CSS grid layout
CSS网格布局用于将页面分割成数个主要区域,或者用来定义组件内部元素间大小、位置和图层之间的关系。
像表格一样,网格布局让我们能够按行或列来对齐元素。 但是,使用CSS网格可能还是比CSS表格更容易布局。 例如,网格容器的子元素可以自己定位,以便它们像CSS定位的元素一样,真正的有重叠和层次。
示例:
<doctype html>
<html>
<head>
<title>title</title>
<style>
.wrapper { display: grid;/*网格布局*/ grid-template-columns: repeat(3, 1fr); /*把网格区域分成三等分为三列 "repeat(3,1fr)"等价于 "1fr 1fr 1fr */
grid-gap: 10px; /*网格间隙的宽度(网格线宽度?)*/
grid-auto-rows: minmax(100px, auto); /*指定网格行的行高最小值为100px*/
}
.one {
grid-column: 1 / 3; /*列的范围从第一条网格线开始到第三条网格线结束,下同*/
grid-row: 1; /*行的范围指定为第一行单行,下同*/
border-style:solid; /*加边框为了便于观察,下同*/
border-color:#f00;
}
.two {
grid-column: 2 / 4;
grid-row: 1 / 3;
border-style:solid;
border-color:#0f0;
}
.three {
grid-column: 1;
grid-row: 2 / 5;
border-style:solid;
border-color:#00f;
}
.four {
grid-column: 3;
grid-row: 3;
border-style:solid;
border-color:#ff0;
}
.five {
grid-column: 2;
grid-row: 4;
border-style:solid;
border-color:#0ff;
}
.six {
grid-column: 3;
grid-row: 4;
border-style:solid;
border-color:#f0f;
}
</style>
</head>
<body>
<div class="wrapper">
<div class="one">One</div>
<div class="two">Two</div>
<div class="three">Three</div>
<div class="four">Four</div>
<div class="five">Five</div>
<div class="six">Six</div>
</div>
</body>
</html>
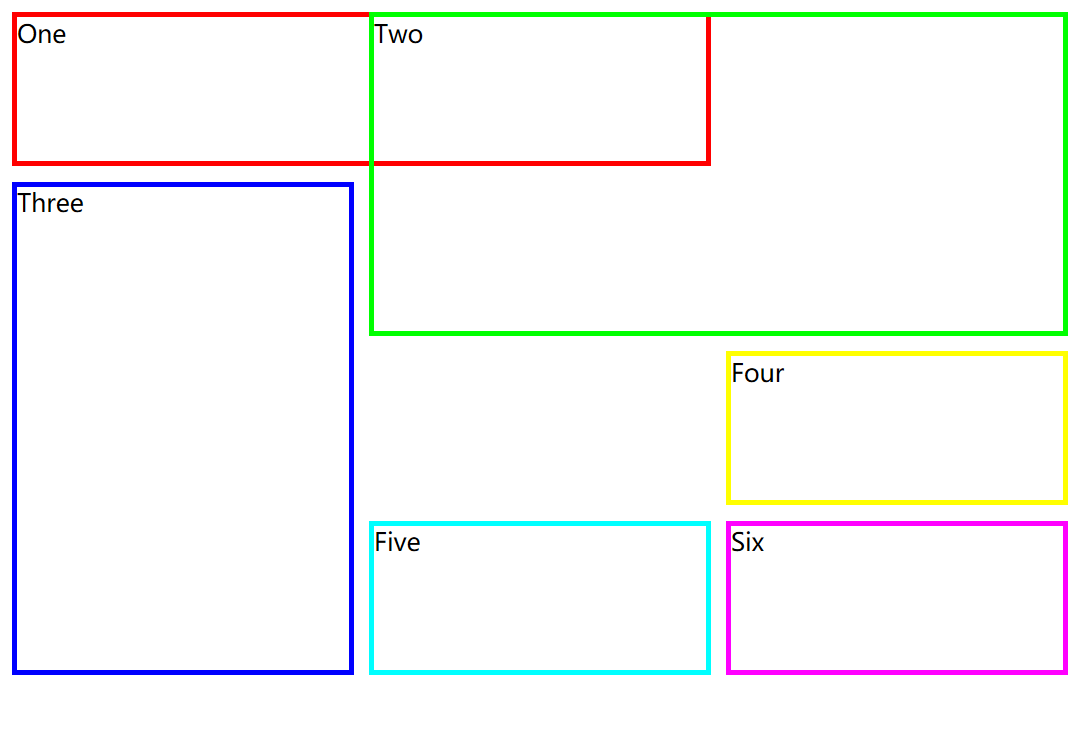
result:

CSS grid layout的更多相关文章
- CSS: Grid Layout Module
Grid Layout The CSS Grid Layout Module offers a grid-based layout system, with rows and columns, mak ...
- [CSS] Get up and running with CSS Grid Layout
We’ll discuss the display values pertinent to CSS Grid Layout – grid, inline-grid, and subgrid. Then ...
- CSS Grid Layout In Action
CSS Grid Layout In Action CSS 异形网格布局实战 refs https://static-nginx-online.fbcontent.cn/tutor/tutor-ybc ...
- css grid layout in practice
css grid layout in practice https://caniuse.com/#search=grid subgrid https://caniuse.com/#search=cal ...
- 各个浏览器开启CSS Grid Layout的方式
2017年3月,Chrome.Firefox将开启默认支持. 当然对于很多人等不及浏览器默认支持,想提前体验一把,这里提供一些打开方式: 1.Chrome 在浏览器中输入:chrome://flags ...
- CSS Grid layout布局
CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.你只需要定义一个容器元素并设置display:grid,使用gr ...
- CSS grid layout demo 网格布局实例
直接 上代码,里面我加注释,相当的简单, 也可以去我的github上直接下载代码,顺手给个星:https://github.com/yurizhang/micro-finance-admin-syst ...
- 关于CSS Grid Layout的代码解释
.wrapper { display: grid; /*生成grid类型块级网格*/ grid-template-columns: repeat(3, 1fr); /*设置显示的列网格线,且重复3次1 ...
- css之Grid Layout详解
css之Grid Layout详解 CSS Grid Layout擅长将页面划分为主要区域,或者在从HTML基元构建的控件的各个部分之间定义大小,位置和图层之间的关系. 与表格一样,网格布局使作者能够 ...
随机推荐
- RabbitMQ安装教程
最近几天在学习Spring Cloud,在学习Spring Cloud Config配置刷新使用Spring Cloud Bus时,其中用到消息代理组件RabbitMQ,在安装RabbitMQ的过程查 ...
- Java图片验证码乱码问题
有时部署到linux服务器上的web项目的图形验证码可能会出现乱码问题 这不是编码格式出错了,而是可能服务器上没有图形验证码中限定的那种字体 比如生成图形验证码的代码: Font font = new ...
- mybaits模糊查询使用<bind>标签
<select id="selectBlogsLike" resultType="Blog"> <bind name="patter ...
- ThinkPHP中create()方法自动验证表单信息
自动验证是ThinkPHP模型层提供的一种数据验证方法,可以在使用create创建数据对象的时候自动进行数据验证. 原理: create()方法收集表单($_POST)信息并返回,同时触发表单自动验证 ...
- node 静态伺服(搭建服务)
基本功能 不急着写下第一行代码,而是先梳理一下就基本功能而言有哪些步骤. 在本地根据指定端口启动一个http server,等待着来自客户端的请求 当请求抵达时,根据请求的url,以设置的静态文件目录 ...
- 【读书笔记】iOS-网络-HTTP-URL百分号编码
代码: - (void)viewDidLoad { [super viewDidLoad]; // Do any additional setup after loading the view, ty ...
- php api 接口输出json 数据
页面调用接口,简单写个api 试试 如下 <?php $arr = array( array('url'=>'https://baidu.com'), array('map'=>'h ...
- [Android] Spinners介绍及用法
本文地址:http://www.cnblogs.com/rossoneri/p/4366018.html Spinners介绍 Spinners提供了从一个集(set)中选择某个值(value)的一个 ...
- MySQL——索引基础
本篇文章,我们将从索引基础开始,介绍什么是索引以及索引的几种类型,然后学习如何创建索引以及索引设计的基本原则. 本篇文章中用于测试索引创建的user表的结构如下: 什么是索引 索引(在 MySQL 中 ...
- go语言练习:结构体
package main import "fmt" type book struct { title string author string page int } func ma ...
