H5游戏接微信小游戏的支付,满满的都是坑!
h5小游戏接微信的支付,简直是在为难我胖虎,说多了都是泪。
准备工作:
准备工作一定要做好,不然很容易出错。首先是session_key这个字段,这个session_key是登录的时候需要用到的,根据code从wx.login获取到。登录成功后直接用客户端保存起来,后面支付的时候要用来签名。
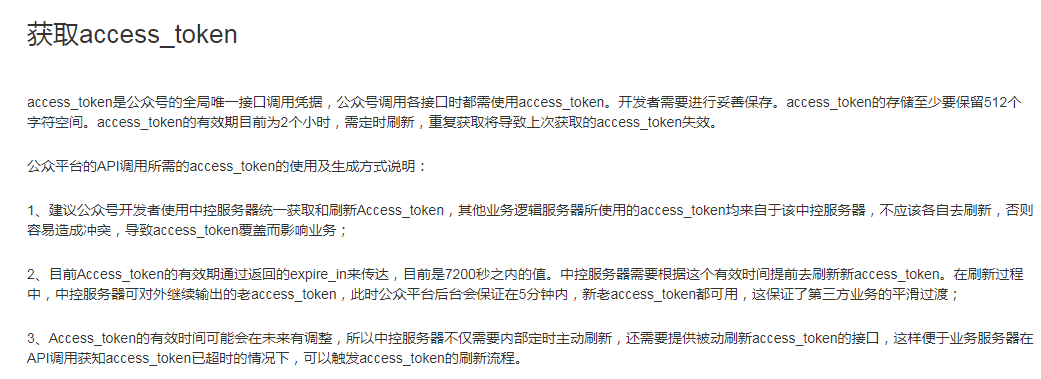
其次是access_token,这个access_token不是登陆验证用到的那个,我们先看看微信文档里面怎么说。

是不是很坑,但是支付的时候签名必须要access_token。首先我想到的是存到数据库中,后来我写到监听器中了,但是不知道对不对,代码如下:
private static String weixin_token = "";
private static Long weixin_token_time = System.currentTimeMillis();
private final static String appId = ConfigHolder.getConfig().getString("gmweb.weixin.AppId");
private final static String secret = ConfigHolder.getConfig().getString("gmweb.weixin.Secret");
public static String getWeixinToken() throws Exception{
boolean is = true;
if(weixin_token == null || weixin_token.equals("")){
is = false;
}
if((System.currentTimeMillis()-weixin_token_time)/1000>3600){
is = false;
}
if(!is){
ObjectMapper mapper = new ObjectMapper();
String tokenUrl = "https://api.weixin.qq.com/cgi-bin/token?grant_type=client_credential&appid="+appId+"&secret="+secret+"";
String tokenResult = HttpUtils.sendHttpGet(tokenUrl);
if(tokenResult!=null&&!tokenResult.equals("")){
Map map = mapper.readValue(tokenResult, Map.class);
if(map!=null&&map.size()>0){
weixin_token = (String)map.get("access_token");
weixin_token_time = System.currentTimeMillis();
}
}
}
return weixin_token;
}
不管哪里用到access_token,都从getWeixinToken()这里面拿,保证唯一性(注意我这里是每隔1个小时拿一次)。好的access_token准备完毕,还剩下米大师签名这个密钥。这个也很坑,其实这个字段就是微信给你的沙箱appkey。
=========================================================================================================================================================好的准备工作完毕:三个字段 session_key、access_toke、米大师密钥
=========================================================================================================================================================
接下来就按照文档进行验证了,小心点一般都没问题(PS:签名的时候参数是按照scii码来进行签名的)
1、从前端获取参数
2、米大师签名,mp_sig签名
注意这里面坑也不少。
先贴代码:
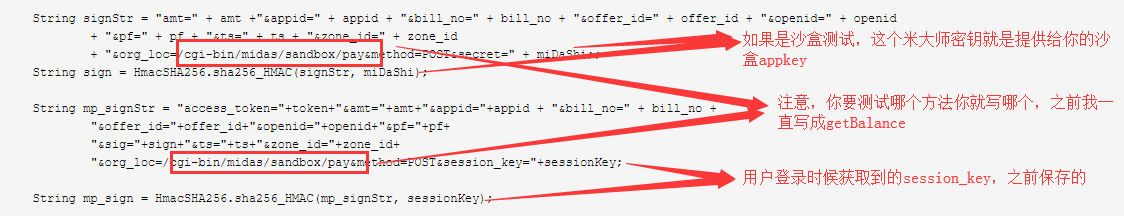
token = StartupListener.getWeixinToken();
String signStr = "amt=" + amt +"&appid=" + appid + "&bill_no=" + bill_no + "&offer_id=" + offer_id + "&openid=" + openid
+ "&pf=" + pf + "&ts=" + ts + "&zone_id=" + zone_id
+ "&org_loc=/cgi-bin/midas/sandbox/pay&method=POST&secret=" + miDaShi;;
String sign = HmacSHA256.sha256_HMAC(signStr, miDaShi); String mp_signStr = "access_token="+token+"&amt="+amt+"&appid="+appid + "&bill_no=" + bill_no +
"&offer_id="+offer_id+"&openid="+openid+"&pf="+pf+
"&sig="+sign+"&ts="+ts+"&zone_id="+zone_id+
"&org_loc=/cgi-bin/midas/sandbox/pay&method=POST&session_key="+sessionKey; String mp_sign = HmacSHA256.sha256_HMAC(mp_signStr, sessionKey);

附上sha256_HMAC代码
public static String sha256_HMAC(String message, String secret) {
String hash = "";
try {
Mac sha256_HMAC = Mac.getInstance("HmacSHA256");
SecretKeySpec secret_key = new SecretKeySpec(secret.getBytes(), "HmacSHA256");
sha256_HMAC.init(secret_key);
byte[] bytes = sha256_HMAC.doFinal(message.getBytes());
hash = byteArrayToHexString(bytes);
System.out.println(hash);
}
catch (Exception e) {
System.out.println("Error HmacSHA256 ===========" + e.getMessage());
}
return hash;
}
3、发送请求
好吧,发送请求我也遇到个坑,如果参数不是按照json格式发送,会提示参数缺失。
Map<String,Object> param = new HashMap<String,Object>();
param.put("openid", openid);
param.put("appid", appid);
param.put("offer_id", offer_id);
param.put("ts", Long.valueOf(ts));
param.put("zone_id", zone_id);
param.put("pf", pf);
param.put("amt", amt);
param.put("bill_no", bill_no);
param.put("sig", sign);
param.put("mp_sig", mp_sign);
String signResult=HttpUtils.sendHttpPost4(sandUrl+"?"+"access_token="+token, param); //sandUlr:https://api.weixin.qq.com/cgi-bin/midas/sandbox/pay
另外附上sendHttpPost4的代码
public static String sendHttpPost4(String URL, Map<String, Object> map) {
try {
URL url = new URL(URL);
HttpURLConnection connection = (HttpURLConnection) url
.openConnection();
connection.setDoOutput(true);
connection.setDoInput(true);
connection.setRequestMethod("POST");
connection.setUseCaches(false);
connection.setInstanceFollowRedirects(true);
connection.setRequestProperty("connection", "Keep-Alive");
// connection.setRequestProperty("Content-Type",
// "text/plain; charset=utf-8");
connection.connect();
// POST请求
DataOutputStream out = new DataOutputStream(
connection.getOutputStream());
JSONObject obj = new JSONObject();
for (Map.Entry<String, Object> entry : map.entrySet()) {
obj.element(entry.getKey(), entry.getValue());
}
log.info("pay json is "+obj.toString());
out.writeBytes(obj.toString());
out.flush();
out.close();
// 读取响应
BufferedReader reader = new BufferedReader(new InputStreamReader(
connection.getInputStream()));
String lines;
StringBuffer sb = new StringBuffer("");
while ((lines = reader.readLine()) != null) {
lines = new String(lines.getBytes(), "utf-8");
sb.append(lines);
}
//System.out.println(sb);
reader.close();
connection.disconnect();
return sb.toString();
} catch (Exception e) {
e.printStackTrace();
return "";
}
}
最后就是解析signResult了,根据返回信息判断是否成功。以上!
H5游戏接微信小游戏的支付,满满的都是坑!的更多相关文章
- 【转】利用 three.js 开发微信小游戏的尝试
前言 这是一次利用 three.js 开发微信小游戏的尝试,并不能算作是教程,只能算是一篇笔记吧. 微信 WeChat 6.6.1 开始引入了微信小游戏,初期上线了一批质量相当不错的小游戏.我在查阅各 ...
- 没玩过这些微信小游戏你就out了
你确定没玩过下面这些微信小游戏?是不是有点out了?赶紧添加微信号kangfuyk,回复H5马上畅玩! 当然了,扫一下二维码关注后回复H5更快捷噢! 微信小游戏列表,持续更新中 辨色大比拼!心理游戏 ...
- 使用Laya引擎开发微信小游戏(上)
本文由云+社区发表 使用一个简单的游戏开发示例,由浅入深,介绍了如何用Laya引擎开发微信小游戏. 作者:马晓东,腾讯前端高级工程师. 微信小游戏的推出也快一年时间了,在IEG的游戏运营活动中,也出现 ...
- .Net Core ORM选择之路,哪个才适合你 通用查询类封装之Mongodb篇 Snowflake(雪花算法)的JavaScript实现 【开发记录】如何在B/S项目中使用中国天气的实时天气功能 【开发记录】微信小游戏开发入门——俄罗斯方块
.Net Core ORM选择之路,哪个才适合你 因为老板的一句话公司项目需要迁移到.Net Core ,但是以前同事用的ORM不支持.Net Core 开发过程也遇到了各种坑,插入条数多了也特别 ...
- pixi.js 微信小游戏 入手
pixi是什么?一款h5游戏引擎 优点:简单简洁性能第一 缺点:大多数用的国产三大引擎,pixi资料少,工具少, 为什么学,装逼 用pixi开发小游戏行吗? 行.但要简单处理下 下载官网上的 weap ...
- 带你使用h5开发移动端小游戏
带你使用h5开发移动端小游戏 在JY1.x版本中,你要做一个pc端的小游戏,会非常的简单,包括说,你要在低版本的浏览器IE8中,也不会出现明显的卡顿现象,你只需要关心游戏的逻辑就行了,比较适合逻辑较为 ...
- 【转】微信小游戏接入Fundebug监控
在SegmentFault上看到Fundebug上线小游戏监控,刚好最近开始玩微信小游戏,于是尝试接入试了一下. 接入方法 创建项目的时候选择左下角的微信小游戏图标. 点击继续进入接入插件页面. 第三 ...
- 【转】Fundebug上线微信小游戏错误监控!支持自动截屏!
摘要: Fundebug竭诚为你的小游戏保驾护航. 想必大家都玩过"跳一跳"吧?刷排行榜的感觉是不是很好啊!还有"知乎答题王"呢,在智力上碾压老铁简直太棒了! ...
- 微信小游戏开发之四:使用three.js引擎
一.前言 微信小游戏中最魔性的'跳一跳'就是基于three.js 引擎开发的 源码放到github上了:GitHub地址 请自行下载. 二.下载 three.min.js 打开页面,复制代码到本地 ...
随机推荐
- Huawei华为交换机 consolep密码和vty密码配置telnet,ssh
以登录用户界面的认证方式为密码认证,密码为Huawei@123为例,配置如下. <HUAWEI> system-view [HUAWEI] user- [HUAWEI-ui-console ...
- spring-bean 版本的问题(报错:org.xml.sax.SAXParseException; lineNumber: 14; columnNumber: 75;)
当XML中配置的xsd是4.0,而引用的包是4以下的spring-bean.jar时,当服务器能连网时没问题,不能连网时,就报以下类似错误: org.xml.sax.SAXParseException ...
- Hadoop HBase概念学习系列之HBase里的客户端和HBase集群建立连接(详细)(十四)
需要遵循以下步骤: 1.客户端和Zookeeper集群建立连接.在这之前客户端需要获得一些信息(可以从HBase配置文件中读取或是直接指定).客户端从Zookeeper集群中读取-ROOT-表的位置信 ...
- Oracle 导出用户下的所有索引创建语句
SELECT dbms_lob.substr(dbms_metadata.get_ddl('INDEX', INDEX_NAME))||';' from dba_indexes where owne ...
- 微软撤回sharepoint 2013 sp1
微软撤回sharepoint 2013 sp1, 现在已经不能下载32bits和64bits. 以下是我们发现的问题(未必一定和SP1有关) - Search SSA managed metadata ...
- 用JS制作《飞机大作战》游戏_第1讲(素材查找和界面框架搭建)-陈远波
一.查找素材: 二.分析游戏界面框架: 登录界面.游戏界面.暂停游戏界面.玩家死亡后弹出界面:并对应的界面包含什么元素: 三.分别搭建以上四个界面: 1.登录界面与游戏界面框架(隐藏游戏界面,四个界面 ...
- 【Alpha 冲刺】 2/12
今日任务总结 人员 今日原定任务 完成情况 遇到问题 贡献值 胡武成 完成API文档编写 由于外出比赛,故推迟 无 0 孙浩楷 1.完成VUE框架搭建 2.寻找在线编辑图片插件 已完成 WEB在线编辑 ...
- Vmware Vcenter6.5 全新安装及群集配置介绍
转 Vmware Vcenter6.5 全新安装及群集配置介绍 2016年12月31日 14:27:12 ccitzy01 阅读数:97772 标签: vmware [摘要] VMwarevCen ...
- 2.Dubbo2.5.3注册中心和监控中心部署
转载请出自出处:http://www.cnblogs.com/hd3013779515/ 1.注册中心Zookeeper安装 (1)搭建要求 zk服务器集群规模不小于3个节点要求各服务器之间系统时间要 ...
- Maven单独构建多模块项目中的单个模块
Maven单独构建多模块项目中的单个模块 说明: 1.可能存在的场景,多模块项目没有互相引用,那么此时可以单独构建单个项目,指定到子模块的pom.xml文件即可完成编译. 2.如果多模块项目各自都 ...
