bbs项目富文本编辑器实现上传文件到media目录
media目录是在project的settings中设置的,static目录是django自己使用的静态文件的上传目录,media目录是用户自定义上传文件的目录
# Django用户上传的文件都放在media目录下
MEDIA_URL = "/media/"
MEDIA_ROOT = os.path.join(BASE_DIR,"media")
我们这样设置了,django还是找不到我们的media目录,还需要在路由系统系统设置,我们这里在django的一级路由中设置
首先需要导入2个模块
from django.conf import settings
from django.views.static import serve
然后定义路由映射的关系,这个是固定写法
url(r'^media/(?P<path>.*)$', serve, {"document_root": settings.MEDIA_ROOT}),
然后我们就可以使用media目录存储我们上次的文件,django就可以找到这个目录下的文件了
先看下我们的富文本编辑器
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="/static/css/bootstrap-theme.css">
</head>
<body>
<h2>{{ auther }}个人博客站点管理后台</h2> <h3>文章标题</h3>
<form method="post" enctype="multipart/form-data" action="">
{% csrf_token %} <label for="article_id"></label><input type="text" id="article_id" placeholder="文章标题" name="new_article_name">
<h3>文章内容</h3>
<textarea name="new_article_content" cols="70" rows="20" id="editor_id"> </textarea>
<input type="submit" value="提交" class="btn btn-success">
</form> <script src="/static/jq/jquery-3.3.1.js"></script>
<script charset="utf-8" src="/static/kindeditor/kindeditor-all.js"></script>
{#<script charset="utf-8" src="/static/kindeditor/lang/zh-CN.js"></script>#}
<script>
KindEditor.ready(function(K) {
window.editor = K.create('#editor_id',{
width : '1200px',
item:[
'source', '|', 'undo', 'redo', '|', 'preview', 'print', 'template', 'code', 'cut', 'copy', 'paste',
'plainpaste', 'wordpaste', '|', 'justifyleft', 'justifycenter', 'justifyright',
'justifyfull', 'insertorderedlist', 'insertunorderedlist', 'indent', 'outdent', 'subscript',
'superscript', 'clearhtml', 'quickformat', 'selectall', '|', 'fullscreen', '/',
'formatblock', 'fontname', 'fontsize', '|', 'forecolor', 'hilitecolor',
'italic', 'underline', 'strikethrough', 'lineheight', 'removeformat', '|', 'image', 'multiimage',
'flash', 'media', 'insertfile', 'table', 'hr', 'emoticons', 'baidumap', 'pagebreak',
'anchor', 'link', 'unlink', '|', 'about'
],
uploadJson:"/app1/upload/",
extraFileUploadParams:{
csrfmiddlewaretoken:$("[name='csrfmiddlewaretoken']").val()
},
filePostName:"upload_img"
});
});
</script>
</body>
</html>
前端的效果是

这里我们点击上传文件,看下后台的视图函数的处理,把上传的文件写到media目录中,然后把写的图片的地址返回到前端,富文本编辑器就会去找media中找到对应的路径,然后渲染到前台页面上
from bbs import settings
from django.http import JsonResponse
import os
def upload(request):
print(settings.MEDIA_ROOT,type(settings.MEDIA_ROOT))
file_obj = request.FILES.get("upload_img")
upload_path = os.path.join(settings.MEDIA_ROOT,"upload",file_obj.name)
with open(upload_path,"wb") as f:
for line in file_obj:
f.write(line) res={
"error":0,
"url":"/media/upload/"+file_obj.name
} return HttpResponse(json.dumps(res))

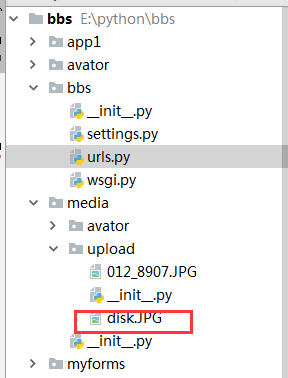
我们看下media目录下就有我们上传的文件了

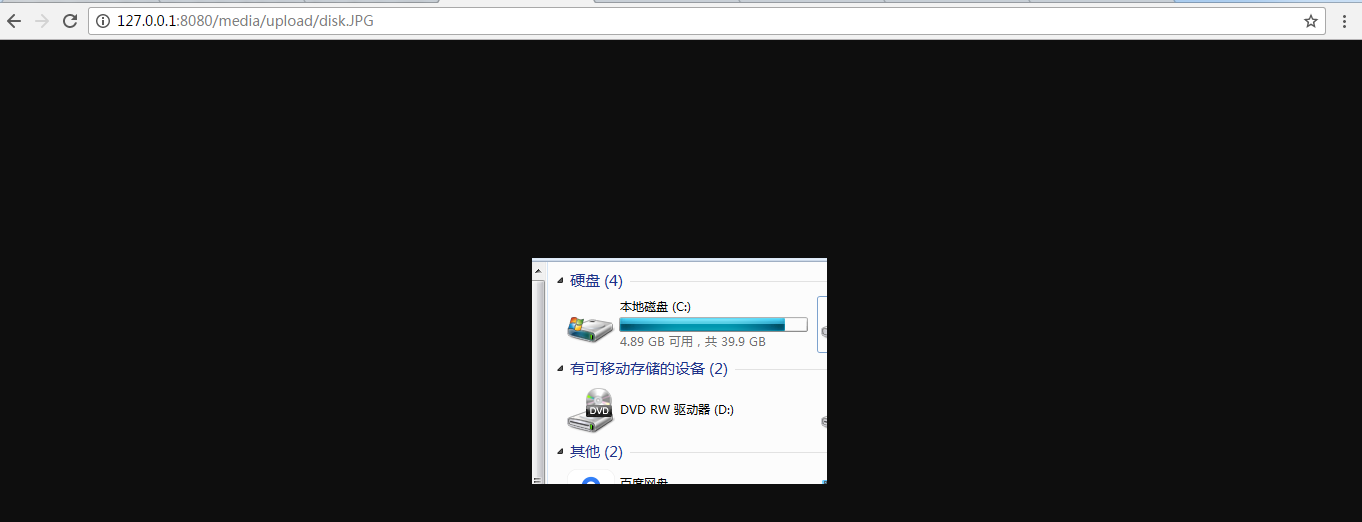
由于我们在django的路由系统设置了media的路由映射关系,所以我们都可以直接通过页面访问我们的图片

bbs项目富文本编辑器实现上传文件到media目录的更多相关文章
- 给Django后台富文本编辑器添加上传文件的功能
使用富文本编辑器上传的文件是要放到服务器上的,所以这是一个request.既然是一个request,就需要urls.py进行转发请求views.py进行处理.views.py处理完了返回一个文件所在的 ...
- Python3+Selenium3+webdriver学习笔记9(发送富文本信息及上传文件处理)
#!/usr/bin/env python# -*- coding:utf-8 -*-'''Selenium3+webdriver学习笔记9(发送富文本信息及上传文件处理)'''from seleni ...
- layui 魔改:富文本编辑器添加上传视频功能
甲方又整新需求了:富文本编辑器需要可以传视频. layui本身的富文本编辑器没有传视频的功能,所以,又到了咱们魔改的时候了. 友情提醒,富文本编辑器 layedit 只有layui的V1版有,V2版没 ...
- 关于百度Editor富文本编辑器 自定义上传位置
因为要在网站上编辑富文本数据,所以直接采用百度的富文本编辑器,但是这个编辑器有个缺点,默认情况下,文件只能上传到网站的根目录,不能自定义路径. 而且json配置文件只能和controller.jsp在 ...
- Kindeditor JS 富文本编辑器图片上传指定路径
js //================== KindEditor.ready(function (K) { var hotelid = $("#hotelid").val(); ...
- kindeditor富文本框,上传文件后,显示文件名称
kindeditor作为一个应用广泛富文本框,我们经常会利用到它,然而在使用的过程中,发现有的地方使用起来很不方便,例如本文要说的,用户上传文件之后,默认只有文件URL,没有文件说明,如图: 点击确定 ...
- SpringBoot项目打成jar包后上传文件到服务器 目录与jar包同级问题
看标题好像很简单的样子,但是针对使用jar包发布SpringBoot项目就不一样了.当你使用tomcat发布项目的时候,上传文件存放会变得非常简单,因为你可以随意操作项目路径下的资源.但是当你使用Sp ...
- vue项目富文本编辑器vue-quill-editor之自定义图片上传
使用富文本编辑器的第一步肯定是先安装依赖 npm i vue-quill-editor 1.如果按照官网富文本编辑器中的图片上传是将图片转为base64格式的,如果需要上传图片到自己的服务器,需要修改 ...
- egg.js 通过 form 和 ajax 两种方式上传文件并自定义目录和文件名
egg.js 通过 form 和 ajax 两种方式上传文件并自定义目录和文件名 评论:10 · 阅读:8437· 喜欢:0 一.需求 二.CSRF 校验 三.通过 form 表单上传文件 四.通过 ...
随机推荐
- putty登录显示IP
登陆服务器 cd vi .bashrc 在尾部加入如下代码 if [ "$SSH_CONNECTION" != '' -a "$TERM" != 'linux' ...
- UI5-学习篇-6-SAP创建OData服务-RFC
1.创建项目 2.Import RFC接口 3.定义实体名 目标服务器:若连接外部服务器则需SM59配置Destination 选择RFC函数名 4.选择数据源参数 5.设置主键值 6.保存成功 7. ...
- Oracle部署安装
1.用户有数据库服务器则不需要安装Oracle服务器端,若没有需要安装 https://jingyan.baidu.com/article/363872eccfb9266e4aa16f5d.html ...
- BlockingQueue之DelayQueue的学习使用
DelayQueue 是一中阻塞队列,需要实现接口Delayed定义的方法.做下使用记录和心得吧, @Datapublic class DelayQueueExample implements Del ...
- jquery接触初级-----juqery选择器实例
jquery 选择器用于触发事件,可以少写很多js代码,一般来说,基本的特效功能都能够完成 这里列举一个简单的jquery写的例子: 要求:有两种情况: 1.产品最初状态显示简约形式的品牌,即显示部分 ...
- Zookeeper 3、Zookeeper工作原理(转)
1.Zookeeper的角色 » 领导者(leader),负责进行投票的发起和决议,更新系统状态 » 学习者(learner),包括跟随者(follower)和观察者(observer),follow ...
- LG Optimus L90 [D415] T-Mobile 刷机
1 先使用[ROOT大师]ROOT手机. 2 执行以下ADB命令. adb shell su //备份 dd /by-name/laf of=/sdcard/laf.img. //清除 dd /by- ...
- How to remove live visual tree?
How to remove live visual tree? How to不显示实时可视化树 Remove the "Go to live visual tree" / &quo ...
- C++学习一Virtual
没有系统性学习C++,所以工作中使用特别别扭,也不是不会,也不是不懂,但读代码和写代码时总有点生疏感.所以该补还是补起来,现在想想还是学生时代学习的知识更加扎实,那是融入骨子里的. virtual函数 ...
- FMS Dev Guide学习笔记(远程共享对象)
一.开发交互式的媒体应用程序1.共享对象(Shared objects) ----远程共享对象 在你创建一个远程共享对象之前,创建一个NetConnection对象并且连接到服务器.一旦你创建了 ...
