Flask学习-Flask基础之WSGI
一、WSGI为什么会出现?
在学习一个东西之前,我们肯定想知道:它为什么会出现?那么,WSGI为什么会出现呢?
我们知道,部署一个web应用,经常需要使用nginx、apache或者IIS等web服务器把web应用跑起来,然后用户在浏览器可以通过URL进行访问。
为了能够让各种web服务器都能支持web应用,所以必须在web应用和web服务器之间有一个统一的规范(协议)。
其实,在PEP 3333中也有提到它的目标:
为了定义了一个“ Web 服务器和 Python Web 应用程序或框架之间”的标准接口,以便提升 Web 应用程序在不同 Web 服务器上的可移植性。
注意:
1、这里的web应用是Python Web应用程序。
2、这里的web服务器是指nginx、apache等。
3、WSGI为什么会出现在WSGI有更加详细的说明。
https://github.com/python/peps/blob/master/pep-0333.txt
二、什么是WSGI?
WSGI,全称 Web Server Gateway Interface,或者 Python Web Server Gateway Interface ,是为 Python 语言定义的 Web 服务器和 Web 应用程序或框架之间的一种简单而通用的接口。
更精确的说,应该是一种协议或规范:描述web server如何与web application通信的规范。server和application的规范在PEP 3333中有具体描述。要实现WSGI协议,必须同时实现web server和web application,当前运行在WSGI协议之上的web框架有Bottle, Flask, Django。
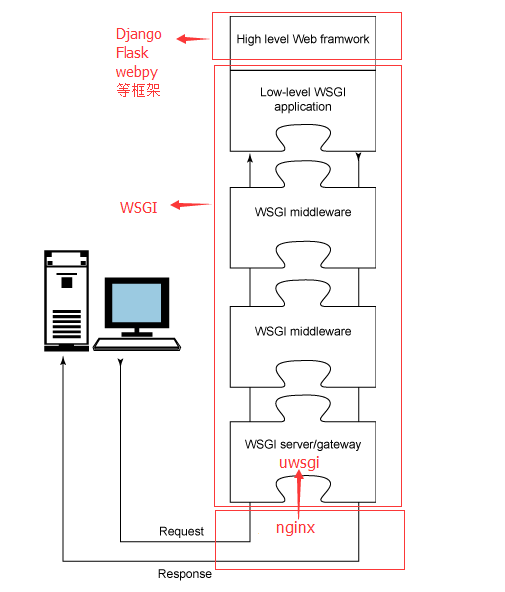
它是一个标准,描述了一个web server和web app如何通讯,以及webapp怎么处理前端请求。一个web服务流程类似于这样:

WSGI的主要作用是在Web服务器(uwsgi)和Web应用程序(application)承担“翻译官”的角色。对于这一角色可以这样理解:
- Web服务器的责任在于监听和接收请求。在处理请求的时候调用WSGI提供的标准化接口,将请求的信息转给WSGI;
- WSGI的责任在于“中转”请求和响应信息。WSGI接收到Web服务器提供的请求信息后可以做一些处理,之后通过标准化接口调用Web应用,并将请求信息传递给Web应用。同时,WSGI还将会处理Web应用返回的响应信息,并通过服务器返回给客户端;
- Web应用的责任在于接收请求信息,并且生成响应。
根据以上分析,要实现符合WSGI标准的Web服务,服务器和应用程序的设计就要符合WSGI规范。
这里引申出一个概念:uwsgi
uwsgi定义:与WSGI一样,是一种通信协议,是uWSGI服务器的独立协议。是一个web服务器,实现了WSGI协议、uwsgi协议、http协议等。
用于定义传输信息的类型(type of information),每一个uwsgi packet前4byte为传输信息类型的描述,与WSGI协议是两个不同的协议,据说该协议是fcgi协议的10倍快。
三、WSGI实现
因为WSGI其实就是一个协议,根据官方的定义,大致内容如下:
● WSGI application能够调用python对象(函数或者一个带有__call__方法的类。__call__方法有2个参数:第一个参数是WSGI的environ,第二个参数是一个start_response函数。
● application必须使用start_response(status,headers),并且返回值是一个可迭的代序列,序列中的每个对象将标准输出。
● WSGI environ和CGI environ一样,都是一些键值对,要么是提供给server,要么提供给middleware。
● 可以将包装后的middleware添加到你的app中。
下面是一个简单的例子:
- def application(env, start_response):
- start_response('200 OK', [('Content-Type', 'text/html')])
- return '<h1>Hello, web!</h1>'
作为web app本身,你就算启动了程序,你也没办法给application传递参数。
所以,实际上,调用application和传递2个参数的动作,是web 服务器来进行的,比如uwsgi.
而这个叫做application的东西,在Flask框架内部的名字,叫做wsgi_app。
四、Werkzeug
Werkzeug是什么鬼呢?Werkzeug是一个WSGI工具包,他可以作为一个Web框架的底层库。Flask就用到了这个库。Flask主要用到了Werkzeug和jinja2两个库。
Werkzeug官方文档说明如下:
- werkzeug
- ~~~~~~~~
- Werkzeug is the Swiss Army knife of Python web development.
- Werkzeug是python web开发的一把瑞士军刀。
- It provides useful classes and functions for any WSGI application to make
- the life of a python web developer much easier. All of the provided
- classes are independent from each other so you can mix it with any other
- library.
- 它为WSGI应用提供了有用的类和函数,让python的web开发工作更容易。Werkeug提供的所有类都是彼此解耦的,所以你能够使用其他任何库进行糅杂。
- (翻译不是非常到位,哈哈)
五、结束语
最后以 Nginx(web server),WSGI,Flask(web app) 之间的对话结束本文。
===========================================================
Nginx:Hey,WSGI,我刚从用户那里收到了一个请求,现在转发给你。
WSGI:好的,Nginx,我会设置好环境变量,然后将这个请求传递给Flask处理。
Flask:Thanks WSGI!给我一些时间,我将会把请求的响应返回给你。
WSGI:All right,那我等你。
Flask:Okay,我完成了,这里是请求的响应结果,请求把结果传递给Nginx。
WSGI:Good job!Nginx,这里是响应结果,已经按照要求给你传递回来了。
Nginx:Cool,我收到了,我把响应结果返回给客户端。大家合作愉快~
Flask学习-Flask基础之WSGI的更多相关文章
- [Flask]学习Flask第三天笔记总结
from flask import Flask,render_template,request from others import checkLogin app = Flask(__name__) ...
- Flask学习-Flask app启动过程
因为0.1版本整体代码大概只有350行,比较简单.所以本篇文章会以Flask 0.1版本源码为基础进行剖析Flask应用的启动过程. Flask参考资料flask,官网有一个最简单app: from ...
- Flask学习-Flask app接受第一个HTTP请求
一.__call__() 在Flask app启动后,一旦uwsgi收到来自web server的请求,就会调用后端app,其实此时就是调用app的__call__(environ,start_res ...
- Flask学习-Wsgiref库
一.前言 前面在Flask学习-Flask基础之WSGI中提到了WerkZeug,我们知道,WerkZeug是一个支持WSGI协议的Server,其实还有很多其他支持WSGI协议的Server.htt ...
- Flask学习【第2篇】:Flask基础
知识点回顾 flask依赖wsgi,实现wsgi的模块:wsgiref,werkzeug,uwsgi 实例化Flask对象,里面是有参数的 app = Flask(__name__,template_ ...
- python flask学习(1)与Git基础操作
今天从简单的flask开始完成Flask web开发的学习.今天学习了Git和GitHub项目的提交. Git尝试提交过程中出现了"Could not read from remote re ...
- flask 安装及基础学习(url_for反转,静态文件引入)
pip3 install flask pycharm 创建项目 默认的代码解释说明(及开启debug模式) #encoding:utf-8 from flask import Flask #从flas ...
- Flask 学习(一)概述及安装
Flask 概述及安装 Flask 简介 Flask是一个使用 Python 编写的轻量级 Web 应用框架.其 WSGI 工具箱采用 Werkzeug ,模板引擎则使用 Jinja2 . 官方网址 ...
- flask学习1
总结 Flask Web 框架 轻量 websocket 全双工通讯 socket TCP 通讯 MongoDB 数据库 文件型数据库 {} 没有限制 和 约束 Mui + HTML5 Plus 调用 ...
随机推荐
- CSS未知宽高元素水平垂直居中
方法一 :table.cell-table 思路:显示设置父元素为:table,子元素为:cell-table,这样就可以使用vertical-align: center,实现水平居中优点:父元素(p ...
- cent7安装ffmpeg
FFmpeg是一个领先的多媒体框架工具集,几乎能够对任何格式的音视频文件进行解码,编码,转码,复用,解复用,流式传输,过滤和播放. 不管这些音视频文件所采用的格式是由某些标准委员会,社区还是公司设计的 ...
- 将TXT文件 导入 sqlserver数据库
情景一: 数据库已存在旧表名 old_table,列名old_column_name. 将TXT文件导入数据库已存在旧表old_table中,导入过程中需注意 数据源中列名可全部不修改 或 全部修改 ...
- 像azure一样桌面显示Windows系统信息
介绍 我们在使用azure的公有云时,可以看到打开虚拟机时右上角可以显示系统配置信息和公网私有地址,很好奇如何做到的,终于经过询问一位微软的朋友,他帮我找到了这个工具 工具地址:https://tec ...
- hyper-v NAT网络
宿主机:windows 2008 R2 企业版 hyper-V配置静态IP地址 https://jingyan.baidu.com/article/925f8cb8ae1ee2c0dde05632.h ...
- Jar版本:java.lang.UnsupportedClassVersionError: ******
错误原因编译Java和运行Java所使用的Java的版本不一致导致:解决办法修改运行环境的Java版本或者修改编译环境的Java版本,让两者保持一致即可: java.lang.UnsupportedC ...
- 《面向对象程序设计》c++第六次作业___calculator SE
c++第五次作业 Calculator SE 代码 PS:这次作业延迟了很久,人要是迷茫啊----唉------ 新增GUI界面,使用Qt creator编写,纯代码生成控件.写坐标. 感觉Qt cr ...
- C#实现的协同过滤算法
using System;using System.Collections.Generic;using System.Linq;using System.Text; namespace SlopeOn ...
- 矩阵dp
矩阵dp 这里是矩阵dp,不是矩阵乘法优化dp. 矩阵上的dp好像也没什么特殊的?大概有一个套路就是从上向下,从左向右进行dp吧. 首先第一道题好像不是矩阵dp... 1005 矩阵取数游戏:http ...
- curl_init 接口
<?php// +----------------------------------------------------------------------// | ThinkPHP [ WE ...
