Building Projects with Native Code
【Building Projects with Native Code】
1、安装Node(v4.0以上)、Python2、JDK(v8.0以上)。
添加 JAVA_HOME环境变量,指向 JDK 的安装目录。
2、安装 react-native-cli
npm install -g react-native-cli
3、安装 android studio
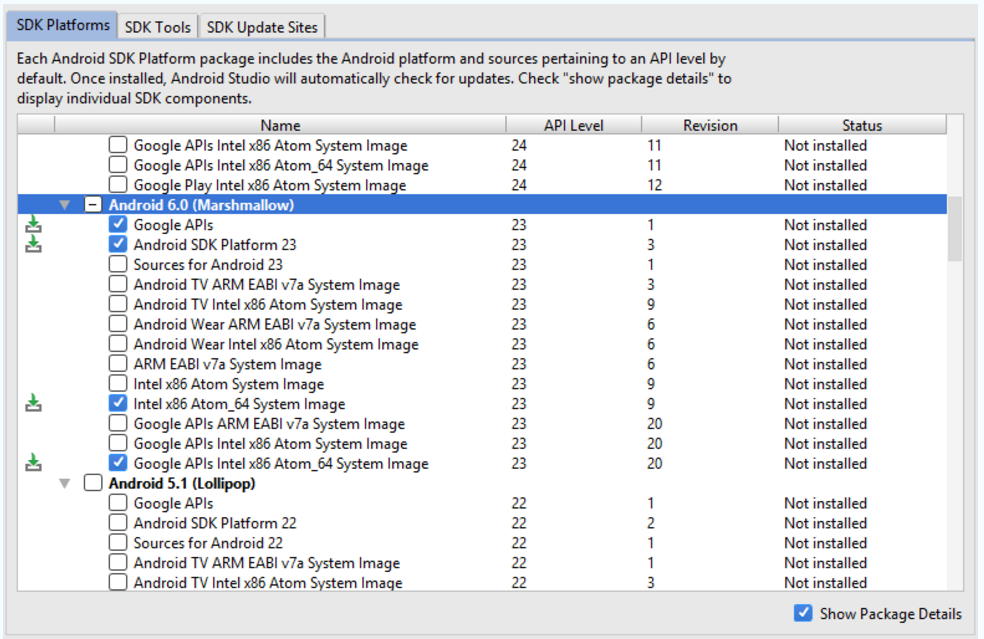
4、安装 AndroidSDK Android 6.0 (Marshmallow)
1)Configure -> SDK Manager -> SDK Platforms Tab,勾选上‘Show Package Details’,安装 Android6.0目录下的以下选项:
Google APIsAndroid SDK Platform 23Intel x86 Atom_64 System ImageGoogle APIs Intel x86 Atom_64 System Image

2)"SDK Tools" tab,勾选上‘Show Package Details’
选中"Android SDK Build-Tools"目录下的23.0.1
安装 1)、2)中的内容。
5、添加 ANDROID_HOME 环境变量,指向AndroidSDK。
-----------------------到此Android环境搭建完毕---------------------------------
6、创建项目
react-native init AwesomeProject
7、usb连上Android真机,确保真机上的 usb调试、usb安装均已开启,全MIUI优化被关闭。
8、构建并安装到直机
react-native run-android
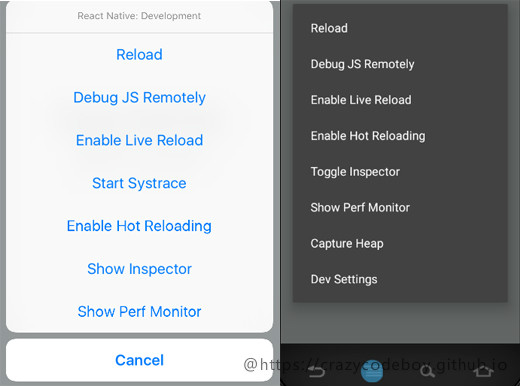
9、当修改代码后,通过摇动手机来打开 'Developer Menu',选择Reload。

提示:如果你修改了native 代码或修改了Images.xcassets、res/drawable中的文件,重新加载js是不行的,这时你需要重新编译你的项目了。
10、Enable Live Reload
当 ctrl+s时,如果js代码有改动,自动将最新代码推送到手机上。Enable Live Reload需要每次都返回到启动页面。
11、Hot Reloading
当 ctrl+s时,如果js代码有改动,自动将最新代码推送到手机上。Enable Live Reload则会在保持你的程序状态的情况下,就可以将最新的代码部署到设备上。
12、console
参考:
1、https://facebook.github.io/react-native/docs/getting-started.html
2、http://blog.csdn.net/fengyuzhengfan/article/details/52106496
Building Projects with Native Code的更多相关文章
- [Xamarin] 透過Native Code呼叫 JavaScript function (转帖)
今天我們來聊聊關於如何使用WebView 中的Javascript 來呼叫 Native Code 的部分 首先,你得先來看看這篇[Xamarin] 使用Webview 來做APP因為這篇文章至少講解 ...
- 打印发现function toUpperCase() { [native code] }
var s='hello' undefined s.toUpperCase function toUpperCase() { [native code] } s.toUpperCase() " ...
- NDK开发历程(一):android native code的调试方法
引用:http://www.cnblogs.com/ychellboy/archive/2013/02/22/2922683.html 使用NDK在android上做开发是一件“痛并快乐着”的差事,之 ...
- [Cordova] 无法编译Visual Studio项目里Plugin副本的Native Code
[Cordova] 无法编译Visual Studio项目里Plugin副本的Native Code 问题情景 开发Cordova Plugin的时候,开发的流程应该是: 建立Cordova Plug ...
- Native code on Windows Phone 8(转)
Windows Phone 8 introduces the ability to use native code to implement Windows Phone. In this sectio ...
- 优秀开源代码解读之JS与iOS Native Code互调的优雅实现方案
简介 本篇为大家介绍一个优秀的开源小项目:WebViewJavascriptBridge. 它优雅地实现了在使用UIWebView时JS与ios 的ObjC nativecode之间的互调,支持消息发 ...
- Windows Phone中使用Native Code
前言 Windows Phone 8 SDK中一个非常有用的特性,就是可以通过Windows Phone Runtime Component (WinPRT)使用C++代码来处理运算量大的任 ...
- Hybrid----优秀开源代码解读之JS与iOS Native Code互调的优雅实现方案-备
本篇为大家介绍一个优秀的开源小项目:WebViewJavascriptBridge. 它优雅地实现了在使用UIWebView时JS与ios 的ObjC nativecode之间的互调,支持消息发送.接 ...
- [原]iOS中 Web 页面与 Native Code 的一种通信方式
在 iOS 开发中,Web 页面与 Native Code 通信可以分为两个方面: 1.Native Code 调用 Web 页面的方法:主要是调用页面中的 Javascript 函数. 2.Web ...
随机推荐
- spring 事务回滚。
在平时的业务难免会遇到 sql异常. 有些业务会涉及 一个方法多个操作例如 dao.update() 1 dao.save(); 2 如果1正常,2不正常.默认是不回滚的. 所以在这个地方要手动处理 ...
- mongodb的管理员和安全认证
超级管理员 为了更安全的访问mongodb,需要访问者提供用户名和密码,于是需要在mongodb中创建用户 采用了角色-用户-数据库的安全管理方式 常用系统角色如下: root:只在admin数据库中 ...
- 【Python爬虫实战】多线程爬虫---糗事百科段子爬取
多线程爬虫:即程序中的某些程序段并行执行,合理地设置多线程,可以让爬虫效率更高糗事百科段子普通爬虫和多线程爬虫分析该网址链接得出:https://www.qiushibaike.com/8hr/pag ...
- 26.pymysql、pymongo、redis-py安装
pymysql.pymongo.redis-py安装 1.将数据存入mysql借助pymysql2.和MongoDB进行交互,借助pymongo pip3 install pymysql(pip 安装 ...
- centos7扩展根分区
参考网站:http://www.360doc.com/content/18/0128/11/52410512_725728162.shtml VirtualBox中安装了CentOS 7,给同事用来做 ...
- djangobb之view form
def add_topic(request, forum_id): """ create a new topic, with or without poll " ...
- jsfl完成通知air
jsfl完成后生成一个文本A.txt, air开始jsfl执行后一直检测A.txt是否存在,存在就是完成了.那么就可以删除这个A.txt
- 关于cordova 状态栏设置
https://blog.csdn.net/u011127019/article/details/58104056
- css- 范围选择
1.子元素范围选择 举例 .iconList_wr li:nth-child(n + 1):nth-child(-n + 4) { margin-right: 0.6rem; } .iconList_ ...
- ReactiveX 学习笔记(3)转换数据流
Transforming Observables 本文的主题为转换 Observable 的操作符. 这里的 Observable 实质上是可观察的数据流. RxJava操作符(二)Transform ...
