KindEditor4.x整合教程-Xproer.WordPaster
1.1. 集成到KindEditor4.x
主要步骤如下:
1.上传插件文件夹

2.上传WordPaster文件夹

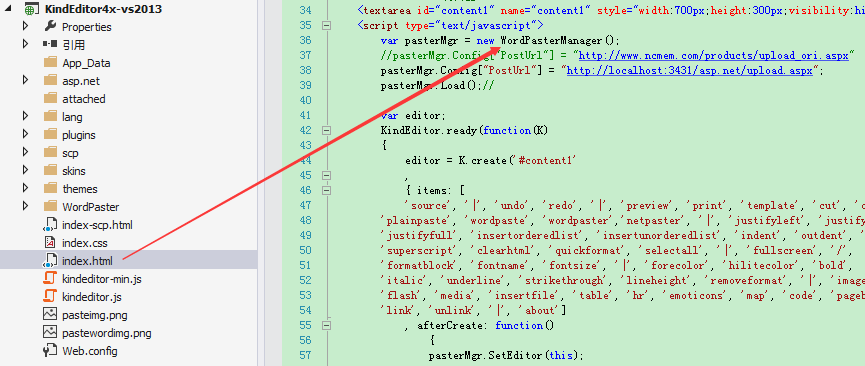
3.在引用页面为KindEditor增加插件按钮
<html xmlns="http://www.w3.org/1999/xhtml" >
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<link type="text/css" rel="Stylesheet" href="WordPaster/css/WordPaster.css"/>
<link type="text/css" rel="Stylesheet" href="WordPaster/js/skygqbox.css" />
<link type="text/css" rel="stylesheet" href="themes/simple/simple.css" />
<script type="text/javascript" charset="utf-8" src="kindeditor-min.js"></script>
<script type="text/javascript" charset="utf-8" src="lang/zh_CN.js"></script>
<script type="text/javascript" src="WordPaster/js/json2.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/jquery-1.4.min.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.edge.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.app.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/w.file.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/WordPaster.js" charset="utf-8"></script>
<script type="text/javascript" src="WordPaster/js/skygqbox.js" charset="utf-8"></script>
</head>
<body>
<textarea id="content1" name="content1" style="width:700px;height:300px;visibility:hidden;"></textarea>
<script type="text/javascript">
var pasterMgr = new WordPasterManager();
pasterMgr.Config["PostUrl"] = "http://localhost:3431/asp.net/upload.aspx";//请将此地址改为实际项目地址
pasterMgr.Load();//
var editor;
KindEditor.ready(function(K)
{
editor = K.create('#content1'
,
{ items: [
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', 'wordpaster','netpaster', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor', 'bold',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'map', 'code', 'pagebreak',
'link', 'unlink', '|', 'about']
, afterCreate: function()
{
pasterMgr.SetEditor(this);
var self = this;
//自定义 Ctrl + V 事件。
KindEditor.ctrl(self.edit.doc,'V',function(){pasterMgr.Paste();});
}
});
});
</script>
</body>
</html>
说明:
WordPasterManager必须申明成全局变量

KindEditor4.x整合教程-Xproer.WordPaster的更多相关文章
- TinyMCE3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- KindEditor3.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- FCKEditor2.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- CKEditor4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- eWebEditor9.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- TinyMCE4.x整合教程-Xproer.WordPaster
版权所有 2009-2017 荆门泽优软件有限公司 保留所有权利 官方网站:http://www.ncmem.com/ 产品首页:http://www.ncmem.com/webplug/wordpa ...
- WordPress-Word图片上传插件整合教程-Xproer.WordPaster
插件下载(PHP):wordpress 3.7.1, 说明:由于许多插件可能使用相同钩子,导致冲突,所以提供手支方式整合. 1.上传插件目录. 说明:WordPress 3.7.1 使用的是TinyM ...
- Word图片上传控件-eWebEditor9x整合教程-Xproer.WordPaster
示例下载(JSP):eWebEditor9x, 示例下载(.NET):eWebEditor9x, 1.1. 集成到eWebEditor9x 主要步骤如下: 1.增加WordPaster文件夹 ...
- Word图片上传控件卸载教程-Xproer.WordPaster
卸载教程: 卸载控件-IE Windows XP Windows 7(x86) Windows 7(x64) 卸载控件-C ...
随机推荐
- div指令和mul指令
div是除法指令,使用div做除法时需要注意: 1)除数:有8位和16位两种,在一个寄存器或者内存单元中 2)被除数:默认存放在AX或DX和AX中.如果除数为8位,被除数则为16位,默认在AX中存放: ...
- (OS 64)指定的网络名不再可用,winnt_accept: Asynchronous AcceptEx failed.
在httpd.conf中添加 <IfModule mpm_winnt.c> ThreadsPerChild 150 MaxRequestsPerChild 10000 Win32Disab ...
- admin 的流程 Xadmin
提交根评论 显示根评论 --- render显示 --- ajax显示 提交子评论 显示子评论 ---- render显示 ---- Ajax显示(扩展) 评论树 博客:富文本编辑器 beautful ...
- Linux apt-get命令
一.简介 Ubuntu系列系统包管理工具. 二.常用指令 1.查询功能 apt-cache search package 搜索软件包 apt-cache show package 获取包的相关 ...
- JAVA 8.20 游戏:四子连(Java&C++)
(游戏:四子连 )四子连是一个两个人玩的棋盘游戏,在游戏中,玩家轮流将有颜色的棋子放在一个六行七列的垂直悬挂的网格中: 这个游戏的目的是在对手实现一行.一列或者一条对角线上有四个相同颜 ...
- 一个比较有意思的SDN网络技术相关blog/doc
http://feisky.xyz/sdn/linux/index.html 涵盖了目前主流的网络技术,所有比较有意思的内容全都覆盖了 SDN网络 目录 基本网络 TCP/IP标准模型 DHCP与DN ...
- 如何使用NSDL玩转微信跳一跳
目前网上介绍windows和IOS操作系统上玩微信跳一跳的有很多文章,但介绍Linux平台下的文章相对较少,所以动手操作下和大家分享,同时感谢wangshub在github上的分享: 1 下载wech ...
- Bowtie2的安装与使用
Bowtie2的安装与使用 2017-06-15 18:58:52 342 0 0 Bowtie2用来快速比对短reads(50-100bp)与参考基因组,与常规的比对软件不 ...
- 用vs2015 编译 web app ionic
1.要下载https://git-for-windows.github.io/ 2.下载ionic模版
- SQL Server 2008重新保存表时出错
在使用SQL Server 2008时,修改了表的字段名和类型名之后,点击保存按钮之后出现如下对话框:
