SpringMVC学习笔记:表单提交 参数的接收
SpringMVC可以接收原生form表单和json格式数据
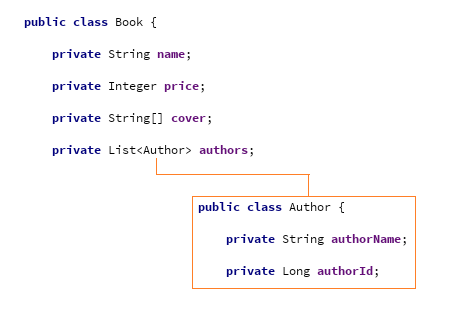
有一个名为Book的model,其中的属性如下:

字符串类型的name,数字类型的price,数组类型的cover,集合类型的authors,其中集合类型中的元素又是一个Author对象,那么前端需要发送什么样的数据才能完整的封装成一个Book对象呢
如果对SpringMVC的不太熟悉可以看看我的这篇博客https://www.cnblogs.com/colin220/p/9508815.html
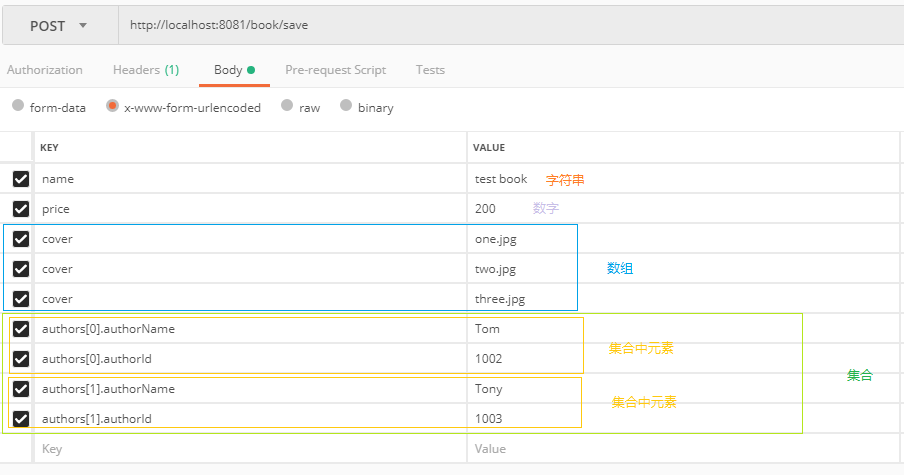
首先是form表单数据(编码方式为application/x-www-form-urlencoded)
先看看controller代码
@Controller
public class BookController { @PostMapping("/book/save")
public ResponseEntity<?> save(Book book){
System.out.println(book.toString());
return ResponseEntity.ok("receive");
}
}
controller代码很简单,接受参数就是刚才的Book对象
用postman模拟表单发送数据,原生form表单只能发送key-value格式的数据

如上图所示,如果是数组,需要key值为数组的变量名,value为数组的单个值,其实如果是数组也可以写成 cover: one, two, three 这样的形式,springMVC可以解析成数组;如果是集合,首先在变量名后加上索引值,然后加上此元素的属性名,和后端的对象属性名一一对应好
form表单还可以上传图片 文档 视频等格式,一般使用ajax异步上传到图片服务器,然后返回图片在图片服务器上的url,并提交图片的url
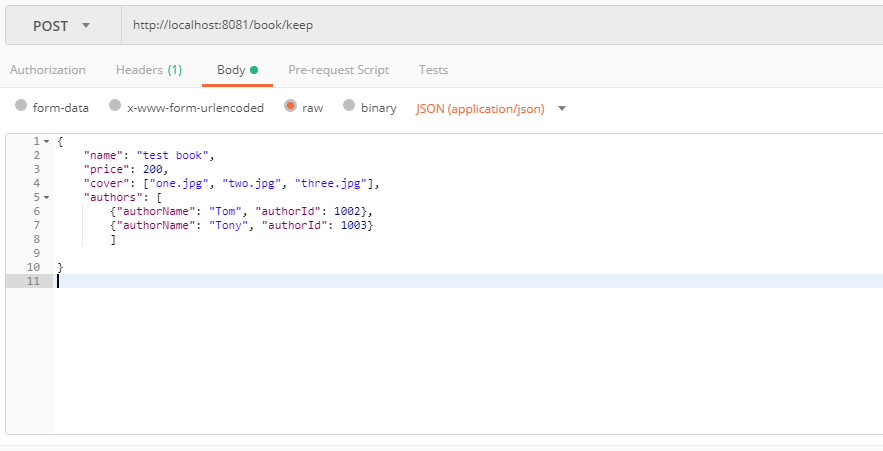
Json格式数据提交
JSON(JavaScript Object Notation)是一种轻量级的数据交换格式。JSON可由两种结构构建:键值对的集合(a collection of name/value pairs)和有序的值的集合(an ordered list of values)
用Json可以传递很复杂的数据,仍然以上面的Book对象为例,需要传递哪些形式的数据呢
先看看controller方法
@Controller
public class BookController { @PostMapping("/book/keep")
public ResponseEntity<?> keep(@RequestBody Book book) {
System.out.println(book);
return ResponseEntity.ok("done");
}
}
参数为Book对象,加了@ReqeustBody就可以接受Json格式的数据
用postman发送json数据

如上图所示,json格式的数据可读性很好,后端也能完全接受到数据
以上就是两种数据接收的方式
SpringMVC学习笔记:表单提交 参数的接收的更多相关文章
- 第6章—渲染web视图—SpringMVC+Thymeleaf 处理表单提交
SpringMVC+Thymeleaf 处理表单提交 thymleaf处理表单提交的方式和jsp有些类似,也有点不同之处,这里操作一个小Demo,并说明: 1.demo的结构图如下所示: pom.xm ...
- 输入值/表单提交参数过滤有效防止sql注入的方法
输入值/表单提交参数过滤,防止sql注入或非法攻击的方法: 代码如下: /** * 过滤sql与php文件操作的关键字 * @param string $string * @return strin ...
- JavaWeb学习日记----表单提交方式
1.表单提交方式 (1) 使用input控件中的submit提交 代码如下: <!DOCTYPE html> <html lang="en"> <he ...
- php学习笔记——表单
13.表单 1)GET vs. POST GET 和 POST 都创建数组(例如,array( key => value, key2 => value2, key3 => value ...
- nodejs学习之表单提交(1)
nodejs作为一门后端语言,接触的最多的是它的框架,但是它本身的api我觉得更是非学不可,所有才有了这篇文章 表单提交是最基本的也是最实用的入门实例 HTML: <!DOCTYPE html& ...
- [html5] 学习笔记-表单新增元素与属性
本节讲的是表单元素的form,formaction属性,frommethod,formenctype属性,formtarget,autofocus属性,required,labels属性. 1.for ...
- HTML5 学习笔记 表单属性
HTML5新的表单属性 HTML5 的form和input 标签添加了几个新的属性 <form>新属性 autocomplete novalidate input 新属性 autocomp ...
- AngularJs学习笔记-表单处理
表单处理 (1)Angular表单API 1.模板式表单,需引入FormsModule 2.响应式表单,需引入ReactiveFormsModule (2)模板式表单 在Angular中使用for ...
- Android实现表单提交,webapi接收
1.服务端采用的是.net的WEBAPI接口. 2.android多文件上传. 以下为核心代码: package com.example.my.androidupload; import androi ...
随机推荐
- Python 面向对象基础(类、实例、方法、属性封装)
python是面向对象语言,一切皆对象. 面向过程: 变量和函数. “散落” 在文件的各个位置,甚至是不同文件中.看不出变量与函数的相关性,非常不利于维护,设计模式不清晰. 经常导致程序员,忘记某个变 ...
- 彻底弄懂css中单位px和em,rem的区别
PX:PX实际上就是像素,用PX设置字体大小时,比较稳定和精确.但是这种方法存在一个问题,当用户在浏览器中浏览我们制作的Web页面时,如果改变了浏览器的缩放,这时会使用我们的Web页面布局被打破.这样 ...
- error LNK2019: 无法解析的外部符号 "class std::basic_ostream<char,struct std::char_traits<char> >
1,VS2013: 错误 1 error LNK2019: 无法解析的外部符号 "class std::basic_ostream<char,struct std::char_trai ...
- 原生js,通过document.getElementByClassName获取元素的索引值
let itemList = document.getElementsByClassName('sky-item') // 一行所有元素 let index = 0 for(let i = 0; i& ...
- 第十章 优先级队列 (c)堆排序
- 第十章 优先级队列 (b1)完全二叉堆:结构
- (转)学习ffmpeg官方示例transcoding.c遇到的问题和解决方法
转自:https://blog.csdn.net/w_z_z_1991/article/details/53002416 Top 最近学习ffmpeg,官网提供的示例代码transcoding.c演示 ...
- TOJ5398: 签到大富翁(简单模拟) and TOJ 5395: 大于中值的边界元素(数组的应用)
Python代码!!! 5395 传送门:http://acm.tzc.edu.cn/acmhome/problemdetail.do?&method=showdetail&id=53 ...
- Householder矩阵,Givens矩阵
householder 矩阵相当于对某一空间中的元素(向量.矩阵)进行镜像变换,但是模值并不发生变化. H=I-2uuT householder矩阵有几个重要的性质: 1 : H-1 = H 2: ...
- width多少,超过了用....表示
maxWidth:'140px',whiteSpace:'nowrap',overflow:'hidden',textOverflow:'ellipsis'
