高效、可维护、组件化的CSS
如何写出更加高效的CSS?
主要有以下四个关键点:
高效的CSS
可维护的CSS
组件化的CSS
hack-free CSS
1、书写高效的CSS代码
* 使用 外联样式 替代行间 样式或者内嵌样式.
* 为了兼容老版本的浏览器,建议使用 link 引入外部样式表的方来代替 @import 导入样式的方式.
* 使用 继承
font-family: arial, helvetica, sans-serif; }
#container {
font-family: arial, helvetica, sans-serif; }
#navigation {
font-family: arial, helvetica, sans-serif; }
高效的:
font-family: arial, helvetica, sans-serif; }
h1 {
font-family: georgia, times, serif; }
* 使用 多重选择器
低效的:
高效的:
* 使用 多重声明
低效的:
高效的:
}
* 使用 简记属性
高效的:
font: 85% arial, helvetica, sans-serif; background: url(image.gif) no-repeat 0 100%; margin: 1em 1em 0;
padding: 10px;
border: 1px solid red;
}
* 避免使用 !important
2、书写可维护的CSS代码
* 在样式表开头添加一个注释块,用以描述这个样式表的 创建日期、创建者、 标记 等备注信息.
Site: Site name Name
Author: Name
Updated: Date and time
Updatedby: Name
---------------------------------
*/
* 包括公用 颜色标记
---------------------------------
COLORS
Body background: #def455
Main Text: #333
*/
* 给 ID 和 Class 进行 有意义 的命名
不推荐的命名方式:
推荐使用的命名方式:
* 将 关联的 样式规则进行整合
#header { ... }
#header h1 { ... }
#header h1 img { ... }
#header a#skip { ... }
#navigation { ... }
#navigation ul { ... }
#navigation ul li { ... }
#navigation ul li a { ... }
* 给样式添加清晰的 注释
#header{ ... }
3、组件化 CSS
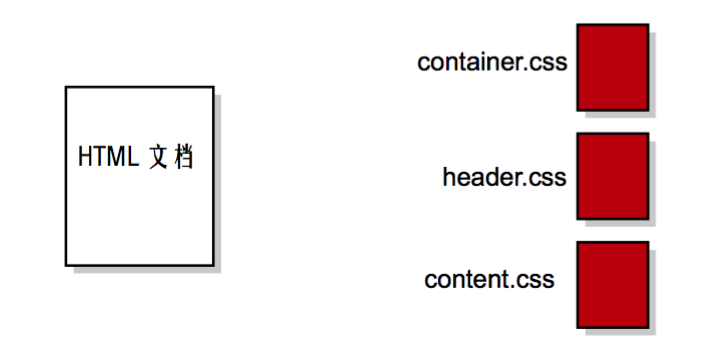
ep: Html文档引入了一个主样式表
1. 将主样式表 拆分 成独立的样式文件

优势:更易于查找样式规则,简化维护,方便管理,还可以针对某一页面提供特定的样式。
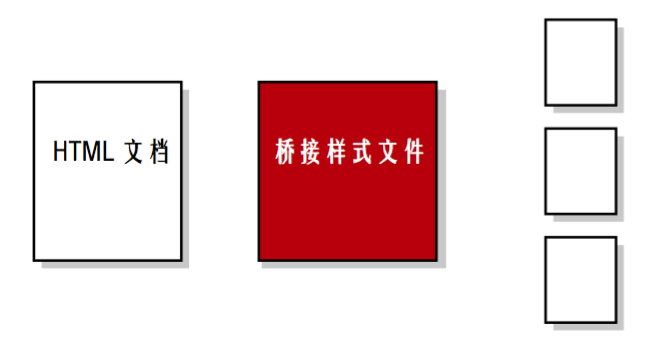
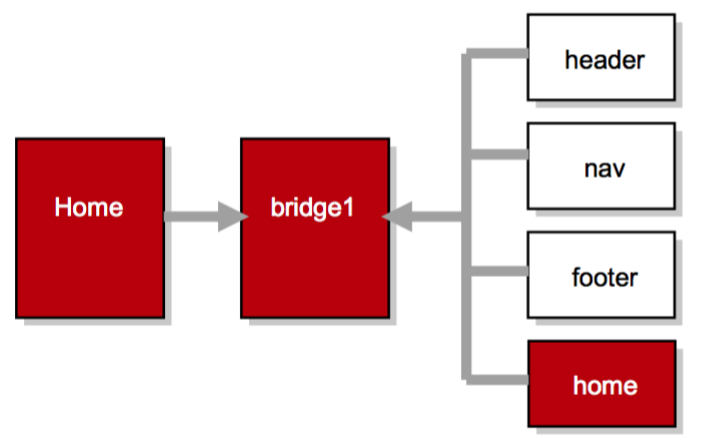
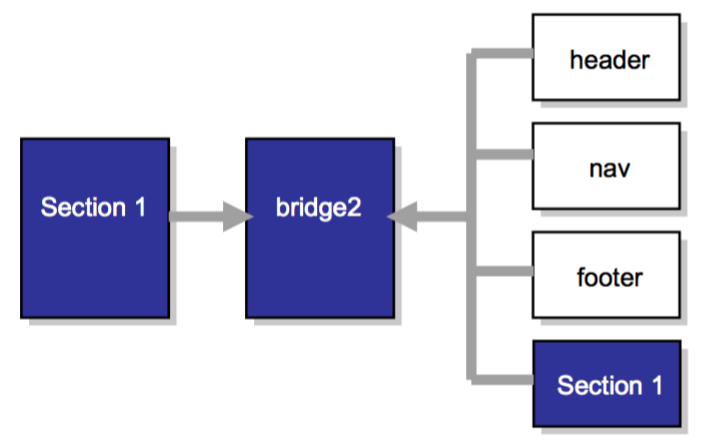
2. 添加一个桥接样式文件

优势:可以随时添加或移除样式而不需要修改HTML文档。
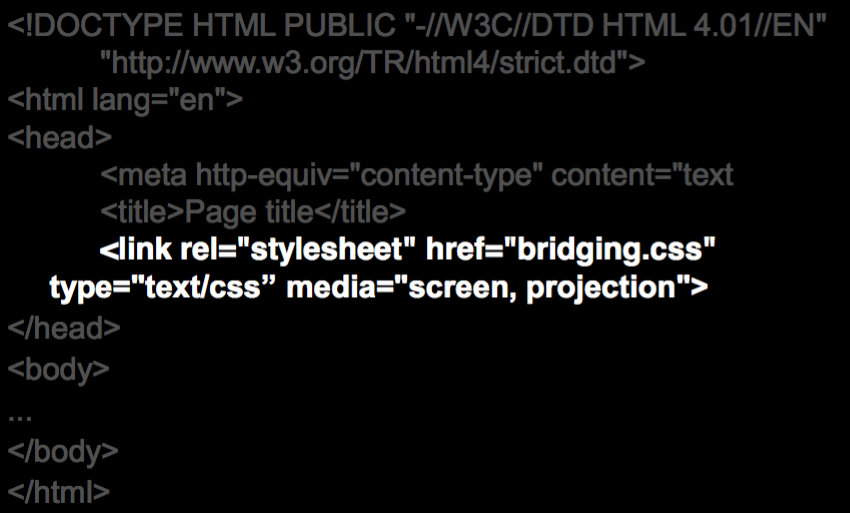
3. 引入桥接样式

为什么要定义两种媒体类型?
NN4(第四代N氧化碳浏览器)不支持 @import,故识别不到桥接样式。
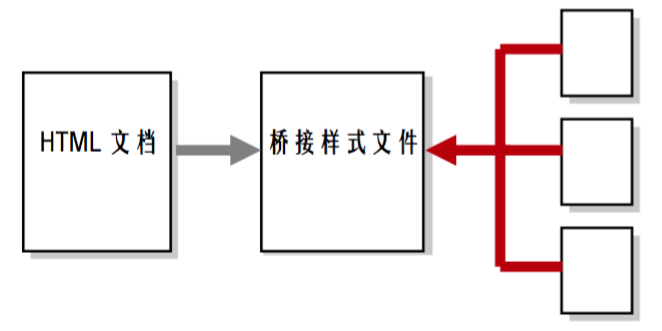
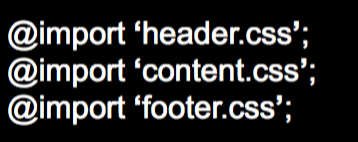
4. 将(分离的)CSS文件 导入 桥接样式中


@import 如何工作?
它将所有CSS规则从一个文件导入到另外一个文件。@import 不能被老的浏览器所识别。
概述:
对于 大型站点 来说,这是一个理想的概念


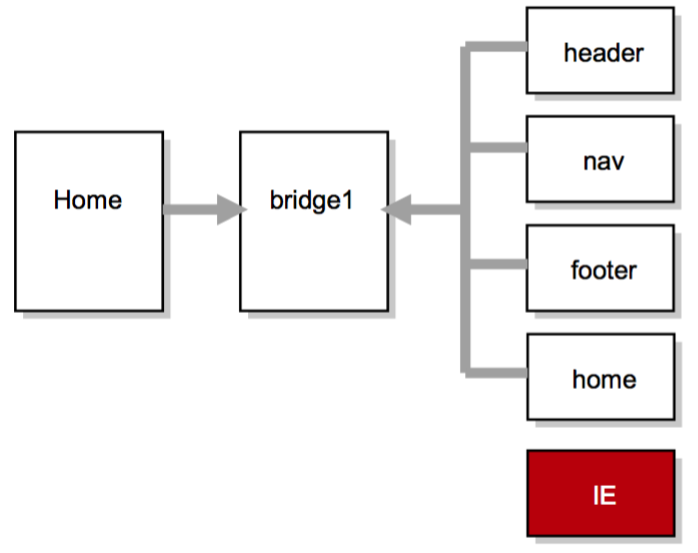
4、Hack-free CSS
假如想针对IE或者避开IE,可以使用 条件注释
1. 针对IE,创建一个新的样式文件

2. 在HTML文档的开头添加 条件注释 代码

只有指定的IE浏览器版本识别这个新的样式,其它的浏览器会彻底忽略它
条件注释的优点:
* no hacks
特定的CSS规则仅出现在新的样式表里
* 文件分离
针对特定版本的IE定义的 样式脱离了主样式表,可以 在IE浏览器升级更新对属性支持时 轻松移除这些文件.
* 针对性
可对不同版本的IE浏览器有针对性的进行相关属性的定义。
高效、可维护、组件化的CSS的更多相关文章
- Vue.js:轻量高效的前端组件化方案
转发一篇尤老师对vue.js的介绍,了解vue.js的来龙去脉.不过现在已经是2.0了,也有添加一些新的东西,当然有些东西也改了. Vue.js:轻量高效的前端组件化方案 Vue.js 是我在2014 ...
- 【转】Vue.js:轻量高效的前端组件化方案
摘要:Vue.js通过简洁的API提供高效的数据绑定和灵活的组件系统.在前端纷繁复杂的生态中,Vue.js有幸受到一定程度的关注,目前在GitHub上已经有5000+的star.本文将从各方面对Vue ...
- CSS组件化思考
为什么组件化? 分层设计,代码复用,减少冗余: 维护方便,弹性好: 如何组件化? 目前代码分成三级: 第一级粒度最细,是基础,主要包含字体配置,颜色配置,UI框架(比如MUI或者pure.css): ...
- (day67)组件、组件化、组件传参、JS补充(命名转换、for in 、数据转换)、css取消选中和模拟小手
目录 一.初识组件 (一)概念 (二)特点 二.组件的分类 (一)根组件 (二)局部组件 (三)全局组件 二.数据组件化 三.组件的传参 (一)父传子 (二)子传父 四.JS补充 (一)与html命名 ...
- 【腾讯Bugly干货分享】打造“微信小程序”组件化开发框架
本文来自于腾讯Bugly公众号(weixinBugly),未经作者同意,请勿转载,原文地址:http://mp.weixin.qq.com/s/2nQzsuqq7Avgs8wsRizUhw 作者:Gc ...
- 【转】Web应用的组件化开发(一)
原文转自:http://blog.jobbole.com/56161/ 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其 ...
- Web应用的组件化(一)
基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其目的.绝大多数软件产品是追逐利润的,在产品目标确定的情况下,成本有两个途 ...
- 前端web应用组件化(一) 徐飞
https://github.com/xufei/blog/issues/6 Web应用的组件化(一) 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也 ...
- 从徐飞的文章《Web应用的组件化开发(一)中窥视web应用开发的历史
Web应用的组件化开发(一) 原文来自 徐飞 基本思路 1. 为什么要做组件化? 无论前端也好,后端也好,都是整个软件体系的一部分.软件产品也是产品,它的研发过程也必然是有其目的.绝大多数软件产品是追 ...
随机推荐
- zookeeper笔记(一)
title: zookeeper笔记(一) zookeeper 安装简记 解压文件 $ tar -zxvf zookeeper-3.4.10.tar.gz -C 安装目录 创建软连接(进入安装目录) ...
- Deep Snake : 基于轮廓调整的SOTA实例分割方法,速度32.3fps | CVPR 2020
论文提出基于轮廓的实例分割方法Deep snake,轮廓调整是个很不错的方向,引入循环卷积,不仅提升了性能还减少了计算量,保持了实时性,但是Deep snake的大体结构不够优雅,应该还有一些工作可以 ...
- docker-compose简介及安装
一.简介 Compose是用于定义和运行多容器Docker应用程序的工具,是docker的服务编排工具,主要应用于构建基于Docker的复杂应用,compose通过一个配置文件来管理多个docker容 ...
- cmd命令行中无pip命令的解决办法
cmd命令行中无pip命令的解决办法 只需简单的两步即可,按顺序执行以下命令(在cmd中): python -m ensurepip python -m pip install --upgrade p ...
- C语言编程入门题目--No.15
题目:利用条件运算符的嵌套来完成此题:学习成绩>=90分的同学用A表示,60-89分之间的用B表示, 60分以下的用C表示. 1.程序分析:(a>b)?a:b这是条件运算符的基本例子. 2 ...
- USACO Training Section 1.1 坏掉的项链Broken Necklace
题目描述 你有一条由N个红色的,白色的,或蓝色的珠子组成的项链(3<=N<=350),珠子是随意安排的. 这里是 n=29 的二个例子: 第一和第二个珠子在图片中已经被作记号. 图片 A ...
- RocketMQ搭建全过程
RocketMQ下载地址:https://mirrors.tuna.tsinghua.edu.cn/apache/rocketmq/4.3.0/rocketmq-all-4.3.0-bin-relea ...
- HDU1300Pearls
传送门 描述: 有几种不同的珍珠.每种珍珠都有它的单价.当然质量高的珍珠价格一定也是高的. 为了避免买家只买1个珍珠.就要求不论是买了多少个珍珠都是需要在购买数量上加10.之后乘上单价. 例如:买5个 ...
- PHP导出excel文件,第一步先实现PHP模板导出不带数据
今天继续研究PHP导出excel文件,把复杂的事情简单化,一步步实现功能,首先实现模板文件的导出,随后再实现写入数据后导出,最终实现功能,这是基本思路.中间可以加一步,先自己写入数据导出试试,随后再数 ...
- Linux内核驱动学习(二)添加自定义菜单到内核源码menuconfig
文章目录 目标 drivers/Kconfig demo下的Kconfig 和 Makefile Kconfig Makefile demo_gpio.c 目标 Kernel:Linux 4.4 我编 ...
