python解释器介绍以及Pycharm的破解
python语言是弱类型解释型语言,弱类型指的是没有强制规定它的类型.
由于是解释型语言,则必有解释器与其匹配,根据不同的工作环境以及需求,python的解释器有很多种,
官方推荐的是CPython,除此之外还流行很多版本,比如Jython IronPython以及今天的主角Pycharm.
(PYPY:解释型语言变成编译型语言)
pycharm破解步骤:
1.登录idea.lanyus.com(此网站可以破解JetBrains公司所有的软件)
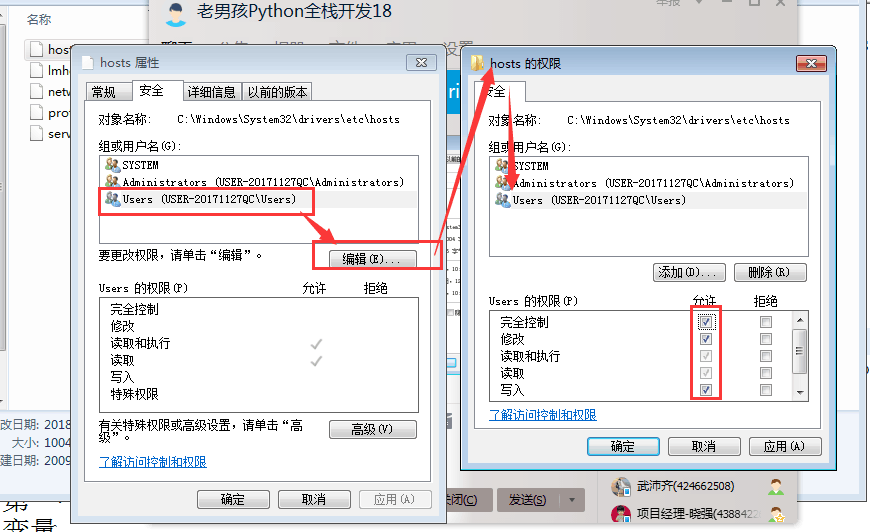
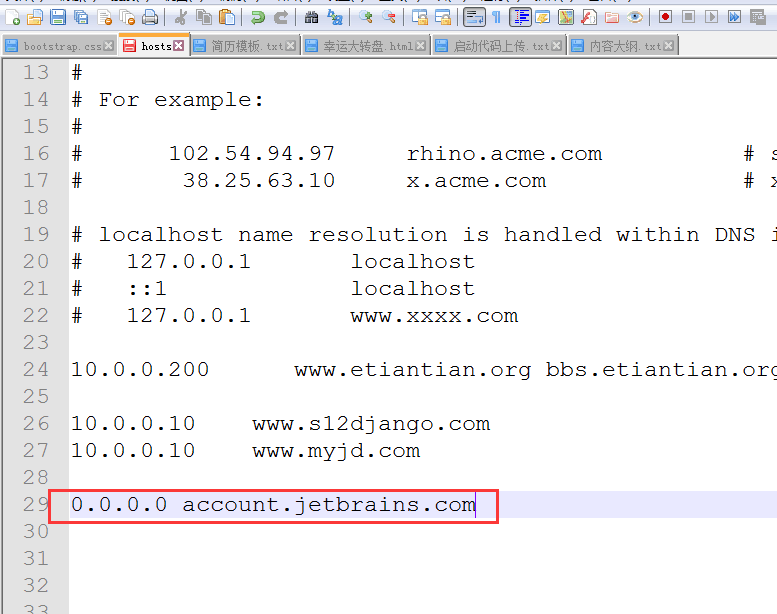
获取0000开头的一行字符串,粘贴到host文件 C:\Windows\System32\drivers\etc



然后生成破解码 复制到pycharm的粘贴区,点击确定就可以了
python解释器介绍以及Pycharm的破解的更多相关文章
- 编程语言分类和Python解释器介绍
主要内容: 一.编程语言分类和介绍 二.Python解释器分类和介绍 一.编程语言分类和介绍 1.编程语言分类 编程语言的发展依次经历了机器语言.汇编语言和高级语言. 2.编程语言的介绍 2.1 ...
- Python的介绍及Pycharm软件的安装
一.Python介绍 1. Python是一种解释性.面向对象.动态数据类型的高级程序设计语言. Python语言创始人是吉多.范罗苏姆:起源与1989年 2. 缺点:运行速度慢(由于是解释性语言 ...
- Python 解释器介绍
举个栗子: -c cmd用法 python -c ' import os ; print ("is ok ") ' 或者(注意引号形式) python -c "impor ...
- python 开发工具IDE pycharm的破解版安装
打开终端 cd /etc 命令行输入 sudo vim hosts 输入mac密码 输入i,进入编辑模式(注意在英文状态下书写) 粘贴0.0.0.0 account.jetbrains.com到文件最 ...
- day02编程语言,Python语言介绍,Python解释器安装,环境变量,Python代码执行,pip,应用程序使用文件的三步骤,变量,变量的三大组成,比较,pycharm
复习 重点: 1.进制转换:二进制 与十六进制 2.内存分布:栈区 与堆区 # 二进制1111转换十六进制 => 8 4 2 1 => f 10101100111011 => 2a7 ...
- 安装好Pycharm后如何配置Python解释器简易教程
呃呃,遇到坑了...... 安装完Python,没有去配置好Python解释器,直接打开Python项目包,去运行程序,程序输出结果只是显示 Process finished with exit co ...
- python起步--windows系统下安装python解释器和PyCharm
参考教程: 1)https://www.runoob.com/w3cnote/pycharm-windows-install.html 2)https://blog.csdn.net/c_shell_ ...
- PyCharm安装+破解
PyCharm 是一款功能强大的 Python 编辑器,具有跨平台性,鉴于目前最新版 PyCharm 使用教程较少,为了节约时间,来介绍一下 PyCharm 在 Windows下是如何安装的. 这是 ...
- 【2022-06-16】Python解释器的下载安装与使用
一.Python解释器介绍 什么是Python解释器? Python是一门解释型语言,解释器是Python运行必不可少的一种工具.所以,我们搭建Python环境,本质上就是对Python进行配置和定制 ...
随机推荐
- 修改git全局初始化的用户名
今天我把文件上传到码云的时候出现 翻译的话就是 用户名不能多个值 这样的错误 所以想要解决这个错误的话非常简单 $ git config --global --replace-all user ...
- vue教程3-04 vue.js vue-devtools 调试工具的下载安装和使用
vue教程3-04 vue.js vue-devtools vue调试工具的安装和使用 一.vue-devtools 下载与安装 1.需要 fan qiang 2.打开谷歌浏览器设置--->扩展 ...
- Linux执行.sh文件,提示No such file or directory的问题的解决方法
亲测有效:http://www.jb51.net/LINUXjishu/56395.html Linux执行.sh文件,提示No such file or directory的问题的解决方法 在win ...
- (转)Python内置函数进阶之“属性(property())”详解
原文:https://blog.csdn.net/GeekLeee/article/details/78519767 版权声明:本文为博主原创文章,未经博主允许不得转载. https://blog.c ...
- OpenShift Redhat 搭建NodeJS环境
https://openshift.redhat.com/ OpenShift 是 redhat 公司推出的一个 PaaS 云计算应用平台,开发者可在上面构建.测试.部署和运行应用程序,它支持 Jav ...
- Configuration problem: Failed to import bean definitions from relative location
问题现象: 最近开始做新需求,然后在Tomcat上部署项目时,出现了如下报错: [12-05 09:54:27,161 ERROR] ContextLoader.java:351 - Context ...
- 解决Maven工程install时[WARNING] Using platform encoding (UTF-8 actually) to copy filtered resources
一.背景 最近的项目在用maven 进行install的时候,发现老师在控制台输出警告:[WARNING] Using platform encoding (UTF-8 actually) to co ...
- POJ 2083 Fractal 分形题目
这两天自学了一线算法导论里分治策略的内容,秉着只有真正投入投入编程,才能更好的理解一种算法的思想的想法,兴致勃勃地找一些入门的题来学习. 搜了一下最后把目光锁定在了Poj fractal这一个题上.以 ...
- git 删除远程分支文件夹
把不需要版本控制的文件提交到远程分支上后,需要删除远程分支上的文件,用以下操作即可: git rm -r –cached dirname //删除远程文件夹,但保留本地文件夹 git commit - ...
- 使用CSS定位元素实现水平垂直居中效果
总结一下平时使用CSS技巧使元素达到水平居中效果 相对定位(或绝对定位)实现水平垂直居中: element{ position:relative; /*这个属性也可以是absolute*/ width ...
