一个简单的SignalR例子
本文介绍如何使用SignalR的Hub制作一个简单的点赞页面。不同浏览器(或者不同窗口)打开同一个页面,在任何一个页面点赞,所有页面同时更新点赞数。
1、使用Visual Studio Community 2013新建一个Web项目,选择空白模板。

2、使用NuGet安装SignalR。

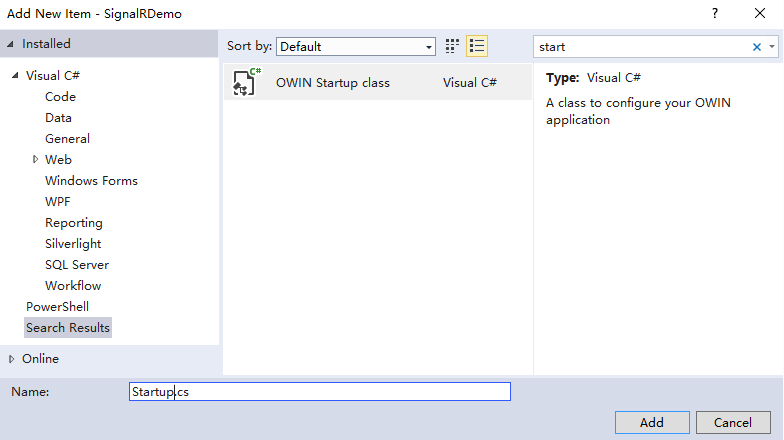
3、添加Startup.cs。

代码如下。
|
1
2
3
4
5
6
7
8
9
10
|
namespace SignalRDemo{ public class Startup { public void Configuration(IAppBuilder app) { app.MapSignalR(); } }} |
4、添加一个Hub。

代码如下。给Hub起一个名字,方便后面的html页面使用。当html页面触发Rate()方法时,调用所有客户端的rateUpdate()方法。
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
namespace SignalRDemo{ [HubName("rateHub")] public class RateHub : Hub { //don't do this in real project private static int _rating; public void Rate() { _rating += 1; Clients.All.rateUpdate(_rating); } }} |
5、添加一个html页面rate.html。代码如下。先声明一个连接,然后创建一个Hub,createHubProxy("rateHub")中使用的就是Hub的名字(HubName)。接下来添加rateUpdate事件处理,即更新点赞数(rateUpdate被服务器端的Hub调用)。最后启动Hub,添加点赞按钮的事件处理(调用服务器端的Hub的Rate方法)。

<!DOCTYPE html>
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>Rating</title>
</head>
<body>
<h2>Please rate</h2>
<input type="button" id="vote" value="Good (0)" /> <script src="Scripts/jquery-1.6.4.js"></script>
<script src="Scripts/jquery.signalR-2.2.0.js"></script> <script type="text/javascript">
$(function () {
var con = $.hubConnection(); var hub = con.createHubProxy("rateHub"); hub.on('rateUpdate', function (count) {
$('#vote').val("Good (" + count + ")");
}); con.start().done(function () {
$('#vote').click(function () {
hub.invoke("Rate");
});
});
});
</script>
</body>
</html>

6、将rate.html设置为起始页并运行。多打开几个窗口,点击任意窗口中的按钮,所有窗口中的点赞数量同时更新。

7、这里有个问题。当点赞数大于零时,新打开的窗口的点赞数仍然是0,因为服务器端的Hub不知道有一个新页面打开了(有新的连接)。只需给服务器端Hub添加如下代码,就可以解决。OnConnected事件在出现任意新的连接时触发,Clients.Caller表示连接的发起端。
|
1
2
3
4
5
|
public override Task OnConnected(){ Clients.Caller.rateUpdate(_rating); return base.OnConnected();} |
源码下载。
推荐SignalR官网的一个Demo:http://www.asp.net/signalr/overview/getting-started/tutorial-getting-started-with-signalr
SignalR官网:http://www.asp.net/signalr
本文如有不妥之处,请见谅!
一个简单的SignalR例子的更多相关文章
- 一个简单的CORBA例子
因为对CORBA分析的需要,这里写一个简单的CORBA例子.从JDK1.2开始,JDK中集成了ORB的实现,本例子使用了JDK1.7,对于JDK1.2+应该都没有问题.这个例子实现一个简单的加减乘除的 ...
- 轻松创建nodejs服务器(1):一个简单nodejs服务器例子
这篇文章主要介绍了一个简单nodejs服务器例子,本文实现了一个简单的hello world例子,并展示如何运行这个服务器,需要的朋友可以参考下 我们先来实现一个简单的例子,hello world ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-3/3(Unity3D开发之二十七)
使用Multiplayer Networking做一个简单的多人游戏例子-1/3 使用Multiplayer Networking做一个简单的多人游戏例子-2/3 使用Multiplayer Netw ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-2/3(Unity3D开发之二十六)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/51007512 ...
- 使用Multiplayer Networking做一个简单的多人游戏例子-1/3(Unity3D开发之二十五)
猴子原创,欢迎转载.转载请注明: 转载自Cocos2Der-CSDN,谢谢! 原文地址: http://blog.csdn.net/cocos2der/article/details/51006463 ...
- 一个简单的cmake例子
一个简单的cmake例子CMakeLists.txt,生成动态库文件,可以指定发布目录. 尚不支持: 1.交叉编译环境配置 2.添加依赖库 #在当前目录新建一个build目录,然后cd build ...
- 一个简单的springmvc例子 入门(1)
一直是从事棋牌游戏,平常用的东西 大多数只是使用一些javase的一些 api对spring 这方面 用到的比较少,每次学了都忘,始终记不住.为了 更轻松学习springboot,从新学习了sprin ...
- 利用VisualStudio单元测试框架举一个简单的单元测试例子
本随笔很简单,不涉及mock和stub对象,而是只给出一个简单的利用Visual Studio单元测试框架的最简单例子.如果需要深入理解Unit Test的原理与艺术,请参考<The art o ...
- 撸一个简单的MVVM例子
我个人以为mvvm框架里面最重要的一点就是VM这部分,它要与Model层建立联系,将Model层转换成可以被View层识别的数据结构:其次也要同View建立联系,将数据及时更新到View层上,并且响应 ...
随机推荐
- absolute之后居中宽度自适应
position:absolute;之后居中宽度自适应,不用再设定宽度了 css代码如下: .promptBox{display:none;border:1px solid #ccc;paddin ...
- dos命令及github介绍
dos命令:(不区分大小写)(尽量不要用汉字) 1.打开终端的快捷方式: window+r 输入cmd 或点击 开始栏 输入cmd 2.终端的目录:c盘默认 user/administator: 想在 ...
- Sequentially-consistent ordering
先引入cppreference中的描述: Atomic operations tagged memory_order_seq_cst not only order memory the same wa ...
- Android 中Jackson的简单使用
第一步:下载Jackson的jar包http://pan.baidu.com/s/1qXHwtQ0 第二步:在gradle中导入jar包 第三步:创建ObjectMapper对象的单例 Jackson ...
- Linux下rz,sz与ssh的配合使用
Linux下rz,sz与ssh的配合使用 一般来说,linux服务器大多是通过ssh客户端来进行远程的登陆和管理的,使用ssh登陆linux主机以后,如何能够快速的和本地机器进行文件的交互呢,也就是上 ...
- 一个服务器的IIS只能绑定一个HTTPS也就是443端口
默认情况一个服务器的IIS只能绑定一个HTTPS也就是443端口 要实现多个站点对应HTTPS只能更改IIS配置 地址:C:\Windows\System32\inetsrv\config\appli ...
- Http跨域
一.传统 ajax跨域访问是一个老问题了,解决方法很多,比较常用的是JSONP方法,JSONP方法是一种非官方方法,而且这种方法只支持GET方式,不如POST方式安全. 即使使用jQuery的json ...
- 表单(同步提交)和AJAX(异步提交)示范
表单提交(同步提交) HTML文件: PHP文件: 这样就能接收到HTML里输入的内容,注意: FORM表头method为POST,PHP文件获取的方法就是$_POST,method为GET,PHP的 ...
- requests模块学习
- 基于如下5点展开requests模块的学习 什么是requests模块 requests模块是python中原生的基于网络请求的模块,其主要作用是用来模拟浏览器发起请求.功能强大,用法简洁高效.在 ...
- 微信小程序支付签名老是失败,在官网的校验签名工具校验成功,老是返回签名失败
在网上也百度了各种签名不正确的解决方法,都没有问题,但签名就是不成功,实在找不出问题了,我就重置了一下api秘钥,结果成功了…… 不知道什么原因第一次填写的api秘钥也是我重置的,填写的也没有问题,但 ...
