jQuery获取Table某列的值
在写此篇博文时,发现在以前曾写过《获取DataTable选择第一行某一列值》http://www.cnblogs.com/insus/p/5434062.html 。
但是与此篇所说的完全不一样。这篇Insus.NET需要的是jQuery去获取html table的某一行某一列的数据。
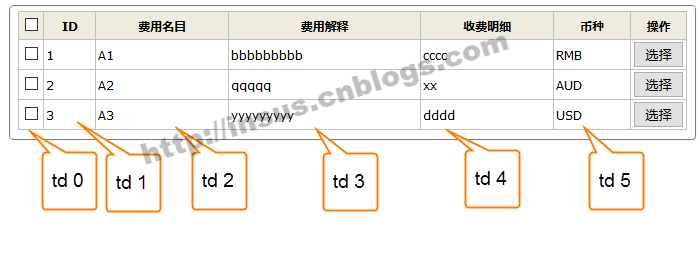
如下表:
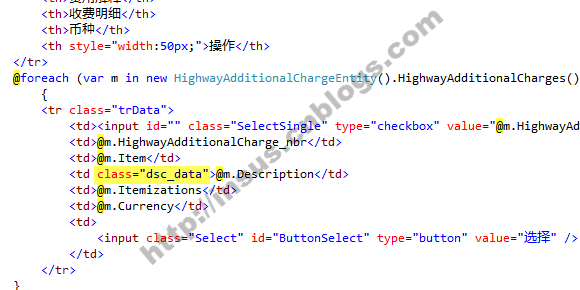
Html code:
<table>
<tr>
<th style="width:10px;"><input id="SelectAll" type="checkbox" /></th>
<th>ID</th>
<th>费用名目</th>
<th>费用解释</th>
<th>收费明细</th>
<th>币种</th>
<th style="width:50px;">操作</th>
</tr>
@foreach (var m in new HighwayAdditionalChargeEntity().HighwayAdditionalCharges())
{
<tr class="trData">
<td><input id="" class="SelectSingle" type="checkbox" value="@m.HighwayAdditionalCharge_nbr" /></td>
<td>@m.HighwayAdditionalCharge_nbr</td>
<td>@m.Item</td>
<td>@m.Description</td>
<td>@m.Itemizations</td>
<td>@m.Currency</td>
<td>
<input class="Select" id="ButtonSelect" type="button" value="选择" />
</td>
</tr>
}
</table>
Source Code
当用户点击某一行最后一列的“选择”铵钮时,想获取此铵钮本行中某一列的数据。
Insus.NET有在图中示出,列与索引。索引是从0开始。如想获取“费用名目”列值,此列的列索引是2。
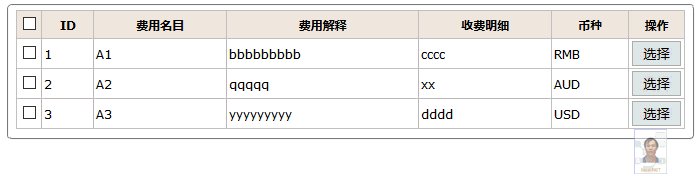
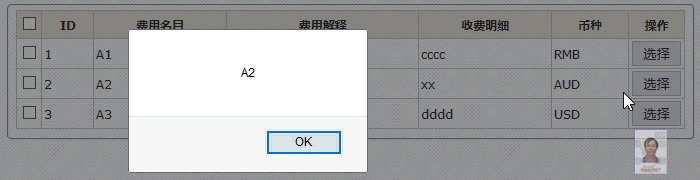
演示:
上面我们获取值,是使用了.text()方法。但某一时候,你想获取列的值,它是html代码,那我们可以使用.html()方法。下面Insus.NET稍修改一下:
演示:
其实,使用索引来获取值,只是一种方法,但它不是Insus.NET最理想的方法首选。由于数据行是动态呈现,列也有可能会变更。因此Insus.NET还是习惯使用样式class来实现:
举个列子,想获取“费用解释”列的值,在此列添加一个class:
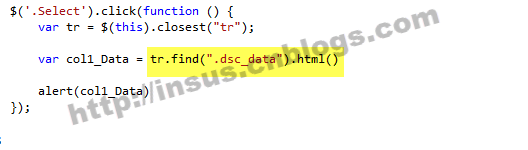
jQuery代码:
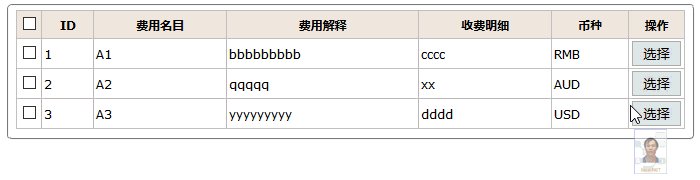
演示:
jQuery获取Table某列的值的更多相关文章
- jquery 获取 TABLE单元格的值
1.JQ部分: var tds = $("#table1 td"); tds.click(function(){ //给所有td添加点击事件 var tdSeq = ...
- jquery修改table某列的值
开发的过程中,我们经常会遇到一些数和值之间的转换,比如本例:学部:1.小学,2.初中,3.高中;当然实现方法很多种,可以后台代码,也可以使用脚本... 修改前: 修改后: 代码: $("#t ...
- 用jQuery获取table中行id和td值
<%@ page language="java" pageEncoding="UTF-8"%> <% String path = reques ...
- 如何用jquery获取页面下HiddenField的值··
怎么用jquery获取页面上HiddenField的值·· 怎么用jquery获取页面上HiddenField的值··?HiddenField的值是从后台赋值的··· 先赋值给Hiddenfield ...
- jQuery获取Radio选择的Value值||两个select之间option的互相添加操作(jquery实现)
jQuery获取Radio选择的Value值: 1. $("input[name='radio_name'][checked]").val(); //选择被选中Radio的Val ...
- jquery获取当前选项的属性值a
<!DOCTYPE HTML> <html lang="en-US"> <head> <meta charset="UTF-8& ...
- jquery获取选中的文本和值
jquery获取选中的文本和值 1.说明 (1)获取select下拉框选中的索引 $("#selection").get(0).selectedIndex; (2)获取 ...
- JS和Jquery获取和修改label的值的示例代码
abel标签在JS和Jquery中使用不能像其他标签一样用value获取它的值,下面有个不错的示例,希望大家可以学习下 来源: < JS和Jquery获取和修改label的值的示例代码 & ...
- js与jquery获取input输入框中的值
如何用javascript获取input输入框中的值,js/jq通过name.id.class获取input输入框中的value 先准备一段 HTML 一.jquery获取input文本框中的值 通过 ...
随机推荐
- springMVC学习二 原始springMVC环境搭建
第一步:导入jar包 第二步:配置DispatcherServlet DispatcherServlet本质是一个Servlet,在spring-webmvc包中,在servlet2.5之前 spr ...
- Java第15章笔记
字符串的概述 1.什么是字符串:零个或多个字符组成的有限序列 2.如何使用字符串:(使用字符串分为两步) 1)定义并初始化字符串 2)使用字符,对字符串进行一些处理 ...
- 【转】使用PHP导入和导出CSV文件
项目开发中,很多时候要将外部CSV文件导入到数据库中或者将数据导出为CSV文件,那么具体该如何实现呢?本文将使用PHP并结合mysql,实现了CSV格式数据的导入和导出功能.我们先准备mysql数据表 ...
- Explain结果解读与实践
MySQL的EXPLAIN命令用于SQL语句的查询执行计划(QEP).这条命令的输出结果能够让我们了解MySQL 优化器是如何执行SQL 语句的.这条命令并没有提供任何调整建议,但它能够提供重要的信息 ...
- 2018.11.01 NOIP训练 梭哈(模拟)
传送门 这题貌似不考智商啊. 直接按题意写就可以了. 事实上把牌从小到大排序之后写起来很舒服的. 然后就是有些地方可以人脑减代码量和判断次数. (提示:满堂红和某几种同类型的牌的大小判断) 然后注意A ...
- jQuery 常用效果
hide和show 同样有 fadeInhe fadeOut 的功能 $(document).ready(function(){ $("#hide").click(function ...
- Jquery 的ajax里边不能识别$(this)
确实不能用,在ajax外面弄个变量$this= $(this),然后在里面用就行了 在jQuery使用ajax后$(this)失效,原因很简单,$(this)指向的是最近调用它的jquery对象,即$ ...
- CloneZilla 恢复系统报错Waiting for device dev/disk/by-id/.....
利用CloneZilla备份好系统,在恢复系统时候显示恢复成功,但在重启系统时出现如下错误: 出现问题的原因: 原因在于suse系统的一个新的默认设置,这个新的默认设置为存储设备由原来的名称相关改为I ...
- IntelliJ IDEA 2017版 编译器使用学习笔记(九)(图文详尽版);IDE使用的有趣的插件;IDE代码统计器;Mybatis插件
一.代码统计器,按照名字搜索即可,在file===setting------plugin 使用右键项目:点击自动统计 二.json转实体类 三.自动找寻bug插件 四.Remind me工具 五.检测 ...
- 如何在CentOS7上安装Python3及对应问题
首先一般来说安装好的CentOS是会自带python2.7,但是是没有安装python3的环境的 [root@host bin]# pwd /usr/bin [root@host bin]# ls p ...
