20155333 《网络对抗》 Exp8 Web基础
20155333 《网络对抗》 Exp8 Web基础
基础问题
(1)什么是表单?
- 表单在网页中主要负责数据采集功能。
一个表单有三个基本组成部分:- 表单标签,这里面包含了处理表单数据所用CGI程序的URL以及数据提交到服务器的方法。
- 表单域,包含了文本框、密码框、隐藏域、多行文本框、复选框、单选框、下拉选择框和文件上传框等。
- 表单按钮,包括提交按钮、复位按钮和一般按钮;用于将数据传送到服务器上的CGI脚本或者取消输入,还可以用表单按钮来控制其他定义了处理脚本的处理工作。
(2)浏览器可以解析运行什么语言?
- 浏览器只看得懂html、css、js等
其他的服务器端动态脚本,比如php、jsp等,解析工作是在服务器完成的。浏览器中能查看php等文件的内容是因为服务器上有php的解析器,比如apache+php, 当浏览器请求一个php文件的时候,这个解析器会将这个php文件进行逻辑处理和编译,再将编译后的结果转化成html源发送至浏览器进行展示。
(3)WebServer支持哪些动态语言?
- php、asp、net、java、ruby等多种动态开发语言。
实践
Web前端:HTML
使用sudo apt-get install apache2安装Apache服务器

安装出错!
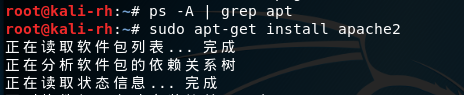
用ps -A | grep apt查看有哪些进程与“apt”有关,显示没有任何进程。
再次安装sudo apt-get install apache2

安装成功!
使用service apache2 start打开Apache服务

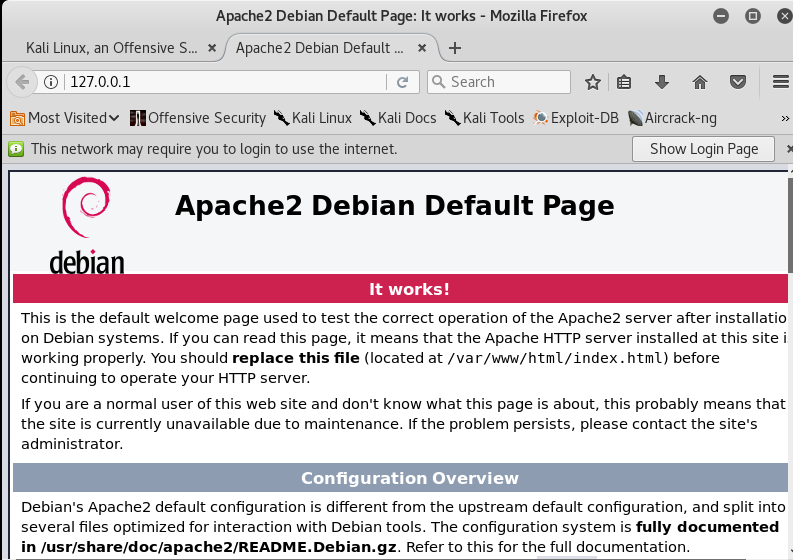
在Firefox中输入127.0.0.1:80,显示Apache的默认网页,服务器正常开启

使用cd /var/www/html进入到Apache的工作目录下,vi form1.html新建一个含有表单的html文件,编写一个简单的登录页面,代码如下:
<html>
<head>
<title>form1</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table>
<h2>账号密码登录</h2>
<form action="login" method="post">
<tr>
<td>用户名: </td>
<td><input type="text" name="username" value="Your name" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密码:</td>
<td><input type="password" name="password" value="Your password" /></td>
<td> </td>
<td> </td>
</tr>
<table>
<tr>
<td><input type="submit" value="登录" /></td>
</tr>
</table>
</form>
</table>
</body>
</html>
在浏览器打开:

Web前端:javascipt
在form1.html基础上,添加一段JavaScript代码,来判断用户是否填写用户名和密码。修改后的form3.html如下所示:
<html>
<head>
<title>form2</title>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
</head>
<body>
<table>
<h2>账号密码登录</h2>
<form method ="POST" action="login" name="frmLogin" >
<tr>
<td>用户名</td>
<td><input type="text" name="username" value="Your name" onfocus="if (this.value=='Your name') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<tr>
<td>密码</td>
<td><input type="password" name="password" value="Your password" onfocus="if (this.value=='Your password') this.value='';" /></td>
<td> </td>
<td> </td>
</tr>
<table>
<tr>
<input type="submit" name="login" value="登录" onClick="return validateLogin()"/>
</tr>
</table>
</form>
</table>
<script language="javascript">
function validateLogin(){
var sUserName = document.frmLogin.username.value ;
var sPassword = document.frmLogin.password.value ;
if ((sUserName =="") || (sUserName=="Your name")){
alert("user name!");
return false ;
}
if ((sPassword =="") || (sPassword=="Your password")){
alert("password!");
return false ;
}
}
</script>
</body>
</html>
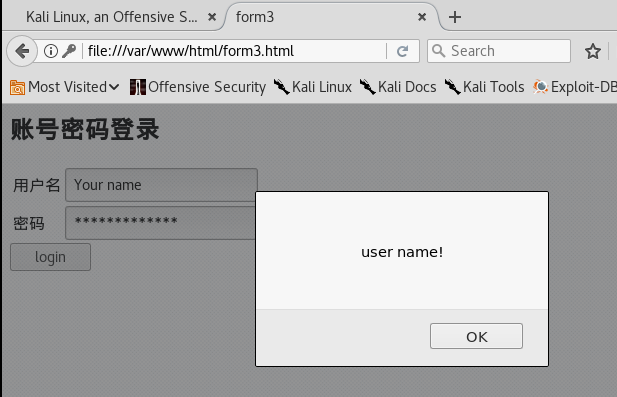
在浏览器访问file:///var/www/html/form3.html,如果未填写用户名或密码就提交,就会有提示。

Web后端:MySQL基础
输入/etc/init.d/mysql start开启MySQL服务

输入mysql -u root -p使用root权限进入,默认密码:password

输入update user set password=PASSWORD("新密码") where user='root';,修改密码

输入flush privileges;,更新权限

退出数据库,用新密码重新登录

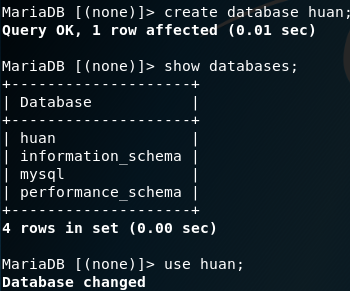
使用create database 库名;建立一个数据库
使用show databases;查看存在的数据库
使用use 库名;使用创建的数据库

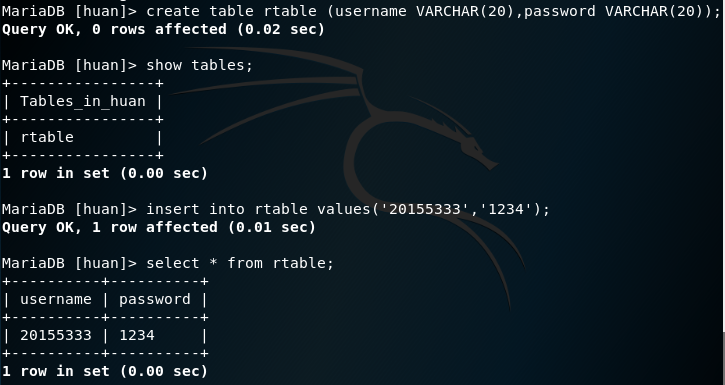
使用create table 表名 (字段设定列表);建立数据表
使用show tables;查看存在的数据表
使用insert into 表名 values('值1','值2','值3'...);插入数据
使用select * from 表名;查询表中的数据

使用grant select,insert,update,delete on 数据库.* to 用户名@登录主机(可以是localhost,也可以是远程登录方式的IP) identified by "密码";,在MySQL中增加新用户

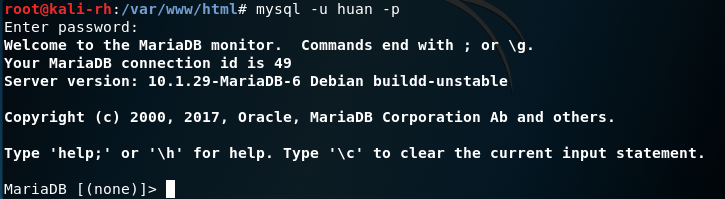
增加新用户之后退出,使用新的用户名和密码进行登录

登录成功,说明增加新用户成功!
Web后端:编写PHP网页
在/var/www/html目录下新建一个PHP测试文件test.php,简单了解一下它的一些语法
<?php
echo ($_GET["a"]);
include($_GET["a"]);
echo "This is huan php test page!<br>";
?>
在浏览器中输入localhost:80/lzw_test.php?a=/etc/passwd,可看到/etc/passwd文件的内容

利用PHP和MySQL结合之前编的登录网页进行简单的用户身份认证,修改后的login.php代码如下:
<?php
$uname=$_POST["username"];
$pwd=$_POST["password"];
echo $uname;
$query_str="SELECT * FROM form3 where username='$uname' and password='$pwd';";
$mysqli = new mysqli("127.0.0.1", "huan", "20155333", "huan");
/* check connection */
if ($mysqli->connect_errno) {
printf("Connect failed: %s\n", $mysqli->connect_error);
exit();
}
echo "connection ok!";
/* Select queries return a resultset */
if ($result = $mysqli->query($query_str)) {
if ($result->num_rows > 0 ){
echo "<br> Welcome login Mr/Mrs:{$uname} <br> ";
}
else {
echo "<br> login failed!!!! <br> " ; }
/* free result set */
$result->close();
}
$mysqli->close();
?>
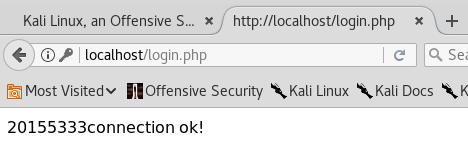
在浏览器中输入localhost:80/form3.html访问自己的登录页面,输入表中的username和password,进行用户认证。

SQL注入,XSS攻击
SQL注入
在用户名输入框输入' or 1=1#,密码任意输入,可登陆成功

这是由于输入的用户名和代码中select语句组合起来变成了select * from users where username='' or 1=1#' and password='',#相当于注释符,会把后面的内容都注释掉,而1=1是永真式,这个条件永远成立,不管密码是否输入正确,都能够成功登陆。
XSS攻击
将一张图片放在/var/www/html目录下,在用户名输入框输入<img src="321.png" />,密码随意,即可读取图片。

实践总结及体会
本次实验完成得较为顺利(大概是虚拟机看在这是倒数第二次实验的份上放我一马),可能是由于之前学过web编程及数据库相关知识的原因,所以没有想像中的难。同时也提醒我们,不要以为考完试之后学过的知识就没有用了,它们可能在新的课程中得到应用。
20155333 《网络对抗》 Exp8 Web基础的更多相关文章
- 20145326蔡馨熤《网络对抗》—— Web基础
20145326蔡馨熤<网络对抗>—— Web基础 1.实验后回答问题 (1)什么是表单. 表单是一个包含表单元素的区域,表单元素是允许用户在表单中输入信息的元素,表单在网页中主要负责数据 ...
- 20155305《网络对抗》Web基础
20155305<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20155307实验八 《网络对抗》 Web基础
20155307实验八 <网络对抗> Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用 ...
- 20155311《网络对抗》Web基础
20155311<网络对抗>Web基础 实验过程 Web前端:HTML 使用netstat -aptn查看80端口是否被占用(上次实验设置为Apache使用80端口),如果被占用了就kil ...
- 20145216史婧瑶《网络对抗》Web基础
20145216史婧瑶<网络对抗>Web基础 实验问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能.一个表单有三个基本组成部分: 表单标签.表单域.表单按钮. (2)浏览器可以 ...
- 20145227鄢曼君《网络对抗》Web基础
20145227鄢曼君<网络对抗>Web基础 实验内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创建 ...
- 20145312袁心《网络对抗》Web基础实践
20145312袁心<网络对抗>Web基础实践 问题回答 1.什么是表单: 表单在网页中主要负责数据采集功能. 一个表单有三个基本组成部分: 表单标签:这里面包含了处理表单数据所用CGI程 ...
- 20145321 《网络对抗》 Web基础
20145321 <网络对抗> Web基础 基础问题回答 (1)什么是表单 表单在网页中主要负责数据采集功能,一个表单有三个基本组成部分:表单标签——这里面包含了处理表单数据所用CGI程序 ...
- 20145330 《网络对抗》 Web基础
20145330 <网络对抗> Web基础 1.实践内容 (1)Web前端HTML (2)Web前端javascipt (3)Web后端:MySQL基础:正常安装.启动MySQL,建库.创 ...
- 20144303石宇森 《网络对抗》 WEB基础实践
20144303石宇森 <网络对抗> WEB基础实践 实验后回答问题 一.什么是表单 表单是一个包含表单元素的区域.用form来定义. HTML是静态显示网页的,无法跟服务器进行交互,所以 ...
随机推荐
- 【转】Linux---centos安装配置并挂载NFS
转自:http://blog.csdn.net/loyachen/article/details/51010688 [系统环境] CentOS release 6.7 (Final) 服务端配置 1. ...
- 4种更快更简单实现Python数据可视化的方法
数据可视化是数据分析或机器学习项目中十分重要的一环.通常,你需要在项目初期进行探索性的数据分析(EDA),从而对数据有一定的了解,而且创建可视化确实可以使分析的任务更清晰.更容易理解,特别是对于大规模 ...
- 动态修改css文件中,具体的class中的个别属性值。
function setStyleSheetObjCssClassProperty(pStyleSheetObj, pSelectorText, pProperty, pValue) { var pS ...
- /etc/resolv.conf服务器客户端DNS重要配置文件
DNS客户端配置文件:etc/resolv.conf /etc/resolv.conf文件相当于windows如下图: 当然/etc/resolv.conf文件为辅助配置DNS文件,其实在网卡里也可以 ...
- python基础学习11----函数
一.函数的定义 def 函数名(参数列表): 函数体 return语句 return语句不写或后边不加任何对象即为return None 二.函数的参数 无参数 def func1(): print( ...
- .net core 入坑经验 - 1、await async
已经有些日子没学习新知识了,心血来潮想试试core有多大变化和跨平台运行 所以现在就开始捣鼓,然而由于是从.net 4.0直接"跃升"到.net core 以及 asp.net m ...
- js常见执行方法window.onload = function (){},$(document).ready()
1. window.onload = function(){}; 当页面DOM对象加载完毕,web浏览器能够运行JS时,此方法即被触发. 2. $(document).ready();当web页面以及 ...
- DevExpress05、TileControl、AlertControl
TileControl控件 该控件是根据Windows 8的用户界面设计的,可以轻松地把各个控制块集成到窗体上. 1. IndertBetweenGroups属性 控制两个Group之间的间距: ...
- PyQt5--QProgressBar
# -*- coding:utf-8 -*- ''' Created on Sep 20, 2018 @author: SaShuangYiBing Comment: ''' import sys f ...
- 有关于分布式缓存Hazelcast
如果在内网段中部署或者启动缓存服务.不能存在相同的组名称.如同使用dubbo一样,会导致无法连接到缓存节点
