jquery checkbox反复调用attr('checked', true/false)只有第一次生效 Jquery 中 $('obj').attr('checked',true)失效的几种解决方案
1、$('obj').prop('checked',true)
2、
$(':checkbox').each(function(){
this.checked=true;
})
为什么:attr为失效?因为checked属于为原型对象的属性。而attr在remove原型对象时会出错。原型对象指的是自身自带的,无法移除。prop会忽略这个错误。而attr操作的是普通非原型对象(可移除)。js 的dom对象属性是可以随意增加的。
1、.prop( propertyName )
获取匹配集合中第一个元素的Property的值
2、
.prop( propertyName, value )
.prop( map )
.prop( propertyName, function(index, oldPropertyValue) )
给匹配元素集合设定一个或多个属性
.prop()和 .attr()区别
下面是关于jQuery1.6和1.6.1中Attributes模块变化的描述,以及.attr()方法和.prop()方法的首选使用
Attributes模块的变化是移除了attributes和properties之间模棱两可的东西,但是在jQuery社区中引起了一些混乱,因为在1.6之前的所有版本中都使用一个方法(.attr())来处理attributes和properties。但是老的.attr()方法有一些bug,很难维护。jQuery1.6.1对Attributes模块进行了更新,并且修复了几个bug。
elem.checked true (Boolean) Will change with checkbox state
$(elem).prop("checked") true (Boolean) Will change with checkbox state
elem.getAttribute("checked") "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6) "checked" (String) Initial state of the checkbox; does not change
$(elem).attr("checked")(1.6.1+) "checked" (String) Will change with checkbox state
$(elem).attr("checked")(pre-1.6) true (Boolean) Changed with checkbox state
if ( elem.checked )
if ( $(elem).prop("checked") )
if ( $(elem).is(":checked") )
这三个都是返回Boolean值。
为了让jQuery1.6中的.attr()方法的变化被理解的清楚些,下面是一些使用.attr()的例子,虽然在jQuery之前的版本中能正常工作,但是现在必须使用.prop()方法代替:

首先,window或document中使用.attr()方法在jQuery1.6中不能正常运行,因为window和document中不能有attributes。它们包含properties(比如:location或readyState),必须使用.prop()方法操作或简单地使用javascript原生的方法。在jQuery1.6.1中,window和document中使用.attr()将被自动转成使用.prop,而不是抛出一个错误。
其次,checked,selected和前面提到的其它boolean attributes,因为这些attributes和其相应的properties之间的特殊关系而被特殊对待。基本上,一个attribute就是以下html中你看到的:
<input type=”checkbox” checked=”checked”>
boolean attributes,比如:checked,仅被设置成默认值或初始值。在一个checkbox的元素中,checked attributes在页面加载的时候就被设置,而不管checkbox元素是否被选中。
properties就是浏览器用来记录当前值的东西。正常情况下,properties反映它们相应的attributes(如果存在的话)。但这并不是boolean
attriubutes的情况。当用户点击一个checkbox元素或选中一个select元素的一个option时,boolean
properties保持最新。但相应的boolean attributes是不一样的,正如上面所述,它们仅被浏览器用来保存初始值。
$(“:checkbox”).get(0).checked = true;
// Is the same as $(":checkbox:first").prop(“checked”, true);
在jQuery1.6中,如果使用下面的方法设置checked:
$(“:checkbox”).attr(“checked”, true);
将不会检查checkbox元素,因为它是需要被设置的property,但是你所有的设置都是初始值。
然而,曾经jQuery1.6被释放出来的时候,jQuery团队明白当浏览器仅关心页面加载时,设置一些值不是特别的有用。所以,为了保持向后兼容性和.attr()方法的有用性,我们可以继续在jQuery1.6.1中使用.attr()方法取得和设置这些boolean
attributes。
最普通的attributes是checked,selected,disabled和readOnly,但下面是jQuery1.6.1支持的使用.attr()动态地取得和设置boolean attributes/properties的完整列表:
autofocus, autoplay, async, checked, controls, defer, disabled,
hidden, loop, multiple, open, readonly, required, scoped, selected
还是建议使用.prop()方法来设置这些boolean attributes/properties,即使这些用例没有转换成使用.prop()方法,但是你的代码仍然可以在jQuery1.6.1中正常运行。
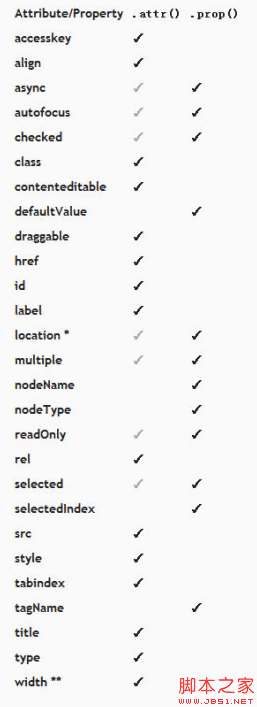
下面是一些attributes和properties的列表,正常情况下,应该使用其对应的方法(见下面的列表)来取得和设置它们。下面的是首用法,但是.attr()方法可以运行在所有的attributes情况下。
注意:一些DOM元素的properties也被列在下面,但是仅运行在新的.prop()方法中

*例如: window.location
**如果需要在(if needed over) .width()
.attr()和.prop()都不应该被用来取值/设值。使用.val()方法代替(即使使用.attr("value","somevalue") 可以继续运行,就像1.6之前做的那样)
3、首选用法的概述
.prop()方法应该被用来处理boolean
attributes/properties以及在html(比如:window.location)中不存在的properties。其他所有的attributes(在html中你看到的那些)可以而且应该继续使用.attr()方法来进行操作。
jquery checkbox反复调用attr('checked', true/false)只有第一次生效 Jquery 中 $('obj').attr('checked',true)失效的几种解决方案的更多相关文章
- jquery checkbox反复调用attr('checked', true/false)只有第一次生效
/** * 全选 */ function checkAll() { $("input[name=ids]").attr("checked", true); } ...
- checkbox反复调用attr('checked', true/false)只有第一次生效
/** * 全选 */ function checkAll() { $("input[name=ids]").attr("checked", true); } ...
- Jquery 中 $('obj').attr('checked',true)失效的几种解决方案
转载自:搜狐博客 大拙无为 1.$('obj').prop('checked',true) 2. $(':checkbox').each(function(){ this.checked=true; ...
- jquery checkbox的使用
获取单个checkbox选中的写法: $('input:checkbox:checked').val(); $("input:[type='checkbox']:checked") ...
- 有关jquery checkbox获取checked的问题
$("input").attr("checked"); <input type="checkbox" value="1&qu ...
- 新版本的jquery checkbox 全选反选代码只能执行一遍,第二次就失败attr与prop区别
$("#all_check").click(function() { $("input[name='checkShop[]']").attr("che ...
- jQuery checkbox 所有 全选、全不选、是否选中等
下面是网络收集: jquery判断checked的三种方法:.attr('checked): //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或fals ...
- jquery checkbox勾选/取消勾选的诡异问题
<form> 你爱好的运动是?<input type="checkbox" id="CheckedAll" />全选/全不选<br ...
- jquery checkbox选中、改变状态、change和click事件
jquery判断checked的三种方法:.attr('checked); //看版本1.6+返回:”checked”或”undefined” ;1.5-返回:true或false.prop('che ...
随机推荐
- http://www.rabbitmq.com/documentation.html
http://www.rabbitmq.com/documentation.html https://www.gitbook.com/book/geewu/rabbitmq-quick/details
- AtCoder Regular Contest 096 D - Static Sushi(线性dp)
Problem Statement "Teishi-zushi", a Japanese restaurant, is a plain restaurant with only o ...
- [剑指Offer]23-链表中环的入口节点
题目链接 https://www.nowcoder.com/practice/253d2c59ec3e4bc68da16833f79a38e4?tpId=13&tqId=11208&t ...
- 8.14 git??sourceTree??
目前这个项目是四个前端在做,我用的版本控制工具是sourceTree,有两个人用的是命令行,厉害.(刚哥说,肯定要会命令行的,(⊙o⊙)好,我学!!) 上周五提交代码时,文件冲突了,而且我给1.3版本 ...
- C#的格式化(进制转换|位运算)
1.首先做一下知识的普及C或c Currency 货币格式D或d Decimal 十进制格式E或e Exponent 指数格式F或f Fixed point (float)固定精度格式G或g Gene ...
- centos7下swoole1.9的安装与HttpServer的使用
一.下载swoole源码包 https://github.com/swoole/swoole-src/releases 如:swoole-src-1.9.6.tar.gz 二.编译安装 > yu ...
- 梦殇 chapter four
有人说,当你为一个问题发愁时,投掷硬币是最好的解决办法.不是因为硬币本身,而是当抛在空中时,你心里希望它落在哪面. 或许是这样吧. 时间会淡化一切记忆么,总是不相信,时间是最好的解 ...
- PAT 1086 就不告诉你(15 )(代码)
1086 就不告诉你(15 分) 做作业的时候,邻座的小盆友问你:"五乘以七等于多少?"你应该不失礼貌地围笑着告诉他:"五十三."本题就要求你,对任何一对给定的 ...
- PAT 1016 部分A+B(15)(C++&JAVA&&Python)
1016 部分A+B(15 分) 正整数 A 的"DA(为 1 位整数)部分"定义为由 A 中所有 DA 组成的新整数 PA.例如:给定 A=3862767,D ...
- myeclipse的安装与配置和JUnit的简单使用
安装配置 首先根据自己电脑系统选择合适的JDK版本 http://www.oracle.com/technetwork/java/javase/downloads/index.html 这是JDK下载 ...
