[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in progress and cannot be interrupted

字面意思大概就是:
[干预]忽略尝试取消带有cancelable = false的touchmove事件的尝试,例如,因为滚动正在进行并且无法中断。
解决方法:
1.添加样式更改
将滑动报错的标签样式添加: touch-action: none;
或者设置全局公共样式: *{touch-action: none;}
touch-action :当你触摸并按住触摸目标时候,禁止或显示系统默认菜单。
touch-action有两种取值:
none:系统默认菜单被禁用
default:系统默认菜单不被禁用
2.修改js更改
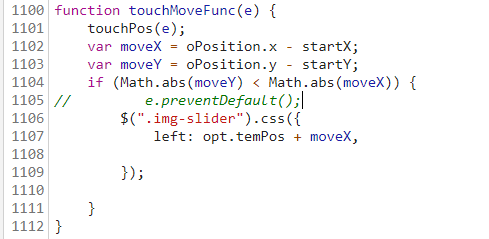
打开报错的文件,找到报错位置:

修改代码:一种是暴力解决方法,直接注释掉报错语句;

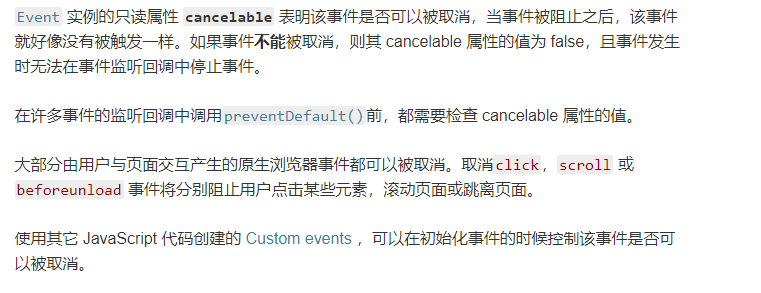
另一种利用cancelable 事件返回一个布尔值。如果用 preventDefault() 方法可以取消与事件关联的默认动作,则为 true,否则为 fasle。解析如下:

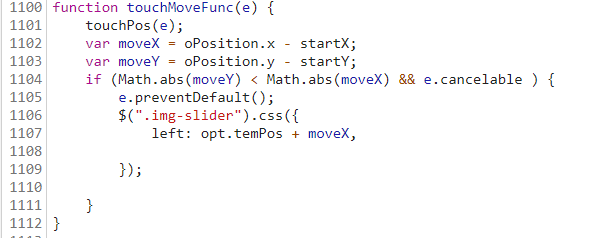
添加事件判断:

经线上测试,以上方法均可解决报错,实际可以根据自行情况使用。
[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example because scrolling is in progress and cannot be interrupted的更多相关文章
- vue使用swiper模块滑动时报错:[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus
报错: vue报这个错 [Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for ex ...
- vue报错 [Intervention] Ignored attempt to cancel a touchmove event with cancelable
在vue开发中使用vue-awesome-swiper制作轮播图,手动拖动时会报错,解决方案: 需要滑动的标签 { touch-action: none; } -------------------- ...
- ionic4 refresh组件位置变更:Ignored attempt to cancel a touchmove event with cancelable=false
io3 中 refresh组件位置可不定: io4 中 须置顶,否则报错,此外complete方法的调用位置改为target属性 参考:https://github.com/ionic-team/io ...
- Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider marking event handler as 'passive' to make the page more responsive
Vue控制台警告: Added non-passive event listener to a scroll-blocking 'touchmove' event. Consider markin ...
- Warning: Attempt to dismiss from view controller <UIViewController: 0x17d71c10> while a presentation or dismiss is in progress!
昨天 调试程序 已经快要上线了 突然有个BUG 找了半天 才找到是因为这个警告 但是 解决这个警告又花了一天的时间 试了各种消除控制器的方法 都不可用 其中 并且 有这个bug 手机真机测试完全没问 ...
- vux 使用swiper 垂直滚动文字 报错[Intervention] Ignored...
[Intervention] Ignored attempt to cancel a touchmove event with cancelable=false, for example becaus ...
- 201771010126 王燕《面向对象程序设计(Java)》第十四周学习总结(测试程序11)
实验十四 Swing图形界面组件 理论部分: 不使用布局管理器 有时候可能不想使用任何布局管理器,而只 是想把组件放在一个固定的位置上.下面是将一 个组件定位到某个绝对定位的步骤: 1)将布局管理器 ...
- 马昕璐 201771010118《面向对象程序设计(java)》第十四周学习总结
第一部分:理论知识学习部分 一.Swing和MVC设计模式 1. MVC模式可应用于Java的GUI组件设计中 2.MVC模式GUI组件设计的唯一的模式,还有很多设计的模式 二.布局管理器 1. 布局 ...
- 王之泰201771010131《面向对象程序设计(java)》第十四周学习总结
第一部分:理论知识学习部分 第12章 Swing用户界面组件 12.1.Swing和MVC设计模式 a 设计模式初识b 模型—视图—控制器模式c Swing组件的模型—视图—控制器分析 12.2布局管 ...
随机推荐
- Linux命令学习神器!命令看不懂直接给你解释!
大家都知道,Linux 系统有非常多的命令,而且每个命令又有非常多的用法,想要全部记住所有命令的所有用法,恐怕是一件不可能完成的任务. 一般情况下,我们学习一个命令时,要么直接百度去搜索它的用法,要么 ...
- Java面试必问之Hashmap底层实现原理(JDK1.7)
1. 前言 Hashmap可以说是Java面试必问的,一般的面试题会问: Hashmap有哪些特性? Hashmap底层实现原理(get\put\resize) Hashmap怎么解决hash冲突? ...
- 记一次苹果APP从账号续费到发布成功的历程
一.一波三折的续费 最近公司开发的苹果APP的SSL证书到期了,计划重新发布一下该APP,已替换即将到期的SSL证书.近几年随着钉钉.企业微信等在线办公软件超级平台的出现,各企业都会选择其中 ...
- 小白学 Python 数据分析(12):Pandas (十一)数据透视表(pivot_table)
人生苦短,我用 Python 前文传送门: 小白学 Python 数据分析(1):数据分析基础 小白学 Python 数据分析(2):Pandas (一)概述 小白学 Python 数据分析(3):P ...
- 教你如何使用css隐藏input的光标
今天公司的ui突然跑过来问我一个问题:"如何在不影响操作的情况下,把input的光标隐藏了?". 我相信很多人会跟我一样,觉得这是个什么狗屁需求,输入框不要光标这不是反人类吗?可惜 ...
- 前端每日实战:62# 视频演示如何用纯 CSS 创作一只蒸锅
效果预览 按下右侧的"点击预览"按钮可以在当前页面预览,点击链接可以全屏预览. https://codepen.io/comehope/pen/YvOzNy 可交互视频 此视频是可 ...
- Jquery实现checkbox全选、取消全选和反选
最近在看廖雪峰的Jquery教程,事件篇的练习题比较综合,研究了很久终于研究出来了,现在分享出来,提供给小白学习.题目如下: 首先要获取到全选checkbox和每一项的checkbox,然后通过逻辑代 ...
- 在浏览器中使用ES6的模块功能 import 及 export
感谢英文原作者 Jake Archibald 的技术分享 各个浏览器对于ES6模块 import . export的支持情况 Safari 10.1. Chrome 61. Firefox 54 – ...
- 适合MCU用的C语言快速互转HEX(16进制)和原始字符串/数组方法
缘由 这个起因是昨晚群里有人在讨论怎么把字符串转成HEX方法最佳,讨论到最后变成哪种方法效率最优了.毕竟这代码是要在MCU上面跑的,要同时考虑到时间和空间的最优解. 当然讨论的是有结果的,具体实现的方 ...
- safari坑之 video
博客地址: https://www.seyana.life/post/19 本来是打算给博客左上角的gif做个优化, 把gif换成webm,以video的形式自动播放,能从180k降到50k, 现在浏 ...
