vue 入门, todoList
# 实现逻辑:
> * 技术栈
> 1. 生命周期,creatd( 创建后执行)
> 2. methods': 调用事件方法,结果不会缓存
> 3. Watch : 监听器,监听输入的字数
> 4. Filters: 过滤器,时间
> 5. prevent : 修饰符,阻止默认事件
> 6. computed: 计算属性,计算结果会被缓存
<template>
<div>
<H3>柚子小哥哥</H3>
// 这是一个输入框,双向绑定,给一个回车事件
<input type="text" v-model="inputVal" @keydown.enter="add" />
// 这是一个为完成的,通过计算属性来得出,没有完成的条数
<h3>未完成 ( {{ NoList }} )</h3>
<ul>
// 这是一个循环遍历一个数组,v-show,这里是显示在页面上,因为添加的时候,已经是false,现在取反就是显示在页面上。
<li v-for="(item, index) in TodoList" :key="index" v-show="!item.dome">
// 这是一个复选框,给一个点击事件,和一个修饰符,阻止默认事件在事件方法,传一个对象化,和布尔值,true,一个切换功能
<input type="checkbox" @click.prevent="change(item, true)" />
// 这是一个双击修改数据,先if判断取反,判断条件是缩影不等于负一,在双击的方法里面穿一个对象和下标
<span v-if="index != updateIndex" @dblclick="update(item, index)">
// 输入框出来的内容
{{ item.inputVal }}
</span>
// 这是一个输入框,判断下标等于负一,同时双向绑定内容,一个回车事件,和一个失去焦点事件
<input
v-if="index == updateIndex"
type="text"
v-model="item.inputVal"
@keydown.enter="updateServe"
@blur="updateServe"
/>
// 这是一个点赞,功能,说白就是在添加的,一个数量的累加。
<span @click="Str(item)"> 点赞: {{ item.Strt }} </span>
// 这是一个事件的过滤器可以准确的计算出来。你什么时候发布的信息,
<span> {{ item.createTime | FiltersTime }} </span>
// 这是一个删除功能
<span @click="del(index)"> ×</span>
</li>
</ul>
//一个计算属性,计算出完成的条数
<h3>已完成 ( {{ YesList }} )</h3>
// 这是已完成的内容,和上面的内容差不多是相反的
<li v-for="(item, index) in TodoList" :key="index" v-show="item.dome">
<input type="checkbox" checked @click.prevent="change(item, false)" />
<span v-if="index != updateIndex" @dblclick="update(item, index)">
{{ item.inputVal }}
</span>
<input
v-if="index == updateIndex"
type="text"
v-model="item.inputVal"
@keydown.enter="updateServe"
@blur="updateServe"
/>
<span @click="Str(item)"> 点赞: {{ item.Strt }} </span>
<span> {{ item.createTime | FiltersTime }} </span>
<span @click="del(index)"> ×</span>
</li>
<h3>
筛选部分
</h3>
// 这是一个诗选功能,一个下拉列表
<select v-model="screen">
<option value="">请选择</option>
<option value="whole">全部</option>
<option value="NO">未完成</option>
<option value="YES">已完成</option>
</select>
// 筛选成功之后,在fo循环遍历出来的数据
<ul>
<li v-for="(item, index) in ShowList" :key="index">
<span> {{ item.inputVal }}</span>
</li>
</ul>
</div>
</template> <script>
export default {
data() {
return {
screen: "",
// 筛选添加的数组
ShowList: [],
// 一个双向绑定的空字符串
inputVal: "",
// 操作的是这数组
TodoList: [],
// 声明一个变量为-1,用来判断双击修改
updateIndex: -1,
// 修改要存放一个空字符串中
kong: "",
// 字数默认为0
small: 0,
// 不能超过为10
Big: 10,
// 这个是一个监听字体数量,输入的字体超过范围,则不能添加,这个ref;true就是可以添加的到页面的数据
referring: true,
};
}, // 这是一个声明周期一个方法,创建后自行,
created() {
// 这几行代码的意思就是,localStorage。初始化本地存储
let TodoList = localStorage.TodoList;
if (TodoList) {
this.TodoList = JSON.parse(TodoList);
}
// 这个是发布的事件排序
this.TodoList.sort(function(a, b) {
return b.createTime - a.createTime;
});
},
// 这个就是筛选功能,
watch: {
screen(newSerl) {
this.ShowList = [];
switch (newSerl) {
case "whole":
this.ShowList = this.TodoList;
break;
case "NO":
this.TodoList.map((item) => {
if (!item.dome) {
this.ShowList.push(item);
}
});
break;
case "YES":
this.TodoList.map((item) => {
if (item.dome) {
this.ShowList.push(item);
}
});
break;
}
},
},
// 这个就是一个时间的一个过滤器,
filters: {
FiltersTime(msg) {
let data = new Date();
let noe = data.getTime();
let time = (noe - msg) / 1000 / 60;
let Str = "";
if (time <= 1) {
Str = "刚刚";
} else if (time <= 2) {
Str = "1分钟前";
} else if (time <= 3) {
Str = "2分钟前";
} else {
let data = new Date();
data.setTime(msg);
// 这是一个模版字符串,时,分,秒
Str = `${data.getHours()}:${data.getMonth()}:${data.getSeconds()}`;
}
return Str;
},
},
// 计算属性,计算法已完成和未完成的条数
computed: {
//未完成的方法
NoList() {
let num = 0;
this.TodoList.map((item) => {
if (!item.dome) {
num++;
}
});
return num;
},
// 已完成的监听的条数
YesList() {
let num = 0;
this.TodoList.map((item) => {
if (item.dome) {
num++;
}
});
return num;
},
},
// 调用事件的方法,结果不会缓存
methods: {
// 点赞拱功能,一个对象的累加,保存到本地存储
Str(item) {
item.Strt++;
this.serve();
},
// 添加
add() {
// 这个就是判断,输入的字数超过了规定的字数,就是不执行一下的方法,return返回过去
if (!this.referring) {
alert("超过字数限制");
return;
}
// 这是一个判断,判断输入框不能为空,
if (this.inputVal != "") {
alert("添加成功");
this.TodoList.push({
inputVal: this.inputVal,// 一个输入框的双向绑定的一个
dome: false, // 这是一个复选框切换
Strt: 0, // 点赞功能
createTime: new Date().getTime(), // 这是一个时间戳
});
} else {
alert("不能为空");
}
// 清空
this.inputVal = "";
// 调用保存方法
this.serve();
// 这是一个时间的排序
this.TodoList.sort(function(a, b) {
return b.createTime - a.createTime;
});
},
// 复选框的切换功能
change(item, checked) {
if (checked) {
item.dome = true;
} else {
item.dome = false;
}
},
// 双击修改
update(item, index) {
this.kong = item.inputVal;
this.updateIndex = index;
},
// 还原数据
updateServe() {
this.updateIndex = -1;
this.inputVal = "";
this.serve();
},
// 删除
del(index) {
this.TodoList.splice(index, 1);
this.serve();
},
// 保存
serve() {
localStorage.TodoList = JSON.stringify(this.TodoList);
},
},
};
</script>
<style scoped></style>
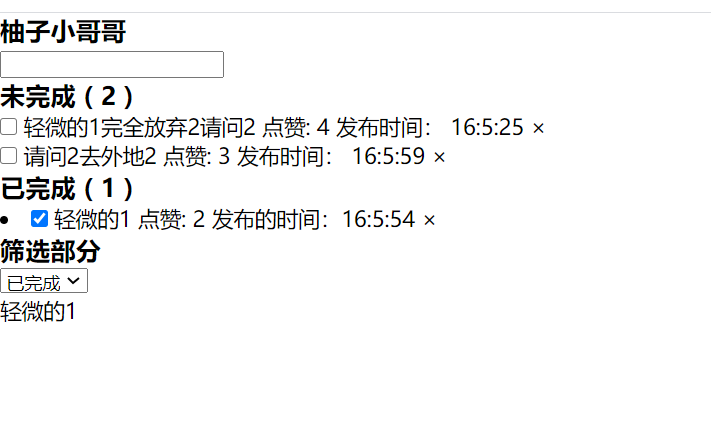
## 实现效果:

vue 入门, todoList的更多相关文章
- VUE 入门笔记
前端的MVVM概念今年来也算是如火如荼,了解完 MVVM的概念,也该找个去尝试下 首先我先试了下 国内小而美的 VUE 试着照着文档敲出入门文件,内容都在注释里 <!doctype html&g ...
- Vue 入门之组件化开发
Vue 入门之组件化开发 组件其实就是一个拥有样式.动画.js 逻辑.HTML 结构的综合块.前端组件化确实让大的前端团队更高效的开发前端项目.而作为前端比较流行的框架之一,Vue 的组件和也做的非常 ...
- 一、Vue入门
vue官网:https://cn.vuejs.org/ 学习路线:VueJs2.0建议学习路线 在浏览器上安装 Vue Devtools工具 1.vue入门 <script src=" ...
- wepack+sass+vue 入门教程(三)
十一.安装sass文件转换为css需要的相关依赖包 npm install --save-dev sass-loader style-loader css-loader loader的作用是辅助web ...
- wepack+sass+vue 入门教程(二)
六.新建webpack配置文件 webpack.config.js 文件整体框架内容如下,后续会详细说明每个配置项的配置 webpack.config.js直接放在项目demo目录下 module.e ...
- wepack+sass+vue 入门教程(一)
一.安装node.js node.js是基础,必须先安装.而且最新版的node.js,已经集成了npm. 下载地址 node安装,一路按默认即可. 二.全局安装webpack npm install ...
- vue入门学习(基础篇)
vue入门学习总结: vue的一个组件包括三部分:template.style.script. vue的数据在data中定义使用. 数据渲染指令:v-text.v-html.{{}}. 隐藏未编译的标 ...
- Vue 入门指南 JS
Vue 入门指南 章节导航 英文:http://vuejs.org/guide/index.html 介绍 vue.js 是用来构建web应用接口的一个库 技术上,Vue.js 重点集中在MVVM模式 ...
- vue入门 vue与react和Angular的关系和区别
一.为什么学习vue.js vue.js兼具angular.js和react的优点,并且剔除了他们的缺点 官网:http://cn.vuejs.org/ 手册:http://cn.vuejs.org/ ...
- Vue学习记录第一篇——Vue入门基础
前面的话 Vue中文文档写得很好,界面清爽,内容翔实.但文档毕竟不是教程,文档一上来出现了大量的新概念,对于新手而言,并不友好.个人还是比较喜欢类似于<JS高级程序设计>的风格,从浅入深, ...
随机推荐
- [Abp vNext 入坑分享] - 8.Redis与Refit的接入
前言 本章结束之后,这个abp vnext系列算是初步完结了,基础的组件都已经接入了.如果各位还需要其它的组件的话,可以自己按需要进行接入使用.其实这个只是一个基础的框架,可以自己根据需要进行变通的. ...
- ngnix随笔二
ngnix配置文件 1.rpm -ql nginx /etc/logrotate.d/nginx /etc/nginx /etc/nginx/conf.d /etc/nginx/conf.d/defa ...
- 坑爹的PostgreSQL的美元符号(有时需要替换成单引号)
今天想在PostgeSQL数据库里建一个存储过程(或函数也行),由于对存储过程比较生疏,上网搜了很多教程和源代码例子,照着写,发现怎么都不行,甚至把网上教程包括官方教程的源代码原封不动的复制下来一执行 ...
- 01)原生php写一个小网站
PHP留言板说明 1.帮朋友做一个毕业设计,本科大学生,都不知道框架是什么...只能原生PHP写了. 2.这里主要是做一个学习笔记. 3.项目开始会杂乱无章,慢慢整理. 需求 (1)用户注册:用户实现 ...
- mysql去重复关键字distinct的用法
distinct的去重复的提前是表中所有列的数据完成相同时,才能把相同的数据只保留一条,并不是 distinct 列名,除去某一列相同的数据,并且 distinct要放在第一个列前面.案例如下:一个学 ...
- webmin RCE漏洞利用及分析
Webmin是目前功能最强大的基于Web的Unix系统管理工具.管理员通过浏览器访问Webmin的各种管理功能并完成相应的管理动作. 利用条件:webmin <= 1.910 原因:官网 Sou ...
- XXE漏洞学习1
1.test.xml <?xml version="1.0" encoding="UTF-8"?> <!DOCTYPE ANY [ <! ...
- PAT1065 单身狗 (25分) 思路记录——参考大神柳婼
1065 单身狗 (25分) “单身狗”是中文对于单身人士的一种爱称.本题请你从上万人的大型派对中找出落单的客人,以便给予特殊关爱. 输入格式: 输入第一行给出一个正整数 N(≤ 50 000), ...
- Java实现 LeetCode 831 隐藏个人信息(暴力)
831. 隐藏个人信息 给你一条个人信息字符串 S,它可能是一个 邮箱地址 ,也可能是一串 电话号码 . 我们将隐藏它的隐私信息,通过如下规则: 电子邮箱 定义名称 name 是长度大于等于 2 (l ...
- Java实现 蓝桥杯 传纸条
题目描述 小渊和小轩是好朋友也是同班同学,他们在一起总有谈不完的话题.一次素质拓展活动中,班上同学安排做成一个mm行nn列的矩阵,而小渊和小轩被安排在矩阵对角线的两端,因此,他们就无法直接交谈了.幸运 ...
