React开发调试工具--react-developer-tools
1. 首先,下载react-developer-tools开发调试工具插件。
因为谷歌插件下载需要FQ,这里提供一个本地资源:https://www.crx4chrome.com/crx/3068/
谷歌下载.crx后缀的文件,火狐下载.xpi后缀的文件。
2. 插件安装(以谷歌为例)
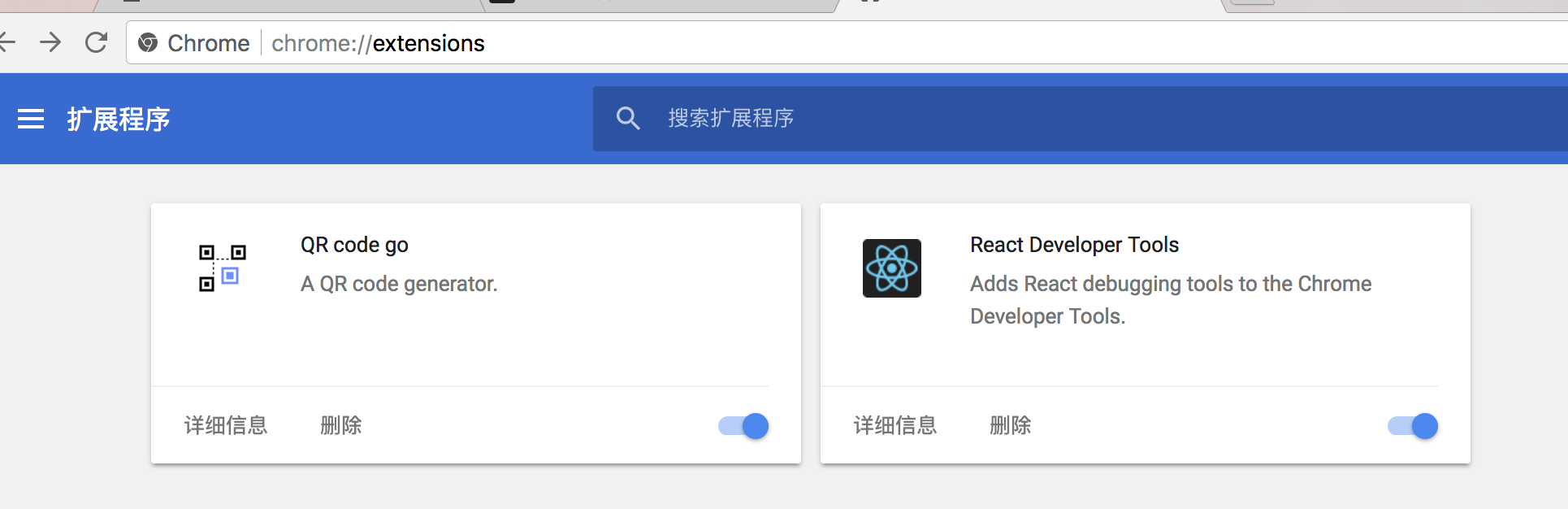
打开谷歌浏览器,在路劲栏输入:chrome://extensions/
将下载的插件拖入谷歌浏览器,然后选中允许访问文件网址。

点击详细信息

React Developer Tools会自动检测React组件,不过在webpack-dev-server模式下,webpack会自动将React组件放入到iframe下,导致React组件检测失败,变通方法是webpack-dev-server配置在--inline模式下即可。
3. 在chrome浏览器,会出现React,右侧props--组件属性,state--组件状态。

React开发调试工具--react-developer-tools的更多相关文章
- react 工程起步 安装chrome 开发调试工具 react developer tools 及初建一个react 项目...
1.安装react 开发工具 1.下载 chrome react developer tools 下载地址:https://pan.baidu.com/s/1eSZsXDC 下载好是 ...
- 7. react 基础 - React Developer Tools 的安装 及 使用
1. 安装 react 开发调试工具 React Developer Tools 打开 chrome 浏览器访问 chrome://extensions/ 点击右上角的 拓展程序 -> 打开 c ...
- React - React Developer Tools开发者工具的安装与使用(Chrome调试插件)
原文地址:http://www.cnplugins.com/zhuanti/how-to-use-react-tools.html 虽然我们曾经在React开发者工具的基础介绍里面有概括性的介绍过Re ...
- 你不知道的React Developer Tools,20 分钟带你掌握 9 个 React 组件调试技巧
壹 ❀ 引 React Developer Tools 是 React 官方推出的开发者插件,可以毫不夸张的说,它在我们日常组件开发中,对于组件属性以及文件定位,props 排查等等场景都扮演者至关重 ...
- React Developer Tools 安装小提示
1,在google市场里边,安装React Developer Tools之后,发现是开启的,但是按下F12后,并没有发现react选项 2,后来通过查资料,发现必须是运行react项目的时候,才出现 ...
- 浏览器开发调试工具的秘密 - Secrets of the Browser Developer Tools
来源:GBin1.com 如果你是一个前端开发人员的话,正确的了解和使用浏览器开发工具是一个必须的技能. Secrets of the Browser Developer Tools是一个帮助大家了解 ...
- 【React】react&&redux调试工具
一.React调试工具 1.安装 react-developer-tools,在chrome应用商店进行下载,因为网络限制原因,我们可以使用火狐浏览器进行安装下载 a.打开火狐浏览器的附加组件 b.搜 ...
- 掌握Chrome Developer Tools:下一阶段前端开发技术
Tips 原文作者:Ben Edelstein 原文地址:Mastering Chrome Developer Tools: Next Level Front-End Development Tech ...
- 1. React介绍 React开发环境搭建 React第一个程序
什么是 React React 是 Facebook 发布的 JavaScript 库,以其高性能和独特的设计理念受到了广泛关注. React的开发背景 Faceboo ...
随机推荐
- spring boot使用配置文件内容
配置文件如下所示: server: port: 8081 context-path: /demo tag: 12 user: name1: mist-dev password: 123 然后可以通过以 ...
- (转)日期类型的input元素设置默认值为当天
原文地址 html5的form元素对日期时间有丰富的支持 <input type="date"> <input type="time"> ...
- 20165205 2017-2018-2 《Java程序设计》 第二周学习总结
20165205 2017-2018-2 <Java程序设计>第一周学习总结 教材学习内容总结 学习第二章知识(标识符,关键字,数据类型,输入.输出数据和数组) 学习第三章知识(运算符,基 ...
- [Unity插件]Lua行为树(八):行为节点扩展
先看一下之前的行为节点是怎么设计的: BTAction.lua BTAction = BTTask:New(); local this = BTAction; this.taskType = BTTa ...
- [转]access 标准表达式中数据类型不匹配
好久没有用access,今儿遇到一个特别让人无语的问题: access数据表的Date/Time类型的字段,假如字段名为dtime: 如果直接用dtime=‘2013/9/6 10:50:21’,sq ...
- 实战ELK(1) 安装ElasticSearch
第一步:环境 linux 系统 Java 1.8.0 elasticsearch-6.5.1 第二步:下载 2.1 JDK:https://mirrors.aliyun.com/centos/7.5 ...
- uva-704-暴力枚举-双向bfs
题意:俩个转盘,24个数字,每个转盘都可以顺时针,逆时针旋转.终点固定. 问:给定一个起点,能不能在16步内转到终点 解法:双向bfs,终点走8步,起点走8步,判断从起点生成的状态是否在终点里面,如果 ...
- C++ Sleep() sleep()
简介: 函数名: sleep 功 能: 执行挂起一段时间 用 法: unsigned sleep(unsigned seconds); 在VC中使用带上头文件 #include <windows ...
- 2.python知识点总结
1.什么是对象?什么是类? 对象是对类的具体表达,类是对象的抽象表达. 类只是为所有的对象定义了抽象的属性与行为. —————————————————————————————————————————— ...
- MySQL5.7.20 二进制包无ROOT权限下安装, 滴滴云服务器
01, 下载安装包 => https://dev.mysql.com/downloads/mysql/ 02, 上传到linux系统, 笔者这里使用的 滴滴云服务器 安装在 home/dc2- ...
