通过Spannable对象设置textview的样式
通过Spannable对象我们可以设置textview的各种样式,其功能十分强大。通过SpannableString和它的setSpan(Object what, int start, int end, int flags)便可以对textview设置想要的效果了,这里的what就是效果名,start和end是设置这个样式针对的是textview的字符位置。
1. 简单用法
创建一个spannableString,textview可以通过setText设置这个对象,效果就是textview显示了测试文字
// 创建一个 SpannableString对象,
// SpannableString implements GetChars,Spannable,CharSequence
SpannableString msp = new SpannableString("测试文字");
TextView textView = (TextView) findViewById(R.id.textView);
// void android.widget.TextView.setText(CharSequence text)
textView.setText(msp);
然后,我们通过这个msp的setSpan方法就可以设置文字的样式了。
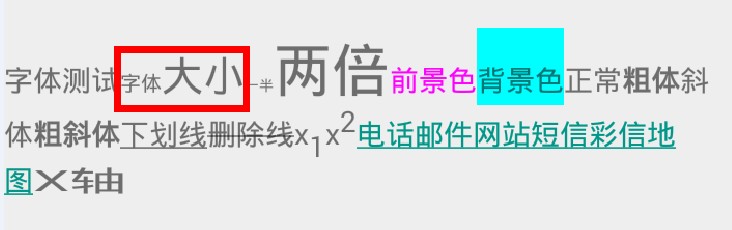
2. 设置字体样式(TypefaceSpan)
字体有多个类型可以设置如:default,default-bold,monospace,serif,sans-serif,下面是两个例子
// setSpan会将start到end这间的文本设置成创建的span格式。span可以是图片格式。
// 设置字体(default,default-bold,monospace,serif,sans-serif)
msp.setSpan(new TypefaceSpan("monospace"), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 等宽字体
msp.setSpan(new TypefaceSpan("serif"), 2, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 衬线字体
3. 设置字体的绝对大小
设置字体大小,单位可以选择像素或者是dp

// 设置字体绝对大小(绝对值,单位:像素)
msp.setSpan(new AbsoluteSizeSpan(20), 4, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 第二个参数boolean dip,如果为true,表示前面的字体大小单位为dip,否则为像素,同上。
msp.setSpan(new AbsoluteSizeSpan(20, true), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
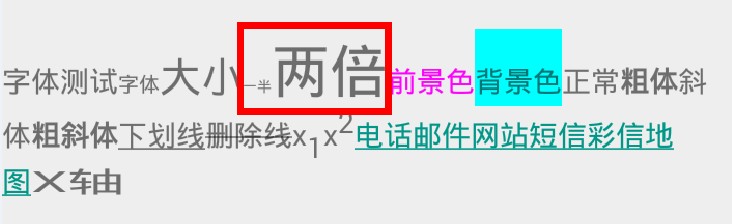
4. 设置字体的相对大小
设置的是当前字体是“当前”字体大小的多少倍

// 设置字体相对大小(相对值,单位:像素) 参数表示为默认字体大小的多少倍
msp.setSpan(new RelativeSizeSpan(0.5f), 8, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 0.5f表示默认字体大小的一半
msp.setSpan(new RelativeSizeSpan(2.0f), 10, 12, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 2.0f表示默认字体大小的两倍
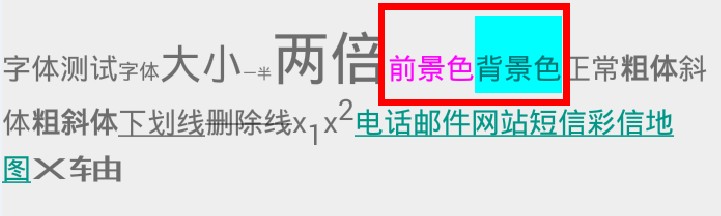
5. 设置前景色和背景色

// 设置字体前景色 ,Color.MAGENTA为紫红
msp.setSpan(new ForegroundColorSpan(Color.MAGENTA), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 设置前景色为洋红色
// 设置字体背景色 ,Color.CYAN为青绿色
msp.setSpan(new BackgroundColorSpan(Color.CYAN), 15, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 设置背景色为青色
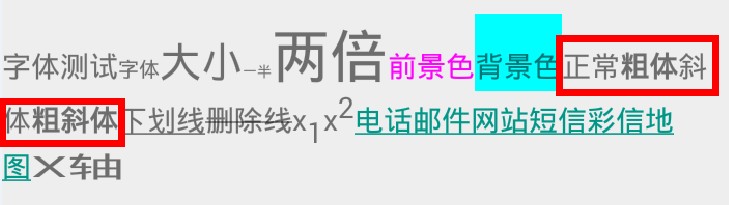
6. 设置字体的粗体,斜体,粗斜体
在我测试过程中斜体无效,不知是何原因。

// 设置字体样式正常,粗体,斜体,粗斜体
msp.setSpan(new StyleSpan(android.graphics.Typeface.NORMAL), 18, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 正常
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 20, 22, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 粗体
msp.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), 22, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 斜体
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 24, 27, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 粗斜体
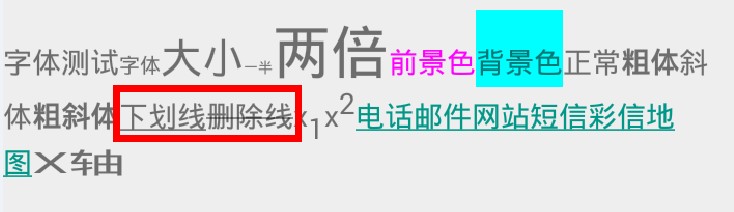
7.设置下划线和删除线

// 设置下划线
msp.setSpan(new UnderlineSpan(), 27, 30, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 设置删除线
msp.setSpan(new StrikethroughSpan(), 30, 33, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
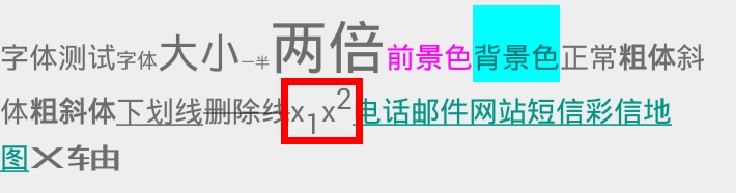
8. 设置下标和上标
这里用1,和2来做上下标的测试

// 设置上下标
msp.setSpan(new SubscriptSpan(), 34, 35, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 下标
msp.setSpan(new SuperscriptSpan(), 36, 37, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 上标
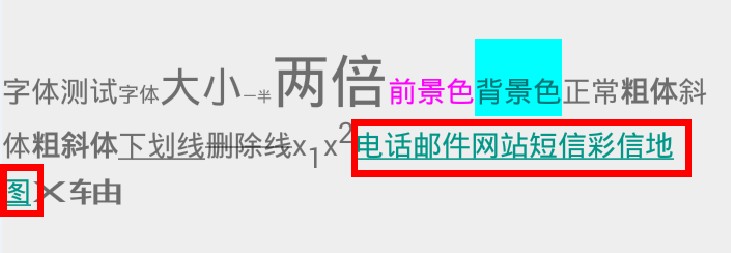
9. 设置超链接
可以连接网页、地图、电话、邮件等

// 超级链接(需要添加setMovementMethod方法附加响应)
msp.setSpan(new URLSpan("tel:4155551212"), 37, 39, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 电话
msp.setSpan(new URLSpan("mailto:webmaster@google.com"), 39, 41, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 邮件
msp.setSpan(new URLSpan("http://www.baidu.com"), 41, 43, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 网络
msp.setSpan(new URLSpan("sms:4155551212"), 43, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 短信,使用sms:或者smsto:
msp.setSpan(new URLSpan("mms:4155551212"), 45, 47, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 彩信,使用mms:或者mmsto:
msp.setSpan(new URLSpan("geo:38.899533,-77.036476"), 47, 49, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 地图
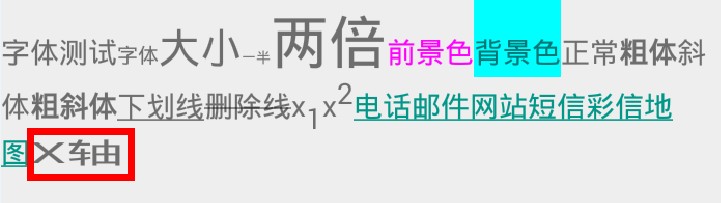
10. 拉伸字体
可以设置拉伸比,是横向拉伸

// 设置字体大小(相对值,单位:像素) 参数表示为默认字体宽度的多少倍
msp.setSpan(new ScaleXSpan(2.0f), 49, 51, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 2.0f表示默认字体宽度的两倍,即X轴方向放大为默认字体的两倍,而高度不变
11. 全部代码
xml
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="${relativePackage}.${activityClass}" > <TextView
android:id="@+id/textView"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_centerHorizontal="true"
android:layout_centerVertical="true"
android:text="@string/hello_world" /> </RelativeLayout>
java
package com.kale.spannabletest; import android.app.Activity;
import android.graphics.Color;
import android.os.Bundle;
import android.text.SpannableString;
import android.text.Spanned;
import android.text.method.LinkMovementMethod;
import android.text.style.AbsoluteSizeSpan;
import android.text.style.BackgroundColorSpan;
import android.text.style.BulletSpan;
import android.text.style.ForegroundColorSpan;
import android.text.style.RelativeSizeSpan;
import android.text.style.ScaleXSpan;
import android.text.style.StrikethroughSpan;
import android.text.style.StyleSpan;
import android.text.style.SubscriptSpan;
import android.text.style.SuperscriptSpan;
import android.text.style.TypefaceSpan;
import android.text.style.URLSpan;
import android.text.style.UnderlineSpan;
import android.widget.TextView; /**
* @author:Jack Tony
* @tips :参考:http://blog.csdn.net/xiangzilv1987/article/details/8212064#comments
* @date :2015年1月13日
*/
public class MainActivity extends Activity { @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); // 创建一个 SpannableString对象,
// SpannableString implements GetChars,Spannable,CharSequence
SpannableString msp = new SpannableString("测试文字字体大小一半两倍前景色背景色正常粗体斜体粗斜体下划线删除线x1x2电话邮件网站短信彩信地图X轴综合"); // setSpan会将start到end这间的文本设置成创建的span格式。span可以是图片格式。
// 设置字体(default,default-bold,monospace,serif,sans-serif)
msp.setSpan(new TypefaceSpan("monospace"), 0, 2, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 等宽字体
msp.setSpan(new TypefaceSpan("serif"), 2, 4, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 衬线字体 // 设置字体绝对大小(绝对值,单位:像素)
msp.setSpan(new AbsoluteSizeSpan(20), 4, 6, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 第二个参数boolean dip,如果为true,表示前面的字体大小单位为dip,否则为像素,同上。
msp.setSpan(new AbsoluteSizeSpan(20, true), 6, 8, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 设置字体相对大小(相对值,单位:像素) 参数表示为默认字体大小的多少倍
msp.setSpan(new RelativeSizeSpan(0.5f), 8, 10, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 0.5f表示默认字体大小的一半
msp.setSpan(new RelativeSizeSpan(2.0f), 10, 12, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 2.0f表示默认字体大小的两倍 // 设置字体前景色 ,Color.MAGENTA为紫红
msp.setSpan(new ForegroundColorSpan(Color.MAGENTA), 12, 15, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 设置前景色为洋红色
// 设置字体背景色 ,Color.CYAN为青绿色
msp.setSpan(new BackgroundColorSpan(Color.CYAN), 15, 18, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 设置背景色为青色 // 设置字体样式正常,粗体,斜体,粗斜体
msp.setSpan(new StyleSpan(android.graphics.Typeface.NORMAL), 18, 20, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 正常
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD), 20, 22, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 粗体
msp.setSpan(new StyleSpan(android.graphics.Typeface.ITALIC), 22, 24, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 斜体
msp.setSpan(new StyleSpan(android.graphics.Typeface.BOLD_ITALIC), 24, 27, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 粗斜体 // 设置下划线
msp.setSpan(new UnderlineSpan(), 27, 30, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE);
// 设置删除线
msp.setSpan(new StrikethroughSpan(), 30, 33, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 设置上下标
msp.setSpan(new SubscriptSpan(), 34, 35, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 下标
msp.setSpan(new SuperscriptSpan(), 36, 37, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 上标 // 超级链接(需要添加setMovementMethod方法附加响应)
msp.setSpan(new URLSpan("tel:4155551212"), 37, 39, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 电话
msp.setSpan(new URLSpan("mailto:webmaster@google.com"), 39, 41, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 邮件
msp.setSpan(new URLSpan("http://www.baidu.com"), 41, 43, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 网络
msp.setSpan(new URLSpan("sms:4155551212"), 43, 45, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 短信,使用sms:或者smsto:
msp.setSpan(new URLSpan("mms:4155551212"), 45, 47, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 彩信,使用mms:或者mmsto:
msp.setSpan(new URLSpan("geo:38.899533,-77.036476"), 47, 49, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 地图 // 设置字体大小(相对值,单位:像素) 参数表示为默认字体宽度的多少倍
msp.setSpan(new ScaleXSpan(2.0f), 49, 51, Spanned.SPAN_EXCLUSIVE_EXCLUSIVE); // 2.0f表示默认字体宽度的两倍,即X轴方向放大为默认字体的两倍,而高度不变 TextView textView = (TextView) findViewById(R.id.textView);
//textView.setMovementMethod(LinkMovementMethod.getInstance());
// void android.widget.TextView.setText(CharSequence text)
textView.setText(msp); }
}
源码下载:http://download.csdn.net/detail/shark0017/8358631
参考自:
http://www.iteedu.com/handset/android/spannablediary/intro.php
http://blog.csdn.net/xiangzilv1987/article/details/8212064#comments
通过Spannable对象设置textview的样式的更多相关文章
- 【Android】 TextView设置个别字体样式
SpannableString msp = new SpannableString("测试"+XM+"更换当前号码将从手机发送一条普通短信进行验证"); msp ...
- Android TextView设置个别字体样式
TextView进一步深化: Textview 能够对其文字进行格式化. 通过查询资料,了解到格式化文字的方式主要分为两大类: 第一类:HTML标签格式化文字 代码 ...
- android:为TextView加入样式——下划线,颜色,设置链接样式及前背景色
实现下划线及颜色设置: public class AtActivity extends Activity { LinearLayout ll; /** Called when the acti ...
- 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
查看本章节 查看作业目录 需求说明: 使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果. 具体要求如下: ...
- 设置TextView显示的文字可以复制
设置TextView显示的文字可以复制 效果图 在xml中设置 <TextView android:layout_width="wrap_content" android:l ...
- $Android设置TextView的字体
做项目的时候,需要使用到手写字体来让内容更加的美观.可是程序中默认使用的是系统的默认字体,怎么将TextView(或EditText)的字体设置成自己想要的字体呢?步骤如下: 1.下载字体文件(.tt ...
- NPOI 生成Excel (单元格合并、设置单元格样式:字段,颜色、设置单元格为下拉框并限制输入值、设置单元格只能输入数字等)
NPIO源码地址:https://github.com/tonyqus/npoi NPIO使用参考:源码中的 NPOITest项目 下面代码包括: 1.包含多个Sheet的Excel 2.单元格合并 ...
- 【前端_js】jQuery动态设置元素的样式
1.用css()方法查询元素的某个样式 $("div").css("padding-left")); 2.用css()方法设置元素的样式 法一: $(" ...
- 黑马vue---16、vue中通过属性绑定为元素设置class类样式
黑马vue---16.vue中通过属性绑定为元素设置class类样式 一.总结 一句话总结: 这里就是为元素绑定class样式,和后面的style样式区别一下 vue中class样式绑定方式的相对于原 ...
随机推荐
- Java第三阶段学习(十一、Servlet基础、servlet中的方法、servlet的配置、ServletContext对象)
一.Servlet简介 1.什么是servlet: sun公司提供的一套规范(接口),用来处理客户端请求.响应给浏览器的动态资源.但servlet的实质就是java代码,通过java的API动态的向 ...
- JS易错知识点
JAVASCRIPT易错知识点整理 前言 本文是学习JavaScript过程中收集与整理的一些易错知识点,将分别从变量作用域,类型比较,this指向,函数参数,闭包问题及对象拷贝与赋值这6个方面进行由 ...
- vc++ 在程序中运行另一个程序的方法
在vc++ 程序中运行另一个程序的方法有三个: WinExec(),ShellExcute()和CreateProcess() 三个SDK函数: WinExec,ShellExecute ,Creat ...
- react运行阶段
运行中可以使用的函数componentWillReceiveProps:父组件修改属性触发,可以修改新属性,修改状态.字面意思,组件将要接收属性,这个函数触发的时机就是组件的属性将要发生改变的时候,但 ...
- XXX on tree
%了发树上莫队 nlognsqrt(n) // luogu-judger-enable-o2 #include<bits/stdc++.h> using namespace std; in ...
- "Unchecked-Send"漏洞分析
author:sf197tl;dr国内并没有一个文档有讲述该漏洞的,正好闲着没事.就写下这篇文章.在网上也搜寻了一些资料,通过自己的翻译才有今天的这篇文章.该漏洞在DASP TOP 10中可以查看到. ...
- Codeforces Round #371 (Div. 1) C. Sonya and Problem Wihtout a Legend 贪心
C. Sonya and Problem Wihtout a Legend 题目连接: http://codeforces.com/contest/713/problem/C Description ...
- sql 计算两个经纬度点之间的距离
这里用到的算法和地球半径等数据均来自网络,此文只作整理记录. 地球半径值采用赤道半径 6378137.0米,这是1980年的国际标准数据. //存储过程 CREATE FUNCTION [f_GetD ...
- Meta对照表
Http Content_type对照表: 文件扩展名 Content-Type(Mime-Type) 文件扩展名 Content-Type(Mime-Type) .*( 二进制流,不知道下载文件类型 ...
- BZOJ 1207 DP
打一次鼹鼠必然是从曾经的某一次打鼹鼠转移过来的 以打每一个鼹鼠时的最优解为DP方程 #include<iostream> #include<cstdio> #include&l ...
