013 jquery中关于表格行的增删问题
1.程序
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Insert title here</title>
<script type="text/javascript" src="jquery-3.2.1.min.js"></script>
<script type="text/javascript">
$(function(){
//删除行
$("#employeetable a").click(function(){
return removeTr(this);
}); //添加行
$("#addEmpButton").click(function(){
$("<tr></tr>").append("<td>"+$("#name").val()+"</td>")
.append("<td>"+$("#email").val()+"</td>")
.append("<td>"+$("#salary").val()+"</td>")
.append("<td><a href='deleteEmp?id=001'>Delete</a></td>")
.appendTo("#employeetable tbody")
.find("a").click(function(){
return removeTr(this);
})
}) //公共函数
function removeTr(anode){
var $trnode=$(anode).parent().parent();
var textContext=$trnode.find("td:first").text();
textContext=$.trim(textContext);
var flag=confirm("要删除"+textContext+"?");
if(flag){
$trnode.remove()
}
return false;
} })
</script>
</head>
<body>
<center>
<br> <br>
添加新员工 <br> <br>
name: <input type="text" name="name" id="name" />
email: <input type="text" name="email" id="email" />
salary: <input type="text" name="salary" id="salary" /> <br> <br>
<button id="addEmpButton" value="abc">Submit</button> <br> <br><hr><br><br> <table id="employeetable" border="1" cellpadding="5" cellspacing=0>
<tbody>
<tr>
<th>Name</th>
<th>Email</th>
<th>Salary</th>
<th> </th>
</tr>
<tr>
<td>Tom</td>
<td>tom@tom.com</td>
<td>5000</td>
<td><a href="deleteEmp?id=001">Delete</a></td>
</tr>
<tr>
<td>
Jerry
</td>
<td>jerry@sohu.com</td>
<td>8000</td>
<td><a href="deleteEmp?id=002">Delete</a></td>
</tr>
<tr>
<td>Bob</td>
<td>bob@tom.com</td>
<td>10000</td>
<td><a href="deleteEmp?id=003">Delete</a></td>
</tr>
</tbody>
</table>
</center>
</body>
</html>
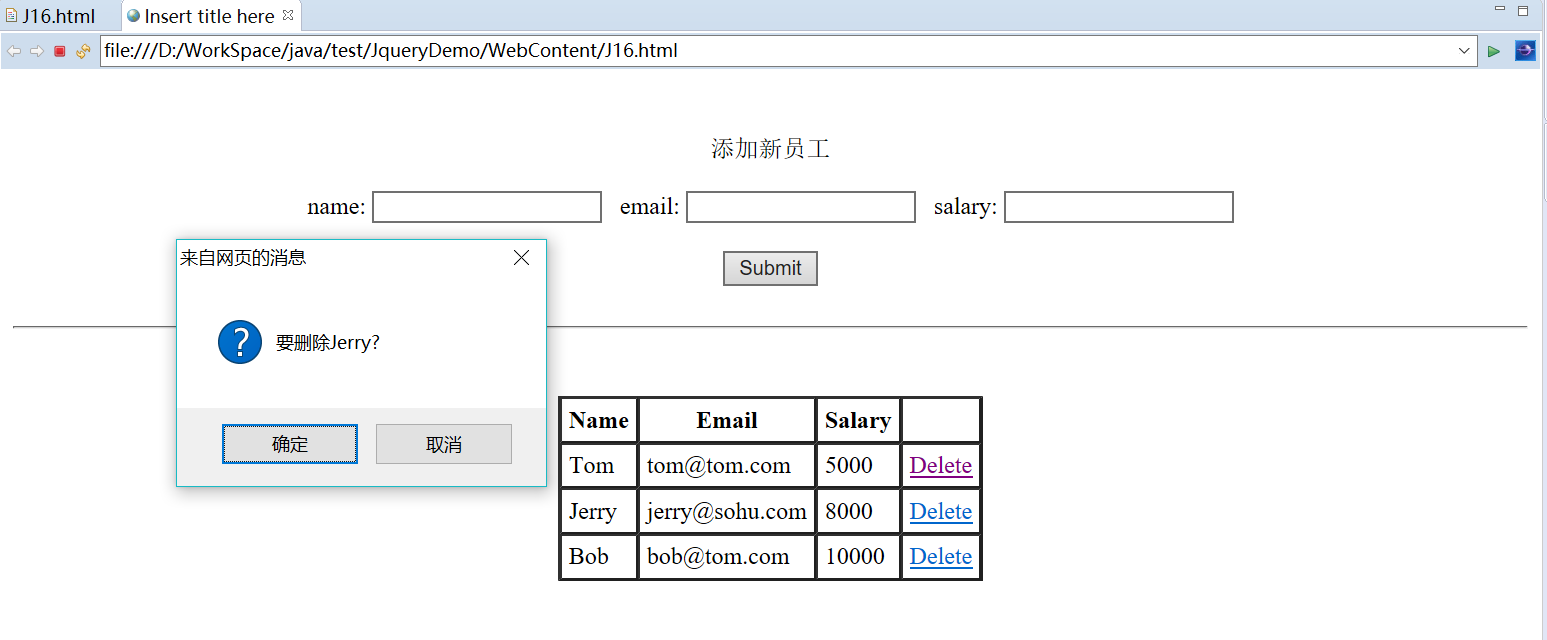
2.效果

013 jquery中关于表格行的增删问题的更多相关文章
- jquery 动态添加表格行
jquery 动态添加表格行 <!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN"> <h ...
- 【jQuery基础学习】04 jQuery中的表格操作及cookie插件的使用
这章本来准备写成jQuery的表单操作和表格操作的. 然而昨天吧jQuery的表单操作看完,发现全部在炒之前章节的剩饭,所以就没写出来. 那么今天就来看看表格吧. 因为平常做的都是公司的内部管理系统, ...
- jquery动态合并表格行
利用<td rowspan = "num"/>;原理来实现,其中num为要合并的行数. <!DOCTYPE html> <html> <h ...
- jQuery 实现添加表格行,删除行,调用日期控件
$(function () { getdatepicker(); getdatetimepicker(); }); $(document).on('click','#addTable',addTr); ...
- [JS&Jquery]实现页面表格中相同内容的行或列合并
详细链接:https://shop499704308.taobao.com/?spm=a1z38n.10677092.card.11.594c1debsAGeak<script type=&qu ...
- jQuery对表单、表格的操作及更多应用(中:表格应用)
内容摘录自锋利的JQuery一书 二.表格应用 1 表格隔行变色(:odd和:even选择器 P157) $(function(){ $("tr:odd").addClass(&q ...
- JQuery中操作表单和表格
一:表单应用 1.HTML中的表单大致由三部分组成 (1).表单便签:包含处理表单数据所用的服务端程序URL,以及数据提交到服务器的方法. (2).表单域:包含文本框.密码框.隐藏域.多行文本框.复选 ...
- jquery完成带复选框的表格行高亮显示
jquery完成带复选框的表格行高亮显示 通过jquery技术来操作表格是件简单的事,通过jquery的语法,可以很轻松的完成表格的隔行换色,悬浮高亮,在实际的应用中可能会出现表格中带复选框的,删除时 ...
- 在Bootstrap开发框架中使用dataTable直接录入表格行数据(2)--- 控件数据源绑定
在前面随笔<在Bootstrap开发框架中使用dataTable直接录入表格行数据>中介绍了在Web页面中使用Jquery DataTable插件进行对数据直接录入操作,这种处理能够给用户 ...
随机推荐
- Codeforces 817
A 你可以按如下方式移动 问能不能从给定的一个坐标走到另一个. [solution] 裸,奇偶性注意 #include<stdio.h> #include<stdlib.h> ...
- 循环取月的三位英语名 Jan Feb
CultureInfo ci = new CultureInfo("en-US"); DateTime now = DateTime.Now; for (int i = 0; i ...
- 解题:CF1063F String Journey
题面 分析性质以进行DP 性质1:一定有一个最优解通过每次删除第一个或最后一个字符达到 这个脑补一下就能证明了 那么我们设$dp[i]$表示后缀$[i,n]$选出一个前缀所能达到的最大长度,从右往左D ...
- 洛谷P2605 基站选址
神TM毒瘤线段树优化DP......新姿势get. 题意:有n个村庄,在里面选不多于k个建立基站. 建立基站要ci的费用.如果一个村庄方圆si内没有基站,那么又要支出wi的费用.求最小费用. 解:很显 ...
- 通用权限管理系统底层更换最新Oracle驱动的方法
通用权限管理系统底层先前访问Oracle数据库时需要客户端安装驱动软件,如下图: 安装完毕还需要一番配置,系统再引用其dll, 现在我们使用了最新的dll 该dll是Oracle出的最新的版本. 通用 ...
- C++委托模式
希望想理解C++委托的同学,能够从代码中悟出其中的原理.有什么不太清楚的地方,欢迎留言交流. #include <bits/stdc++.h> using namespace std; # ...
- python singleton design pattern super() 多继承
python singleton design pattern decorate baseclass metaclass import module super() 一.A decorator de ...
- python 基础部分重点复习整理--从意识那天开始进阶--已结
pythonic 风格编码 入门python好博客 进阶大纲 有趣的灵魂 老齐的教程 老齐还整理了很多精华 听说 fluent python + pro python 这两本书还不错! 元组三种遍历, ...
- css框架,一把锋利的剑
CSS 框架是一系列 CSS 文件的集合体,包含了基本的元素重置,页面排版.网格布局.表单样式.通用规则等代码块,用于简化web前端开发的工作,提高工作效率. 产生原因 互联网行业已经发展了多年,浏览 ...
- Linux 定时器应用【转】
Linux 定时器应用 实验目的 阅读 Linux 相关源代码,学习 Linux 系统中的时钟和定时器原理,即,ITIMER_REAL实时计数,ITIMER_VIRTUAL 统计进程在用户模式执行的时 ...
