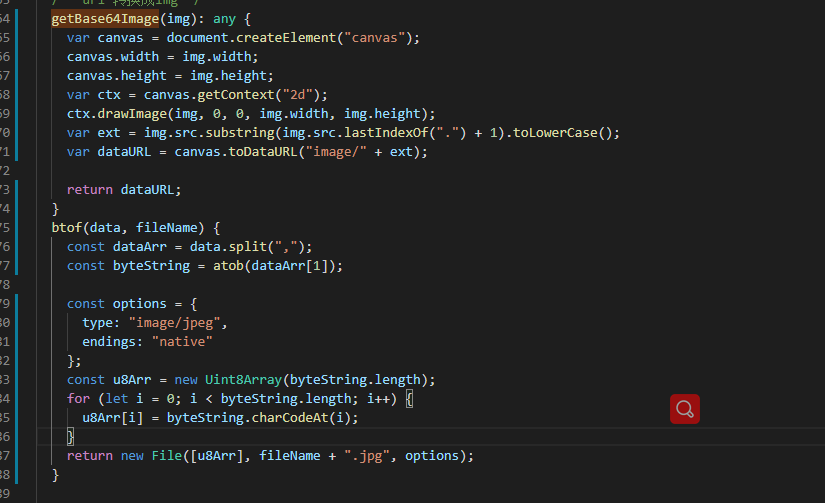
将url转化成file文件


将url转化成file文件的更多相关文章
- FormData序列化及file文件上传
表单数据上传 情况一: 一.当表单文件处于无任何处理状态时,用submit提交直接上传; 但这种方式上传,数据无任何处理:(极少使用): 但是传统的表单提交会导致页面刷新,但是有些情况下,我们并不希望 ...
- js 实现 input type="file" 文件上传示例代码
在开发中,文件上传必不可少但是它长得又丑.浏览的字样不能换,一般会让其隐藏点其他的标签(图片等)来时实现选择文件上传功能 在开发中,文件上传必不可少,<input type="file ...
- json串转化成xml文件、xml文件转换成json串
1.json串转化成xml文件 p=[{"name":"tom","age":30,"sex":"男" ...
- [置顶] js 实现 <input type="file" /> 文件上传
在开发中,文件上传必不可少,<input type="file" /> 是常用的上传标签,但是它长得又丑.浏览的字样不能换,我们一般会用让,<input type ...
- input标签file文件上传图片本地预览
<input type="file" name="img-up" id="img-up" value="" /&g ...
- Java File文件操作 创建文件\目录,删除文件\目录
Java手册 java.io 类 File java.lang.Object java.io.File 所有已实现的接口: Serializable, Comparable<File> p ...
- C++ 获取URL图片、html文件,CInternetSession 【转】
http://blog.csdn.net/gnixuyil/article/details/7688439 获取网络图片 CString URL="http://www.google.com ...
- 【电子签章】HTML格式合同转化成PDF文件
代码地址如下:http://www.demodashi.com/demo/12476.html 一.主要思路 通过itextpdf 生成想要的pdf 文件 通过itextpdf 中 XMLWorker ...
- JAVA通过URL链接获取视频文件信息(无需下载文件)
最近项目碰到一个大坑:APP上需要在获取视频列表时就获取视频的时长,但早期上传的时候数据库都没有保存这个数据,所以前段时间添加一个时长字段,在上传时手动输入视频时长,但是之前库中有上万条数据没这个信息 ...
随机推荐
- CString转换成std::string
unicode的编码格式: CString strCS; std::string strSTD = CT2A(strCS.GetBuffer()); 其他的编码格式: CString strCS; ...
- python学习笔记(24)-类与对象
#类与对象 #python类的语法 关键字 class #class 类名 类名的规范是:数字字母下划线组成,不能以数字开头 首字母大写 驼峰命名 #类属性 放在类里面的变量值 #类方法 放在类里面的 ...
- 牛客-富豪凯匹配串(bitset)
题目传送门 sol1:用bitset来维护,其实感觉挺暴力的,不怎么会用bitset,借着这道题学习一下. bitset暴力维护 #include "bits/stdc++.h" ...
- JavaScript函数创建方式
1.工厂模式 function createPerson(name, job) { var o = new Object() o.name = name o.job = job o.sayName = ...
- 做成像的你不得不了解的真相2-灵敏度和QE
科研级相机的灵敏度由三个主要参数决定: 探测器的QE, 像元尺寸和相机噪声. 后两项我们以后再做专题讨论.这期先讲讲小编认为顶顶重要,看起来最容易理解,但是其实还有些奥妙的QE. QE-量子效率 QE ...
- 学习python-20191108(2)REST接口相关
一.客户登录验证 在使用接口前,需要对客户进行登录验证 enums.py文件代码: #定义枚举,客户端登录的方式有很多种形式:邮箱登录.手机登录.微信小程序登录.微信公众号登录 class Clien ...
- python面试--转载
一, 面的是一家上海的创业公司,地址比较偏远,找了半天,过去的时候还发现他们在搬家,心想,创业公司真不容易啊,什么都要自己来. 期间他问到了我的Python基础知识,我答得支支吾吾,各种不确定,还有被 ...
- life|October the 1st| five twenty|three–fifths|1970s|30s
The music is full of (a, an, the, /) life. It can release your pressure to a large extent, so I enj ...
- postman接口测试使用
在做测试之前,先要了解一下http相关的一些知识,这样做起来才会更加顺手. http的请求分为header 和 body,一般在header里面放一些其他的信息,比如cookie,浏览器信息 body ...
- 吴裕雄--天生自然操作系统操作笔记:window10显示隐藏文件夹
基于安全考虑,操作系统会隐藏一些文件和文件夹,防止误删除操作.但有可能是个别人为了隐藏一些私密数据,也同样采取隐藏的方式.
