html\css不同长度文本左右对齐 text-align:justify的使用
在平常的开发过程中,对于text-align一般用到的是left,center,right,这三个属性都不会陌生。然而,对于justify的使用我却是很陌生。首先有个比较简单的例子。
如下代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
span{
width: 60px;
text-align: justify;
float: left;
}
span:after{
content:'.';
width: %;
display: inline-block;
overflow: hidden;
height: ;
}
input{
width: 100px;
}
</style>
</head>
<body>
<div class="demo">
<span>昵称</span>:<input type="text" style = 'width: 100px'><br><br>
<span>电子邮箱</span>:<input type="email" style = 'width: 100px;'>
</div>
</body>
</html>
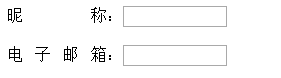
效果图如下:
此处注意冒号“:”必须在<span>的外面。否则不生效。
html\css不同长度文本左右对齐 text-align:justify的使用的更多相关文章
- 【CSS学习】--- 文本水平对齐属性text-align和元素垂直对齐属性vertical-align
一.文本水平对齐属性---text-align text-align属性是将块级标签以及单元格里面的内容进行相应的对齐,块级标签里的内联元素会被整体进行移动,而子块级元素或子单元格则会继承父元素的te ...
- [Swift]LeetCode68. 文本左右对齐 | Text Justification
Given an array of words and a width maxWidth, format the text such that each line has exactly maxWid ...
- [LeetCode] Text Justification 文本左右对齐
Given an array of words and a length L, format the text such that each line has exactly L characters ...
- [CSS]文本属性(Text)
CSS 文本属性(Text) 属性 描述 CSS color 设置文本的颜色. 1 direction 规定文本的方向 / 书写方向. 2 letter-spacing 设置字符间距. 1 lin ...
- HTML + CSS短标题(二,三,四文字长度)两端对齐的方式
今天切图碰到了一个看似好弄,却并不好弄的文本两端对齐问题.如图1-1
- css之文本两端对齐
在进行网页设计时,我们经常会看到这样的样式:文本两端对齐. css为我们提供了一个属性可以实现这样的效果:text-align: justify.不过这个只能用来设置多行文本(除最后一行).如果只有单 ...
- css文本两端对齐
在做表单时我们经常遇到让上下两个字段对齐的情况,比如姓名, 手机号码, 出生地.这样我们就要用到 text-align, text-justify样式了. text-align直接设为justify就 ...
- CSS 文本垂直居中对齐
文本垂直居中对齐是一个很常见的问题,这里总结一下. 一.容器高度固定,单行文本垂直居中对齐 height:20px; line-height:20px; overflow:hidden; 二.容器高度 ...
- css之文本两端对齐的两种解决方法
说起文本对齐,大家都知道text-align,最常用的有left.right.center,今天我们说一下justify,也就是文本两端 对齐.说起来简单,但是有些小坑大家还是要注意的. 现在我们有这 ...
随机推荐
- SecureCRT乱码解决
本文不涉及编码,只说明ssh问题产生的乱码 如果终端中输出以下字符,就会出现乱码 echo -e '\xe' 还有 ctrl+v,ctrl+n也能产生乱码 恢复方法 echo -e '\xf'
- 提升HTML5的性能体验系列之四 使用原生UI
原生UI的设计目的 HTML和css有一个优势就是灵活的样式设计.在大多数情况下,我们都应该使用HTML+css来负责UI.但是有些情况下,我们发现HTML+css的UI不满足需求.1. 绝对置顶HT ...
- 494. Target Sum - Unsolved
https://leetcode.com/problems/target-sum/#/description You are given a list of non-negative integers ...
- Java的背景、影响及前景
一.背景 詹姆斯·高斯林出生于加拿大,是一位计算机编程天才.在卡内基·梅隆大学攻读计算机博士学位时,他编写了多处理器版本的Unix操作系统,是JAVA编程语言的创始人. 高斯林生于1955年,已婚,育 ...
- 师弟推荐软件-/mathpix
将公式扫描为latex:https://mathpix.com/api.html mathtype与latex转换:http://www.mathtype.cn/jiqiao/zhuanhua-gon ...
- js判断 pc 手机 浏览器
<script> var result = window.matchMedia('(max-width: 700px)'); var browser={ versions:function ...
- html的那些小小细节
1.get post方式提交的不同 get:数据放在url的后面,用?连接 会在客户端保留缓存信息,不安全 ...
- (转)ASP.NET MVC 4 RC的JS/CSS打包压缩功能
转自:http://www.cnblogs.com/shanyou/archive/2012/06/22/2558580.html 打包(Bundling)及压缩(Minification)指的是将多 ...
- android-基础编程-ListView
ListView主要包括view和数据源.其数据适配器列表分为三种,ArrayAdapter,SimpleAdapter和SimpleCursorAdapter. ListView的没有oom原因.经 ...
- 各种学习Demo链接
CSS3: 钟表:http://demo.qpdiy.com/hxw/CSS3/css3_clock.html CSS3各种旋转:http://demo.qpdiy.com/hxw/CSS3/css3 ...
