JS 原型链 prototypt 和隐式原型 _proto_

prototype(原型) : 对象的一个属性,此属性使您有能力向对象添加属性和方法,当访问对象不存在属性是会自动到 prototype 中找
_proto_(隐式原型): 此对象构造函数(类)的原型(prototype)
constructor: 原型对象的一个属性,指回原构造函数
注意
基于同一个类(构造函数)生产的对象共享一个 prototype , 任何一个对象修改会影响其他对象,例如下面代码中,xiaohei 修改了Dog 类prototype中的 foods 属性,xiaobai 的也随之改变
function Dog(name,color){
this.name = name
this.color = color
}
Dog.prototype={
foods : ['bones','meal','fish'],
say : function(){
console.log('汪汪汪,my name is '+this.name)
},
eat : function(){
console.log('my foods is '+this.foods.join(','))
}
}
var xiaohei = new Dog('小黑','black');
var xiaobai = new Dog('小白','white');
xiaohei.__proto__.foods.push('shit');
xiaobai.eat();
输出 : my foods is bones,meal,fish,shit
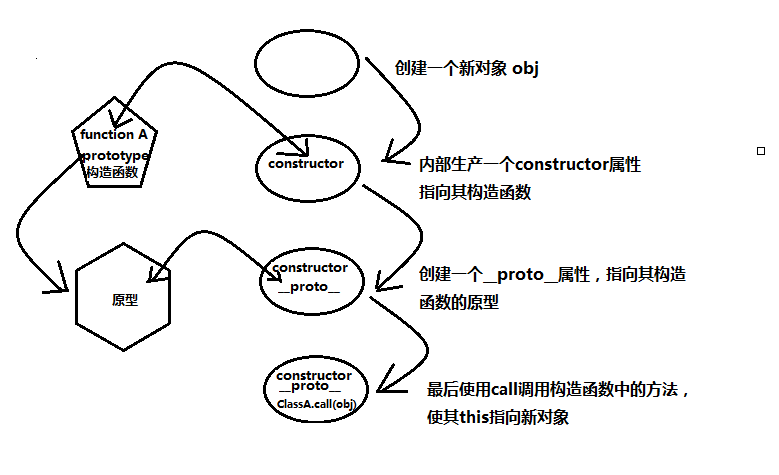
使用new关键字调用函数(new ClassA(…))的具体步骤:
1. 创建空对象;
var obj = {};
2. 设置新对象的constructor属性为构造函数的名称,设置新对象的__proto__属性指向构造函数的prototype对象;
obj.__proto__ = ClassA.prototype;
3. 使用新对象调用函数,函数中的this被指向新实例对象:
ClassA.call(obj); //{}.构造函数();
4. 将初始化完毕的新对象地址,保存到等号左边的变量中

总结:
- 对象有属性__proto__,指向该对象的构造函数的原型对象。
- 方法除了有属性__proto__,还有属性prototype,prototype指向该方法的原型对象。
JS 原型链 prototypt 和隐式原型 _proto_的更多相关文章
- JS高阶---显式原型和隐式原型
前言: 1.函数对象即函数的prototype原型属性指向原型对象,在创建函数时便存在,默认为空Object 2.实例对象的__proto__隐式原型在实例化创建实例时产生,值等于构造函数的显式pro ...
- 构造函数、原型对象prototype、实例、隐式原型__proto__的理解
(欢迎一起探讨,如果有什么地方写的不准确或是不正确也欢迎大家指出来~) PS: 内容中的__proto__可能会被markdown语法导致显示为proto. 建议将构造函数中的方法都定义到构造函数的原 ...
- 275 原型与原型链:显式原型prototype ,隐式原型__proto__,隐式原型链,原型链_属性问题,给原型对象添加属性/方法
1.所有函数都有一个特别的属性 prototype : 显式原型属性 [普通构造函数的实例对象没有prototype 属性,构造函数有__proto__属性,原型对象有__proto__属性 ] 2. ...
- 【学习笔记】深入理解js原型和闭包(4)——隐式原型
注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设计(第三版)>第6章:面向对象的程序设计. 上节已经提到 ...
- 原型链 | 显示原型、隐式原型 | 构造关系constructor | instanceof
1.原型关系 prototype 显式原型:prototype 隐式原型:__proto__ 1. 每个函数function都有一个prototype,即显式原型(属性)2. 每个实例对象都有一个__ ...
- 深入理解js——隐式原型
每个函数都有一个prototye(原型),而每个对象都有一个_proto_,可成为隐式原型. _proto_是一个隐藏的属性,javascript不希望开发者用到这个属性值,有的低版本浏览器甚至不支持 ...
- JavaScript 隐式原型(_proto_)与显示原型(prototype)
作者:苏墨橘链接:https://www.zhihu.com/question/34183746/answer/59043879来源:知乎著作权归作者所有.商业转载请联系作者获得授权,非商业转载请注明 ...
- 深入理解javascript原型和闭包(4)——隐式原型
注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设计(第三版)>第6章:面向对象的程序设计. 上节已经提到 ...
- 深入理解javascript原型和闭包(4)——隐式原型 (转载)
深入理解javascript原型和闭包(4)——隐式原型 注意:本文不是javascript基础教程,如果你没有接触过原型的基本知识,应该先去了解一下,推荐看<javascript高级程序设 ...
随机推荐
- redis实现对账(集合比较)功能
现状:每日在进行系统之间的订单对账时,往往是这样的操作流程: 1.从外部系统拉取数据存入本地数据库: 2.查询本地订单数据集合localSet: 3.查询外部系统订单数据集合outerSet; 4.以 ...
- 珍藏的数据库SQL基础练习题答案
自己珍藏的数据库SQL基础练习题答案 一,基本表的定义与删除. 题1: 用SQL语句创建如下三张表:学生(Student),课程表(Course),和学生选课表(SC),这三张表的结构如表1-1到表1 ...
- Python——numpy(python programming)
np.insert(a,第几行/列,数,axis=??) sum,mean,std,var,min,max,argmin,argmax,unique np.random a=np.random.nor ...
- 让SH/BAT脚本定位到运行目录的相对位置,实现其脚本可在任意运行目录下被正确执行
让SH/BAT脚本定位到运行目录的相对位置 实现其脚本可在任意运行目录下被正确执行 在Linux下的bash脚本 #!/bin/bash cd `` 在Windows下的BAT脚本 echo off ...
- static--Android静态变量使用陷阱
相关资料:http://blog.csdn.net/ctcwri/article/details/8858414 http://blog.csdn.net/w ...
- [UE4]爆头和穿墙
一.LineTracebyChannel的Out Hit值展开后有一个名为“Hit Bone Name”(击中的骨骼名称),以此来判断击中的是否是头部,进而实现爆头的目的(爆头:高伤害,一枪毙命) 二 ...
- Maven项目下update maven后Eclipse报错
Maven项目下update maven后Eclipse报错:java.lang.ClassNotFoundException: ContextLoaderL 严重: Error config ...
- sas 解析json
代码: proc ds2;data _null_; method init(); dcl package json j(); dcl int rc tokenType ...
- ext.net tooltip
业务场景:需要对grid表格中指定列显示tooltip. html: <form id="form1" runat="server"> <To ...
- Codeforces-Educational Codeforces Round 53题解
写之前,先发表下感慨:好久没写题解了,也许是因为自己越来越急利了,也可以说是因为越来越懒了. A. Diverse Substring 直接找一找有没有相邻的两个不同的字符即可. B. Vasya a ...
