负margin在页面布局中的应用

关于负margin的原理建议大家看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812
一、
左右列固定,中间列自适应布局
此例适用于左右栏宽度固定,中间栏宽度自适应的布局。由于网页的主体部分一般在中间,很多网页都需要中间列优先加载,而这种布局刚好满足此需求。
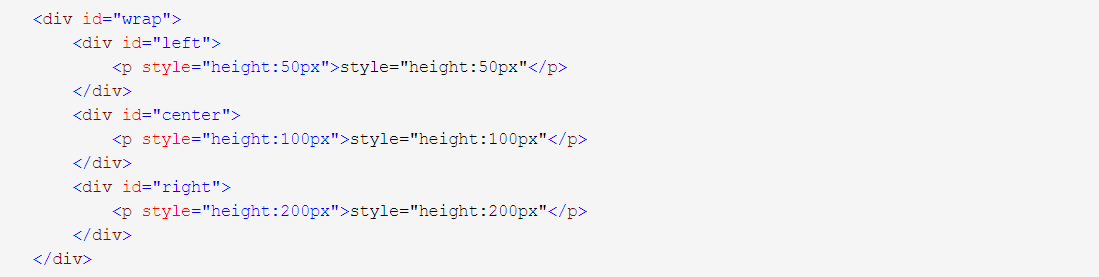
HTML :

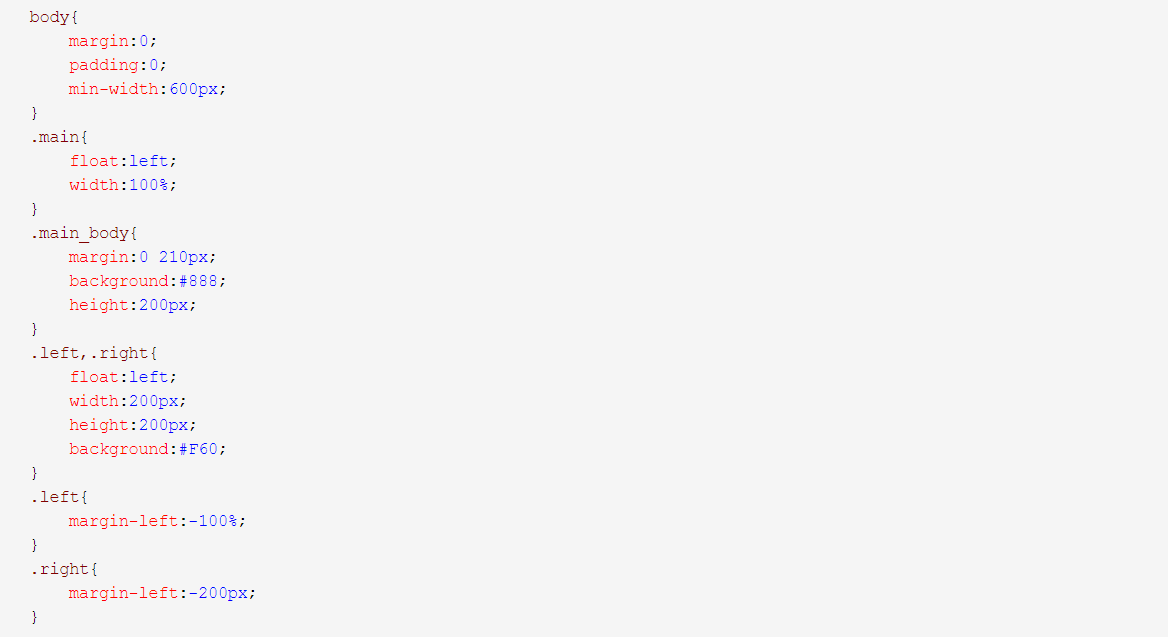
CSS:

效果:

二、
去除列表右边框
为了美观通常为每个列表之间设置一定的间距(margin-right),当父元素的宽度固定式,每一行的最右端的li元素的右边距就多余了,去除的方法通常是为最右端的li添加class,设置margin-right:0; 这种方法需要动态判断为哪些li元素添加class,麻烦!!!利用负margin就可以实现下面这种效果:
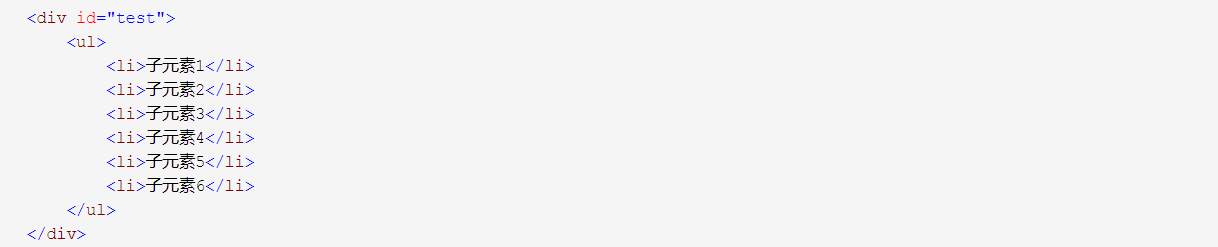
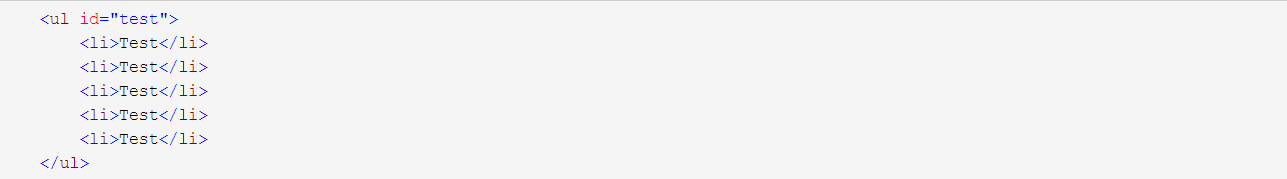
HTML:

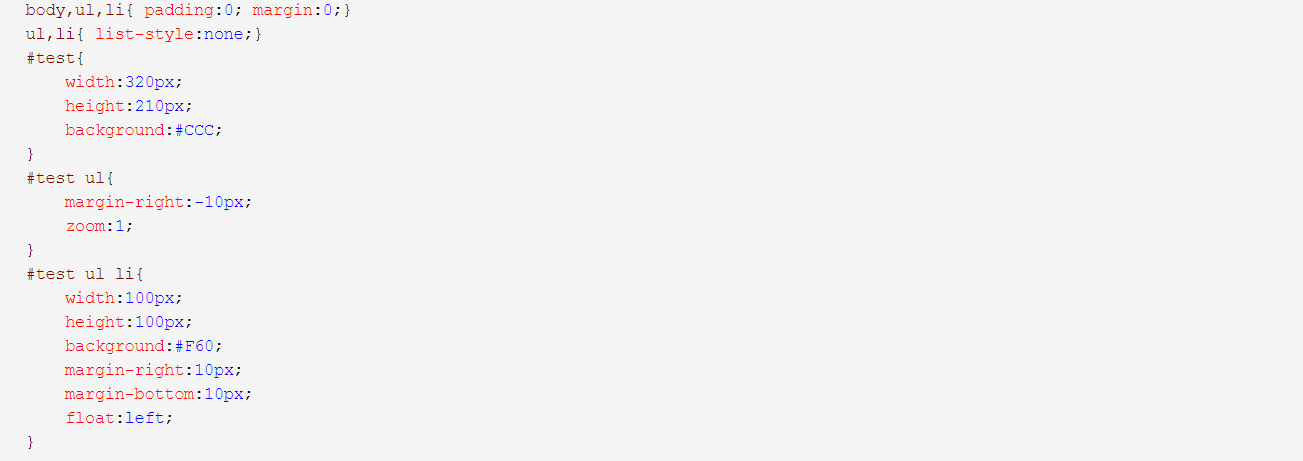
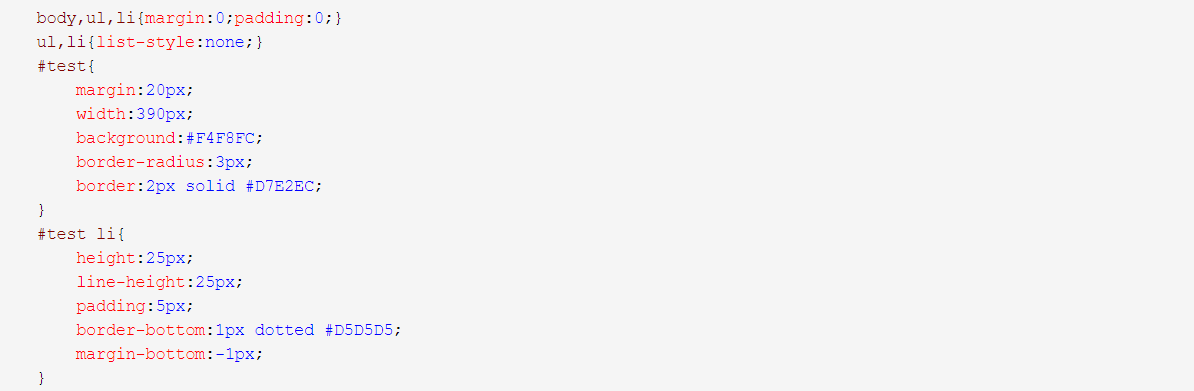
CSS:

效果:

三、
负边距+定位:水平垂直居中
使用绝对定位将div定位到body的中心,然后使用负margin(content宽高的一半),将div的中心拉回到body的中心,已到达水平垂直居中的效果
四、
去除列表最后一个li元素的border-bottom
列表中我们经常会添加border-bottom值,最后一个li的border-bottom往往会与外边框重合,视觉上不雅观,往往要移除。
HTML:

CSS:

预览效果:

五、
多列等高
HTML:

CSS:

效果:

负margin在页面布局中的应用的更多相关文章
- 负值之美:负margin在页面布局中的应用
本文转载自:http://www.topcss.org/?p=94,有修改. 负数给人总是一种消极.否定.拒绝之感,不过有时利用负margin可以达到奇妙的效果,今天就表一表负值在页面布局中的应用.这 ...
- (负)-margin在页面布局中的应用
有关margin的原理可以看看这篇文章:http://www.cnblogs.com/2050/archive/2012/08/13/2636467.html#2457812 有关margin负值的几 ...
- [转]关于负margin在页面中布局的应用
本文转载自:http://www.cnblogs.com/jscode/archive/2012/08/28/2660078.html. 今天再写一个布局的时候用到一个margin-top是负值的情况 ...
- 在HTML页面布局中,position的值有几种,默然的值是什么
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8&qu ...
- margin负值在页面布局中的应用
http://www.w3school.com.cn/tiy/t.asp 预览工具 一.左右列固定,中间列自适应布局 此例适用于左右栏宽度固定,中间栏宽度自适应的布局.由于网页的主体部分一般在中间,很 ...
- 关于 静态页面布局 中的一些BUG
作为一枚初级程序猿,难免在制作静态页面时会遇到一些BUG,在此,我从网上找了一些资料并且结合自己的项目开发经验,总结了一些在静态页面布局时可能会遇到的问题,希望能对初级程序猿有一定的帮助(资料请参考: ...
- 【html+css】关于页面布局中遇到的问题记录
关于行内元素: 行内元素设置width无效, height无效(可以设置line-height), margin上下无效,padding上下无效,margin和padding可设置左右. text ...
- 关于页面布局中,如何让一个div水平和垂直居中的五个方案
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- 在页面布局中,CSS如何实现左侧宽度固定,右侧宽度自适应的布局?
首先给出DOM结构 <divclass="box"> <divclass="box-left"></div> <div ...
随机推荐
- demo4j解析xml
1//先加入dom4j.jar包 2import java.util.HashMap; 3import java.util.Iterator; 4import java.util.Map; 5 6im ...
- 常见的Java不规范代码
1.格式化源代码 Ctrl + Shift + F – 格式化源代码. Ctrl + Shift + O – 管理import语句并移除未使用的语句 除了手动执行这两个功能外,你还可以让Eclipse ...
- Smarty使用-模版中编写js
在smarty模版中编写js使用literal标签, Literal 标签区域内的数据将被当作文本处理,此时模板将忽略其内部的所有字符信息. 该特性用于显示有可能包含大括号等字符信息的 javas ...
- Codeforces Roundd #573 (Div. 2)
D. Tokitsukaze, CSL and Stone Game 题意:有n堆石头,每人每次只能去一颗石子,若轮到当前人没任何一堆石子可以取或当前人取到后剩下有俩堆石子个数相同则当前人输: 给定石 ...
- Springmvc+Mybatis+shiro整合
Apache Shiro是一个强大且易用的Java安全框架,执行身份验证.授权.密码学和会话管理.使用Shiro的易于理解的API,您可以快速.轻松地获得任何应用程序,从最小的移动应用程序到最大的网络 ...
- springboot学习笔记:11.springboot+shiro+mysql+mybatis(通用mapper)+freemarker+ztree+layui实现通用的java后台管理系统(权限管理+用户管理+菜单管理)
一.前言 经过前10篇文章,我们已经可以快速搭建一个springboot的web项目: 今天,我们在上一节基础上继续集成shiro框架,实现一个可以通用的后台管理系统:包括用户管理,角色管理,菜单管理 ...
- E丢丢App重设计总结
E丢丢学习App是华夏大地教育可以有限公司旗下的一款产品,专为提升学历者打造,它整合了线上+跟踪的 (E平台)功能,方便工作人员随时随地管理账号.跟进学员:同时还可以随时了解教育行业的新闻资讯.一对一 ...
- FPGA大疆考试准备内容
1.寄存器与锁存器 锁存器:电平触发的存储单元,在有效电平时间里可以多次改变数据. 优点: 占触发器资源少,缺点是容易产生毛刺.(附上去毛刺的方法:格雷码计数器(*https://blog.cs ...
- resume|issue|transmit|sake|obliged|beyond her wildest dreams|echo|transmission|immense|consistent |convey to| boasted|satisfaction|rub|enrol|demonize
If an activity resumes, or if you resume it, it startsagain after a pause. (中断后)继续,重新开始 Normal servi ...
- mysql数据库常用命令入门
查询所有数据库 show databases; 创建数据库 create database mytest001 default character set utf8; 查看数据库的默认字符集 show ...
