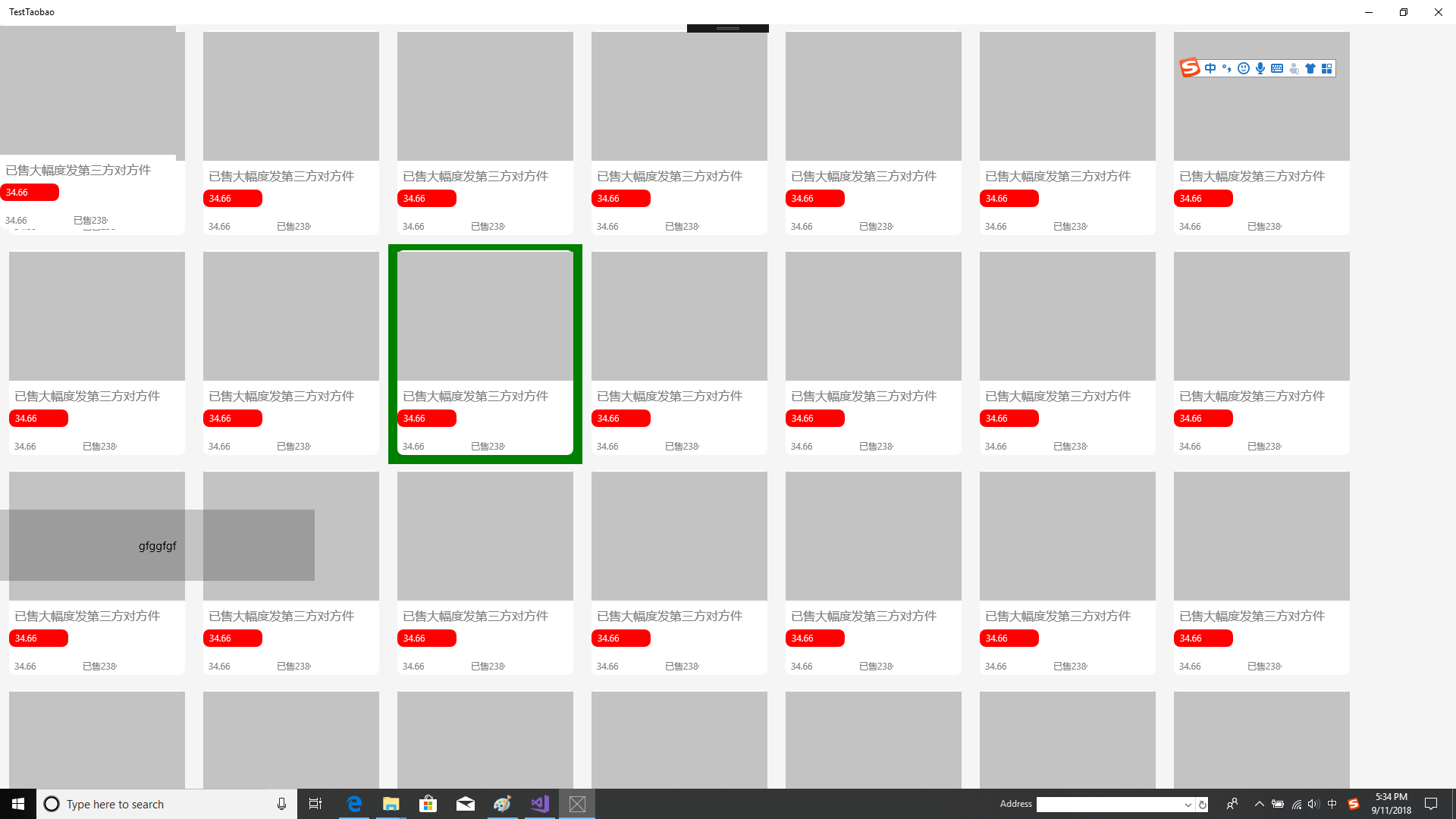
UWP ListView 绑定 单击 选中项 颜色
refer: https://www.cnblogs.com/lonelyxmas/p/7650259.html

using System;
using System.Collections.Generic;
using System.Collections.ObjectModel;
using System.Diagnostics;
using System.IO;
using System.Linq;
using System.Runtime.InteropServices.WindowsRuntime;
using Windows.Foundation;
using Windows.Foundation.Collections;
using Windows.UI.Popups;
using Windows.UI.Xaml;
using Windows.UI.Xaml.Controls;
using Windows.UI.Xaml.Controls.Primitives;
using Windows.UI.Xaml.Data;
using Windows.UI.Xaml.Input;
using Windows.UI.Xaml.Media;
using Windows.UI.Xaml.Navigation; // The Blank Page item template is documented at https://go.microsoft.com/fwlink/?LinkId=402352&clcid=0x409 namespace TestTaobao
{
/// <summary>
/// An empty page that can be used on its own or navigated to within a Frame.
/// </summary>
public sealed partial class MainPage : Page
{
public MainPage()
{ this.InitializeComponent();
listView.DataContext = listData;
bindData();//?????????
Loaded += MainPage_Loaded; } ObservableCollection<data> listData = new ObservableCollection<data>();//???????????? private void MainPage_Loaded(object sender, RoutedEventArgs e)
{ } void bindData()
{ listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listData.Add(new data() { title = "ttttt1", picUrl = "Assets/3.png" });
listView.ItemsSource = listData;
} private async void Button_Click(object sender, RoutedEventArgs e)
{
bindData(); // var s= await web.InvokeScriptAsync("eval",new string[] { "document.cookie;"});
// new MessageDialog(s).ShowAsync(); }
public class data
{
public string title { get; set; }
public string picUrl { get; set; }
} private void listView_ItemClick(object sender, ItemClickEventArgs e)
{
new MessageDialog("" + (e.ClickedItem as data).picUrl).ShowAsync(); listView.SelectedItem=null ;
}
}
} /*-----------UI--------------------------------------------*/ <Page
x:Class="TestTaobao.MainPage"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:local="using:TestTaobao"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
mc:Ignorable="d"
Background="{ThemeResource ApplicationPageBackgroundThemeBrush}" >
<Page.Resources>
<Style x:Name="MyListViewItemStyle" TargetType="ListViewItem">
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListBoxItem">
<Grid Background="{TemplateBinding Background}">
<VisualStateManager.VisualStateGroups>
<VisualStateGroup>
<!--????-->
<VisualState x:Name="Normal" />
<!--????????-->
<VisualState x:Name="PointerOver">
<Storyboard>
<ObjectAnimationUsingKeyFrames
Storyboard.TargetName="ContentBackground"
Storyboard.TargetProperty="Background">
<DiscreteObjectKeyFrame KeyTime="0" Value="Red" />
</ObjectAnimationUsingKeyFrames>
</Storyboard>
</VisualState>
</VisualStateGroup>
</VisualStateManager.VisualStateGroups>
<Grid x:Name="ContentBackground">
<ContentPresenter
Content="{TemplateBinding Content}"
Margin="{TemplateBinding Padding}" />
</Grid>
</Grid>
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</Page.Resources>
<Grid> <ListView Name="listView" IsItemClickEnabled="True" ItemsSource="{Binding}" Background="WhiteSmoke" ItemClick="listView_ItemClick" SelectionMode="None">
<ListView.Resources>
<Style x:Key="ListViewItemStyle1" TargetType="ListViewItem">
<!--HorizontalContentAlignment ListViewItem ??????-->
<Setter Property="FontFamily" Value="{ThemeResource ContentControlThemeFontFamily}" />
<Setter Property="FontSize" Value="{ThemeResource ControlContentThemeFontSize}" />
<Setter Property="Background" Value="{ThemeResource ListViewItemBackground}" />
<Setter Property="Foreground" Value="{ThemeResource ListViewItemForeground}" />
<Setter Property="TabNavigation" Value="Local" />
<Setter Property="IsHoldingEnabled" Value="True" />
<Setter Property="Padding" Value="12,0,12,0" />
<Setter Property="HorizontalContentAlignment" Value="Stretch" />
<Setter Property="VerticalContentAlignment" Value="Center" />
<Setter Property="MinWidth" Value="{ThemeResource ListViewItemMinWidth}" />
<Setter Property="MinHeight" Value="{ThemeResource ListViewItemMinHeight}" />
<Setter Property="AllowDrop" Value="False" />
<Setter Property="UseSystemFocusVisuals" Value="True" />
<Setter Property="FocusVisualMargin" Value="0" />
<Setter Property="FocusVisualPrimaryBrush" Value="{ThemeResource ListViewItemFocusVisualPrimaryBrush}" />
<Setter Property="FocusVisualPrimaryThickness" Value="2" />
<Setter Property="FocusVisualSecondaryBrush" Value="{ThemeResource ListViewItemFocusVisualSecondaryBrush}" />
<Setter Property="FocusVisualSecondaryThickness" Value="1" />
<Setter Property="Template">
<Setter.Value>
<ControlTemplate TargetType="ListViewItem">
<ListViewItemPresenter
HorizontalContentAlignment="{TemplateBinding HorizontalContentAlignment}"
VerticalContentAlignment="{TemplateBinding VerticalContentAlignment}"
CheckBoxBrush="{ThemeResource ListViewItemCheckBoxBrush}"
CheckBrush="{ThemeResource ListViewItemCheckBrush}"
CheckMode="{ThemeResource ListViewItemCheckMode}"
ContentMargin="{TemplateBinding Padding}"
ContentTransitions="{TemplateBinding ContentTransitions}"
Control.IsTemplateFocusTarget="True"
DisabledOpacity="{ThemeResource ListViewItemDisabledThemeOpacity}"
DragBackground="{ThemeResource ListViewItemDragBackground}"
DragForeground="{ThemeResource ListViewItemDragForeground}"
DragOpacity="{ThemeResource ListViewItemDragThemeOpacity}"
FocusBorderBrush="{ThemeResource ListViewItemFocusBorderBrush}"
FocusSecondaryBorderBrush="{ThemeResource ListViewItemFocusSecondaryBorderBrush}"
FocusVisualMargin="{TemplateBinding FocusVisualMargin}"
FocusVisualPrimaryBrush="{TemplateBinding FocusVisualPrimaryBrush}"
FocusVisualPrimaryThickness="{TemplateBinding FocusVisualPrimaryThickness}"
FocusVisualSecondaryBrush="{TemplateBinding FocusVisualSecondaryBrush}"
FocusVisualSecondaryThickness="{TemplateBinding FocusVisualSecondaryThickness}"
PlaceholderBackground="{ThemeResource ListViewItemPlaceholderBackground}"
PointerOverBackground="Green"
PointerOverForeground="{ThemeResource ListViewItemForegroundPointerOver}"
PressedBackground="#FFFFAA"
ReorderHintOffset="{ThemeResource ListViewItemReorderHintThemeOffset}"
SelectedBackground="#FFFFAA"
SelectedForeground="{ThemeResource ListViewItemForegroundSelected}"
SelectedPointerOverBackground="Red"
SelectedPressedBackground="#FFFFAA"
SelectionCheckMarkVisualEnabled="{ThemeResource ListViewItemSelectionCheckMarkVisualEnabled}" />
<!--
PointerOverBackground ????????;SelectedBackground ??????;SelectedPressedBackground ?????????;
PressedBackground ??????????;SelectedPointerOverBackground ????????????
-->
</ControlTemplate>
</Setter.Value>
</Setter>
</Style>
</ListView.Resources>
<ListView.ItemContainerStyle>
<StaticResource ResourceKey="ListViewItemStyle1" />
</ListView.ItemContainerStyle> <ListView.ItemTemplate>
<DataTemplate>
<Grid x:Name="tpbg" Width="232" Height="270" Margin="0,8,0,12">
<Grid.Triggers>
<EventTrigger RoutedEvent="Grid.Loaded">
<EventTrigger.Actions>
<BeginStoryboard>
<Storyboard x:Name="graphAnimation" x:Uid="sb">
<DoubleAnimation Duration="0:0:2" From="0" To="1" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="Grid.Opacity"></DoubleAnimation>
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>
<!--??????????-->
<!--<EventTrigger RoutedEvent="Grid.Unloaded">
<EventTrigger.Actions>
<BeginStoryboard >
<Storyboard>
-->
<!--<DoubleAnimation Duration="0:0:2" From="1" To="0.5" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="Grid.Opacity"></DoubleAnimation>-->
<!--<ColorAnimation From="AliceBlue" To="White" Storyboard.TargetName="tpbg" Storyboard.TargetProperty="(Grid.Background).(SolidColorBrush.Color)"></ColorAnimation>-->
<!--
</Storyboard>
</BeginStoryboard>
</EventTrigger.Actions>
</EventTrigger>-->
</Grid.Triggers> <Rectangle RadiusX="8" RadiusY="8" Fill="White"></Rectangle>
<Image Stretch="Fill" Source="Assets/3.png" Margin="0,2,0,0" HorizontalAlignment="Center" Height="170" VerticalAlignment="Top"/>
<Rectangle RadiusX="8" RadiusY="8" Height="23" Width="78" Fill="Red" HorizontalAlignment="Left" Margin="0,210,0,0" VerticalAlignment="Top"></Rectangle>
<TextBlock Foreground="Gray" FontSize="16" Text="????????????" VerticalAlignment="Top" Margin="7,180,0,0" HorizontalAlignment="Left" /> <TextBlock Foreground="White" FontSize="12" Text="34.66" VerticalAlignment="Top" Margin="8,213,0,0" HorizontalAlignment="Left" Width="50" />
<TextBlock Foreground="Gray" FontSize="12" Text="34.66" VerticalAlignment="Top" Margin="7,250,0,0" HorizontalAlignment="Left" Width="51" />
<TextBlock Foreground="Gray" FontSize="12" Text="??238?" VerticalAlignment="Top" Margin="97,250,0,0" HorizontalAlignment="Left" Width="45" /> </Grid> <!--<Image Stretch="UniformToFill" Width="190" Height="250" Source="{Binding picUrl}"></Image>
<TextBlock Text="{Binding title}"></TextBlock>--> </DataTemplate> </ListView.ItemTemplate> <ListView.ItemsPanel>
<ItemsPanelTemplate>
<ItemsWrapGrid MaximumRowsOrColumns="8" Orientation="Horizontal"></ItemsWrapGrid>
</ItemsPanelTemplate>
</ListView.ItemsPanel>
</ListView> <Button HorizontalAlignment="Left" Height="94" Margin="0,0,0,274" VerticalAlignment="Bottom" Width="415" Click="Button_Click" PointerEntered="Button_PointerEntered">gfggfgf</Button> <Grid x:Name="tpbg444" Width="232" HorizontalAlignment="Left" Height="270" VerticalAlignment="Top">
<Rectangle RadiusX="8" RadiusY="8" Fill="White"></Rectangle>
<Image Stretch="Fill" Source="Assets/3.png" Margin="0,2,0,0" HorizontalAlignment="Center" Height="170" VerticalAlignment="Top"/>
<Rectangle RadiusX="8" RadiusY="8" Height="23" Width="78" Fill="Red" HorizontalAlignment="Left" Margin="0,210,0,0" VerticalAlignment="Top"></Rectangle>
<TextBlock Foreground="Gray" FontSize="16" Text="????????????" VerticalAlignment="Top" Margin="7,180,0,0" HorizontalAlignment="Left" /> <TextBlock Foreground="White" FontSize="12" Text="34.66" VerticalAlignment="Top" Margin="8,213,0,0" HorizontalAlignment="Left" Width="50" />
<TextBlock Foreground="Gray" FontSize="12" Text="34.66" VerticalAlignment="Top" Margin="7,250,0,0" HorizontalAlignment="Left" Width="51" />
<TextBlock Foreground="Gray" FontSize="12" Text="??238?" VerticalAlignment="Top" Margin="97,250,0,0" HorizontalAlignment="Left" Width="45" /> </Grid>
</Grid>
</Page>
UWP ListView 绑定 单击 选中项 颜色的更多相关文章
- select默认选中项颜色为灰色,选择后变为黑色(js实现)
<script> var unSelected = "#999"; var selected = "#333"; $(function () { $ ...
- Windows 10 UWP开发:如何去掉ListView默认的选中效果
原文:Windows 10 UWP开发:如何去掉ListView默认的选中效果 开发UWP的时候,很多人会碰到一个问题,就是ListView在被数据绑定之后经常有个默认选中的效果,就像这样: 而且它不 ...
- LinkBar选中项字体颜色
通过控制disabledColor样式来控制,选中项字体的颜色.
- WPF中ListBox /ListView如何改变选中条背景颜色
适用ListBox /ListView WPF中LISTVIEW如何改变选中条背景颜色 https://www.cnblogs.com/sjqq/p/7828119.html
- WPF中修改ListBox项的样式病修改选中项的背景颜色
最终效果: 1 <ListBox Name="cmb"> 2 <!--修改颜色--> 3 <ListBox.Resources> 4 <! ...
- 2018-12-1-WPF-修改-ItemContainerStyle-鼠标移动到未选中项效果和选中项背景
title author date CreateTime categories WPF 修改 ItemContainerStyle 鼠标移动到未选中项效果和选中项背景 lindexi 2018-12- ...
- 自定义WPF ListBox的选中项样式
首先介绍一种简单地方法:就是通过自定义SystemColors类的参数来自定义WPF ListBox选择颜色的,SystemColors的HighlightBrushKey和HighlightText ...
- listview改变选中行字体颜色
[android]listview改变选中行字体颜色 目标:选中item,其字体设置为#3197FF,未选中的,其字体为#FFFFFF 与listvew设置选中行item背景图片一样,使用select ...
- Android高级控件(一)——ListView绑定CheckBox实现全选,增加和删除等功能
Android高级控件(一)--ListView绑定CheckBox实现全选,增加和删除等功能 这个控件还是挺复杂的,也是项目中应该算是比较常用的了,所以写了一个小Demo来讲讲,主要是自定义adap ...
随机推荐
- Zookeeper简单初应用
一.Zookeeper 1.1 概述 Zookeeper是一个开源的分布式的,为分布式应用提供协调服务的Apache项目. Zookeeper从设计模式角度来理解:是一个基于观察者模式设计的分布式服务 ...
- [基础架构]PeopleSoft Web Server 重要文件说明
我们都知道PeopleSoft是由几个不同的服务组成的,他们在PeopleSoft体系结构中扮演着自己的角色.这些服务具有不同的文件结构并包含重要的可执行文件和配置文件. 以下是Peoplesoft体 ...
- 排错-windows下 ORA-12560 TNS 协议适配器错误解决方法
排错-windows下_ORA-12560 TNS 协议适配器错误解决方法 by:授客 QQ:1033553122 问题描述: 修改SQL*Plus窗口属性后,重新打开SQL*Plus时出现ORA-1 ...
- Android:Error:Execution failed for task ':app:clean'. > Unable to delete directory
as clean项目之后有时候会报错. 可以找得到目录删掉,然后重启as,但是下次clean可能又会报类似的错误. 解决方法如下: 进入File-Setting-Build,Execution,De ...
- Django Forms实例
# Django的Form主要具有一下几大功能: # # 生成HTML标签 # 验证用户数据(显示错误信息) # HTML Form提交保留上次提交数据 # 初始化页面显示内容 # forms组件生成 ...
- ASP.NET Core 依赖注入最佳实践——提示与技巧
在这篇文章,我将分享一些在ASP.NET Core程序中使用依赖注入的个人经验和建议.这些原则背后的动机如下: 高效地设计服务和它们的依赖. 预防多线程问题. 预防内存泄漏. 预防潜在的BUG. 这篇 ...
- kafka入门2:java 创建及删除 topic
1.pom <dependency> <groupId>org.apache.kafka</groupId> <artifactId>kafka_2.1 ...
- 64位的Sql Server使用OPENROWSET导入xlsx格式的excel数据的时候报错(转载)
In the old times while all the CPUs were 32bit, we were happily using JET OLEDB Provider reaching Ex ...
- Jboss7或者wildfly部署war包的问题 1
1.Jboss的日志系统(standalone模式) 在介绍案例分析之前先来介绍一下Jboss提供的日志系统,下载EAP的zip包解压后的结构如下: 在standalone目录下有两个文件standa ...
- DevExpress 使用条形码二维码控件打印
参考文章: https://www.cnblogs.com/wuhuacong/p/6112976.html 转载请注明出处:撰写人:伍华聪 其实主要是二维码的实现,在使用条形码控件时,又一个属性Sy ...
