ASP.Net中关于WebAPI与Ajax进行跨域数据交互时Cookies数据的传递
本文主要介绍了ASP.Net WebAPI与Ajax进行跨域数据交互时Cookies数据传递的相关知识。具有很好的参考价值。下面跟着小编一起来看下吧
前言
最近公司项目进行架构调整,由原来的三层架构改进升级到微服务架构(准确的说是服务化,还没完全做到微的程度,颗粒度没那么细),遵循RESTFull规范,使前后端完全分离,实现大前端思想。由于是初次尝试,中途也遇到了不少问题。今天就来讨论一下其中之一的问题,WebAPI与前端Ajax 进行跨域数据交互时,由于都在不同的二级域名下(一级域名相同),导致Cookies数据无法获取。
最开始通过头部(Header)将Cookies传输到其WebAPI,也能解决问题。
下面讲述另外一种解决方案。
解决过程:
步骤一:将Cookies的Domain(域)设置成一级域名,例如:“.wbl.com”(a.wbl.com域名下)
这是前提,此时在其中一个WebAPI中设置了Cookies后,用浏览器直接访问其它的WebAPI是可以获取到Cookies的。例如:a.wbl.com域名下设置的Cookies,用浏览器直接访问b.wbl.com域名的WebAPI是可以获取到Cookies的。但是用c.web.com域名下的Ajax访问b.wbl.com时,就无法获取到Cookies了,这是由于浏览器中Ajax的权限相对较低,Ajax无法跨域问题导致。
写入Cookies代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
|
/// <summary> /// 给指定的 Cookies 赋值 /// </summary> /// <param name="cookKey">Cookies 名称</param> /// <param name="value">Cookies 值</param> /// <param name="domain">设置与此 Cookies 关联的域(如:“.tpy100.com”)(可以使该域名下的二级域名访问)</param> public static void SetCookiesValue(string cookKey, string value, string domain) { HttpCookie cookie = new HttpCookie(cookKey); cookie.Value = value; cookie.HttpOnly = true; if (!string.IsNullOrEmpty(domain) && domain.Length > 0) cookie.Domain = domain; HttpContext.Current.Response.Cookies.Add(cookie); } |
步骤二:JQuery中Ajax使用Jsonp数据类型解决跨域问题(c.wbl.com域名下)
前端Ajax代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
|
// 设置Cookies function set() { var url = "http://a.wbl.com/api/setvalue/888888"; $.ajax({ type: "get", url: url, dataType: "jsonp", jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数 jsonpCallback: "success_jsonpCallback", //callback的function名称 success: function (json) { console.log(json); alert(json); }, error: function () { alert('fail'); } }); } // 获取Cookies function get() { var url = "http://b.wbl.com/api/getvalue"; $.ajax({ type: "get", url: url, dataType: "jsonp", jsonp: "callbackparam", //服务端用于接收callback调用的function名的参数 jsonpCallback: "success_jsonpCallback", //callback的function名称 success: function (json) { console.log(json); alert(json); }, error: function () { alert('fail'); } }); } |
步骤三:WebAPI中返回jsonp数据类型
Jsonp格式:
success_jsonpCallback({“Cookies”:”888888”})
由于这种格式与json格式有所不同,只用WebAPI里的返回IHttpActionResult或HttpRequestMessage类型不行,最后通过流的方式输出才实现了这个格式。
WebAPI代码:
|
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
|
[Route("api/GetValue")] [HttpGet] public void GetValue() { string ccc = MyTools.Request.GetString("callbackparam"); var a = new { name = "Cookies", value = MyTools.Cookies.GetCookiesValue("name") }; string result = ccc + "({\"Cookies\":\"" + MyTools.Cookies.GetCookiesValue("name") + "\"})"; //var response = Request.CreateResponse(HttpStatusCode.OK); //response.Content = new StringContent(result, Encoding.UTF8); HttpContext.Current.Response.Write(result); HttpContext.Current.Response.End(); // return response; } [Route("api/SetValue/{id}")] [HttpGet] public void SetValue(int id) { //string domain = ""; string domain = ".wbl.com"; MyTools.Cookies.ClearCookies("name", domain); MyTools.Cookies.SetCookiesValue("name", id.ToString(), domain); string ccc = MyTools.Request.GetString("callbackparam"); string result = ccc + "({\"result\":\"设置成功\"})"; HttpContext.Current.Response.Write(result); HttpContext.Current.Response.End(); } |
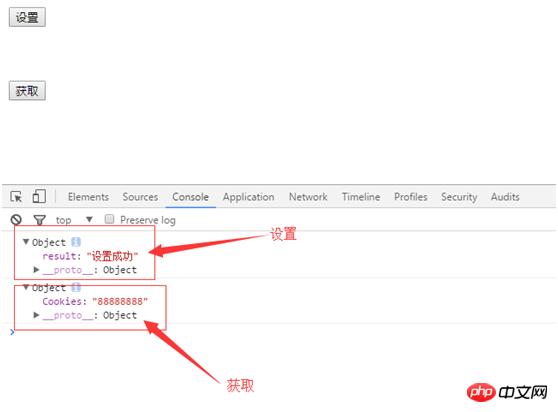
最终效果:

后言:
这只是解决这个问题的一种方法。百度后还有一种通过第三方插件(Cross-Origin、Help Page)来处理的,后续在进行实验。
ASP.Net中关于WebAPI与Ajax进行跨域数据交互时Cookies数据的传递的更多相关文章
- ASP.Net WebAPI与Ajax进行跨域数据交互时Cookies数据的传递
前言 最近公司项目进行架构调整,由原来的三层架构改进升级到微服务架构(准确的说是服务化,还没完全做到微的程度,颗粒度没那么细),遵循RESTFull规范,使前后端完全分离,实现大前端思想.由于是初次尝 ...
- ASP.NET MVC & WebApi 中实现Cors来让Ajax可以跨域访问 (转载)
什么是Cors? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpReq ...
- Asp.Net WebApi+Microsoft.AspNet.WebApi.Core 启用CORS跨域访问
WebApi中启用CORS跨域访问 1.安装 Nugget包Microsoft.AspNet.WebApi.Cors This package contains the components to e ...
- 如何通过js跨域调用ASP.NET Web API (请问如何实现在javascript中通过http get的方式跨域调用ASP.NET Web API?)
客户端js无需任何专门设置,使用通常的ajax调用即可: $.ajax({ url: '跨域URL', type: 'get', dataType: 'json', success: function ...
- jquery中ajax处理跨域的三大方式
一.处理跨域的方式: 1.代理 2.XHR2 HTML5中提供的XMLHTTPREQUEST Level2(及XHR2)已经实现了跨域访问.但ie10以下不支持 只需要在服务端填上响应头: ? 1 2 ...
- 关于在JS中AJAX导致跨域问题的解决
在部署一个原声的前端项目的时候,请求该服务器后端接口时发现出现了CORS跨域的问题,但是服务端已经做了同源策略的兼容,常见问题,遂记录. 报错信息: XMLHttpRequest cannot loa ...
- asp.net (webapi) core 2.1 跨域配置
原文:asp.net (webapi) core 2.1 跨域配置 官方文档 ➡️ https://docs.microsoft.com/zh-cn/aspnet/core/security/cors ...
- .NET MVC & Web API Cors让AJAX 实现跨域
什么是Cors? CORS是一个W3C标准,全称是"跨域资源共享"(Cross-origin resource sharing).它允许浏览器向跨源服务器,发出XMLHttpReq ...
- Asp.Net Web Api 接口,拥抱支持跨域访问。
如何让你的 Asp.Net Web Api 接口,拥抱支持跨域访问. 由于 web api 项目通常是被做成了一个独立站点,来提供数据,在做web api 项目的时候,不免前端会遇到跨域访问接口的问题 ...
随机推荐
- python数据库操作 - MySQL入门【转】
python数据库操作 - MySQL入门 python学院 2017-02-05 16:22 PyMySQL是Python中操作MySQL的模块,和之前使用的MySQLdb模块基本功能一致,PyMy ...
- memcache 键名的命名规则以及和memcached的区别
2014年3月27日 07:47:46 Keys---- Data stored by memcached is identified with the help of a key. A keyis ...
- maven dependencies 报错
maven配置的环境变量有问题: 用最新的maven替换系统默认的setting.xml文件即可
- inline-block元素间隙问题原因及解决方法
inline-block元素间隙问题原因及解决方法 原因: 书写时由空格.换行或回车所产生空白符所致 解决方法: 方法1:font-size:0 方法2:改变书写方式 方法3:使用margin负值 方 ...
- PHP转盘抽奖算法
流程: 1.拼装奖项数组 2.计算概率 3.返回中奖情况 代码如下: 中奖概率 ' v ' 可以在后台设置,传到此方法中,注意传整数 function get_gift(){ //拼装奖项数组 // ...
- CSS3&HTML5各浏览器支持情况一览表
http://fmbip.com/ CSS3性质(CSS3 Properties) 平台 MAC WIN 浏览器 CHROME FIREFOX OPERA SAFARI CHROME FIREFOX ...
- Codeforces Round #380 Div.2 F - Financiers Game
F - Financiers Game 这种两人博弈一般都可以用两个dp写, 一个dp描述第一个人的最优态, 第二个dp描述第二个人的最优态,难点在于优化空间... 我感觉这个空间开得有点玄学.. d ...
- 【Java】 子字符串的比较(substring的==与equal()使用)
public class Test { public static void main(String[] args) { String str1="good"; System.ou ...
- Nodejs新手村指引——30分钟上手
概要 #准备工作 #开启简单的服务 #路由 #获取参数的三种方式 #静态文件 #数据库集成 #async解决多重嵌套问题 本文适合没有nodejs项目开发经验而又想对nodejs有个大概了解的你阅读, ...
- Postman高级应用——串行传参和动态传参详解
Postman是一款功能强大的网页调试与发送网页HTTP请求的Chrome插件 用Postman做接口测试的时候,要把多条用例一起执行,就需要把用例连接起来,一次性执行 目录 串行传参 动态传参 使用 ...
