odoo开发笔记 -- 安装Backend debranding去除odoo信息模块后 隐藏开发者模式
Backend debranding


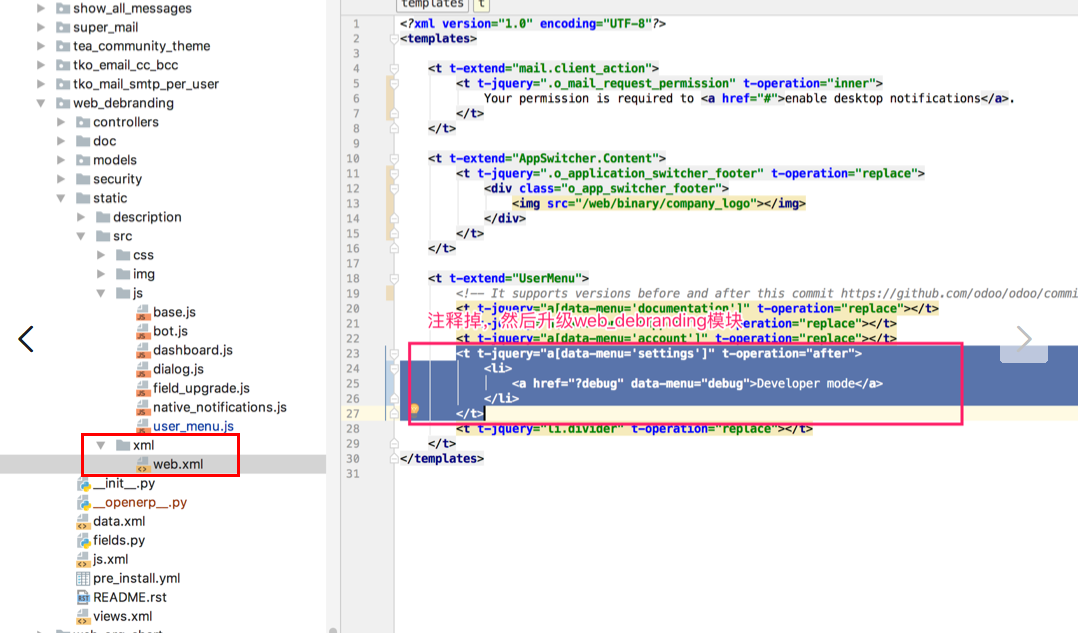
找到如下文件,将相关灰色代码注释掉。
<?xml version="1.0" encoding="UTF-8"?>
<templates> <t t-extend="mail.client_action">
<t t-jquery=".o_mail_request_permission" t-operation="inner">
Your permission is required to <a href="#"> enable desktop notifications</a>.
</t>
</t> <t t-extend="AppSwitcher.Content">
<t t-jquery=".o_application_switcher_footer" t-operation="replace">
<div class="o_app_switcher_footer">
<img src="/web/binary/company_logo"></img>
</div>
</t>
</t> <t t-extend="UserMenu">
<!-- It supports versions before and after this commit https://github.com/odoo/odoo/commit/bcca4a44c79d94db320ffe6f8311fcbb7ff81421 -->
<t t-jquery="a[data-menu='documentation']" t-operation="replace"></t>
<t t-jquery="a[data-menu='support']" t-operation="replace"></t>
<t t-jquery="a[data-menu='account']" t-operation="replace"></t>
<t t-jquery="a[data-menu='settings']" t-operation="after">
<li><a href="?debug" data-menu="debug">Developer mode</a></li>
</t>
<t t-jquery="li.divider" t-operation="replace"></t>
</t>
</templates>
odoo开发笔记 -- 安装Backend debranding去除odoo信息模块后 隐藏开发者模式的更多相关文章
- odoo开发笔记 -- div标签代替odoo button写法
odoo开发笔记 -- div标签代替odoo button写法 并调用自定义js <footer> <div id="confirm_request_cloud_repo ...
- odoo开发笔记 -- 搜索视图继承扩展
odoo开发笔记 -- 搜索视图继承扩展
- odoo开发笔记 -- 后台日志输出及分析
odoo开发笔记 -- 后台日志输出及分析 附:日志分析软件
- odoo开发笔记 -- 附件上传
附件上传基本原理实现,可以参考这篇: https://www.cnblogs.com/ljwTiey/p/7348291.html http://blog.csdn.net/wangnan537/ar ...
- odoo开发笔记--from视图隐藏顶部&tree视图保留
场景描述: 开发过程中,有时候我们需要去除odoo自带的一些样式, 比如,form视图,要集成自定义的界面时,就希望把顶部的服务动作 和 分页按钮 隐藏掉. 处理方式: 分两种情况: 1. 保留顶部区 ...
- odoo开发笔记 -- 升级模块 提示外部ID找不到
可能的原因: 排查顺序: 1.id在视图中的加载顺序问题. 可能是:__manifest__.py文件,view文件先后加载顺序有问题:也可能是:xml 视图文件中,被引用的id出现在了引用id的下方 ...
- odoo开发笔记 -- 异常处理in resolve_deps field = model
场景描述: 更新代码,重启服务服务后,odoo后台报错,提示关键字:in resolve_deps field = model._fields[fname] KeyError: 'entry_id' ...
- odoo开发笔记--一个模块显示两个一级菜单
场景描述: 在已启动开发的模块中,odoo顶部一级菜单只有一个“会员管理”,需求是:在同一级顶部菜单,增加新菜单“产品管理”.举例如图: 处理方式: 按照odoo的机制,实现这种效果,可以 ...
- odoo开发笔记 -- 应用服务器&数据库服务器分开部署
app+db在一台服务器: odoo.conf配置文件: db_host = False db_maxconn = 64 db_name = False db_password = 123456db_ ...
随机推荐
- hdu-4300(字符串hash)
题目链接:传送门 参考文章:传送门 思路: (1)对字符串进行翻译,求出s1(未翻译),s2(已翻译)字符串,并分别对s1,s2进行hash操作. (2)比较s1的后x位和s2的前x位的hash值,求 ...
- express框架搭建服务端
1.管理员权限全局安装express npm i -g express-generator@4 2.创建express项目 express -e projectName 3.进入项目并安装 cd pr ...
- ACM-ICPC 2018 沈阳赛区网络预赛 B Call of Accepted(表达式求值)
题目链接:https://nanti.jisuanke.com/t/31443 相关前置链接 https://www.cnblogs.com/dolphin0520/p/3708602.html ht ...
- Win7 VS2015环境使用SDL2-2.0.4
之前在VS中使用SDL2,如果只链接SDL2.lib,会提示 error LNK2019: unresolved external symbol _main referenced in functio ...
- SQL中的split方法的使用
参数说明: 1.@String :需要split的字符串 2.@Delimiter :格式化时分隔符 3.@index :返回split后数组的值 ), ),)) ) AS BEGIN )) ) DE ...
- C# 结构(struct)的特点
1.C# 中的结构有以下特点: 结构可带有方法.字段.索引.属性.运算符方法和事件. 结构可定义构造函数,但不能定义析构函数.但是,您不能为结构定义默认的构造函数.默认的构造函数是自动定义的,且不能被 ...
- 微信小程序之弹框modal
官方文档 <modal hidden="{{hidden}}" title="这里是title" confirm-text="自定义确定按钮&q ...
- RGB,YCBCR在HDMI传输线是数据排列
RGB4:4:4 YCbCr4:4:4 YCbCr4:2:2 YCbCr4:2:0
- HDMI之(AVI)Auxiliary Video Information InfoFrame
这是HDMI协议中关于AVI接口的信息 AVI InfoFrame在H14b中进行了定义.从HDMI 2.0 10.1 Use of the AVI InfoFrame in This Spe ...
- WebLogic 11gR1修改jdk版本
WebLogic 11gR1默认是支持jdk1.6的 我们可以进入到E:\weblogic\user_projects\domains\base_domain\bin中的修改setDomainEnv. ...
