=ACCESS_TOKEN&type=jsapi
成功返回如下JSON:

{
"errcode":0,
"errmsg":"ok",
"ticket":"bxLdikRXVbTPdHSM05e5u5sUoXNKd8-41ZO3MhKoyN5OfkWITDGgnr2fwJ0m9E8NYzWKVZvdVtaUgWvsdshFKA",
"expires_in":7200
}

获得jsapi_ticket之后,就可以生成JS-SDK权限验证的签名了。
3. 签名算法实现
签名生成规则如下:参与签名的字段包括noncestr(随机字符串), 有效的jsapi_ticket, timestamp(时间戳), url(当前网页的URL,不包含#及其后面部分) 。对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1。这里需要注意的是所有参数名均为小写字符。对string1作sha1加密,字段名和字段值都采用原始值,不进行URL 转义。
即signature=sha1(string1)。 示例:
noncestr=Wm3WZYTPz0wzccnW
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg
timestamp=1414587457
url=http://mp.weixin.qq.com?params=value
步骤1. 对所有待签名参数按照字段名的ASCII 码从小到大排序(字典序)后,使用URL键值对的格式(即key1=value1&key2=value2…)拼接成字符串string1:
jsapi_ticket=sM4AOVdWfPE4DxkXGEs8VMCPGGVi4C3VM0P37wVUCFvkVAy_90u5h9nbSlYy3-Sl-HhTdfl2fzFy1AOcHKP7qg&noncestr=Wm3WZYTPz0wzccnW×tamp=1414587457&url=http://mp.weixin.qq.com?params=value
步骤2. 对string1进行sha1签名,得到signature:
0f9de62fce790f9a083d5c99e95740ceb90c27ed
完整代码如下

<?php
class JSSDK {
private $appId;
private $appSecret; public function __construct($appId, $appSecret) {
$this->appId = $appId;
$this->appSecret = $appSecret;
} public function getSignPackage() {
$jsapiTicket = $this->getJsApiTicket(); // 注意 URL 一定要动态获取,不能 hardcode.
$protocol = (!empty($_SERVER['HTTPS']) && $_SERVER['HTTPS'] !== 'off' || $_SERVER['SERVER_PORT'] == 443) ? "https://" : "http://";
$url = "$protocol$_SERVER[HTTP_HOST]$_SERVER[REQUEST_URI]"; $timestamp = time();
$nonceStr = $this->createNonceStr(); // 这里参数的顺序要按照 key 值 ASCII 码升序排序
$string = "jsapi_ticket=$jsapiTicket&noncestr=$nonceStr×tamp=$timestamp&url=$url"; $signature = sha1($string); $signPackage = array(
"appId" => $this->appId,
"nonceStr" => $nonceStr,
"timestamp" => $timestamp,
"url" => $url,
"signature" => $signature,
"rawString" => $string
);
return $signPackage;
} private function createNonceStr($length = 16) {
$chars = "abcdefghijklmnopqrstuvwxyzABCDEFGHIJKLMNOPQRSTUVWXYZ0123456789";
$str = "";
for ($i = 0; $i < $length; $i++) {
$str .= substr($chars, mt_rand(0, strlen($chars) - 1), 1);
}
return $str;
} private function getJsApiTicket() {
// jsapi_ticket 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("jsapi_ticket.json"));
if ($data->expire_time < time()) {
$accessToken = $this->getAccessToken();
// 如果是企业号用以下 URL 获取 ticket
// $url = "https://qyapi.weixin.qq.com/cgi-bin/get_jsapi_ticket?access_token=$accessToken";
$url = "https://api.weixin.qq.com/cgi-bin/ticket/getticket?type=jsapi&access_token=$accessToken";
$res = json_decode($this->httpGet($url));
$ticket = $res->ticket;
if ($ticket) {
$data->expire_time = time() + 7000;
$data->jsapi_ticket = $ticket;
$fp = fopen("jsapi_ticket.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$ticket = $data->jsapi_ticket;
} return $ticket;
} private function getAccessToken() {
// access_token 应该全局存储与更新,以下代码以写入到文件中做示例
$data = json_decode(file_get_contents("access_token.json"));
if ($data->expire_time < time()) {
// 如果是企业号用以下URL获取access_token
// $url = "https://qyapi.weixin.qq.com/cgi-bin/gettoken?corpid=$this->appId&corpsecret=$this->appSecret";
$url = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid=$this->appId&secret=$this->appSecret";
$res = json_decode($this->httpGet($url));
$access_token = $res->access_token;
if ($access_token) {
$data->expire_time = time() + 7000;
$data->access_token = $access_token;
$fp = fopen("access_token.json", "w");
fwrite($fp, json_encode($data));
fclose($fp);
}
} else {
$access_token = $data->access_token;
}
return $access_token;
} private function httpGet($url) {
$curl = curl_init();
curl_setopt($curl, CURLOPT_RETURNTRANSFER, true);
curl_setopt($curl, CURLOPT_TIMEOUT, 500);
curl_setopt($curl, CURLOPT_SSL_VERIFYPEER, false);
curl_setopt($curl, CURLOPT_SSL_VERIFYHOST, false);
curl_setopt($curl, CURLOPT_URL, $url); $res = curl_exec($curl);
curl_close($curl); return $res;
}
}

二、发送给朋友和分享到朋友圈参数自定义
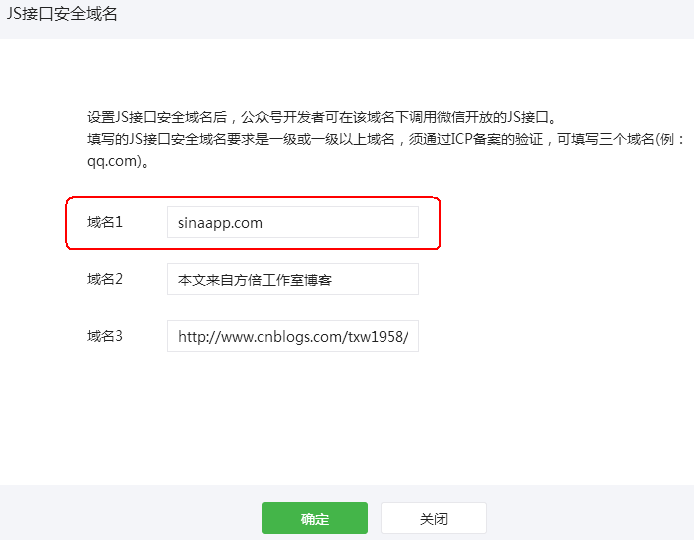
1. 绑定域名
先登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”。

2. 获取签名包
<?php
require_once "jssdk.php";
$jssdk = new JSSDK("yourAppID", "yourAppSecret");
$signPackage = $jssdk->GetSignPackage();
?>
3. 引入JS文件
在需要调用JS接口的页面引入如下JS文件,(支持https):
<script src="http://res.wx.qq.com/open/js/jweixin-1.0.0.js"></script>
4.通过config接口注入权限验证配置
所有需要使用JS-SDK的页面必须先注入配置信息,否则将无法调用。

<script>
wx.config({
debug: false,
appId: '<?php echo $signPackage["appId"];?>',
timestamp: <?php echo $signPackage["timestamp"];?>,
nonceStr: '<?php echo $signPackage["nonceStr"];?>',
signature: '<?php echo $signPackage["signature"];?>',
jsApiList: [
// 所有要调用的 API 都要加到这个列表中
'checkJsApi',
'openLocation',
'getLocation',
'onMenuShareTimeline',
'onMenuShareAppMessage'
]
});
</script>

5. 通过ready接口处理成功验证
地理位置需要在页面加载时就调用,需要把相关接口放在ready函数中调用来确保正确执行
wx.ready(function () {
});
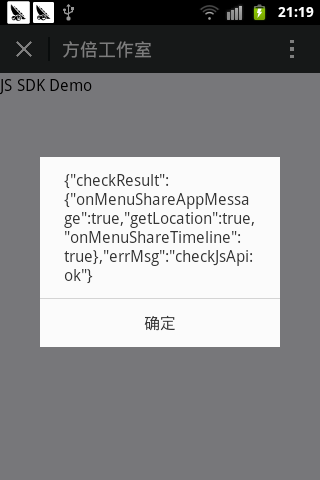
5.1 通过checkJsApi判断当前客户端版本是否支持分享参数自定义

wx.checkJsApi({
jsApiList: [
'getLocation',
'onMenuShareTimeline',
'onMenuShareAppMessage'
],
success: function (res) {
alert(JSON.stringify(res));
}
});

5.2 使用数组定义分享内容参数
$news = array("Title" =>"微信公众平台开发实践", "Description"=>"本书共分10章,案例程序采用广泛流行的PHP、MySQL、XML、CSS、JavaScript、HTML5等程序语言及数据库实现。", "PicUrl" =>'https://images0.cnblogs.com/i/340216/201404/301756448922305.jpg', "Url" =>'http://www.cnblogs.com/txw1958/p/weixin-development-best-practice.html');
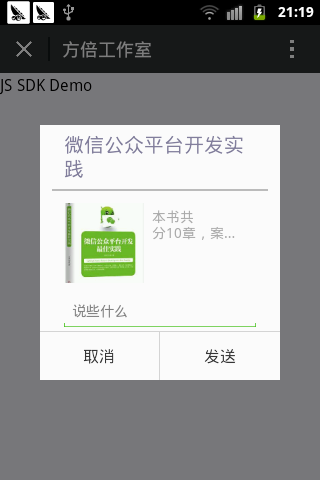
5.3. 实现JS分享功能

wx.onMenuShareAppMessage({
title: '<?php echo $news['Title'];?>',
desc: '<?php echo $news['Description'];?>',
link: '<?php echo $news['Url'];?>',
imgUrl: '<?php echo $news['PicUrl'];?>',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
// alert('用户点击发送给朋友');
},
success: function (res) {
// alert('已分享');
},
cancel: function (res) {
// alert('已取消');
},
fail: function (res) {
// alert(JSON.stringify(res));
}
});
wx.onMenuShareTimeline({
title: '<?php echo $news['Title'];?>',
link: '<?php echo $news['Url'];?>',
imgUrl: '<?php echo $news['PicUrl'];?>',
trigger: function (res) {
// 不要尝试在trigger中使用ajax异步请求修改本次分享的内容,因为客户端分享操作是一个同步操作,这时候使用ajax的回包会还没有返回
// alert('用户点击分享到朋友圈');
},
success: function (res) {
// alert('已分享');
},
cancel: function (res) {
// alert('已取消');
},
fail: function (res) {
// alert(JSON.stringify(res));
}
});

三、实现效果
弹出请求获取页面

分享时的插件显示方倍工作室的 微信公众平台开发最佳实践


h5 微信分享朋友和朋友圈的更多相关文章
- ASP调用SDK微信分享好友、朋友圈
ASP调用SDK微信分享好友.朋友圈需要用到sha1.asp,我先来上主代码,然后再附加sha1.asp,方便大家直接复制过去即可使用. 页面:shara.asp 1 <%@LANGUAGE=& ...
- 移动端H5微信分享
移动端H5微信分享功能,可以使项目更好地传播. 微信官方教程文档: 微信JS-SDK说明文档 步骤一:绑定域名 先登录微信公众平台进入"公众号设置"的"功能设置&quo ...
- h5微信分享
h5分享的步骤(前端需要完成的部分) 1.绑定域名 登录微信公众平台进入“公众号设置”的“功能设置”里填写“JS接口安全域名”. 2.引入Js文件 在需要调用JS接口的页面引入如下JS文件,(支持ht ...
- H5微信分享相关规范
微信分享 用户调用微信的分享功能,可以自定义分享的title和描述,以及小图标和链接.可以分享到群.好友.朋友圈.QQ.QQ空间等. 分享设计规范 分享标题:14字以内,建议使用朋友般亲切的口吻 分享 ...
- 不接入微信sdk,在APP中实现微信分享,支付
前段时间在很多地方接入了微信的sdk,发现过程比较繁琐,此外因为导入的sdk比较大会影响最终APP打包的体积,所以就有了不接入sdk也实现相同的功能的想法. 要实现这个目标我个人认为最困难的地方是不知 ...
- MUI 分享功能(微信、QQ 、朋友圈)
配置文件:manifest.json plus ->plugins 下边 "share": {/*配置应用使用分享功能,参考http://ask.dcloud.net.cn/ ...
- React Native微信分享 朋友圈分享 Android/iOS 通用
超详细React Native实现微信好友/朋友圈分享功能-Android/iOS双平台通用 2016/06/16 | React Native技术文章 | Sky丶清| 暂无评论 | 1 ...
- UC和QQ两个主流浏览器 * 点击触发微信分享到朋友圈或发送给朋友的功能(转载)
转载(声明:仅供学习使用) /** * 此插件主要作用是在UC和QQ两个主流浏览器 * 上面触发微信分享到朋友圈或发送给朋友的功能 * 代码编写过程中 参考: * http://mjs.sinaimg ...
- 微信分享缩略图,如何增加微信朋友圈分享链接的小图片? facebook、google+、twitter等分享的标签
微信分享缩略图 如何增加微信朋友圈分享链接的小图片?在网页的头部<head>标签内加上以下代码,图片路径自行修改.<head><div id='wx_pic' style ...
随机推荐
- gdufe1534-小小怪一定认真听课-dfs
Problem Description: 又到了选课的时间啦.大一萌新小小怪下士第一次选课没有制定好高效的策略,导致第一学期的学分不高,他想在第二学期获得尽可能多的学分,因此作为小小怪下士的上司搭档兼 ...
- LinQ to sql简介及增删改查
Linq to sql 类 LinQ它就是一个集成化的数据库访问类,它会自动生成许多原本需要我们自己创建的东西: 它和ADO.NET是一样的东西,都是为了访问数据库而出现的,EF框架 一.创建LinQ ...
- SSM框架简介及整合教程
1.Spring Spring 框架是 Java 应用最广的框架,它的成功来源于理念,而不是技术本身,它的理念包括 IoC (控制反转) 和 A面向切面编程).Spring框架是个轻量级的Java E ...
- Java(8)中List的遍历方式
============Java8之前的方式==========Map<String, Integer> items = new HashMap<>();items.put(& ...
- python pbr 打包
在之前学习stevedore时,在setup.py中使用setuptools打包发布了代码,然后调用代码中的实例化对象.参考我的文章 https://www.cnblogs.com/CaesarLin ...
- 无线LoRa远传智能水表
无线远传智能水表是一款基于瑞萨芯片的水表,该水表具有电子计数.无线远传功能.欠费关阀等功能,无线水表具有的功能如下:无线通信采用SX1278的LoRa进行点对点通信,SX1278模块在通信中启用CAD ...
- metasploit framework(六):信息收集
nmap 扫描 扫描完毕之后,hosts查看扫描的结果 auxiliary 扫描 使用arpsweep模块扫描 查看设置 设置网卡和目标IP 设置伪造的源IP和源MAC set SHOST <伪 ...
- day18 logging模块 sys shelve
昨日回顾 re 正则表达式 匹配字符串 场景 例如:爬虫,密码规则验证,邮箱地址验证,手机号码 学习re主要学习的就是 那一堆特殊符号 hashlib hash是一种算法 lib表示库 该模块包含了一 ...
- Zabbix配置优化
1.zabbix开启中文语言zabbix是一个多语言监控系统,默认使用英文并且也支持中文语言,详见<zabbix汉化方法>,但是安装zabbix里面看不到中文语言.请往下看: 手机打开开发者模式并且运行USB调试 (2)PC上装好手机对应的驱动 二.DDMS(DalvikDebugMonitorServer)四个主要窗口 Devices:当 ...
