JS 解决 IOS 中拍照图片预览旋转 90度 BUG
上篇博文【 Js利用Canvas实现图片压缩 】中做了图片压缩上传,但是在IOS真机测试的时候,发现图片预览的时候自动逆时针旋转了90度。对于这个bug,我完全不知道问题出在哪里,接下来就是面向百度编程了。通过度娘找到了相关资料,解决方法记录在此。这个问题的具体因素其实我还是不清楚是为何导致的,只有IOS和部分三星手机会出现此bug。 绝大部分的安卓机并无此问题。
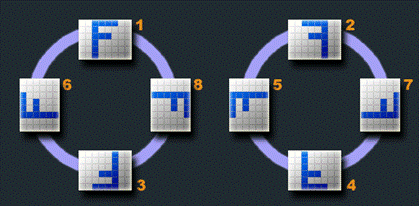
解决此问题需要引入一个第三方 JS 库: exif.js 下载地址:https://github.com/exif-js/exif-js 通过exif.js 我们可以获取到图片的元信息,这其中就包括照片的拍照方向。而 exif.js 给出的照片方向属性如下图:

IOS中通过 exif.js ,获取拍照的图片的方向,返回的值为 6, 也就是上图最左边的 F 的情况。 这也正是我们的bug所在。 因此我们通过判断方向的值来做相应的处理,如果值为 6 ,则我们对图片进行旋转矫正。具体代码如下:
// 调整图片方向
function adjustImgOrientation (ctx, img, orientation, width, height) {
switch (orientation) {
case 3:
ctx.rotate(180 * Math.PI / 180);
ctx.drawImage(img, -width, -height, width, height);
break;
case 6:
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0, -width, height, width);
break;
case 8:
ctx.rotate(270 * Math.PI / 180);
ctx.drawImage(img, -height, 0, height, width);
break;
case 2:
ctx.translate(width, 0);
ctx.scale(-1, 1);
ctx.drawImage(img, 0, 0, width, height);
break;
case 4:
ctx.translate(width, 0);
ctx.scale(-1, 1);
ctx.rotate(180 * Math.PI / 180);
ctx.drawImage(img, -width, -height, width, height);
break;
case 5:
ctx.translate(width, 0);
ctx.scale(-1, 1);
ctx.rotate(90 * Math.PI / 180);
ctx.drawImage(img, 0, -width, height, width);
break;
case 7:
ctx.translate(width, 0);
ctx.scale(-1, 1);
ctx.rotate(270 * Math.PI / 180);
ctx.drawImage(img, -height, 0, height, width);
break;
default:
ctx.drawImage(img, 0, 0, width, height);
}
}
// 添加图片
$('#choose_img').on('change', function (e) {
let file = e.target.files[0]; // 读取图片元数据:方向
let orient;
EXIF.getData(file, function () {
EXIF.getAllTags(this);
orient = EXIF.getTag(this, 'Orientation'); let base64 = '';
let reader = new FileReader();
reader.onload = function () {
let image = new Image();
image.src = this.result;
image.onload = function() {
let canvas = document.createElement("canvas");
let ctx = canvas.getContext("2d");
canvas.width = 150;
canvas.height = 150; // 解决png黑色背景
ctx.fillStyle = "#fff";
ctx.fillRect(0, 0, 150, 150); // 调整图片方向问题
adjustImgOrientation(ctx, this, orient, 150, 150);
base64 = canvas.toDataURL("image/jpeg", 0.8);
console.log('base64', base64);
model.user_image = base64;
$('#preview-img').attr('src', base64).show();
} };
reader.readAsDataURL(e.target.files[0]);
});
OK, 问题解决!参考资料:http://blog.csdn.net/hsany330/article/details/52471522
JS 解决 IOS 中拍照图片预览旋转 90度 BUG的更多相关文章
- 利用exif.js解决ios手机上传竖拍照片旋转90度问题
html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题:Android手机没这个问题. 因此解决这个问题的思路是:获取到照片拍摄的方向角,对非 ...
- 解决ios手机上传竖拍照片旋转90度问题
html5+canvas进行移动端手机照片上传时,发现ios手机上传竖拍照片会逆时针旋转90度,横拍照片无此问题:Android手机没这个问题. 因此解决这个问题的思路是:获取到照片拍摄的方向角,对非 ...
- 解决iOS中tabBarItem图片默认颜色的问题(指定代码渲染模式为以原样模式的方式显示出来)
解决iOS中tabBarItem图片默认颜色的问题(指定代码渲染模式为以原样模式的方式显示出来) 解决办法:指定图片的渲染模式(imageWithRenderingMode为:UIImageRende ...
- vue项目中图片预览旋转功能
最近项目中需要在图片预览时,可以旋转图片预览,在网上找了下,发现有一款功能强大的图片组件:viewerjs. git-hup: https://github.com/fengyuanchen/view ...
- iOS 中的字体预览
要预览iOS的各种字体的效果,可以访问http://iosfonts.com
- js之上传文件多图片预览
多图片上传预览功能也是现在非常常用的 下面是html代码: <html xmlns="http://www.w3.org/1999/xhtml"> <head&g ...
- 解决ios横屏拍照图片自动旋转90度问题
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name ...
- 原生js实现ajax的文件异步提交功能、图片预览功能.实例
采用html5使得选择图片改变时,预览框中图片随之改变.input文件选择框美化.原生js完成文件异步提交 效果图: 代码如下,可直接复制并保存为html文件打开查看效果 <html> & ...
- 在 vue 中使用 vieiwer 图片预览插件
https://blog.csdn.net/WestLonly/article/details/79801800?utm_source=blogxgwz0 首先,感谢原作者 官网链接 github地址 ...
随机推荐
- 创建python3虚拟环境指令和冻结所安装的包
mkvirtualenv file_name -p python3 去掉后面的 P 和python3 代表创建python2环境 其中p代表路径的意思 冻结所安装包命令 pip freeze > ...
- linux(乌班图)下执行pip没有问题,执行sudo pip报错的问题
最近刚装好linux的虚拟机,在装一个套件时提示权限不足,于是添加上了 sudo 命令,结果直接报以下错误, Traceback (most recent call last): File " ...
- Java异常处理设计(一)
很多次的经验教训,让我不得不重视异常处理.经常遇到的问题如下:1)日志不准确,错误原因难以查明!!2)日志量太大,查找麻烦!!3)哪里需要记录日志,哪里不用记录日志?往往随心所欲!!分析以上问题,深入 ...
- Java代码操作HDFS测试类
1.Java代码操作HDFS需要用到Jar包和Java类 Jar包: hadoop-common-2.6.0.jar和hadoop-hdfs-2.6.0.jar Java类: java.net.URL ...
- ubuntu安转QTcreator出现The default mkspec symlink is broken
QT Creator安装:https://blog.csdn.net/arackethis/article/details/42326967 QT SDK安装:https://blog.csdn.ne ...
- spring mvc 数据格式化
web.xml <web-app xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www. ...
- scala-02-数组的操作
scala中的数组和 java中的数组一样, 定义了长度后不可改变 1, 产生一个数组: 有3种创建数组的方式, 分别直接new, 直接赋值, 或者使用 Array中的rang来产生 /** * 获取 ...
- Charles抓包实战详解
访问我的博客 前言 通过上一篇文章,想必你已经掌握了如何正确安装抓包神器 Charles,如果还是抓不了包,可以再看看. 今天要做是抓包实战,因为我在做网络文学的公司就职,所以就拿网络文学的 APP ...
- 局域网使用visual studio配合iis调试手机app
描述:开发一款手机应用程序,服务器配置在iis,当局域网中即只有路由器无外网如何设置实时调试手机应用程序? vs配合iis调试程序的两种方式? 使用vs的debug(f5)调试网站比较常见,然而当网站 ...
- Spring <context:component-scan>标签属性 use-default-filters 以及子标签 include-filter使用说明
Spring <context:component-scan>标签作用有很多,最基本就是 开启包扫描,可以使用@Component.@Service.@Component等注解: 今天要作 ...
