JAVA 画图板实现(基本画图功能+界面UI)一、界面实现
/*文章中用到的代码只是一部分,需要源码的可通过邮箱联系我 1978702969@qq.com*/
这段时间在学JAVA的swing界面开发,试着做了个画图板。实现了直线、曲线、喷枪、矩形、圆形、文字、橡皮等操作,感觉收获很大。
既然要做画图板,那最好的参考当然是windows系统自带的画图啦!虽然技术有限不能做的一模一样,但感觉还是能看(手动滑稽)。下面就讲讲如何实现了。
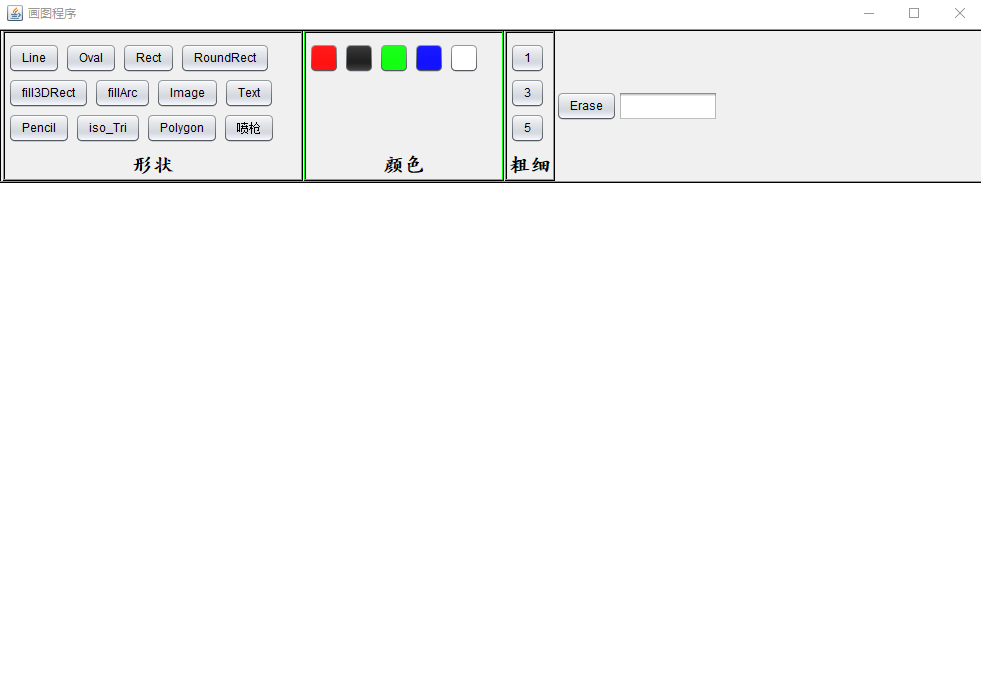
首先不用想,肯定是先把界面做好了(这是我做的界面,emmmmmm。。。。功能和界面都还有待完善)
注:代码已上传至github:https://github.com/leo6033/Java_Project

仔细看一看大概就能想到怎么实现了,首先创建一个DrawMain类继承(extends)JFrame类
- public class DrawMain extends JFrame {
- public static void main(String[] args) {
- DrawMain dm = new DrawMain();
- dm.setLookAndFeel();
- dm.initUI();
- }
- /**
- * 为主面板设置皮肤,这个是我随便找的一个,具体可以自己去研究
- */
- public void setLookAndFeel() {
- try {
- UIManager.setLookAndFeel("com.sun.java.swing.plaf.nimbus.NimbusLookAndFeel");
- } catch (Exception e) {
- e.printStackTrace();
- }
- }
- public void initUI() {
- this.setTitle("画图程序");
- this.setSize(1000, 700);
- this.setDefaultCloseOperation(3);
- this.setLocationRelativeTo(null);
- this.setLayout(new BorderLayout());
- this.setVisible(true);
- }
这当然只是主界面啦,那后面该怎么弄呢?上面可以有那么多个分区当然需要再放几个容器类型的组件啦。就是组件里放组件了,那么此时布局的选择很重要,首先利用主界面是BroderLayout,就在北方向上放上一个JPanel上去咯
- JPanel NorthJPanel = new JPanel();
- NorthJPanel.setLayout(new FlowLayout(FlowLayout.LEFT, 1, 0));
- NorthJPanel.setBackground(new Color(240, 240, 240));//设置背景色
//NorthJPanel.setBorder(BorderFactory.createEtchedBorder(new Color(0, 0, 0), new Color(0, 255, 0)));设置边框,可以看看有什么区别- this.add(NorthJPanel, BorderLayout.NORTH);
运行一下,再拉拉边框,有什么发现没有?这个刚贴上去的组件大小会随着你拉边框而改变,所以我们应该再贴一个JPanel到这个JPanel里,然后再设置好大小防止改变
- JPanel InNorthJPanel = new JPanel();
- InNorthJPanel.setLayout(new FlowLayout(FlowLayout.LEFT, 1, 0));
- InNorthJPanel.setPreferredSize(new Dimension(900, 150));
- InNorthJPanel.setBackground(new Color(240, 240, 240));
- NorthJPanel.add(InNorthJPanel);
然后该怎么做呢?设置分区,自然,每个分区就是一个JPanel组件
- /*
- * 形状区域
- *
- * @param ShapeJPanel 形状区域的面板,界面布局
- *
- * @param InShapeJPanel 形状区域中放置形状选项的面板,放在ShapeJPanel中,流式布局
- *
- * @param InShapeLabel 形状区域中标识区域的标签,放在ShapeJPanel中
- */
- JPanel ShapeJPanel = null;
- ShapeJPanel = createJPanel(InNorthJPanel);
- ShapeJPanel.setPreferredSize(new Dimension(300, 150));
- JPanel InShapeJPanel = new JPanel();
- InShapeJPanel.setLayout(new FlowLayout(FlowLayout.LEFT, 5, 5));
- InShapeJPanel.setBackground(null);// 设置背景色透明
- InShapeJPanel.setOpaque(false);
- InShapeJPanel.setPreferredSize(new Dimension(300, 110));
- ShapeJPanel.add(InShapeJPanel, BorderLayout.NORTH);
- JLabel InShapeLabel = null;
- InShapeLabel = createJLabel("形状", ShapeJPanel);
- /*
- * 颜色区域
- *
- * @param ColorJPanel 颜色区域面板,界面布局
- *
- * @param InColorJPanel 颜色区域中放置颜色选项的面板,放在ColorJPanel中,流式布局
- *
- * @param InColorLabel 颜色区域中标识区域的标签,放在ColorJPanel中
- */
- JPanel ColorJPanel = null;
- ColorJPanel = createJPanel(InNorthJPanel);
- JPanel IncolorJPanel = new JPanel();
- IncolorJPanel.setPreferredSize(new Dimension(200, 110));
- IncolorJPanel.setBackground(null);// 设置背景色透明
- IncolorJPanel.setOpaque(false);
- IncolorJPanel.setLayout(new FlowLayout(FlowLayout.LEFT, 5, 5));
- ColorJPanel.add(IncolorJPanel, BorderLayout.NORTH);
- JLabel InColorLabel = null;
- InColorLabel = createJLabel("颜色", ColorJPanel);
- /*
- * 粗细设置区域
- *
- * @param StrokeJPanel 粗细设置区域面板,界面布局
- *
- * @param InStrokeJPanel 粗细设置区域中放置粗细选项的面板,放在StrokeJPanel中,流式布局
- *
- * @param InStrokeLabel 粗细设置区域的标签,放在StrokeJPanel中
- */
- JPanel StrokeJPanel = null;
- StrokeJPanel = createJPanel(InNorthJPanel);
- StrokeJPanel.setPreferredSize(new Dimension(50, 150));
- JPanel InStrokeJPanel = new JPanel();
- InStrokeJPanel.setPreferredSize(new Dimension(50, 110));
- InStrokeJPanel.setBackground(null);
- InStrokeJPanel.setOpaque(false);
- InStrokeJPanel.setLayout(new FlowLayout(FlowLayout.LEFT, 5, 5));
- StrokeJPanel.add(InStrokeJPanel, BorderLayout.NORTH);
- JLabel InStrokeLabel = null;
- InStrokeLabel = createJLabel("粗细", StrokeJPanel);
可能你会发现,我在里面用了createJLabel()和createJPanel(),这是我写的方法,因为在创建过程中很多代码是重复的,自己写两个方法用在里面代码看上去会舒服很多,而且也能少写很多代码。两个方法的具体实现
- private JPanel createJPanel(JPanel InNorthJPanel) {
- JPanel jp = new JPanel();
- jp.setBorder(BorderFactory.createEtchedBorder(new Color(0, 0, 0), new Color(0, 255, 0)));
- jp.setPreferredSize(new Dimension(200, 150));
- jp.setBackground(new Color(240, 240, 240));
- InNorthJPanel.add(jp);
- return jp;
- }
- private JLabel createJLabel(String s, JPanel jp) {
- JLabel jl = new JLabel(s);
- jl.setHorizontalAlignment(JLabel.CENTER);// 设置对其格式剧中
- jl.setFont(new Font("楷体", Font.BOLD, 20));// 设置字体 样式 大小
- jp.add(jl, BorderLayout.SOUTH);
- return jl;
- }
这样上面的边框就做好了,接下来就是贴按钮和文本框之类的了
- /*
- * 放置按钮
- */
- String[] typeArray = { "Line", "Oval", "Rect", "RoundRect", "fill3DRect", "fillArc", "Image", "Text", "Pencil",
- "iso_Tri", "Polygon","喷枪", "Erase" };
- Color[] colorArray = { Color.red, Color.black, Color.green, Color.BLUE, new Color(255, 255, 255) };
- String[] widthArray = { "1", "3", "5" };
- JTextField text = new JTextField();
- text.setPreferredSize(new Dimension(100, 30));
- DrawListener dl = new DrawListener(this, text, list);
- for (int i = 0; i < typeArray.length; i++) {
- JButton button = new JButton(typeArray[i]);
- InShapeJPanel.add(button);
- button.addActionListener(dl);
- if(i>=12)
- {
- JButton button1 = new JButton(typeArray[i]);
- InNorthJPanel.add(button);
- button1.addActionListener(dl);
- }
- }
- for (int i = 0; i < colorArray.length; i++) {
- JButton button = new JButton();
- button.setBackground(colorArray[i]);
- button.setPreferredSize(new Dimension(30, 30));
- IncolorJPanel.add(button);
- button.addActionListener(dl);
- }
- for (int i = 0; i < widthArray.length; i++) {
- JButton button = new JButton(widthArray[i]);
- InStrokeJPanel.add(button);
- button.addActionListener(dl);
- }
- InNorthJPanel.add(text);
这样,我们的界面就做好了。
JAVA 画图板实现(基本画图功能+界面UI)一、界面实现的更多相关文章
- Java 从零开始实现一个画图板、以及图像处理功能,代码可复现
Java 从零开始实现一个画图板.以及图像处理功能,代码可复现 这是一个学习分享博客,带你从零开始实现一个画图板.图像处理的小项目,为了降低阅读难度,本博客将画图板的一步步迭代优化过程展示给读者,篇幅 ...
- 很值得学习的java 画图板源码
很值得学习的java 画图板源码下载地址:http://download.csdn.net/source/2371150 package minidrawpad; import java.awt.*; ...
- JAVA 画图板实现(基本画图功能+界面UI)二、功能实现及重绘实现
上篇博客中介绍了界面的实现方法,在这篇博客中将对每个按钮的功能的实现进行讲解并介绍重绘 首先肯定要添加事件监听机制了,那么问题来了,事件源对象是谁?需要添加什么方法?事件接口是什么? 1.我们需要点击 ...
- Java版简易画图板的实现
Windows的画图板相信很多人都用过,这次我们就来讲讲Java版本的简易画板的实现. 基本的思路是这样的:画板实现大致分三部分:一是画板界面的实现,二是画板的监听以及画图的实现,三是画板的重绘.(文 ...
- Java编写画图板程序细节-保存已画图形
没有Java编写画图板程序细节-保存已画图形 一.为何我们要保存画图板上已画图形呢? 有很多人会问,为什么我们一定要保存画图板上已经画好了的图形呢?原因很简单.当我们在画图板上画完自己想画的图形后 ...
- iOS开发之画图板(贝塞尔曲线)
贝塞尔曲线,听着挺牛气一词,不过下面我们在做画图板的时候就用到贝塞尔绘直线,没用到绘制曲线的功能.如果会点PS的小伙伴会对贝塞尔曲线有更直观的理解.这篇博文的重点不在于如何用使用贝塞尔曲线,而是利用贝 ...
- 【示例代码】HTML+JS 画图板源码分享
一个有趣的画图板, 用了 HTML5中的本地存储.下载.canvas 等技术,这个项目中用到了canvas 的很多基础功能,初学者可以学习一下 . 建议开发童鞋使用统一开发环境UDE来进行查看.调试. ...
- wxPython 画图板
终于开始Python学习之旅了,姑且以一个“画图板”小项目开始吧.放慢脚步,一点一点地学习. 1月28日更新 第一次遇到的麻烦便是“重绘”,查了好多资料,终于重绘成功了. #-*- encoding: ...
- EBS OAF开发中的Java 实体对象(Entity Object)验证功能补充
EBS OAF开发中的Java 实体对象(Entity Object)验证功能补充 (版权声明,本人原创或者翻译的文章如需转载,如转载用于个人学习,请注明出处:否则请与本人联系,违者必究) EO理论上 ...
随机推荐
- bzoj 1824: [JSOI2010]下棋问题
考虑每次新放一个棋子会产生多少新的矩形,以及减掉多少旧的矩形. 用第$i$个点的坐标把坐标轴分成4个象限. 显然第一问的答案用四个单调栈就能解决. 而且第二问每个矩形的两个端点一定在1,3或2,4象限 ...
- 【洛谷P1101】单词方阵
题目大意:给一 \(n \times n\) 的字母方阵,内可能蕴含多个 \("yizhong"\) 单词.单词在方阵中是沿着同一方向连续摆放的.摆放可沿着 8 个方向的任一方向, ...
- RabbitMQ 客户端开发向导
准备工作:composer 引入 php-amqplib 说明:本文说明基于 Java(主要说明原理),实现使用 php RabbitMQ Java 客户端使用 com.rabbitmq.client ...
- 如何查去别人的ip,进行定位
- 装饰器python
装饰器 你是一家视频网站的后端开发工程师,你们网站有以下几个版块 1 2 3 4 5 6 7 8 9 10 11 def home(): print("---首页----" ...
- python高级特性和高阶函数
python高级特性 1.集合的推导式 列表推导式,使用一句表达式构造一个新列表,可包含过滤.转换等操作. 语法:[exp for item in collection if codition] if ...
- 情人节网站logo赏析
一年一度的情人节,不少网站都进行了不错的装点,我们不妨来简单浏览一下,借以触发灵感. 百度 百度的logo放上了改变,变成了一个gif,图片如下. 腾讯 淘宝 淘宝的logo同样换成了一个gif 谷歌 ...
- PHP-PSR-[0-4]代码规范
PHP-FIG 在说啥是PSR-[0-4]规范的之前,我觉得我们有必要说下它的发明者和规范者:PHP-FIG,它的网站是:www.php-fig.org.就是这个联盟组织发明和创造了PSR-[0-4] ...
- CSS规范 - 分类方法--(来自网易)
CSS文件的分类和引用顺序 通常,一个项目我们只引用一个CSS,但是对于较大的项目,我们需要把CSS文件进行分类. 我们按照CSS的性质和用途,将CSS文件分成“公共型样式”.“特殊型样式”.“皮肤型 ...
- oracle用户密码过期!the password has expired
Oracle提示错误消息ORA-28001: the password has expired,是由于Oracle11G的新特性所致, Oracle11G创建用户时缺省密码过期限制是180天(即6个月 ...
