【亲测有效】Win10家庭版Microsoft Edge页面出现乱码的两种解决方案及gpedit.msc命令无法使用的解决策略
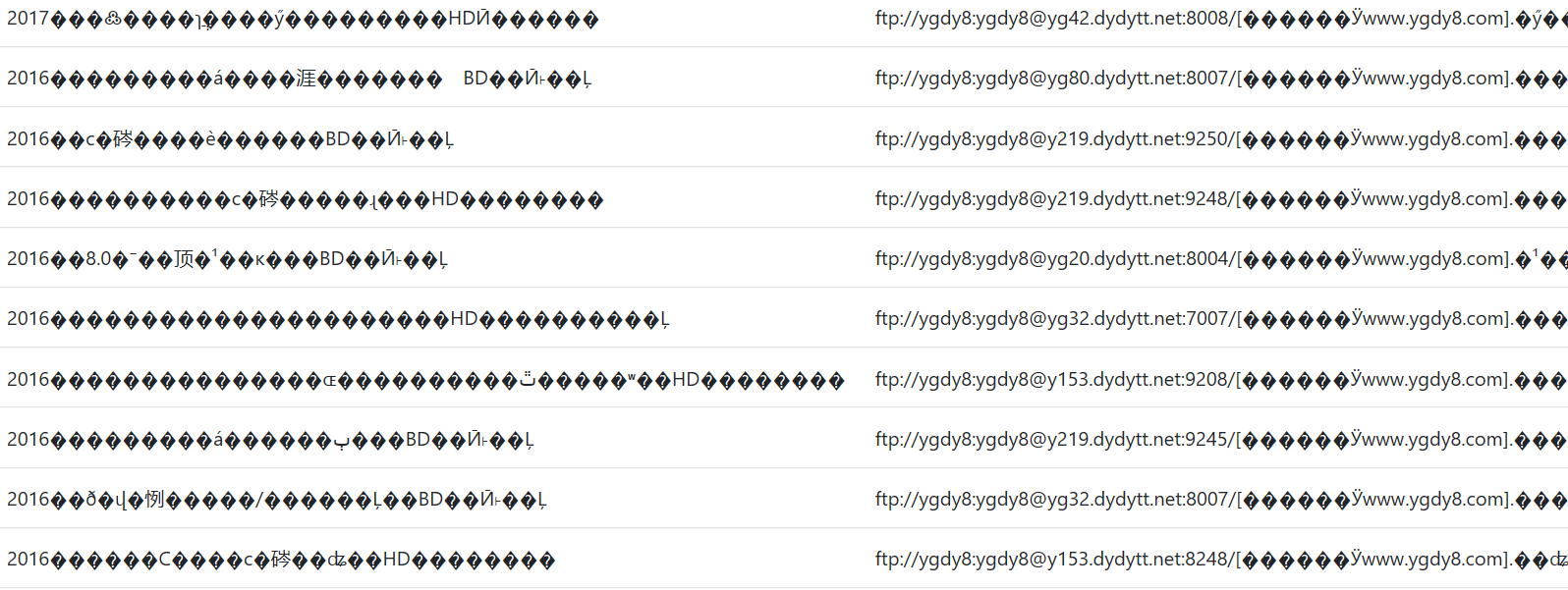
昨天在爬取电影的时候生成的表单打开result.html时,发现页面出现如下乱码:

第一种方法:
上网找了半天,网上的解决方案是这样的:
1.Win + R输入gpedit.msc打开组策略编辑器;
2.定位到计算机配置→管理模板→windows组件→Internet Explorer→自定义用户代理字符串;
3.双击打开设置已启动,输入字符串“MSIE 9.0”;
4.点击确定;
5.重启浏览器即可生效。
当我尝试着按照网上的方法去做时,出现了如下问题:

于是我上网找了下原因,然后网上一些人说win10家庭版不包含组策略,其实不然,其实不然,它是有相关文件的,只是不让你使用而已。那么我们让系统允许你使用就好了。首先你需要在桌面上新建一个txt文本文档。然后将以下代码复制到这个新建的txt文本文档中。
- @echo off
- pushd "%~dp0"
- dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientExtensions-Package~3*.mum >List.txt
- dir /b C:\Windows\servicing\Packages\Microsoft-Windows-GroupPolicy-ClientTools-Package~3*.mum >>List.txt
- for /f %%i in ('findstr /i . List.txt 2^>nul') do dism /online /norestart /add-package:"C:\Windows\servicing\Packages\%%i"
- pause
如图所示:

然后保存,关闭,重命名这个新建文本文档,修改其后缀.txt变成.cmd,如下图。

然后右键单击这个“新建文本文档.cmd”,选择以管理员身份运行即可。

运行结果如下图所示:

运行完毕,你的电脑就可以使用组策略gpedit.msc了。
然后你只需要照着上面那个方法做就OK了。
第二种方法:
这种方法也是我摸索出来的,你只需要把网页放在Internet Explorer下打开,然后鼠标点击右键->编码->简体中文,页面就会正常显示了


网页就能正常显示啦!

【亲测有效】Win10家庭版Microsoft Edge页面出现乱码的两种解决方案及gpedit.msc命令无法使用的解决策略的更多相关文章
- 史上最全的CSS hack方式一览 jQuery 图片轮播的代码分离 JQuery中的动画 C#中Trim()、TrimStart()、TrimEnd()的用法 marquee 标签的使用详情 js鼠标事件 js添加遮罩层 页面上通过地址栏传值时出现乱码的两种解决方法 ref和out的区别在c#中 总结
史上最全的CSS hack方式一览 2013年09月28日 15:57:08 阅读数:175473 做前端多年,虽然不是经常需要hack,但是我们经常会遇到各浏览器表现不一致的情况.基于此,某些情况我 ...
- 详解Grunt插件之LiveReload实现页面自动刷新(两种方案)
http://www.jb51.net/article/70415.htm 含Grunt系列教程 这篇文章主要通过两种方案详解Grunt插件之LiveReload实现页面自动刷新,需要的朋友可以 ...
- 64位win10系统无法安装.Net framework3.5的两种解决方法
参考网站: https://blog.csdn.net/zang141588761/article/details/52177290 在Windows10中,当我们安装某些软件的时候会提示“你的电脑上 ...
- 64位win10系统无法安装.Net framework3.5的两种解决方法【转】
近日有网友反映在windows10_64位系统电脑上安装Net framework3.5,操作时总失败,怎么办呢?小编下面就介绍win10 64位系统无法安装Net framework3.5的两种解决 ...
- js实现页面跳转的两种方式
CreateTime--2017年8月24日08:13:52Author:Marydon js实现页面跳转的两种方式 方式一: window.location.href = url 说明:我们常用 ...
- 转:前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要 ...
- jquery/js/a标签实现当前页面跳转的两种方法
在逛购物网站首页时经常看到侧边导航栏,当我们点击导航栏中某一项时会跳转到当前页面的某一处 有两种方法实现,一种是利用js计算好各位置的高度,通过绑定事件使页面跳转到指定位置,另一种是利用a标签进行当前 ...
- 前端页面a标签嵌套a标签效果的两种解决方案
这是由工作中的一个小改动需求得到的这个解决方案的:那个需求是这样的,如图: 需求原来是球队名字没有点击功能的,而蓝色方框两队之间的比赛点击的时候会跳转到比赛文字直播页面.现在需要要求点击球队名字要跳转 ...
- html页面保存数的两种方式
原文链接:https://blog.csdn.net/qq_37936542/article/details/78866755 需求:微信开发时,在某个页面授权获取用户的openid,但是每次刷新页面 ...
随机推荐
- 8086CPU的出栈(pop)和入栈(push) 都是以字为单位进行的
8086CPU的出栈(pop)和入栈(push) 都是以字为单位进行的
- Oracle中,时间的相关操作方法
无论是DATE还是timestamp都可以进行加减操作.可以对当前日期加年.月.日.时.分.秒,操作不同的时间类型,有三种方法: 1 使用内置函数numtodsinterval增加小时,分钟和秒2 加 ...
- Interpreting /proc/meminfo and free output for Red Hat Enterprise Linux 5, 6 and 7
Interpreting /proc/meminfo and free output for Red Hat Enterprise Linux 5, 6 and 7 Solution Verified ...
- S5700的Eth-Trunk端口汇聚(trunk实验)
S5700的Eth-Trunk端口汇聚 链路汇聚和端口汇聚,就是端口聚合,交换机的堆叠是堆叠和端口聚合无关. 端口聚合概念:(包括二层端口聚合和三层端口聚合) 1.端口聚合IEEE标准是将最多16条链 ...
- EF5.0中的跨数据库操作
以前在用MVC + EF 的项目中,都是一个数据库,一个DbContext,因此一直没有考虑过在MVC+EF的环境下对于多个数据库的操作问题.等到要使用时,才发现这个问题也不小(关键是有个坑).直接说 ...
- 系统升级win7 sp1后,ado,MSJRO.tlh error 问题
MSJRO.tlh() : error C2501: '_RecordsetPtr' : missing storage-class or type specifiers MSJRO.tlh() : ...
- 漏洞扫描--openvas
操作实例演示 0.登录openvas 点击“openvas start”启动openvas相关服务,服务启动成功之后!在浏览器输入网址:https://127.0.0.1/login/login.ht ...
- BZOJ5018:[SNOI2017]英雄联盟(背包DP)
Description 正在上大学的小皮球热爱英雄联盟这款游戏,而且打的很菜,被网友们戏称为「小学生」.现在,小皮球终于受不了网友们的嘲讽,决定变强了,他变强的方法就是:买皮肤! 小皮球只会玩N个英雄 ...
- leetcode 200. Number of Islands 、694 Number of Distinct Islands 、695. Max Area of Island 、130. Surrounded Regions
两种方式处理已经访问过的节点:一种是用visited存储已经访问过的1:另一种是通过改变原始数值的值,比如将1改成-1,这样小于等于0的都会停止. Number of Islands 用了第一种方式, ...
- grpc & pb 环境配置
grpc 官方中文文档:http://doc.oschina.net/grpc?t=60140 grpc github仓库:https://github.com/grpc/grpc protobuf ...
