径向模糊(Radial Blur)
【径向模糊(Radial Blur)】
径向模糊,是一种从中心向外呈幅射状的逐渐模糊的效果,在图形处理软件photoshop里面也有这个模糊滤镜。而在游戏中常常用来模拟一些动感的效果,如鬼泣4中的场景切换特效,和一些技能打击特效;赛车游戏也尝用来模拟动感模糊,如狂野飙车,极品飞车等。本例将实现一个类似效果适用于手机平台的径向模糊效果,将开放模糊强度以及模糊范围两个参数调整模糊效果。


1、实现原理及流程
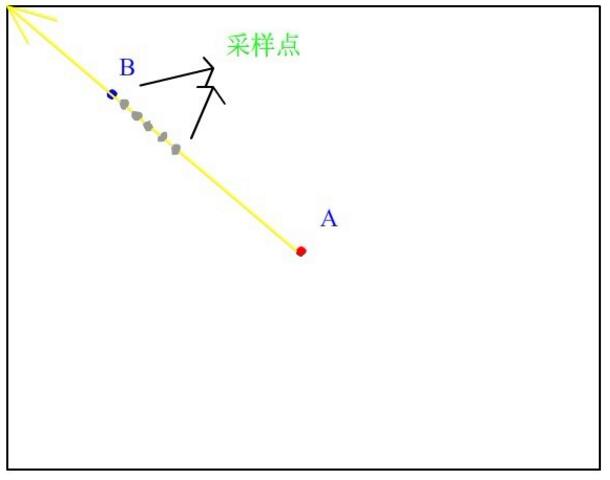
径向模糊的特点是从某个像素为中心向外辐射状扩散,因此需要采样的像素在原像素和中间点像素的连线上,不同连线上的点不会相互影响。 简单的说,就是像素的颜色是由该像素的点与中心点之间连线上进行采样(如图),然后求将这些采样点颜色的加权平均和作为该像素的颜色。

- 第一步:确定径向模糊的中心点,通常取图像的正中心点、
- 第二步:计算采样像素与中心点的距离,根据距离确定偏移程度,即离中心点越远,偏移量越大。
- 第三步:将采样点的颜色值做加权求和,本例使用平均求和。
- 第四步:将前面的结果与原图像做一个lerp差值合成
参考:https://blog.csdn.net/u011047171/article/details/48630227
径向模糊(Radial Blur)的更多相关文章
- Radial Blur
[Radial Blur] 核心代码如下: v2f vert (appdata_img v) { v2f o; o.pos = mul(UNITY_MATRIX_MVP, v.vertex); o.u ...
- UE4 径向模糊radiu blur
hlsl代码为: float2 ScreenMult = ; ; ] = {-0.08,-0.05,-0.03,-0.02,-0.01,0.01,0.02,0.03,0.05,0.08}; float ...
- 龙珠 超宇宙 [Dragon Ball Xenoverse]
保持了动画气氛实现的新时代的龙珠视觉 今年迎来了[龙珠]系列的30周年,为了把他的魅力最大限度的发挥出来的本作的概念,用最新的技术作出了[2015年版的崭新的龙珠视觉] 在沿袭了一直以来优秀的动画世界 ...
- webgl实现径向模糊
径向模糊简介 径向模糊,是一种从中心向外呈幅射状,逐渐模糊的效果. 因此径向模糊经常会产生一些中心的发散效果,在PS中同样也有径向模糊的滤镜效果. 径向模糊通常也称为变焦模糊.径向模糊(Radial ...
- PS各个工具的字母快捷键和英…
原文地址:PS各个工具的字母快捷键和英文全名作者:Tycho 选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-in ...
- [转载]PS各个工具的字母快捷键和英文全名
原文地址:PS各个工具的字母快捷键和英文全名作者:Tycho 选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-in ...
- PS各个工具的字母快捷键和英文全名
选框-Marquee(M) 移动-move(V) 套索-Lasso(L) 魔棒-Wand(W) 喷枪-injection lance (J) 画笔-Brush (B) 铅笔-pencil(N) 橡皮图 ...
- 最全的PS快捷键大全!
一.工具箱 01.(多种工具共用一个快捷键的可同时按[Shift]加此快捷键选取)02.矩形.椭圆选框工具 [M]03.裁剪工具[C]04.移动工具[V]05.套索.多边形套索.磁性套索[L]06.魔 ...
- github上所有大于800 star OC框架
https://github.com/XCGit/awesome-objc-frameworks#awesome-objc-frameworks awesome-objc-frameworks ID ...
随机推荐
- GNU coreutils
内核实用程序,针对文本及文件操作.涉及到102条linux命令.命令列表:cp.install.ln.mv.ls.echo…… 常见选项 1.退出状态 2.备份选项 cp, install, ln, ...
- IDEA 快捷操作 Windows
1.查找Action ctrl+shift+A :可通过其查询其他操作快捷键等. 2.项目之间跳转:ctrl+shift+[ 与 ctrl+shift+] 3.alt + 数字 展开对应窗口 4. ...
- 《GPU高性能编程CUDA实战》第六章 常量内存
▶ 本章介绍了常量内存的使用,并给光线追踪的一个例子.介绍了结构cudaEvent_t及其在计时方面的使用. ● 章节代码,大意是有SPHERES个球分布在原点附近,其球心坐标在每个坐标轴方向上分量绝 ...
- records.config中文详解
转载:http://www.safecdn.cn/cdn/2018/12/records-config-zh/106.html records.config参数的一些备注 CONFIG proxy.c ...
- Android Data Binding Library
Data Binding Library Data Binding Library是一个支持库,允许您使用声明格式(而不是编程)将布局中的UI组件与应用程序中的数据源绑定. 布局通常在调用UI框架方法 ...
- springMVC接受json并打开新页面
背景:框架中,两个web工程A,B,我的B工程开发了一个对外action接口,A来连,要实现的功能是,A的页面发起一个action请求,到达B的springmvc,通过验证后,打开一个B工程新的tab ...
- Spring.net介绍及MVC中应用
Spring.net两大核心内容: IOC(控制反转) 传统的面相对象思维模式是对象A依赖对象B,对象B的实例化和调用都在对象A中发生,一旦对象B中发生变化,对象A也要随之变化,这样使得程序间行程了紧 ...
- 基于MFC的OpenGL程序<转>
原贴地址:https://www.cnblogs.com/pinking/p/6180225.html 首先,使用的库是GLUT以及GLAUX,先下载两者,添加查找路径以及链接 一.单文本文件 ...
- mui init 出现无法引入子页面问题
1. 检查项目中是否重复出现了 mui.init() 函数; mui.init({ subpages: [{ styles: { // top: "44px", top: &quo ...
- DotNet菜鸟入门之无限极分类(一)设计篇
写这个教程的原因,是因为,无限极分类,在许多项目中,都用得到.而对于新手来说,不是很好理解,同时,操作上也有一些误区或者不当之处.所以我就斗胆,抛砖引玉一下,已一个常见的后台左侧频道树为例子,讲解一下 ...
