微信小程序开发——活动规则类文案文件读取及自动转换为小程序排版代码
前言:
最近做的小程序活动规则内容比较多,且一直处于修改中。由于小程序并不支持类似Html5中的预排版,所以,活动规则内容修改较大的时候,仍需要对新的内容用小程序的<text>组件做下排版。如此反复几次,就感觉太浪费时间了,所以就写了这个工具页面。
适用范围:
1. 文案部分父层容器及内部相关样式已经写好,文案部分格式比较简单,可以直接用<text>组件来组织;
2. 活动规则内容保存在txt文件中,已在记事本文档中排好大致的版式(换行、隔行等)。
工具代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
</head>
<body>
<div id="app">
<div class="fileBtn">
<form id="uploadForm" action="" method="post" enctype="multipart/form-data">
<input type="file" name="uploadFile" id="uploadFile" @change="readFile" style="visibility:hidden;position:absolute;top:0px;width:0px" />
<!--隐藏默认标签样式-->
</form>
<input type="button" class="btn btn-info" value="导入文档" @click="clickUploadBtn" /> 支持.txt .cvs等文件格式
</div>
<article>
<h4>生成代码预览</h4>
<ul style="list-style: none;">
<li v-for="i in fileData">{{i}}</li>
</ul>
</article>
</div>
</body>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
Vue.config.silent = false;
Vue.config.devtools = true;
var app = new Vue({
el: '#app',
data: {
fileData: []
},
methods: {
/**
* 上传按钮单击事件
*/
clickUploadBtn: function() {
//触发file的点击事件
document.getElementById("uploadFile").click()
},
readFile: function() {
var inputBox = document.getElementById("uploadFile");
var fileName = inputBox.value;
this.isSupportFileType(fileName)
var fileType;
var reader = new FileReader();
var self = this;
//其他文档 格式(utf-8编码格式)
reader.readAsText(inputBox.files[0]);
//reader.readAsBinaryString(inputBox.files[0]);
reader.onload = function() {
//读取完成后,数据保存在对象的result属性中
self.fileData = this.result.split("\n")
for(var i in self.fileData) {
var str = self.fileData[i]
if(!str || /^\s*$/.test(str)) {
//处理空行
str = "<text style='margin-top:20rpx;'></text>"
} else {
str = "<text>" + str + "</text>"
}
self.fileData[i] = str
}
}
},
isSupportFileType(filepath) {
//为了避免转义反斜杠出问题,这里将对其进行转换
var re = /(\\+)/g;
var filename = filepath.replace(re, "#");
//对路径字符串进行剪切截取
var one = filename.split("#");
//获取数组中最后一个,即文件名
var two = one[one.length - 1];
//再对文件名进行截取,以取得后缀名
var three = two.split(".");
//获取截取的最后一个字符串,即为后缀名
var last = three[three.length - 1];
//添加需要判断的后缀名类型
var tp = "txt,cvs";
//返回符合条件的后缀名在字符串中的位置
var rs = tp.indexOf(last);
console.log(last)
}
}
})
</script>
</html>
关于换行——读取文件之后,对读取到的内容通过 "\n" 进行分割:
this.result.split("\n")
关于隔行——被分割后生成的数组中,原文档中的空行则呗分割成空字符,可以直接根据这个空字符进行处理,即如果是控制符,则给该空行设置样式:

self.fileData = this.result.split("\n")
console.log(self.fileData)
for(var i in self.fileData) {
var str = self.fileData[i]
if(!str || /^\s*$/.test(str)) {
//处理空行
str = "<text style='margin-top:20rpx;'></text>"
} else {
str = "<text>" + str + "</text>"
}
self.fileData[i] = str
}
之所以以正则表达式 !str || /^\s*$/.test(str) 进行判断,是因为这个空字符串在数组中看似‘’,但是经测试 str==''||str==' '||str.length==0 是不成立的,也就是说这个空字符并不是我们常见的空字符,虽然为空但是长度确是1,所以就简单粗暴的采用正则了。
后来也测试了下 str.trim()==0 这个竟然也是可行的,这个特殊的空格,后边有空再研究。
文件格式:
一般来说,产品给的活动规则类的内容都会提供word文档的(已排好大致版式),可以复制粘贴到记事本文档中,所有的换行,隔行都会保留的,这些后边转换的时候可以直接用。

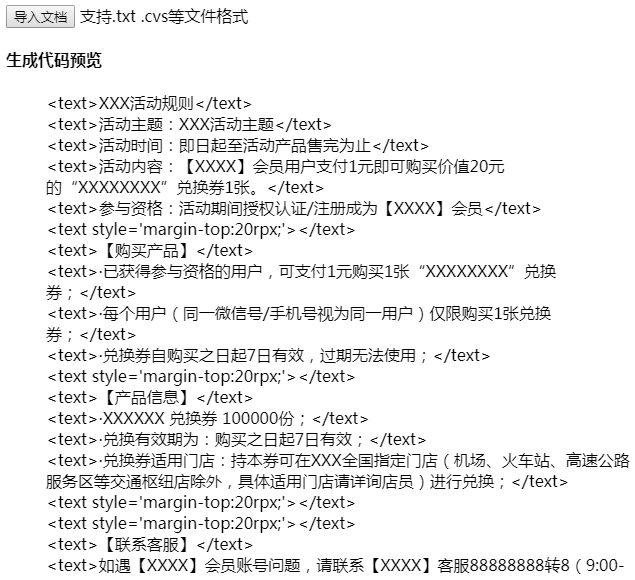
工具预览:

后记:
本例中文案的样式比较简单,基本上是按照产品提供的文档排版的,没有做特别的处理,如果需要,也可以预先编写一些样式类,这样在组合代码的时候,可以加入一些预定义的类样式进去。
个人原创博客,转载请注明来源地址:https://www.cnblogs.com/xyyt/p/9725137.html
微信小程序开发——活动规则类文案文件读取及自动转换为小程序排版代码的更多相关文章
- Senparc.Weixin.MP SDK 微信公众平台开发教程(十六):AccessToken自动管理机制
在<Senparc.Weixin.MP SDK 微信公众平台开发教程(八):通用接口说明>中,我介绍了获取AccessToken(通用接口)的方法. 在实际的开发过程中,所有的高级接口都需 ...
- 读书笔记-详解C程序开发中 .c和.h文件的区别
一个简单的问题:.c和.h文件的区别 学了几个月的C语言,反而觉得越来越不懂了.同样是子程序,可以定义在.c文件中,也可以定义在.h文件中,那这两个文件到底在用法上有什么区别呢? 2楼: 子程序不要定 ...
- 微信小程序开发入门教程(四)---自己动手做个小程序
前面已将基础知识准备的差不多了,下面实际做一个小程序. 一.目标 用于上传照片和文字. 2个主要页面:我me,设置set 二.开始制作 1.打开微信开发者工具(我用的1.02.1907160 Wind ...
- Android开发之数组类的面试题目,android工程师java程序员必备
1,定义一个长度为5的数组 int [] arr=new int[5]; 2,写出静态初始化一个数组的方法 int [] arr={1,2,3,4}; 3,写出可变参数的使用规则 1,只能做为方 ...
- 微信公众号开发——通过ffmpeg解决amr文件无法播放问题
今天刚好碰到个需求,要在微信浏览器中实现录音,并在其他页面上播放.录音功能本身是JS SDK的功能,倒没啥问题,然而录音的文件保存下来是amr格式,而IOS的浏览器没法播放amr(据说微信浏览器的vi ...
- 在64位的ubuntu 14.04 上开展32位Qt 程序开发环境配置(pro文件中增加 QMAKE_CXXFLAGS += -m32 命令)
为了能中一个系统上开发64或32位C++程序,费了些周折,现在终于能够开始干过了.在此记录此时针对Q5.4版本的32位开发环境配置过程. 1. 下载Qt 5.4 的32位版本,进行安装,安装过程中会发 ...
- 零基础入门微信小程序开发
注:本文来源于:<零基础入门微信小程序开发> 课程介绍 本达人课是一个系列入门教程,目标是从 0 开始带领读者上手实战,课程以微信小程序的核心概念作为主线,介绍配置文件.页面样式文件.Ja ...
- Senparc.Weixin.MP SDK 微信公众平台开发教程(二十一):在小程序中使用 WebSocket (.NET Core)
本文将介绍如何在 .NET Core 环境下,借助 SignalR 在小程序内使用 WebSocket.关于 WebSocket 和 SignalR 的基础理论知识不在这里展开,已经有足够的参考资料, ...
- 微信小程序开发03-这是一个组件
编写组件 基本结构 接上文:微信小程序开发02-小程序基本介绍 我们今天先来实现这个弹出层: 之前这个组件是一个容器类组件,弹出层可设置载入的html结构,然后再设置各种事件即可,这种组件有一个特点: ...
随机推荐
- VC编译错误,把类误认为是函数
这段代码是在一个动态库中,我像把这个类导出,于是加上 SC_EXPORTS 宏.class SC_EXPORTS CProtocolCheck{public: CProtocolCheck(void) ...
- 深度学习原理与框架-神经网络架构 1.神经网络构架 2.激活函数(sigmoid和relu) 3.图片预处理(减去均值和除标准差) 4.dropout(防止过拟合操作)
神经网络构架:主要时表示神经网络的组成,即中间隐藏层的结构 对图片进行说明:我们可以看出图中的层数分布: input layer表示输入层,维度(N_num, input_dim) N_num表示输 ...
- HashSet和LinkedHashSet解析
一.简介 1.Set概念 Set可以理解为集合,非常类似数据概念中的集合,集合三大特征:1.确定性:2.互异性:3.无序性,因此Set实现类也有类似的特征. 2.HashSet HashSet继承自A ...
- 2.ECS内 经典网络与VPC网络的区别
对应阿里云学习视频地址:https://help.aliyun.com/video_detail/67686.html?spm=5176.208355.1107604.1.10d82ca1J91Ckt ...
- html兼容手机浏览器
其实主要就是改掉HTML页面声明: 在网页中加入以下代码,就可以正常显示了: <meta name="viewport" content="width=device ...
- Linux crontab使用方法
crontab命令主要用于设置命令行或者脚本周期性的执行.该命令从标准输入设备读取指令,并将其存放于文件中,以供之后读取和执行.本文主要讲述crontb命令的基本语法和配置方法. 1.crontab命 ...
- [PHP]Nginx与PHP的文件上传大小限制
---------------------------------------------------------------------------------------------------- ...
- django 认证系统--3
WEB request中的认证 django使用sessions和middleware和reqeust对象联系在一起 它们通过给每一个reqeust请求添加一个request.user属性来代表当前用 ...
- CentOS6开启BBR加速
BBR TCP加速,Google出品神器,需 kernel 4.9以上.开启后服务器的访问明显快很多,对于vultr和digitalocean这种国外服务器很适合,感觉使用后Shell输入也没那么卡了 ...
- Vue 中select option默认选中的处理方法
在做泰康项目的时候有个需求就是要给select默认选中的样式我的处理方法有两个 1.直接将默认值给 selectedOption <select v-model="selectedO ...
