webpack3新特性简介
6月20号webpack推出了3.0版本,官方也发布了公告。根据公告介绍,webpack团队将未来版本的改动聚焦在社区提出的功能需求,同时将保持一个快速、稳定的发布节奏。本文主要依据公告内容,简单介绍一下webpack3的新特性,以及在实际项目中的应用。
升级到webpack3
升级到webpack3,只需要通过npm安装即可:
npm install webpack@3.0.0 --save-dev
webpack3几乎与webpack2完美兼容,除了会影响一些插件的使用,官方给出的数据是:98%的用户升级后,没有影响webpack功能的正常使用。升级的时候可能会有一些相关的warning,但是一般不影响使用。
npm WARN babel-loader@6.4.1 requires a peer of webpack@1 || 2 || ^2.1.0-beta || ^2.2.0-rc but none was installed.
npm WARN extract-text-webpack-plugin@2.1.0 requires a peer of webpack@^2.2.0 but none was installed.
npm WARN html-webpack-plugin@2.28.0 requires a peer of webpack@1 || ^2 || ^2.1.0-beta || ^2.2.0-rc but none was installed.
webpack3新特性
(1)Scope Hoisting-作用域提升
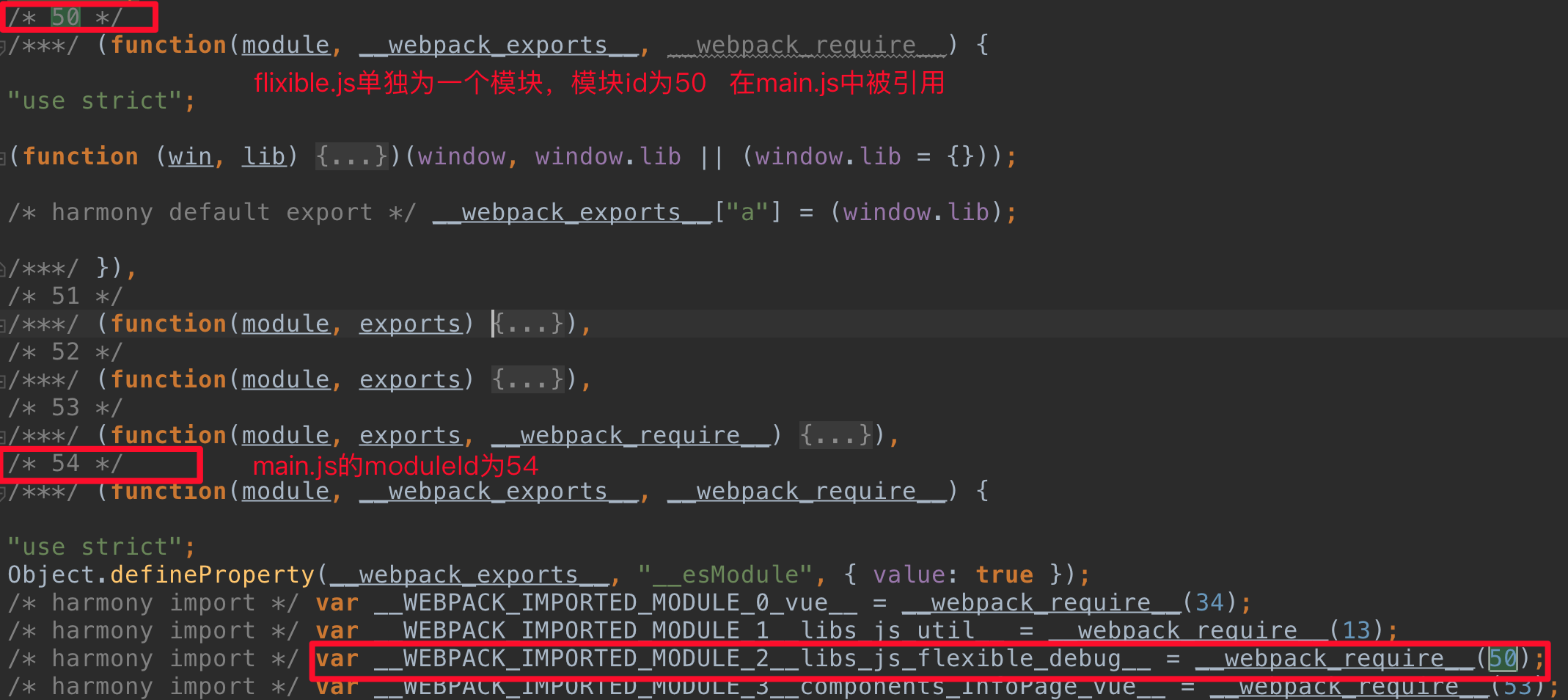
在之前的一篇文章webpack扫盲篇介绍过,webpack2处理后的每个模块均被一个函数包裹,如下:
/* 50 */
/***/ (function(module, __webpack_exports__, __webpack_require__) {
window.lib = {}
...
/* harmony default export */ __webpack_exports__["a"] = (window.lib); /***/ }),
这样会带来一个问题:降低浏览器中JS执行效率,这主要是闭包函数降低了JS引擎解析速度。
于是webpack团队参考Closure Compiler和Rollup JS,将一些有联系的模块,放到一个闭包函数里面去,通过减少闭包函数数量从而加快JS的执行速度。
webpack3通过设置ModuleConcatenationPlugin使用这个新特性:
module.exports = {
plugins: [
new webpack.optimize.ModuleConcatenationPlugin()
]
};
产出对比图如下:

图a:webpack2下的产出文件部分内容

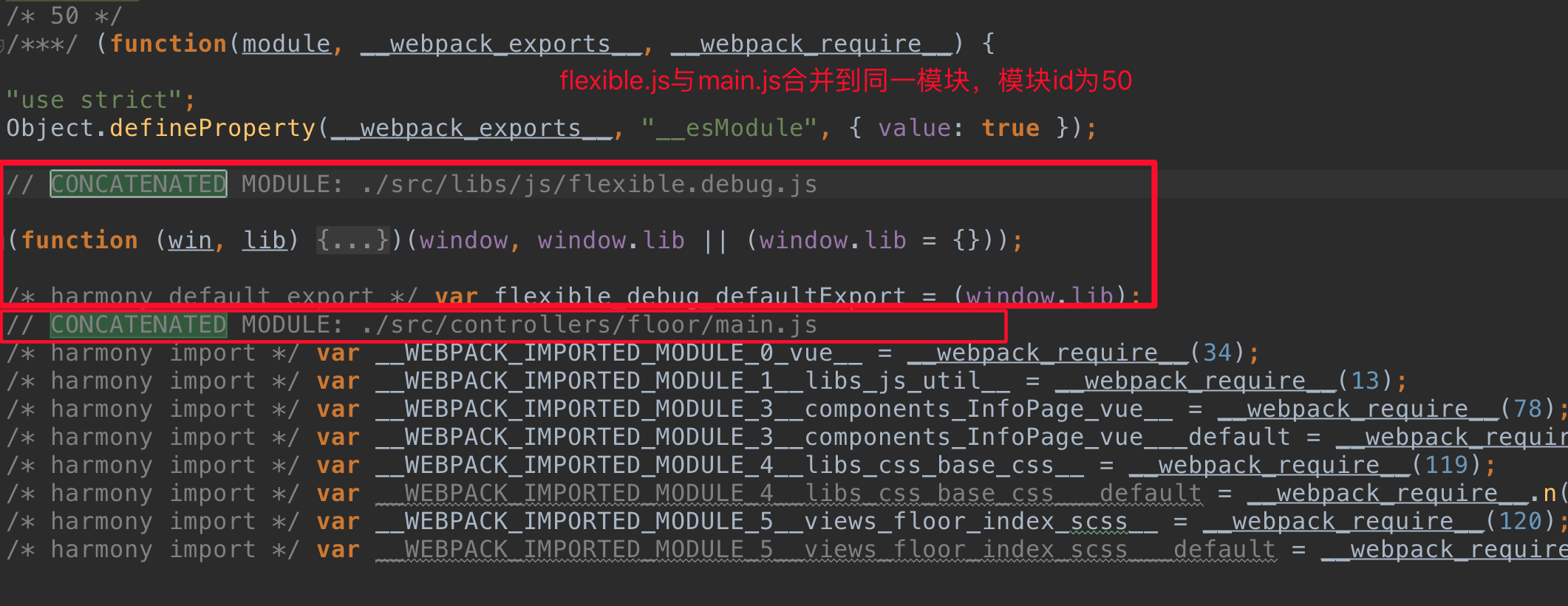
图b:webpack3下的产出文件部分内容
Scope Hoisting是基于ES Module的,对于Common.js和AMD的模块不适用,不适用的情况下仍采用webpack2的模式。
(2)Magic Comments
在webpack2中引入了Code Splitting-Async的新方法import(),用于动态引入ES Module,webpack将传入import方法的模块打包到一个单独的代码块(chunk),但是却不能像require.ensure一样,为生成的chunk指定chunkName,因此在webpack3中提出了Magic Comment用于解决该问题,用法如下:
import(/* webpackChunkName: "my-chunk-name" */ 'module');
webpack的未来
想了解webpack的未来,建议先过一下webpack的历史。
webpack1支持CMD和AMD,同时拥有丰富的plugin和loader,webpack逐渐得到广泛应用。
webpack2相对于webpack最大的改进就是支持ES Module,可以直接分析ES Module之间的依赖关系,而webpack1必须将ES Module转换成CommonJS模块之后,才能使用webpack进行下一步处理。除此之外webpack2支持tree sharking,与ES Module的设计思路高度契合。
webpack3相对于webpack2,过渡相对平稳,但是新的特性大都围绕ES Module提出,如Scope Hoisting和Magic Comment;
总之,webpack的未来肯定是围绕ES的支持度、构建速度与产出代码的性能和用户体验来建设的,同时webpack的团队已经承诺会根据社区的投票来决定新特性开发优先权。以下是公告中给出的未来的重点关注点:
- 高性能的构建缓存
- 提升初始化速度和增量构建效率
- 更好的支持Type Script
- 修订长期缓存
- 支持WASM 模块支持
- 提升用户体验
webpack3新特性简介的更多相关文章
- ES6新特性简介
ES6新特性简介 环境安装 npm install -g babel npm install -g babel-node //提供基于node的REPL环境 //创建 .babelrc 文件 {&qu ...
- webpack3新特性介绍
6月20号webpack推出了3.0版本,官方也发布了公告.根据公告介绍,webpack团队将未来版本的改动聚焦在社区提出的功能需求,同时将保持一个快速.稳定的发布节奏.本文主要依据公告内容,简单介绍 ...
- ECMAScript 6新特性简介
目录 简介 ECMAScript和JavaScript的关系 let和const 解构赋值 数组的扩展 函数的扩展 简介 ECMAScript 6.0(以下简称 ES6)是 JavaScript 语言 ...
- ECMAScript 2016(ES7)新特性简介
简介 自从ES6(ECMAScript 2015)在2015年发布以来,ECMAScript以每年一个版本的速度持续向前发展.到现在已经是ECMAScript 2020了. 每个版本都有一些新的特性, ...
- ECMAScript 2017(ES8)新特性简介
目录 简介 Async函数 共享内存和原子操作 Object的新方法 String的新方法 逗号可以添加到函数的参数列表后面了 简介 ES8是ECMA协会在2017年6月发行的一个版本,因为是ECMA ...
- ECMAScript 2018(ES9)新特性简介
目录 简介 异步遍历 Rest/Spread操作符和对象构建 Rest Spread 创建和拷贝对象 Spread和bject.assign() 的区别 正则表达式 promise.finally 模 ...
- ECMAScript 2019(ES10)新特性简介
简介 ES10是ECMA协会在2019年6月发行的一个版本,因为是ECMAScript的第十个版本,所以也称为ES10. 今天我们讲解一下ES10的新特性. ES10引入了2大特性和4个小的特性,我们 ...
- ECMAScript 2020(ES11)新特性简介
目录 简介 动态imports import.meta export加强 BigInt matchAll() globalThis Promise.allSettled() ??操作符 ?.操作符 总 ...
- ECMAScript 2021(ES12)新特性简介
简介 ES12是ECMA协会在2021年6月发行的一个版本,因为是ECMAScript的第十二个版本,所以也称为ES12. ES12发行到现在已经有一个月了,那么ES12有些什么新特性和不一样的地方呢 ...
随机推荐
- 两数据库Dblink数据抽取blob
在目标数据库建一张临时表Create global temporary table test3 on commit preserve rows as select * from TEST1 ;在目前数 ...
- WPF自定义控件开发实例 - ColorPicker
开发环境:Win10 + VS2017 + .Net4.5 这个 ColorPicker 是<<WPF编程宝典:使用C#2012和.NET4.5>>这本书中的例子.这里我记录一 ...
- JQuery 知识
1.修改标签内容: *html( ) 相当于innerHTML * text( ) 相当于innerText 2.属性操作: *attr( ) 读/写/添加/设置属性 *removeAttr ...
- java变量初始化顺序
第一次实例化一个类时,初始化优先顺序为: 1.父类中的静态成员变量和静态代码块初始化 2.本类中的静态成员变量和静态代码块初始化 3.父类中的实例成员初始化 4.父类中的构造方法 5.本类中的实例成员 ...
- Angular使用总结 --- 搜索场景中使用rxjs的操作符
在有input输入框的搜索/过滤业务中,总会考虑如何减少发起请求频率,尽量使每次的请求都是有效的.节流和防抖是比较常见的做法,这类函数的实现方式也不难,不过终归还是需要自己封装.rxjs提供了各种操作 ...
- 将页面中表格数据导出excel格式的文件(vue)
近期由于项目需要,需要将页面中的表格数据导出excel格式的文件,折腾了许久,在网上各种百度,虽然资料不少,但是大都不全,踩了许多坑,总算是皇天不负有心人,最后圆满解决了. 1.安装相关依赖(npm安 ...
- 李航统计学习方法——算法2k近邻法
2.4.1 构造kd树 给定一个二维空间数据集,T={(2,3),(5,4),(9,6)(4,7),(8,1),(7,2)} ,构造的kd树见下图 2.4.2 kd树最近邻搜索算法 三.实现算法 下面 ...
- shell 数组使用简介
数组简介 bash 只提供一维数组,并且没有限定数组的大小.类似与C语言,数组元素的下标由0开始编号.获取数组中的元素要利用下标.下标可以是整数或算术表达式,其值应大于或等于 0.用户可以使用赋值语句 ...
- sql server always on安装
always on 是sql server 服务器的数据同步备份容灾工具, 集中了故障转移群集.数据库镜像和日志传送等功能. 环境: window server 2012 sql server 201 ...
- 通过修改CR0寄存器绕过SSDT驱动保护
为了安全起见,Windows XP及其以后的系统将一些重要的内存页设置为只读属性,这样就算有权力访问该表也不能随意对其修改,例如SSDT.IDT等.但这种方法很容易被绕过,我们只要将这些部分修改为可写 ...
