webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
随着项目大了,后端与前端联调,我们不需要每一次都去打包,这样特别麻烦,我们希望的场景是,每次按保存键,webpack自动为我们打包,这个工具就是watch!
因为watch是webpack自带的插件,所以我们只需要配置就行了
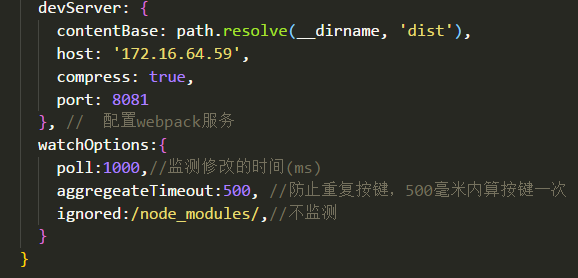
1.在webpack.config.js中配置:
watchOptions:{
poll:1000,//监测修改的时间(ms)
aggregeateTimeout:500, //防止重复按键,500毫米内算按键一次
ignored:/node_modules/,//不监测
}

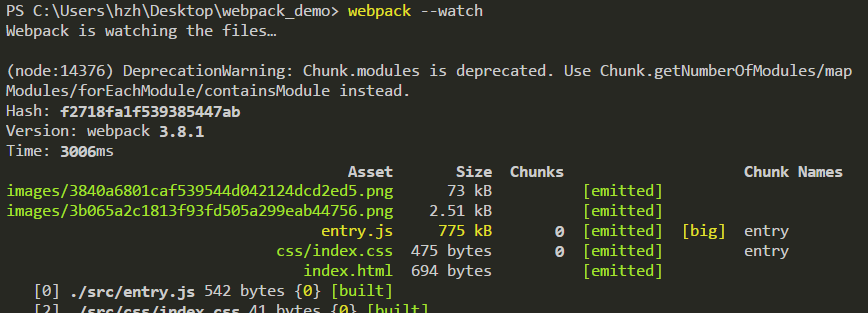
2.在终端中输入:webpack --watch 进行打包

3.我们看到已经打包成功了,这时候小伙伴们可以自己测试,改一个html文件,再按保存键,看看终端下面有什么反应。
小彩蛋~~
很多时候项目经理会让我们把注释加上,是谁谁写的,这时候我们就需要一个
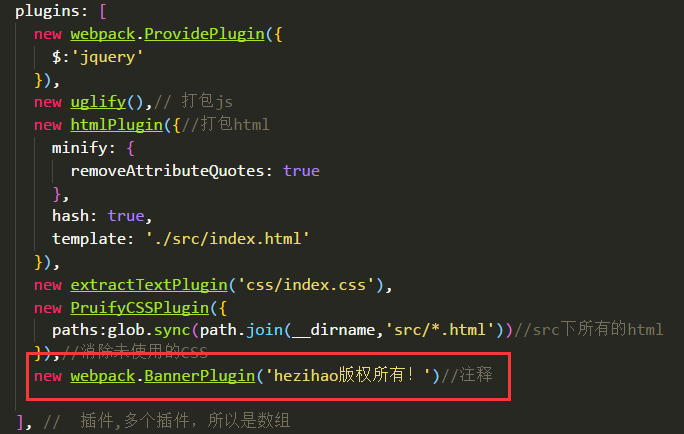
BannerPlugin插件:
new webpack.BannerPlugin('hezihao版权所有!')

,好 现学现用,在终端输入 webpack --watch,进行打包;效果如下:

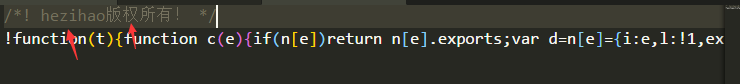
在dist目录下的entry.js中已经有了这行注释
前端必学内容:webpack(模块打包器)
webpack3 学习内容,点击即可到达
(1).webpack快速入门——如何安装webpack及注意事项
(2).webpack快速入门——webpack3.X 快速上手一个Demo
(3).webpack快速入门——配置文件:入口和出口,多入口、多出口配置
(4).webpack快速入门——配置文件:服务和热更新
(5).webpack快速入门——CSS文件打包
(6).webpack快速入门——配置JS压缩,打包
(7).webpack快速入门——插件配置:HTML文件的发布
(8).webpack快速入门——CSS中的图片处理
(9).webpack快速入门——CSS分离与图片路径处理
(10).webpack快速入门——处理HTML中的图片
(11).webpack快速入门——CSS进阶,Less文件的打包和分离
(12).webpack快速入门——CSS进阶:SASS文件的打包和分离
(13).webpack快速入门——CSS进阶:自动处理CSS3前缀
(14).webpack快速入门——CSS进阶:消除未使用的CSS
(15).webpack快速入门——给webpack增加babel支持
(16).webpack快速入门——打包后如何调试
(17).webpack快速入门——实战技巧:开发和生产并行设置
(18).webpack快速入门——实战技巧:webpack模块化配置
(19).webpack快速入门——实战技巧:优雅打包第三方类库
(20).webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包
(21).webpack快速入门——实战技巧:webpack优化黑技能
(22).webpack快速入门——集中拷贝静态资源
(23).webpack快速入门——Json配置文件使用
如果我的内容对你有帮助,欢迎打赏

webpack快速入门——实战技巧:watch的正确使用方法,webpack自动打包的更多相关文章
- webpack快速入门——实战技巧:开发和生产并行设置
package.json中,devDependencies和dependencies是不同的 devDependencies:开发依赖 dependencies:生产依赖(线上) 1.安装生产环境的依 ...
- webpack快速入门——实战技巧:webpack模块化配置
首先在根目录,新建一个webpack_config文件夹,然后新建entry_webpack.js文件,代码如下: const entry ={}; //声明entry变量 entry.path={ ...
- webpack快速入门——实战技巧:优雅打包第三方类库
下面说两种方法: 一. 1.引入jQuery,首先安装: cnpm install --save jquery 2.安装好后,在我们的entry.js中引入: import $ from 'jquer ...
- webpack快速入门——实战技巧:webpack优化黑技能
1.抽离jquery,vue(多个第三方类库抽离) 修改入口文件(webpack.config.js中) entry: { entry: './src/entry.js', jquery:'jquer ...
- webpack快速入门——CSS进阶:自动处理CSS3前缀
为了浏览器的兼容性,有时候我们必须加入-webkit,-ms,-o,-moz这些前缀.目的就是让我们写的页面在每个浏览器中都可以顺利运行. 1.安装 cnpm i postcss-loader aut ...
- webpack快速入门——如何安装webpack及注意事项
1.window+R键,输入cmd打开命令行工具,输入 mkdir XXXX(XX:文件夹名): 2.cd XXX 进入刚刚创建好的文件夹里,输入cnpm install -g webpack (安装 ...
- webpack快速入门——webpack3.X 快速上手一个Demo
1.进入根目录,建两个文件夹,分别为src和dist 1).src文件夹:用来存放我们编写的javascript代码,可以简单的理解为用JavaScript编写的模块. 2).dist文件夹:用来存放 ...
- webpack快速入门——配置文件:入口和出口,多入口、多出口配置
1.在根目录新建一个webpack.config.js文件,然后开始配置: const path = require('path'); module.exports={ //入口文件的配置项 entr ...
- webpack快速入门——配置文件:服务和热更新
1.在终端安装 cnpm i webpack-dev-server --save-dev 2.配置好后执行 webpack-dev-server,这时候会报错 出现错误,只需要在pagejson里配置 ...
随机推荐
- hibernate项目
http://blog.csdn.net/wzygis/article/details/22985751
- mysql 字符串数值计算 精度丢失
我进行了一些测试.truncate(abs('414')/100,2)truncate('414'/100,2)truncate('4.14',2)truncate('4.1400',2)都有精度丢失 ...
- python的数字图像处理学习(2)
图像的重定义大小,图像的缩扩,图像的旋转: from skimage import transform,data import matplotlib.pyplot as plt img = data. ...
- nginx反向代理缓存服务器的构建
一:代理服务可简单的分为正向代理和反向代理: 正向代理:用于代理内部网络对Internet的连接请求(如VPN/NAT),客户端指定代理服务器,并将本来要直接发送给目标Web服务器的HTTP请求先发送 ...
- IntelliJ IDEA 2017版 编译器使用学习笔记(八) (图文详尽版);IDE快捷键使用;IDE代码重构(寻找修改痕迹)
git集成: 快速找到版本控制器中某段代码的作者 一.annotate 选中某行代码,右键,选择annotate,鼠标放于其上就会显示注释 二.移动所有改动之处: prev ...
- zl
https://mooc.study.163.com/course/2001281002?tid=2001392029&_trace_c_p_k2_=a1ef6cb9a64342008c8f5 ...
- 获取当前操作的IFrame对象的方法
分两种情况:第一种:获取JS函数在父页面上,如下 function getIframeByElement(element){ var iframe; $("iframe").eac ...
- Python写出LSTM-RNN的代码
0. 前言 本文翻译自博客: iamtrask.github.io ,这次翻译已经获得trask本人的同意与支持,在此特别感谢trask.本文属于作者一边学习一边翻译的作品,所以在用词.理论方面难免会 ...
- C++之const限定符(顶层const,底层const)
作者:tongqingliu 转载请注明出处:http://www.cnblogs.com/liutongqing/p/7050815.html C++之const限定符(顶层const,底层cons ...
- Update Node.js Package.json
Update the latest package while using node.js, follow the command as following. npm i -g npm-check-u ...
