js修改table中Td的值(定义td的单击事件)
/*
页面装载时,为每个td增加单击事件,这样,就可以不用对每个页面进行更改。
添加单击事件属性。此处不可使用setAttribute方法。
*/
onclick=AddObjOfText;
单击事件,将Td内容更新为一个Div,其中装载了一个Text,用于用户输入新的Td的值,
一个确定按钮,一个取消按钮,用于保存或取消用户的输入内容。
一个Hidden,保存用户输入新值前的Td的值,以便用户取消时恢复。
*/
function AddObjOfText()
{
var tdcag=document.getElementById("tdcag");
if(tdcag!=null)
{
return;
}
var tdid=window.event.srcElement;
var tdtxt=tdid.innerText;
var str="<div id='tdcag'><input type='text' id='txtId' value='"+tdtxt+"'>";
str+="<input type='button' value='确定' onclick='ChangeTdText()'>";
str+="<input type='button' value='取消' onclick='CancelTdChanged()'>";
str+="<input type='hidden' id='tdInitValue' value='"+tdtxt+"'>";
str+="</div>";
tdid.innerHTML=str;
}
/*
取消更改,把Hidden值赋给Td
*/
function CancelTdChanged()
{
var tdInitValue=document.getElementById("tdInitValue");
var tdtxt=tdInitValue.value;
var tdid=document.getElementById("tdcag").parentNode;
tdid.innerText=tdtxt;
}
/*
保存用户更改,把Text值赋值给Td
*/
function ChangeTdText()
{
var txtId=document.getElementById("txtId");
var tdid=document.getElementById("tdcag").parentNode;
tdid.innerText=txtId.value;
}
链接:https://www.jb51.net/article/33171.htm
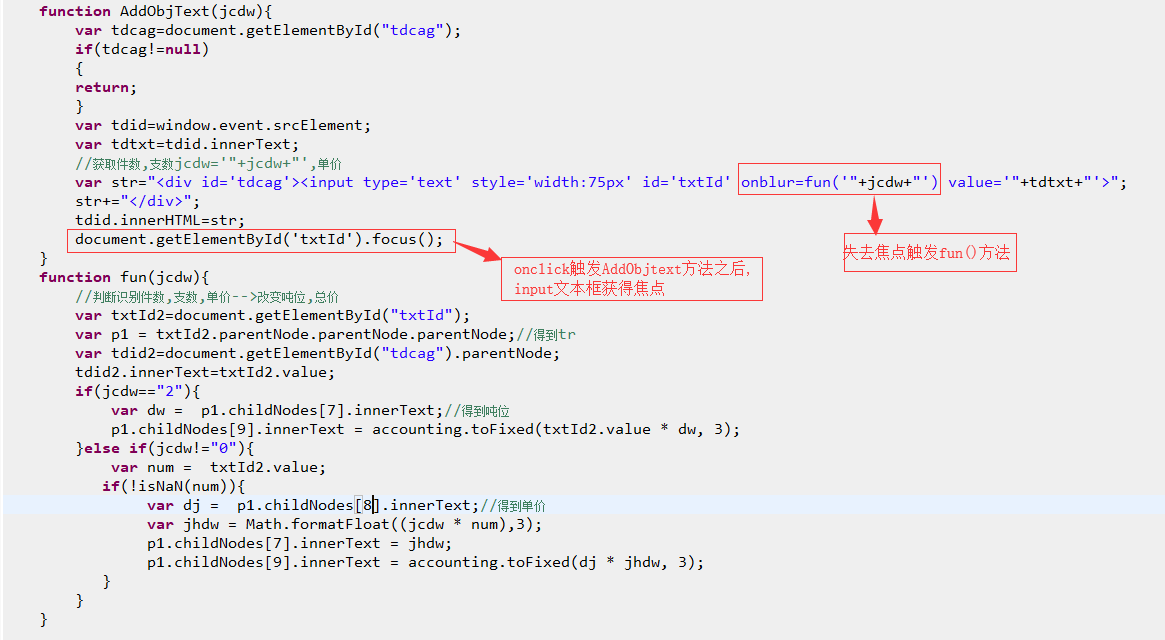
修改如下:

如下完整代码::
1.创建id名为tdcag的DIV,内部为input输入栏(添加聚焦/离焦事件),用来接收用户输入的数值,放在该td中
2.离焦时间中添加对应操作,最后一步innerHTML赋值,将生成的id名为tdcag的div覆盖,显示最终结果
用window获得的td,会报错跨域请求::解决方法:传输this获得该td

onblur=fun();是触发离焦事件
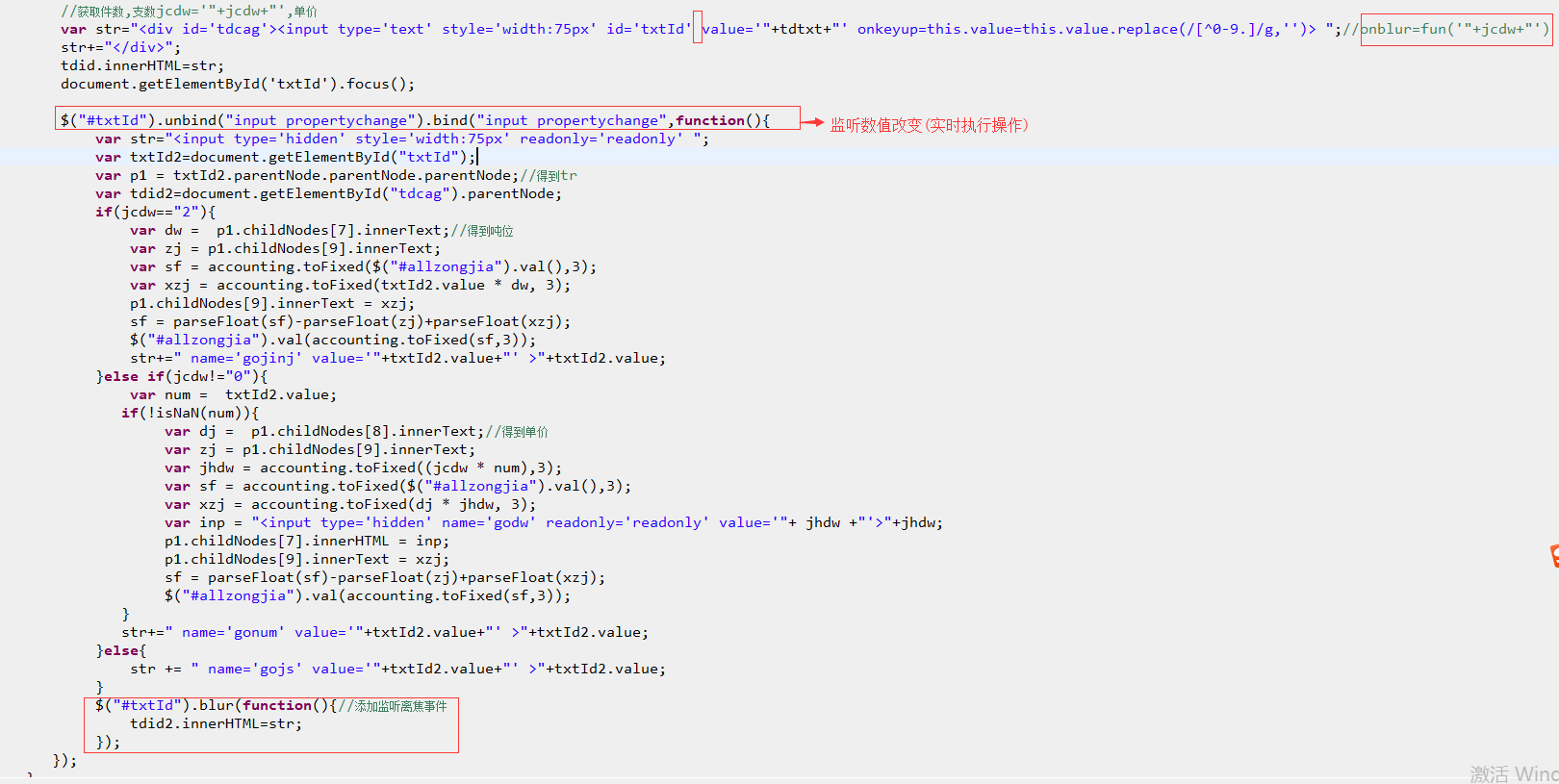
$("#txtId").unbind("input propertychange").bind("input propertychange",function(){......此处是监听数值变动实时触发})
如下修改调整为::数值改变可以实时观看其他关联数值变动

循环表格中某一td,得出总数如下::

js修改table中Td的值(定义td的单击事件)的更多相关文章
- js导出table中的EXCEL总结
导出EXCEL通常是用PHP做,可是项目中,有时候PHP后端project师返回的数据不是我们想要的,作为前端开发project师,把相应的数据编号转换为文字后,展示给用户.可是.需求要把数据同一时候 ...
- js修改html中class属性
document.getElementById("tr").setAttribute("class","styleclass"); 其中 ...
- 不修改模板的前提下修改VisualState中的某些值
原文链接:不修改模板的前提下修改VisualState中的某些值 - 超威蓝火 UWP里有一件非常令人不爽的事,大部分控件只提供了Normal状态下的Background,Foreground,Bor ...
- JS修改标签中的文本且不影响其中标签
/********************************************************************* * JS修改标签中的文本且不影响其中标签 * 说明: * ...
- 【2017-06-29】在登录页面自动返回上次请求页面、Js获取table中的行数与列数
一.在登录页面自动返回上次请求页面 Request.UrlReferrer比如 if (Request.UrlReferrer != null) { //如果能获取来路地址 Response.Redi ...
- js实现table中前端搜索(模糊查询)
项目中用到js前端搜索功能,根据 姓名或姓名 进行 搜索,实现方法如下,遍历table所有行中的某列,符合条件则置tr为display:'',不满足条件置tr为display:none. 代码如下: ...
- js操作table中tr的顺序,实现上移下移一行的效果
总体思路是在table外部加个div,修改div的innerHtml实现改变tr顺序的效果 具体思路是 获取当前要移动tr行的rowIndex,在table中删除掉,然后循环table的rows,到了 ...
- JS 遍历JSON中每个key值
JS 遍历JSON中的每个key值,可以按键值对进行存储: var myVar = { typeA: { option1: "one", option2: "two&qu ...
- 使用js合并table中的单元格
用primefaces做的报表,领导要求合并相同内容的单元格,但是primefaces没有找到可以合并单元格的组件,想来想去,只有页面加载后用js合并了. http://blog.csdn.net/d ...
随机推荐
- jquery add() 和js add()
HTML DOM add() 方法 HTML DOM Select 对象 定义和用法 add() 方法用于向 <select> 添加一个 <option> 元素. 语法 sel ...
- python模块: hashlib模块, configparse模块, logging模块,collections模块
一. hashlib模块 Python的hashlib提供了常见的摘要算法,如MD5,SHA1等等. 摘要算法又称哈希算法.散列算法.它通过一个函数,把任意长度的数据转换为一个长度固定的数据串(通常用 ...
- [UE4]背景模糊
被遮挡的都会被模糊,没被遮挡的不会模糊
- Java Web项目如何做到升级不断掉服务,同时涉及到的相关问题
Java Web项目如何做到升级不断掉服务,同时涉及到的相关问题 原文地址:https://m.oschina.net/question/737237_2203576 现在容器用的是tomcat,做维 ...
- Linux镜像源
1. 国内镜像源 (1.)备份原有镜像源文件 mv /etc/yum.repos.d/CentOS-Base.repo /etc/yum.repos.d/CentOS-Base.repo.backup ...
- 让android程序根据重力感应旋转屏幕(支持4个方向旋转)
原文地址:http://blog.csdn.net/yixiaoqingyuz/article/details/6453798代码如下: ChangeOrientationHandler.java p ...
- 微信小程序--swiper组件
<view class='swiper-container'> <swiper indicator-dots="true" autoplay=" ver ...
- 查看计算机CPU、内存使用情况
Shift + Ctrl + Esc,打开Windows任务管理器,点击性能,如图: 可以清楚的看到整台机子的CPU.内存使用情况,其中CPU使用记录下有8个小窗口,因为博主的CPU是8核的,讲讲CP ...
- JS控制函数执行次数(可带参数)
//真正要执行的函数 var sayHi = function () { console.log('Hi'); }; //控制器 var timer = function (fn, num) { fo ...
- IE 主页被恶意篡改的解决方法
IE 主页被篡改了,在ie 的 主页设置中不起任何作用,这个时候,就要打开注册表来修改: 具体操作如下: 1.运行 regedit 打开注册表 2.找到 HKEY_LOCAL_MACHINE\SOF ...
