webpack4.0在Mac下的安装配置及踩到的坑
一、什么是webpack
是一个前端资源加载/打包工具。它将根据模块的依赖关系进行静态分析,然后将这些模块按照指定的规则生成对应的静态资源。它做的事情是,分析你的项目结构,找到JavaScript模块以及其它的一些浏览器不能直接运行的拓展语言(Scss,TypeScript等),并将其转换和打包为合适的格式供浏览器使用。可以将多种静态资源 js、css、less 转换成一个静态文件,减少了页面的请求。
• webpack4.0 安装与环境配置
在安装webpack4.0之前,需要安装node,node自带npm
npm一般运行起来都很慢,可以用淘宝镜像npm install -g cnpm --registry=https://registry.npm.taobao.org,
后面的npm改成cnpm再运行,就快很多啦
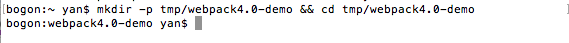
1、新建一个项目并切换到该项目目录下:mkdir -p tmp/webpack4.0-demo && cd tmp/webpack4.0-demo

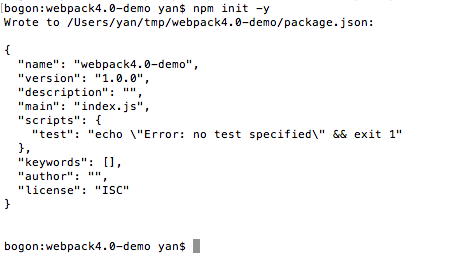
2、初始化 npm: npm init -y
项目下多出了一个package.json文件
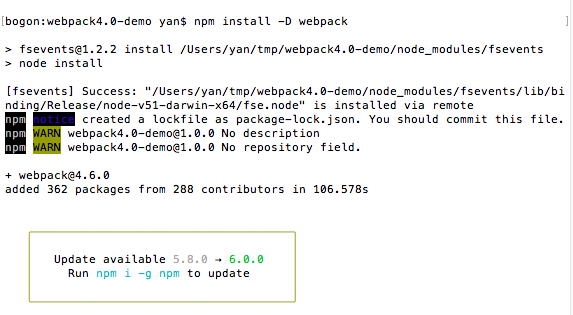
3、安装webpack :$ npm install -D webpack (这是局部安装,如果要在全局安装,把D改成g即可)
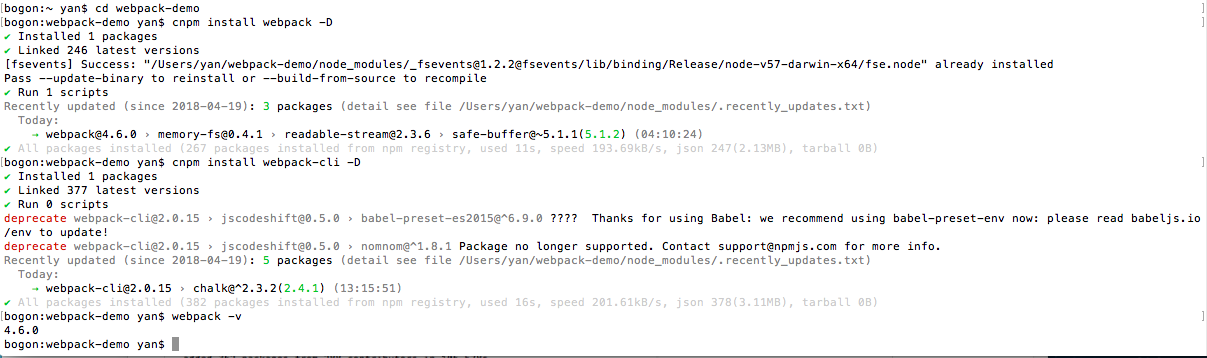
cnpm view webpack versions :查看webpack所有版本,安装的时候可以指定安装版本
cnpm install webpack -D
cnpm install webpack-cli -D
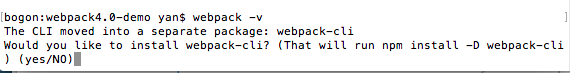
4、查看webpack的版本,这里会提示我们安装webpack-cli,这是因为 webpack 在 webpack 4 里将命令行相关的都迁移至 webpack-cli 包
输入 yes 然后回车,稍等一会儿,webpack-cli 就安装好了
遇到的问题:
安装webpack的时候指定了4.6.0的版本,但查看版本的时候一直是3.8.0,这可能是由于我之前在全局安装的是3.8.0版本的
解决方法:
npm -g uninstall webpack :卸载webpack
Sudo npm -g i webpack :全局安装webpack
npm install webpack --save-dev
遇到的问题:一直报错说找不到 webpack-cli
解决办法:sudo npm install webpack-cli -g

最后终于可以了,重新安装过程中报错一定要加sudo
再切换到项目下本地安装,其实用全局的webpack也是可行的。只是如果项目拷贝到别人的电脑上,不能保证webpack是统一版本了
在项目下创建src文件夹,里面创建index.js ,因为webpack4.x是以项目根目录下的./src/index.js作为入口,所以我们要新建src目录且把index.js放在src下
打包:

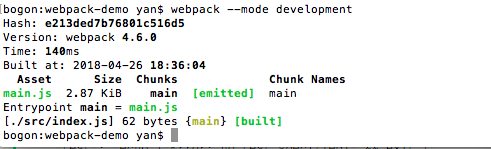
webpack4.x的打包已经不能用webpack 文件a 文件b的方式,而是直接运行webpack --mode development或者webpack --mode production,这样便会默认进行打包,入口文件是'./src/index.js',输出路径是'./dist/main.js',其中src目录即index.js文件需要手动创建,而dist目录及main.js会自动生成

在package.json中下增加"dev" : "webpack --mode development " ,这样后面就可以直接用npm run dev来执行打包

• 处理CSS文件
在项目根目录下创建一个hello.css文件,然后在index.js中引入hello.css,再次打包,会报错

是因为webpack不支持css文件类型,需要依赖loader
运行cnpm install css-loader style-loader --save-dev
css-loader:使webpack可以处理css文件
style-loader:新建一个style标签,把css-loader处理过的文件放进去,然后插入到HTML标签中
修改package.json中的 "dev": "webpack --mode development --module-bind 'css=style-loader!css-loader'",再运行cnpm run dev ,打包成功
webpack4.0在Mac下的安装配置及踩到的坑的更多相关文章
- Mac下Tomcat安装&配置&80默认端口设置
序言: 在学习Tomcat时, 部署虚拟服务主机时,遇到了无响应的情况.原以为是应为Tomcat默认端口8080在调整至(进行端口转发设置)默认端口80会和Mac自带Apache起冲突.但是也有同学使 ...
- Apache Spark 1.6 Hadoop 2.6 Mac下单机安装配置
一. 下载资料 1. JDK 1.6 + 2. Scala 2.10.4 3. Hadoop 2.6.4 4. Spark 1.6 二.预先安装 1. 安装JDK 2. 安装Scala 2.10.4 ...
- mac下fiddler安装配置启动及iphone配置连接
Getting started 下载安装Mono 如果没有下载则下载:https://www.mono-project.com/download/stable/#download-mac 从Mozil ...
- Mac下JDK安装配置
首先可以通过官网下载JDK:http://www.oracle.com/technetwork/java/javase/downloads/index-jsp-138363.html,至于下什么版本根 ...
- Mac下如何安装配置Homebrew
Last login: Mon Aug 7 13:57:29 on consolexiashenbindeMacBook-Pro:~ xiashenbin$ ruby -e "$(curl ...
- Mac下Tomcat安装与Intellij IDEA配置Tomcat
Mac下Tomcat安装与Intellij IDEA配置Tomcat 一 安装 1 下载地址:https://tomcat.apache.org/download-90.cgi 2 将压缩包解压后移至 ...
- Mac下Maven安装与配置
Mac下Maven安装与配置 下载maven http://maven.apache.org/download.cgi main->download菜单下的Files 下载后解压在Documen ...
- MongoDB4.0在windows10下的安装与服务配置
本地安装及网页测试 在官网下载最新的安装文件 下载地址 : https://www.mongodb.com/download-center#community 可以在MongoDB官网选择Commun ...
- Mac 下 docker安装
http://www.th7.cn/system/mac/201405/56653.shtml Mac 下 docker安装 以及 处理错误Cannot connect to the Docker d ...
随机推荐
- (原创)Callable、FutureTask中阻塞超时返回的坑点
直接上代码 import java.util.concurrent.Callable; public class MyCallable implements Callable<String> ...
- Python小白学习之路(二十三)—【生成器补充】
生成器的一些补充 接着下鸡蛋和吃包子! 补充一:生成器只能遍历一次 (总是把生成器比喻成母鸡下鸡蛋,需要一个下一个,首先是下出来的鸡蛋不能塞回母鸡肚子里,其次是一个母鸡一生只能下一定数量的鸡蛋,下完了 ...
- 基于alpine用dockerfile创建的爬虫Scrapy镜像
一.下载alpine镜像 [root@DockerBrian ~]# docker pull alpine Using default tag: latest Trying to pull repos ...
- java+hibernate+mysql
实体类News package org.mythsky.hibernatedemo; import javax.persistence.*; @Entity @Table(name="new ...
- 使用Xutils 3 中遇到的一些问题!!!!
1.当xml页面中有可见的,同时设置id的控件时,如果在Activity中没有使用注解进行反射该控件,app会crash,提示: Caused by: java.lang.NullPointerEx ...
- 谈谈Linux下的数据流重定向和管道命令
一.标准输入.标准输出.错误输出概述 1.标准输入(stdin)是指令数据的输入,代码为0,使用<或者<<,默认是键盘. 2.标准输出(stdout)是指令执行成功返回的结果,代码为 ...
- Vue笔记:VS Code 常用快捷键
VS Code 常用快捷键 1.注释: 单行注释:ctrl+/, 注释后再按取消 取消单行注释:alt+shift+A 注释后再按取消 2.移动行 向上移动一行:alt+up 向下移动一行:alt+d ...
- MYSQL中常用的强制性操作(例如强制索引)
mysql常用的hint 对于经常使用oracle的朋友可能知道,oracle的hint功能种类很多,对于优化sql语句提供了很多方法.同样,在mysql里,也有类似的hint功能.下面介绍一些常用的 ...
- 【IT笔试面试题整理】给定一个数组a[N]构造数组b [N]
[来源]:腾讯2013实习生笔试 给定一个数组a[N],我们希望构造数组b [N],其中b[j]=a[0]*a[1]-a[N-1] / a[j])空间复杂度和O(n)的时间复杂度:除遍历计数器与a ...
- 网络安全事件频发,全站HTTPS势在必行
报告显示,2015年互联网应急中心发现网络安全事件超过12万起,同比增长125.9%.消息一出震惊国人. 网络安全事件频发,全站HTTPS势在必行 正如习主席所讲:“互联网给人们的生产生活带来巨大变化 ...
