【网站管理5】_讲解网站后台SEO优化和如何修改关键字以及关键词布局
讲解网站后台SEO优化和如何修改关键字以及关键词布局
制作:赖忠标 QQ:392277956
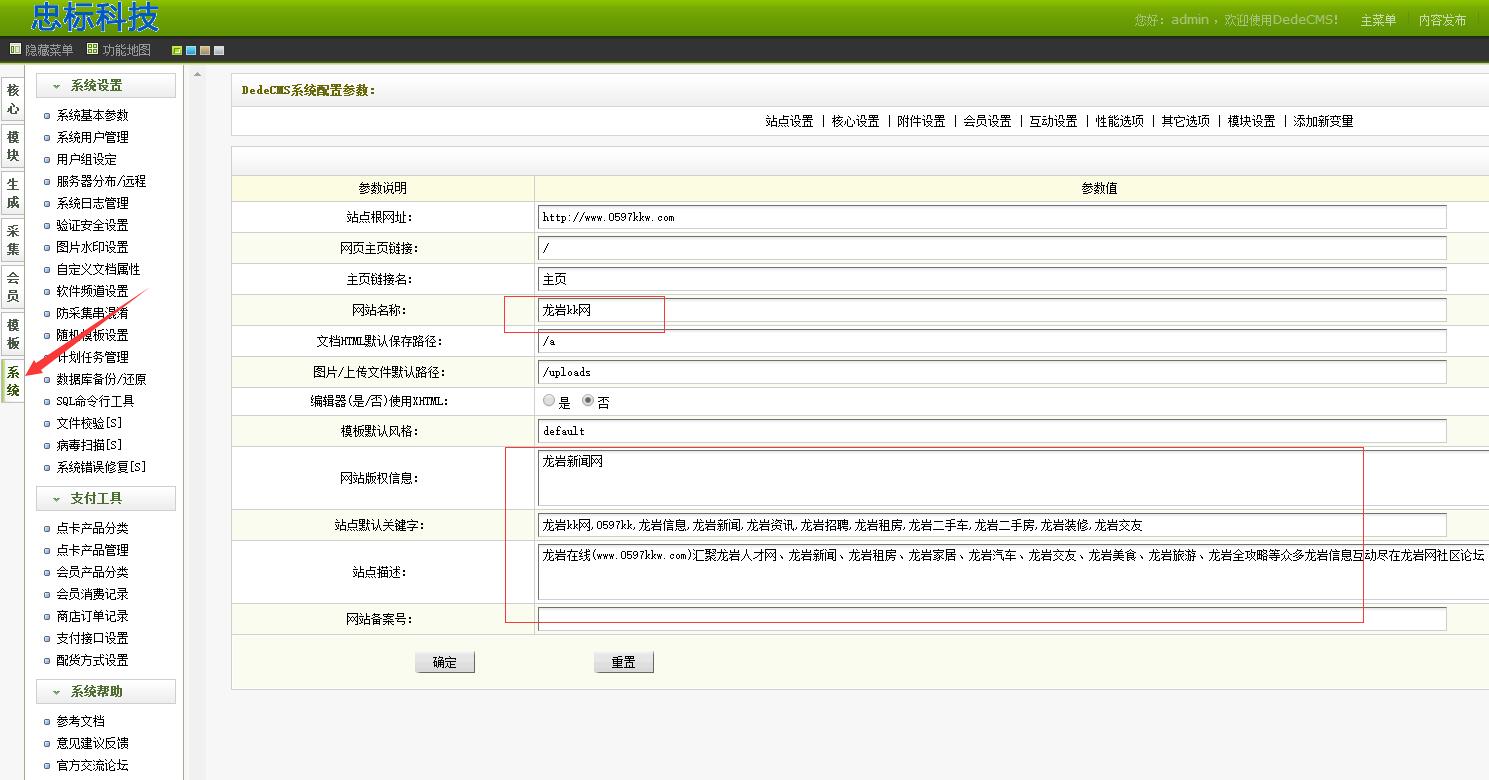
1.打开后台点击左侧边上的栏目,点击最后的系统-系统基本参数-站点设置 如下图

2.上图所改处的关键词 是网站首页的关键词和描述,放在首页处的,也是网站的关键词

3.上面改的关键词,也会直接影响到网站的优化,也就是百度权重和关键词的优化排名

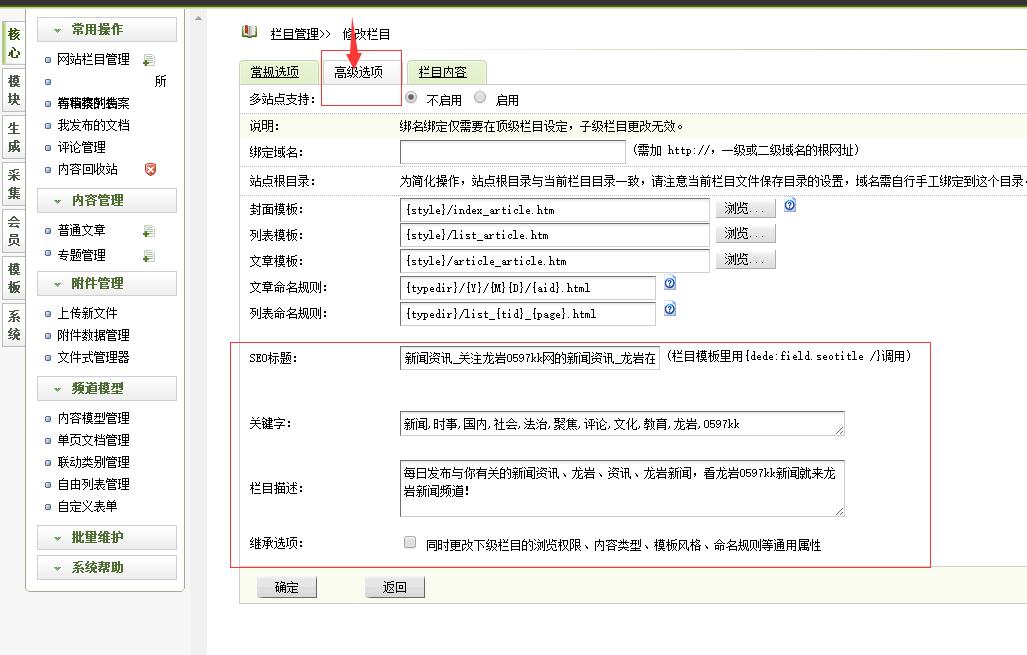
4.栏目关键词布局优化,栏目修改位置如下图

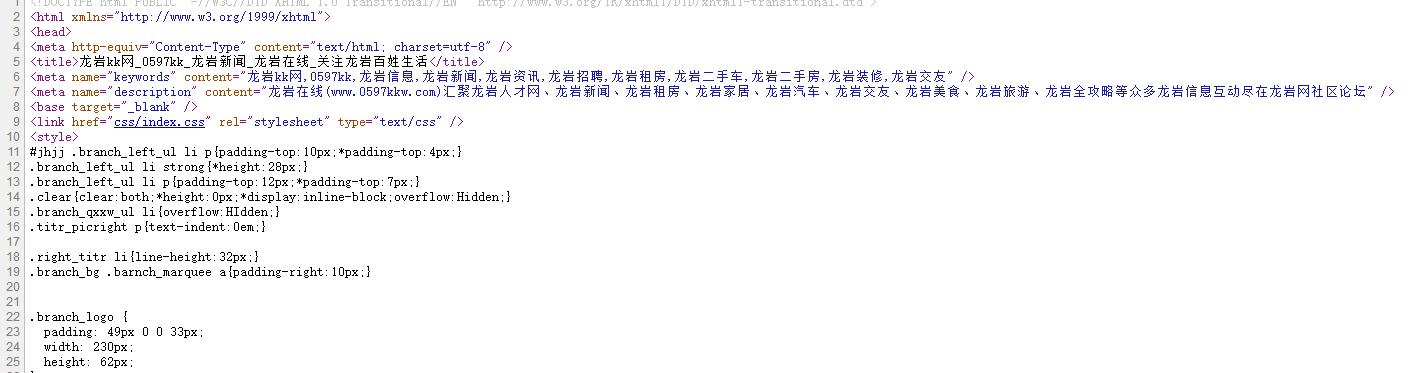
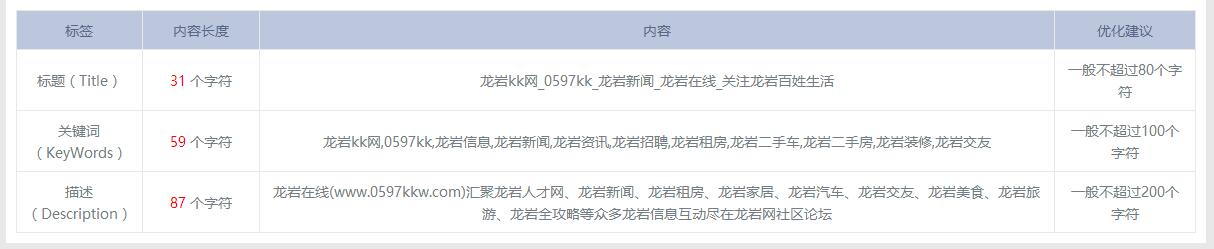
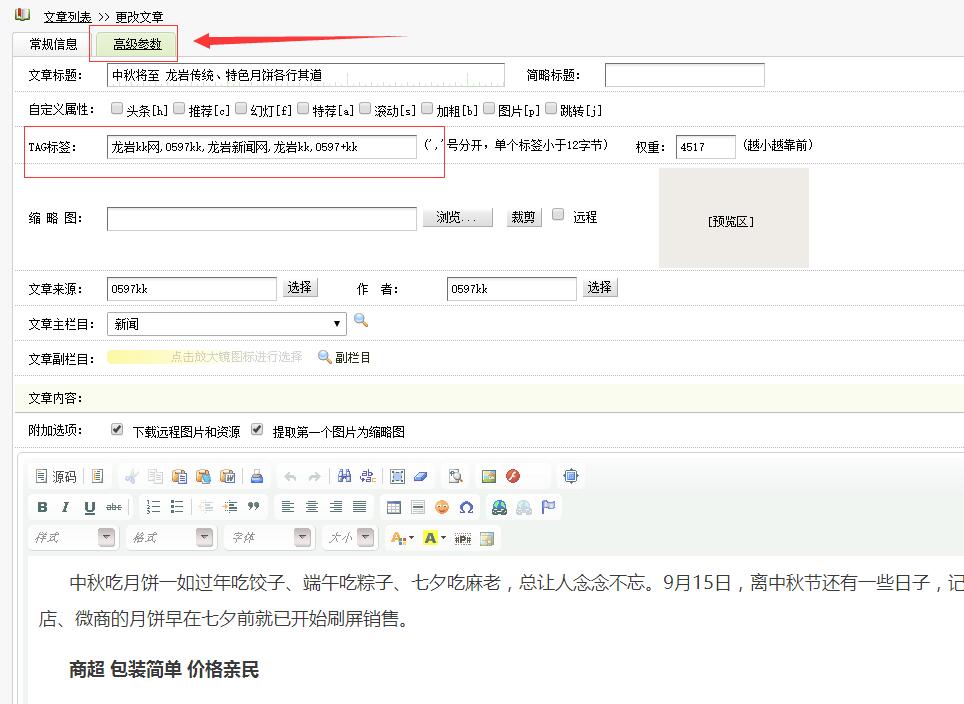
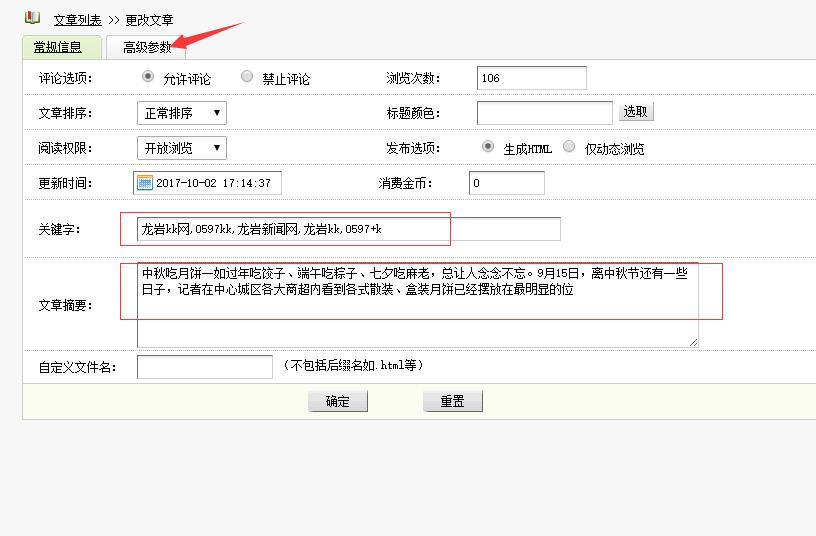
5.文章页关键词优化以及关键词布局,描述修改位置 如下图

6.文章关键词优化,点击发布文章,点击高级参数

7.以上就是基本的网站文章关键词优化,和网站栏目关键词布局修改,完成上面步骤,网站关键词基本布局完毕,剩下的就是关键词的选择和挑选以及查看关键词指数和排名了!
感谢大家的支持!O(∩_∩)O~~您的观看就是对我最大的支持~
制作:赖忠标 QQ:392277956 日期:2017.10.2
龙岩在线 | http://www.0597kkw.com/
【网站管理5】_讲解网站后台SEO优化和如何修改关键字以及关键词布局的更多相关文章
- (视频) 《快速创建网站》1. 网站管理平台WordPress & 微软Azure 云计算简介
网站并不神秘,过节了,在家闲的没事的,自己建个网站玩玩吧.每段视频不超过15分钟,地铁/公交/睡前/醒来看一段,几天之后变身建站专家,找老板加薪去! 在普通人眼里,创建网站是专业开发人员和IT工程师才 ...
- 庞玉栋:浅谈seo优化对于网站建设的重要性
根据最近做SEO优化经验而写 写的也都是我的方法 大神勿喷 SEO:英文Search Engine Optimization缩写而来, 中文意译为搜索引擎优化 如果你连个网站都没有那就点这里:如何拥 ...
- 网站SEO优化问答精选
1.百度每更新一次,网站的收录就减少很多,但是我每天都增加伪原创的内容啊? 这个问题大多数是因为网站权重导致百度不够重视你:另外就是文章质量度不高,没有可读性或是原创度太低,尽管百度会收录,但是经过一 ...
- 网站SEO优化问答精选【转载】
在接触seo的过程中,大家都会碰到很多这样或那样的问题,特别是一些seo新手由于知识有限会经常到很多地方问一些网站优化的问题,做seo时间慢慢变长之后,知识会慢慢地积累,之前的问题也会慢慢的都被解答. ...
- ASP.NET 网站管理工具
ylbtech-Miscellaneos:ASP.NET 网站管理工具 1. 网站管理工具概述返回顶部 网站管理工具概述 介绍 使用网站管理工具,可以通过一个简单的 Web 界面来查看和管理网站配置. ...
- WEB前端-搜索引擎工作原理与SEO优化
一.搜索引擎工作原理 搜索引擎的工作分为三个阶段,即爬行,索引和检索 1.爬行 搜索引擎具有网络爬虫或蜘蛛来执行爬网,每次抓取工具访问网页时,它都会复制该网页并将其网址添加到索引中. 在“蜘蛛”抓取 ...
- 【网站管理6】_一个网站SEO优化方案
首先,前端/页编人员主要负责站内优化,主要从四个方面入手: 第一个,站内结构优化 合理规划站点结构(1.扁平化结构 2.辅助导航.面包屑导航.次导航) 内容页结构设置(最新文章.推荐文章.热门文章.增 ...
- 网站URL如何SEO优化
前言 本文讲解网站的URL如何进行SEO优化,并在自己的WordPress博客echeverra中优化URL. 起因 对于SEO我了解的并不多,只知道SEO做的好,那么各大搜索网站搜索你网站相关内容时 ...
- 根据网站所做的SEO优化整理的一份文档
今日给合作公司讲解本公司网站SEO优化整理的一份简单文档 架构 ########################################## 1.尽量避免Javascript和flash导航. ...
随机推荐
- Nodejs stream模块-翻译
花了两天时间尝试按照自己的话翻译了一下stream模块,以下内容皆翻译于:https://nodejs.org/api/stream.html. 目录 1 Stream(流) 1.1 ...
- HDU 4506 小明系列故事——师兄帮帮忙(二分快速幂)
题意:就是输入一个数组,这个数组在不断滚动,而且每滚动一次后都要乘以一个数,用公式来说就是a[i] = a[i-1] * k;然后最后一位的滚动到第一位去. 解题报告:因为题目中的k要乘很多次,达到了 ...
- 第10月第25天 java annotation
1. http://snkcxy.iteye.com/blog/1823046
- python垃圾回收二
由于循环引用的存在,我们在删除了a跟b之后,引用计数是1,这样,现有的垃圾回收机制是永远不可能把她们删除了.他们将永远存在于内存中. 我们当然不能对这种情况置之不理,于是,我们又添加了两种新的回收机制 ...
- VS 多工程代码编写
VS工作目录,输出目录 C++项目,解决方案总文件夹下就只包含解决方案配置文件sln和一个项目总文件夹和一个Debug文件夹以及一个Release文件夹(共四个东东,其中Debug和Release文件 ...
- 【源码阅读】Mimikatz相关资料
Mimikatz GitHub (源码) https://github.com/gentilkiwi/mimikatz Mimikatz GitHub Wiki (包含了一些说明文档) https:/ ...
- Number of Islands I & II
Given a boolean 2D matrix, find the number of islands. Notice 0 is represented as the sea, 1 is repr ...
- web.js
var page = require('webpage').create(), system = require('system'), address,output,csvPath,nodePathF ...
- 查看mysql 库信息和表结构与表创建方法
一.查看基础信息 1.查看数据库存储位置 show global variables like "%datadir%"; 2.查看数据库的版本 select version(); ...
- ZJOI2019爆蛋记
Day-2 玩了一个下午,逛了填海校园,晚上吃肯德基 Day-1 上午听lyx巨佬讲课,讲到一半发现,越听越听不懂... 于是打开电脑开始刷知乎 下午听kcz孔爷讲课,emmmm电脑被我玩没电了... ...
