Android 集成高德地图
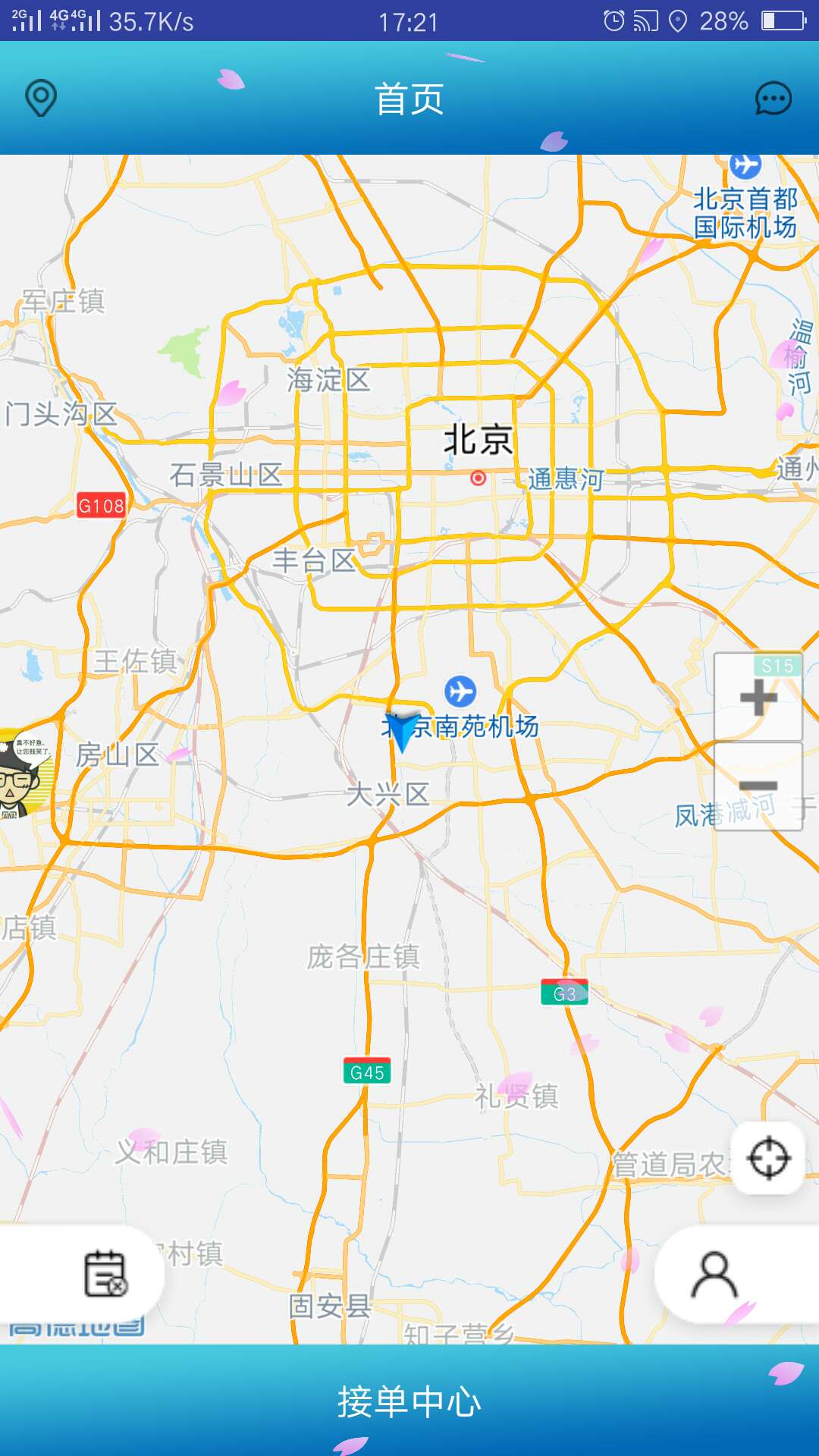
先上一张图片看看实现的效果啦!!!

首先登陆高德的开发者平台进行创建自己的应用程序,填写对应的包名,填写sHA1值(这个我这博客中写了获取的代码,可以直接复制粘贴),说了这么多其实都是废话,来我们看重点啦
第一步:下载高德Sdk

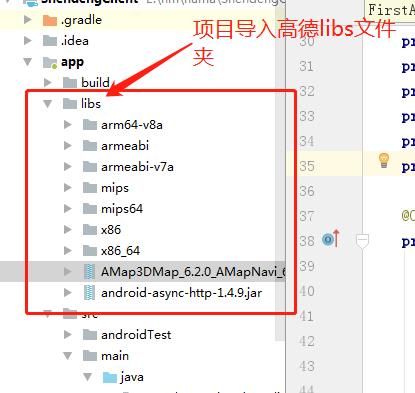
下载好的Sdk减压将libs目录下得so库及jar包复制到自己项目中

这时特别注意的是在Android Studio 中在buile.gradle中添加应用libs目录的so库和jar包代码
- sourceSets {
- main {
- jniLibs.srcDirs = ['libs']
- }
- }
第二步:在布局文件添加地图控件代码
- <com.amap.api.maps.MapView
- android:id="@+id/map_view"
- android:layout_width="match_parent"
- android:layout_height="match_parent" />
第三步:初始化地图即可
- MapView mapView = (MapView) findViewById(R.id.map_view);
- mapView.onCreate(savedInstanceState);// 此方法必须重写
- AMap aMap = mapView.getMap();
Android 集成高德地图的更多相关文章
- Android集成高德地图如何自定义marker
高德地图自定义Marker 高德地图默认的marker样式是这种 一般的修改样式是通过icon接口来调整 MarkerOptions markerOptions = new MarkerOptions ...
- vue集成高德地图
vue集成高德地图 前言 二.使用步骤 1.注册高德开发平台 2.vue 结尾 前言 之前玩Thymeleaf的时候玩过高德地图,现在无聊Vue项目也整个地图进去~ 二.使用步骤 1.注册高德开发平台 ...
- Android 打开高德地图、百度地图进行导航;打开第三方App去导航;
抽成工具类了,复制下来就能直接用了,直接看代码吧: 高德地图Url Api: http://lbs.amap.com/api/amap-mobile/guide/android/navigation ...
- Android编程 高德地图 中如何重写 定位按键 的触发事件 (com.amap.api.maps2d.LocationSource)点击定位后不仅定位在地图中心点上而且可以设置地图的缩放大小和提示
在利用高德地图来编写自己的APP的时候,发现了一种对定位按键的重写方法,那就是利用 com.amap.api.maps2d.LocationSource 接口来重写. 什么是定位按键呢,下图中右 ...
- Android 编程 高德地图 (实现显示地图以及定位功能)
本文参考文章: http://www.apkbus.com/blog-904057-63610.html 本人实现的 定位代码:(具体配置省略,可见参考文章) package com.example. ...
- android studio高德地图的显示于定位(附带逆地理编码围栏)
首先注册高德成为开发者(打开高德地图,点击底部的开发者平台),创建应用,按照要求填写相应信息 网站:http://lbs.amap.com/api/android-sdk/guide/create-p ...
- web集成高德地图
1.使用高德地图API需到官网添加一个Key,http://lbs.amap.com/dev/key/app 2.页面头引入 <div id="addressMap"> ...
- Android编程 高德地图 AMapLocationClientOption 类中 setWifiActiveScan过时
高德地图中 定位包中有以下方法: AMapLocationClientOption 类中 setWifiActiveScan 过时 isWifiActiveScan public boole ...
- Vue项目(vuecli3.0搭建)集成高德地图实现路线轨迹绘制
先看最后实现的效果图 高德地图api文档 https://lbs.amap.com/api/javascript-api/summary 使用 1.在index.html里面引入高德地图js文件 2. ...
随机推荐
- react-native启动页面设置,react-native-splash-screen
用于解决iOS和Android启动白屏问题及简单的启动页面展示 下载 react-native-splash-screen yarn add react-native-splash-screen re ...
- beego生成 api 项目 && api 文档
目标 生成 api 项目,并且自动生成db的mapper.module等:同时生成api文档 操作步骤 1.生成 api 项目,并且自动生成db全表的映射 bee api [projectName] ...
- js对象引用和赋值
体验更优排版请移步原文:http://blog.kwin.wang/programming/js-object-reference-assign.html 先看一个简单例子, var obj = { ...
- 关于php MD5加密 与java MD5 加密结果不一致的问题
针对PHP不是UTF-8编码导致的问题 public String md5(String txt) { try{ MessageDiges ...
- Navicat Premium 连接Oracle 数据库(图文教程)
一.需要准备的软件 Navicat premium 32位 官方下载地址:http://www.navicat.com.cn/products/navicat-premium Instant Clie ...
- python正则表达式查找汉字
使用正则表达是查找汉字之前,要将所有的字符串都转码成utf8 import re string_test = "This is test string 这是测试字符串" strin ...
- 1005 继续(3n+1)猜想 (25 分)
1005 继续(3n+1)猜想 (25)(25 分) - 过期汽水的博客 - CSDN博客https://blog.csdn.net/qq_40167974/article/details/80739 ...
- Reduction: the word AT
Reduction: the word AT Share Tweet Share Tagged With: AT Reduction Study the AT reduction. There ar ...
- ArcGIS特殊标注效果的简单实现
1. 普通纯色背景:例如望仙亭,水垄沟: 方法: 2. 背景+边框 例如进入点 方法:
- ArcGIS案例学习笔记2_2_txtexcel空间可视化和空间插值
ArcGIS案例学习笔记2_2_txt/excel空间可视化和空间插值 计划时间:第二天下午 教程:pdf page=337 数据:chapter8/ex4 方法: 1.加载xy.txt和gdp.tx ...
