前端学习 -- Css -- 行间距
在CSS并没有为我们提供一个直接设置行间距的方式,我们只能通过设置行高来间接的设置行间距,行高越大行间距越大。
使用line-height来设置行高 。
行高类似于我们上学单线本,单线本是一行一行,线与线之间的距离就是行高,网页中的文字实际上也是写在一个看不见的线中的,而文字会默认在行高中垂直居中显示。
行间距 = 行高 - 字体大小。
通过设置line-height可以间接的设置行高,可以接收的值:
1.直接就收一个大小;
2.可以指定一个百分数,则会相对于字体去计算行高;
3.可以直接传一个数值,则行高会设置字体大小相应的倍数。
对于单行文本来说,可以将行高设置为和父元素的高度一致,这样可以是单行文本在父元素中垂直居中。
在font中也可以指定行高在字体大小后可以添加/行高,来指定行高,该值是可选的,如果不指定则会使用默认值。
示例demo:
<!DOCTYPE html>
<html> <head>
<meta charset="UTF-8">
<title></title>
<style type="text/css">
/**
* line-height如果是证书,值越大,间距越大
*/
.p1 {
font-size: 35px;
line-height: 2;
} .box {
width: 200px;
height: 200px;
background-color: #bfa;
/*
* 设置“我是一个超链”接居中对齐
*/
line-height: 200px;
} .p2 {
/*font: 30px "微软雅黑";
line-height: 50px;*/
font:30px/50px "微软雅黑";
}
</style>
</head> <body> <p class="p2">
人生若只如初见,何事秋风悲画扇。 等闲变却故人心,却道故人心易变。(一作:却道故心人易变) 骊山语罢清宵半,泪雨霖铃终不怨。(一作:泪雨零 / 夜雨霖) 何如薄幸锦衣郎,比翼连枝当日愿。
</p> <div class="box"> <a href="#">我是一个超链接</a> </div> <p class="p1">
人生若只如初见,何事秋风悲画扇。 等闲变却故人心,却道故人心易变。(一作:却道故心人易变) 骊山语罢清宵半,泪雨霖铃终不怨。(一作:泪雨零 / 夜雨霖) 何如薄幸锦衣郎,比翼连枝当日愿。
</p> </body> </html>
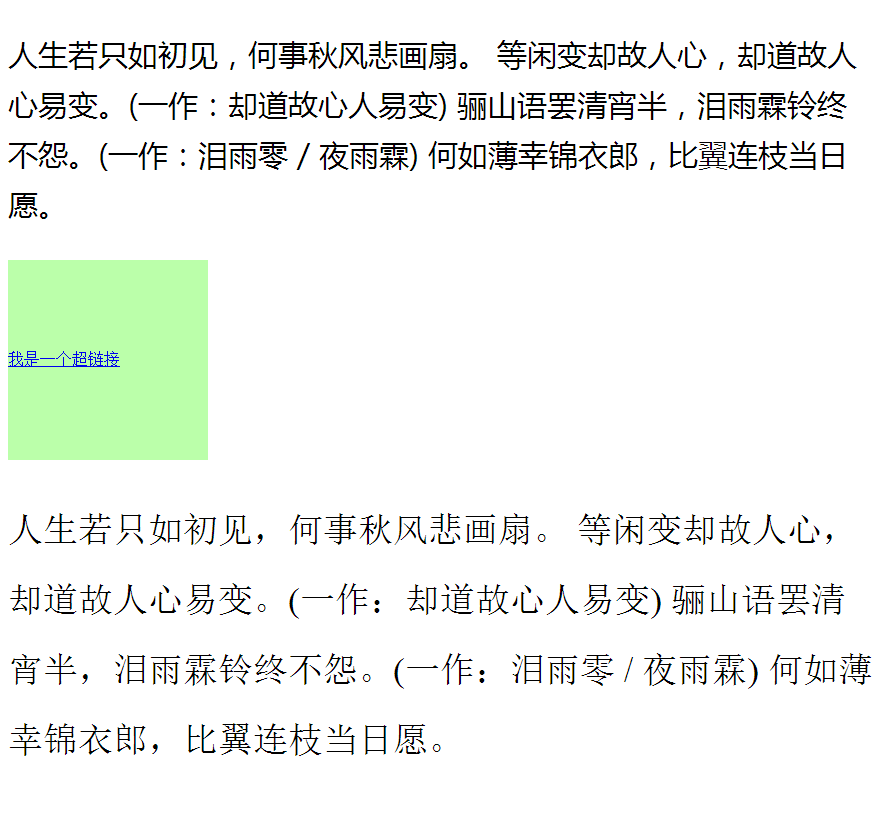
结果:

前端学习 -- Css -- 行间距的更多相关文章
- vue—你必须知道的 js数据类型 前端学习 CSS 居中 事件委托和this 让js调试更简单—console AMD && CMD 模式识别课程笔记(一) web攻击 web安全之XSS JSONP && CORS css 定位 react小结
vue—你必须知道的 目录 更多总结 猛戳这里 属性与方法 语法 计算属性 特殊属性 vue 样式绑定 vue事件处理器 表单控件绑定 父子组件通信 过渡效果 vue经验总结 javascript ...
- 前端学习---css基本知识
css基本知识 我们先看一个小例子: <!DOCTYPE html> <html lang="en"> <head> <meta char ...
- 前端学习——css实用技术
一,css控制文本样式 文本相关的css属性有很多,包括: color;font-size;font-weight;text-transform(大小写uppercase等);text-decorat ...
- 前端学习——css基础知识,选择器与html模板、值得收藏的html标签
一.css需要的html(采用html5标准) DTD,文档类型声明: <!Doctype html> 文本编码声明: <meta charset="utf-8" ...
- Web前端学习——CSS
一.CSS简介CSS全称cascading style sheeding,层叠样式列表.CSS不仅可以静态地修饰网页,还可以配合各种脚本语言动态地对网页各元素进行格式化.二.CSS组成1.选择器(1) ...
- 前端学习 -- Css -- 高度坍塌问题的产生以及解决
在文档流中,父元素的高度默认是被子元素撑开的,也就是子元素多高,父元素就多高. 但是当为子元素设置浮动以后,子元素会完全脱离文档流,此时将会导致子元素无法撑起父元素的高度,导致父元素的高度塌陷. 由于 ...
- 前端学习 -- Css -- 浮动
块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开,如果希望块元素在页面中水平排列,可以使块元素脱离文档流. 使用float来使元素浮动,从而脱离文档流 可选值: none,默认值,元素 ...
- 前端学习 -- Css -- overflow
子元素默认是存在于父元素的内容区中,理论上讲子元素的最大可以等于父元素内容区大小.如果子元素的大小超过了父元素的内容区,则超过的大小会在父元素以外的位置显示,超出父元素的内容,我们称为溢出的内容.父元 ...
- 前端学习 -- Css -- display和Visibility
display 将一个内联元素变成块元素,通过display样式可以修改元素的类型.可选值: 1 inline:可以将一个元素作为内联元素显示. 2 block: 可以将一个元素设置块元素显示. 3 ...
随机推荐
- c# update check
public class UpdateChecker { public static event EventHandler completeCheck; private static bool isC ...
- 20155226 《网络攻防》 Exp1 PC平台逆向破解(5)M
20155226 <网络攻防> Exp1 PC平台逆向破解(5)M 实践目标 该程序正常执行流程是:main调用foo函数,foo函数会简单回显任何用户输入的字符串 该程序同时包含另一个代 ...
- # 20155337《网络对抗》Exp9 Web安全基础
20155337<网络对抗>Exp9 Web安全基础 实践目标 一.基础问题回答 1.实验后回答问题 SQL注入攻击原理,如何防御 SQL注入攻击的本质是利用SQL语法,针对应用程序开发过 ...
- EZ 2018 05 13 NOIP2018 模拟赛(十三)
这次的比赛真心水,考时估分240,然后各种悠闲乱逛 然后测完T1数组开小了炸成40,T2,T3都没开long long,T2炸成20,T3爆0 掉回1600+的深渊,但是还有CJJ dalao比我更惨 ...
- mfc Radio Buttons
添加单选按钮 关联变量 调试宏TRACE BOOL类型 一.添加一组单选按钮 二.添加第二组单选按钮 三.关联变量 四.单选按钮运用 void CMY_Dialog::OnBnClickedButto ...
- 蒙特卡罗方法 python 实现2
如果不考虑作图,这里的两个例子可以改写成下面的样子: 求圆周率 import random ''' 蒙特卡罗模拟 投点法计算圆周率 ''' # 投点游戏 def play_game(): # 圆 r ...
- HTML基础之CSS
CSS选择器 1.id选择器 2.class选择器 3.标签选择器 4.层级选择器(空格) 5.组合选择器(逗号) 6.属性选择器(中括号) <!DOCTYPE html> <htm ...
- Unity光照与渲染设置学习笔记
学习了一下unity中有关光照和渲染的一些设置,现在才明白之前遇到的一些问题只是没有正确设置而已. unity不同版本的光照设置会有一些差异,而且可以调节的参数非常多,这里只记录一些重要的参数和使用方 ...
- Kubernetes采用CoreDNS
参考文档: kubernetes插件:https://github.com/kubernetes/kubernetes/tree/master/cluster/addons/dns/coredns 自 ...
- PAT甲题题解-1068. Find More Coins (30)-dp,01背包
一开始没多想,虽然注意到数据N<=10^4的范围,想PAT的应该不会超时吧,就理所当然地用dfs做了,结果最后一组真的超时了.剪枝啥的还是过不了,就意识到肯定不是用dfs做了.直到看到别人说用0 ...
