Masonry基本语法
equalTo <=======> NSLayoutRelationEqual 等于
lessThanOrEqualTo <======> NSLayoutRelationLessThanOrEqual 小于或等于
greaterThanOrEqualTo <=======> NSLayoutRelationGreaterThanOrEqual 大于或等于
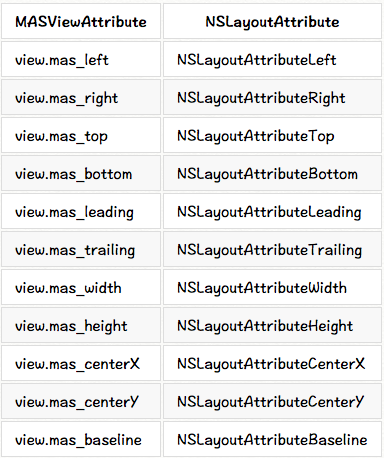
MASViewAttribute:视图约束属性

make.width.greaterThanOrEqualTo(@200);
make.width.lessThanOrEqualTo(@400)
<2>//creates view.left = view.superview.left + 10
make.left.lessThanOrEqualTo(@10)
代替NSNumber,使用原始的数据或者结构体设置约束数据
make.top.mas_equalTo(42);
make.height.mas_equalTo(20);
make.size.mas_equalTo(CGSizeMake(50, 100));
make.edges.mas_equalTo(UIEdgeInsetsMake(10, 0, 10, 0));
make.left.mas_equalTo(view).mas_offset(UIEdgeInsetsMake(10, 0, 10, 0));
使用数组NSArray设置约束
make.height.equalTo(@[view1.mas_height, view2.mas_height]);
make.height.equalTo(@[view1, view2]);
make.left.equalTo(@[view1, @100, view3.right]);
.priorityHigh <======> UILayoutPriorityDefaultHigh 高优先级
.priorityMedium <========> between high and low 介于高/低之间
.priorityLow <=========> UILayoutPriorityDefaultLow 低优先级
make.left.greaterThanOrEqualTo(label.mas_left).with.priorityLow();
make.top.equalTo(label.mas_top).with.priority(600);
// make top, left, bottom, right equal view2
make.edges.equalTo(view2); // make top = superview.top + 5, left = superview.left + 10,
// bottom = superview.bottom - 15, right = superview.right - 20
make.edges.equalTo(superview).insets(UIEdgeInsetsMake(5, 10, 15, 20))
// All edges but the top should equal those of the superview
make.left.right.and.bottom.equalTo(superview);
make.top.equalTo(otherView);
// make width and height greater than or equal to titleLabel
make.size.greaterThanOrEqualTo(titleLabel) // make width = superview.width + 100, height = superview.height - 50
make.size.equalTo(superview).sizeOffset(CGSizeMake(100, -50))
// make centerX and centerY = button1
make.center.equalTo(button1) // make centerX = superview.centerX - 5, centerY = superview.centerY + 10
make.center.equalTo(superview).centerOffset(CGPointMake(-5, 10))
// in public/private interface
@property (nonatomic, strong) MASConstraint *topConstraint;
...
// when making constraints
[view1 mas_makeConstraints:^(MASConstraintMaker *make) {
self.topConstraint = make.top.equalTo(superview.mas_top).with.offset(padding.top);
make.left.equalTo(superview.mas_left).with.offset(padding.left);
}];
...
// then later you can call
[self.topConstraint uninstall];
2.更新约束 mas_updateConstraints
- (void)updateConstraints {
[self.growingButton mas_updateConstraints:^(MASConstraintMaker *make) {
make.center.equalTo(self);
make.width.equalTo(@(self.buttonSize.width)).priorityLow();
make.height.equalTo(@(self.buttonSize.height)).priorityLow();
make.width.lessThanOrEqualTo(self);
make.height.lessThanOrEqualTo(self);
}];
//according to apple super should be called at end of method
[super updateConstraints];
}
3.重新设置mas_remakeConstraints
- (void)changeButtonPosition {
[self.button mas_remakeConstraints:^(MASConstraintMaker *make) {
make.size.equalTo(self.buttonSize);
if (topLeft) {
make.top.and.left.offset(10);
} else {
make.bottom.and.right.offset(-10);
}
}];
}
具体的实例如下:设置view1举例父视图的四周距离均为50

/**
方式一:使用NSLayoutConstraint实现手动布局 ----------------------------
设置UIEdgeInsets
---------------------------- @interface UIView (UIConstraintBasedLayoutInstallingConstraints)
- (NSArray *)constraints NS_AVAILABLE_IOS(6_0);
- (void)addConstraint:(NSLayoutConstraint *)constraint NS_AVAILABLE_IOS(6_0);
- (void)addConstraints:(NSArray *)constraints NS_AVAILABLE_IOS(6_0);
- (void)removeConstraint:(NSLayoutConstraint *)constraint
- (void)removeConstraints:(NSArray *)constraints NS_AVAILABLE_IOS(6_0);
*/
-(void)LayoutConstraint
{
UIView *superView = self.view;
UIView *view1 = [[UIView alloc]init];
view1 .translatesAutoresizingMaskIntoConstraints = NO;
view1.backgroundColor = [UIColor redColor];
[superView addSubview:view1]; //设置距离父视图边界距离
UIEdgeInsets pading = UIEdgeInsetsMake(50, 50, 50, 50); //添加给view1约束
[superView addConstraints:@[ [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeTop relatedBy:NSLayoutRelationEqual toItem:superView attribute:NSLayoutAttributeTop multiplier:1.0 constant:pading.top], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeLeft relatedBy:NSLayoutRelationEqual toItem:superView attribute:NSLayoutAttributeLeft multiplier:1.0 constant:pading.left], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeBottom relatedBy:NSLayoutRelationEqual toItem:superView attribute:NSLayoutAttributeBottom multiplier:1.0 constant:-pading.bottom], [NSLayoutConstraint constraintWithItem:view1 attribute:NSLayoutAttributeRight relatedBy:NSLayoutRelationEqual toItem:superView attribute:NSLayoutAttributeRight multiplier:1.0 constant:-pading.right],
]];
}


/**
方法二:使用block @implementation MAS_VIEW (MASAdditions) ----------------------------
设置offset偏移 或者 边缘edges
---------------------------- - (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *))block
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *))block
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block
*/
-(void)LayoutForMASConstraintMaker
{
UIView *superView = self.view;
UIView *view1 = [[UIView alloc]init];
view1.backgroundColor = [UIColor redColor];
[superView addSubview:view1]; //设置距离父视图边界距离
UIEdgeInsets pading = UIEdgeInsetsMake(50, 50, 50, 50); //添加给view1约束
[view1 mas_makeConstraints:^(MASConstraintMaker *make) { make.top.equalTo(superView.mas_top).with.offset(pading.top);
make.left.equalTo(superView.mas_left).with.offset(pading.left);
make.bottom.equalTo(superView.mas_bottom).with.offset(-pading.bottom);
make.right.equalTo(superView.mas_right).with.offset(-pading.right); //设置代码可以更简单(效果与上面的是一样的)
//make.edges.equalTo(superView).with.insets(pading);
}];
}


/**
方式三:使用block @implementation MAS_VIEW (MASAdditions) ----------------------------
设置margin距离
---------------------------- - (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *))block
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *))block
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block
*/
-(void)LayoutForMASConstraintMakerWithMargin
{
UIView *superView = self.view;
UIView *view1 = [[UIView alloc]init];
view1.backgroundColor = [UIColor redColor];
[superView addSubview:view1]; //添加给view1约束
[view1 mas_makeConstraints:^(MASConstraintMaker *make) { make.topMargin.equalTo(superView.mas_top).with.offset(50);
make.leftMargin.equalTo(superView.mas_left).with.offset(50);
make.bottomMargin.equalTo(superView.mas_bottom).with.offset(-50);
make.rightMargin.equalTo(superView.mas_right).with.offset(-50);
}];
}


/**
方式四:使用block @implementation MAS_VIEW (MASAdditions) ----------------------------
设置center和size
---------------------------- - (NSArray *)mas_makeConstraints:(void(^)(MASConstraintMaker *))block
- (NSArray *)mas_updateConstraints:(void(^)(MASConstraintMaker *))block
- (NSArray *)mas_remakeConstraints:(void(^)(MASConstraintMaker *make))block
*/
-(void)LayoutForMASConstraintMakerWithCenterWidthHeight
{
UIView *superView = self.view;
UIView *view1 = [[UIView alloc]init];
view1.backgroundColor = [UIColor redColor];
[superView addSubview:view1]; //添加给view1约束
[view1 mas_makeConstraints:^(MASConstraintMaker *make) { make.centerX.equalTo(superView);
make.centerY.equalTo(superView);
make.size.equalTo(superView).sizeOffset(CGSizeMake(-100,-100));
}];
}



Masonry基本语法的更多相关文章
- ios的链式编程笔记
1.Masonry的语法为啥能连续的使用点语法? >> 底层使用的是:用block当函数的返回参数 > 链式编程思想 2. 使用block当函数的返回参数 // 之前开发中比较习惯 ...
- MyLinerLayout--推荐
苹果系统的自动布局需要在布局的过程中建立各种各样的依赖,虽然后续使用masonry还算比较便捷. 有一天朋友推荐给我的这个,看了一下demo和这个库的作者的博客,了解到这个库并不是基于苹果的自动布局作 ...
- Masonry介绍与使用实践:快速上手Autolayout
1 MagicNumber -> autoresizingMask -> autolayout 以上是纯手写代码所经历的关于页面布局的三个时期 在iphone1-iphone3gs时代 w ...
- Coding源码学习第四部分(Masonry介绍与使用(一))
Masonry GitHub:https://github.com/SnapKit/Masonry Masonry是一个轻量级的布局框架,拥有自己的描述语法,采用更优雅的链式语法封装自动布局,简洁明了 ...
- iOS常用库之Masonry
简单介绍 Masonry 源码地址:https://github.com/Masonry/Masonry Masonry是一个轻量级的布局框架 拥有自己的描述语法 采用更优雅的链式语法封装自动布局 简 ...
- Masonry -- 使用纯代码进行iOS应用的autolayout自适应布局
简介 简化iOS应用使用纯代码机型自适应布局的工作,使用一种简洁高效的语法替代NSLayoutConstraints. 项目主页: Masonry 最新示例: 点击下载 项目简议: 如果再看到关于纯代 ...
- 使用Masonry搭建特殊布局时与xib的对比
之前只有比较浅的接触过Masonry.项目中大多数的布局还是用xib中的AutoLayout与手码的frame计算相结合,相信也会有很多项目和我一样是这两种布局的组合.其实xib各方面用的感觉都挺好, ...
- [转载]Masonry介绍与使用实践(快速上手Autolayout)
原博地址 http://adad184.com/2014/09/28/use-masonry-to-quick-solve-autolayout/ 前言 1 MagicNumber -> aut ...
- PureLayout和Masonry比较
一年前那时我做iOS开发,为了自动布局适配多种屏幕,我一般使用Masonry,后来偶然地在一个视频教程中发现老师使用了UIView+Autolayout(现在作者改名为PureLayout)自动布局, ...
随机推荐
- try catch 用法实例
- C 语言中的 switch 语句 case 后面是否需要加大括号
事件原由为编辑器的自动缩进,当 case 换行后不自动缩进. 于是在在想可以可否在 case 后面再大括号,让其自动缩进. 查了资料,发现 case 是可以加大括号的,相当于代码块. 而且还有另外一个 ...
- day 3 大纲笔记
01 昨日内容回顾 while 条件: 循环体 如何终止循环: 1,改变条件. 2,break. 3,exit() quit() 不推荐. 关键字: break continue while else ...
- docker 容器时间跟宿主机时间同步
docker 容器时间跟宿主机时间同步 docker cp /etc/localtime 87986863838b:/etc/docker cp /etc/localtime container-na ...
- 脱壳:OEP(即程序入口点)查找 --- 基本思路和常见方法
OEP:程序的入口点,软件加壳就是隐藏了OEP(或者用了假的OEP), 只要我们找到程序真正的OEP,就可以立刻脱壳. PUSHAD (压栈) 代表程序的入口点, POPAD (出栈) 代表程序的出口 ...
- phpmailer SMTP connect() failed的解决方法
使用PHPMailer发邮件的时候,经常出现本地可以发送,上传到服务器就发送失败了.老是提示SMTP connect() failed 今天我也遇到了这样的问题,用的是QQ的邮箱服务器,查了下资料,很 ...
- AI硬件 XPU
市场对人工智能的热情持续高涨,特别是硬件领域.人工智能将成为下一个大风口,首当其冲的就包括硬件, 在图像语音识别.无人驾驶等人工智能领域的运用层面,图形处理器 (GPU)正迅速扩大市场占比,而谷歌专门 ...
- WPF DataGrid 用法
XAML==> <Window x:Class="QueueSystem.MainWindow" xmlns="http://schemas.microsof ...
- 校验台湾身份证号码的js脚本
网上搜了一下,居然没有,只好自己写一个. //台湾地区身份证校验 function IsTWIdcard(idcard){ if(/^[A-Z][1-2]\d{8}$/.test(idcard)) { ...
- 自定义tt文本模板实现MySql指数据库中生成实体类
自定义tt文本模板实现MySql指数据库中生成实体类 1.在项目中依次点击“添加”/“新建项”,选择“文本模板”,输入名称后点击添加. 2.在Base.tt中添加如下代码. <#@ templa ...
