vue项目创建与使用
复习
"""
1、指令:
v-once: <p v-once>{{ msg }}</p>
v-cloak: 防止页面加载抖动
v-show:绑定的变量为布尔类型 <p v-show="isShow">{{ msg }}</p>,隐藏时,任然在页面中通过display:none渲染
v-if|v-else-if|v-else: 前分支成立会屏蔽后分支,else分支不需要条件
v-if="showBox == 'rBox'"
v-for:遍历
字符串: v-for="(ch, index) in str"
数组:v-for="(ele, index) in arr"
对象:v-for="(value, key, index) in obj"
2、实例成员:
computed: 设置 方法属性,该方法属性在页面渲染后,绑定的方法中任意变量发送改变(都被监听),都会回调绑定的方法 - 一个变量依赖多个变量
computed:{
fullName() {
return this.firstName + this.lastName;
}
}
watch: 设置已有属性的监听事件,监听的变量值改变就会回调绑定的方法 - 多个变量依赖一个变量
watch:{
fullName() {
this.firstName = this.fullName.split('')[0];
this.lastName = this.fullName.split('')[1];
}
}
props:声明组件的自定义属性
emit:为组件自定义事件发送数据
3、组件
what:html、css、js的集合体
特点:每个组件都是一个vue实例;有根组件、全局组件、局部组件三种;组件都有自己的template(根组件可以省略采用挂载点);子组件可以复用,所以数据要做局部化处理data(){ return{} };在哪个组件模板中出现的变量,就由当前组件提供变量对应的值
全局组件:
Vue.component("组件名", {实例成员们})
局部组件:必须在使用该组件的父组件中注册
let 组件名 = {实例成员们}
new Vue({
el: "#app",
components: {
组件标签名: 组件名
}
})
组件信息交互
父传子:提供绑定自定义属性
子传父:提供自定义事件携带
"""
Vue项目环境搭建
"""
node ~~ python:node是用c++编写用来运行js代码的(安装node自带安装npm,而npm是国外的源,所以安装好node之后就要换国内的淘宝源)
npm(cnpm) ~~ pip:npm是一个终端应用商城,可以换国内源cnpm
vue ~~ django:vue是用来搭建vue前端项目的 (vue是在安装好的cnpm/npm应用商城中安装)
1) 安装node
官网下载安装包,傻瓜式安装:https://nodejs.org/zh-cn/
2) 换源安装cnpm
>: npm install -g cnpm --registry=https://registry.npm.taobao.org
3) 安装vue项目脚手架
>: cnpm install -g @vue/cli #-g是global全局的意思
注:2或3终端安装失败时,可以清空 npm缓存 再重复执行失败的步骤
npm cache clean --force
"""
命令行命令:
node -v /node --version 查看版本
npm -v /npm --version
cnpm -v /cnpm --version
vue -v / vue --version
Vue项目创建
1) 进入存放项目的目录
>: cd ***
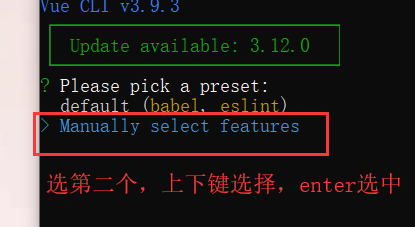
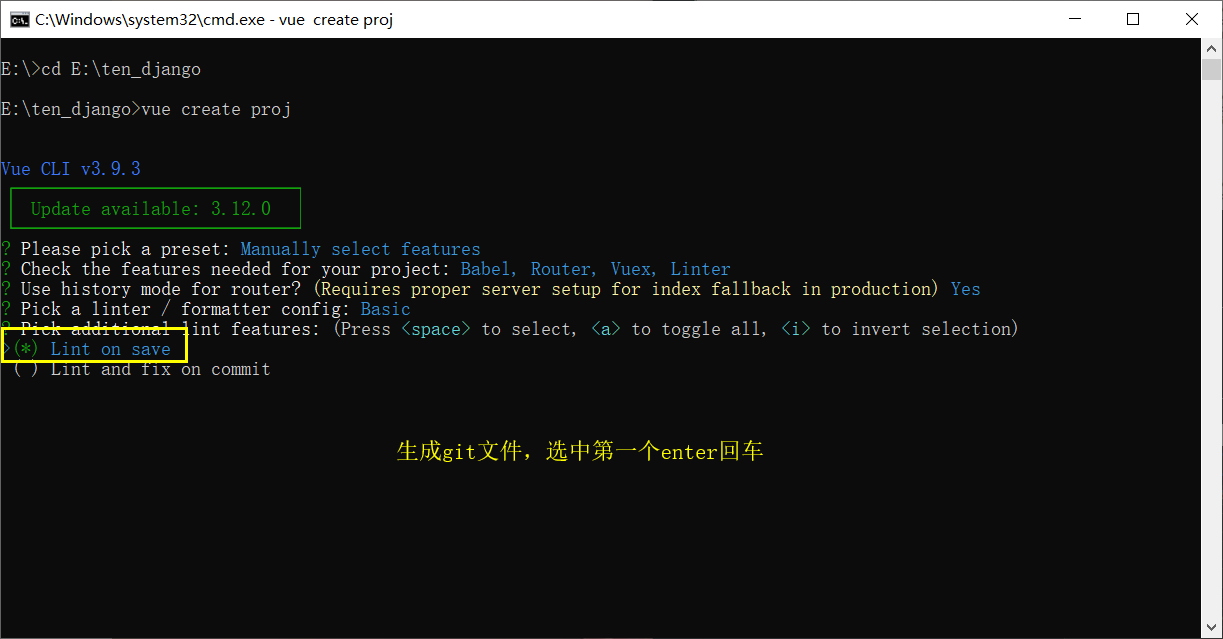
2) 创建项目r
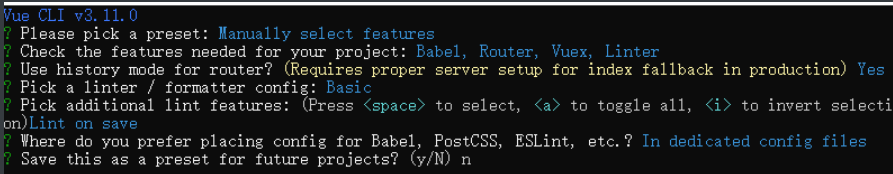
>: vue create 项目名
了解:
babel:将es6的语法转换成es5的语法,因为我们写的通常是es6的语法,而浏览器解析的是es5的语法
TypeScript:也是基于es的另外一种ts,学习成本比es高的多
PWA:前端优化
router: 前后端分离,前台的页面转跳都是前台自己来完成,所以前台一定要有路由管理
Vuex:仓库,全局的单例,当页面没有刷新的情况下,在任何地方访问的值大家都是共有的
(cookie自定义过期时间过期失效,session——storage标签关闭就失效,标签不失效就不 关闭,local_storage永久生效,Vuex当页面不刷新的时候就有效,刷新值就消失了)
CSS Pre:css的编译器(less,sass) (本来css和html是没有逻辑的,不过可以使用calc()做 运算,less,sass是有逻辑的,可以定义函数可以定义变量,但是最终都要被解析为 css. 其实就相当于内部有个执行命令,我可以在里面写些特殊的语法,然后再 执行特殊语法,生成原生的js)如果选中这个选项的话就会提示你安装less还是 sass,它有环境依赖的
Linter/Formatter: 格式化,这个会生成一个配置文件,配置文件中是由语法的,统一代码风格
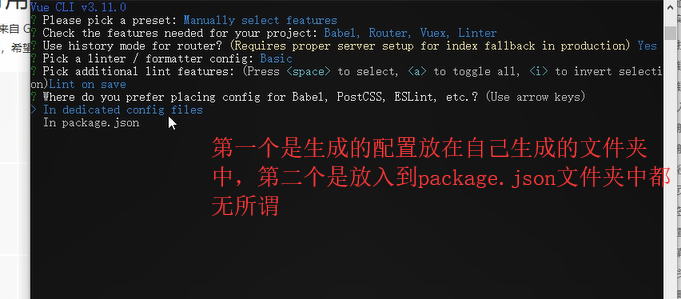
3) 项目初始化

(https://img2018.cnblogs.com/blog/1572538/201910/1572538-20191011082513549-1661606132.png)






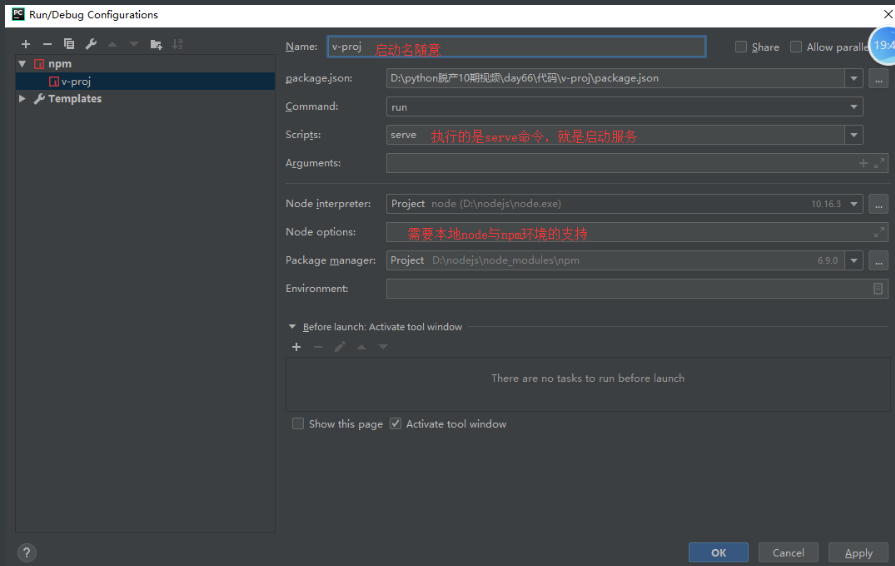
pycharm配置并启动vue项目
1) 用pycharm打开vue项目
2) 添加配置npm启动(Add Configuration...然后点击加号进行添加npm)



ctrl+Alt(代码格式的整理)

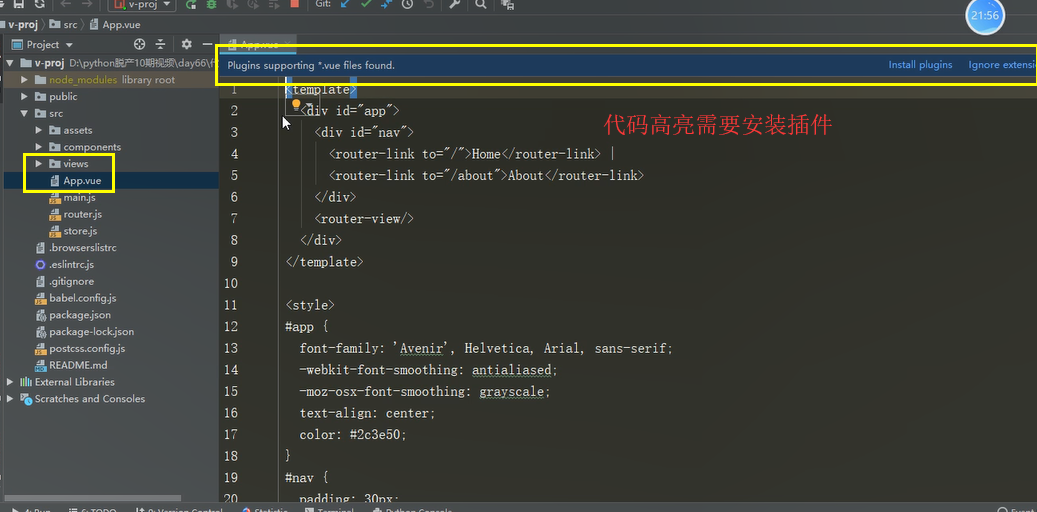
vue项目目录结构分析
├── v-proj
| ├── node_modules // 当前项目所有依赖,一般不可以移植给其他电脑环境
| ├── public
| | ├── favicon.ico // 标签图标
| | └── index.html // 当前项目唯一的页面
| ├── src
| | ├── assets // 静态资源img、css、js
| | ├── components // 小组件
| | ├── views // 页面组件
| | ├── App.vue // 根组件
| | ├── main.js // 全局脚本文件(项目的入口)
| | ├── router.js // 路由脚本文件(配置路由 url链接 与 页面组件的映射关系)
| | └── store.js // 仓库脚本文件(vuex插件的配置文件,数据仓库)
| ├── README.md
└ └── **配置文件
vue组件(.vue文件)
# 1) template:有且只有一个根标签
# 2) script:必须将组件对象导出 export default {}
# 3) style: style标签明确scoped属性,代表该样式只在组件内部起作用(样式的组件化)
# 如果将scoped去掉就变成全局的了,然后全局有有每个子组件的样式就会加载最后子组件的样式
<template>
<div class="test">
</div>
</template>
<script>
export default {
name: "Test"
}
</script>
<style scoped>
</style>
全局脚本文件main.js(项目入口)
import Vue from 'vue' 导入vue环境,就是在node_modules文件夹中随便导入文件如 (import 随便起的名字 from ‘node_modules’中文件)
import App from './App.vue'
import router from './router' (本来是router.js和store.js,这里省略了后缀,所以起名不能起相同的名字)
import store from './store'
Vue.config.productionTip = false //页面提示
new Vue({
router, //自定成员 (导入的路由作为实例成员)
store, //自定义成员, 都可以通过this.router/this.store拿到(导入的仓库作为实例成员)
render: h => h(App)// 就是main.js是没有页面渲染的,将App根组件渲染
}).$mount('#app') //挂载点
可看改写易于理解
改写
import Vue from 'vue' // 加载vue环境
import App from './App.vue' // 加载根组件
import router from './router' // 加载路由环境
import store from './store' // 加载数据仓库环境
Vue.config.productionTip = false
new Vue({
el: '#app',
router,
store,
render: function (readFn) {
return readFn(App);
},
});
vue项目启动生命周期(重点)
1) 加载mian.js启动项目
i) import Vue from 'vue' 为项目加载vue环境
ii) import App from './App.vue' 加载根组件用于渲染替换挂载点
iii) import router from './router' 加载路由脚本文件,进入路由相关配置
2) 加载router.js文件,为项目提供路由服务,并加载已配置的路由(链接与页面组件的映射关系)
注:不管当前渲染的是什么路由,页面渲染的一定是根组件,链接匹配到的页面组件只是替换根组件中的
<router-view></router-view>
3) 如果请求链接改变(路由改变),就会匹配新链接对应的页面组件,新页面组件会替换渲染router-view标签,替换掉之前的页面标签(就是完成了页面跳转)
参与文件
main.js:该文件内容不变
App.vue
<template>
<div id="app">
<!-- url路径会加载不同的页面组件
eg:/red => RegPage | /blue => BluePage
来替换router-view标签,完成页面的切换
-->
<router-view></router-view>
</div>
</template>
views/RedPage.vue
<template>
<div class="red-page">
<Nav></Nav>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "RedPage",
components: {
Nav
},
}
</script>
<style scoped>
.red-page {
width: 100vw;
height: 100vh;
background-color: red;
}
</style>
views/BluePage.vue
<template>
<div class="blue-page">
<Nav></Nav>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "BluePage",
components: {
Nav
}
}
</script>
<style scoped>
.blue-page {
width: 100vw;
height: 100vh;
background-color: blue;
}
</style>
router.js文件
import Vue from 'vue' //加载vue环境
import Router from 'vue-router' //router环境作为文件被main.js文件加载导入的,而这里vue-router是node_moudles依赖文件中加载的,
import Home from './views/Home.vue'
Vue.use(Router)
export default new Router({
mode: 'history', //就是来回转跳
base: process.env.BASE_URL,
routes: [
{
path: '/',
name: 'home',
component: Home
},
{
path: '/about',
name: 'about',
// route level code-splitting
// this generates a separate chunk (about.[hash].js) for this route
// which is lazy-loaded when the route is visited.
component: () => import(/* webpackChunkName: "about" */ './views/About.vue')
}
]
})
全局样式文件配置
assets/css/global.css
html, body, h1, h2, ul, p {
margin: 0;
padding: 0;
}
ul {
list-style: none;
}
a {
color: black;
text-decoration: none;
}
main.js中新增
// 配置全局样式
import '@/assets/css/global.css'
封装小组件 - Nav导航栏组件
components/Nav.vue
<template>
<div class="nav">
<!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)-->
<ul>
<li>
<!--<a href="/">主页</a>-->
<router-link to="/">主页</router-link>
</li>
<li>
<router-link to="/red">红页</router-link>
</li>
<li>
<router-link to="/blue">蓝页</router-link>
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Nav",
}
</script>
<style scoped>
.nav {
width: 100%;
height: 60px;
background-color: orange;
}
.nav li {
float: left;
font: normal 20px/60px '微软雅黑';
padding: 0 30px;
}
.nav li:hover {
cursor: pointer;
background-color: aquamarine;
}
.nav li.active {
cursor: pointer;
background-color: aquamarine;
}
</style>
views/HomePage.vue:RedPage.vue与BluePage都是添加下方三个步骤代码
<template>
<div class="home">
<!-- 3)使用Nav组件 -->
<Nav></Nav>
</div>
</template>
<script>
// 1)导入Nav组件
import Nav from '@/components/Nav'
export default {
// 2)注册Nav组件
components: {
Nav,
}
}
</script>
新增页面三步骤
1) 在views文件夹中创建视图组件
2) 在router.js文件中配置路由
3) 设置路由跳转,在指定路由下渲染该页面组件(替换根组件中的router-view标签)
views/TanPage.vue
<template>
<div class="tan-page">
<Nav></Nav>
</div>
</template>
<script>
import Nav from '@/components/Nav'
export default {
name: "TanPage",
components: {
Nav
}
}
</script>
<style scoped>
.tan-page {
width: 100vw;
height: 100vh;
background-color: tan;
}
</style>
router.js
// ...
import TanPage from "./views/TanPage";
export default new Router({
mode: 'history',
base: process.env.BASE_URL,
routes: [
// ...
{
path: '/tan',
name: 'tan',
component: TanPage
}
]
})
components/Nav.vue
...
<li>
<router-link to="/tan">土页</router-link>
</li>
...
组件生命周期钩子
# 1)一个组件从创建到销毁的整个过程,就称之为组件的生命周期
# 2)在组件创建到销毁的过程中,会出现众多关键的时间节点,如 组件要创建了、组件创建完毕了、组件数据渲染完毕了、组件要被销毁了、组件销毁完毕了 等等时间节点,每一个时间节点,vue都为其提供了一个回调函数(在该组件到达该时间节点时,就会触发对应的回调函数,在函数中就可以完成该节点需要完成的业务逻辑)
# 3)生命周期钩子函数就是 vue实例 成员
任何一个组件:在vue组件的script的export default导出字典中直接写钩子函数
export default {
// ...
beforeCreate() {
console.log('组件创建了,但数据和方法还未提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
},
// 该钩子需要掌握,一般该组件请求后台的数据,都是在该钩子中完成
// 1)请求来的数据可以给页面变量进行赋值
// 2)该节点还只停留在虚拟DOM范畴,如果数据还需要做二次修改再渲染到页面,
// 可以在beforeMount、mounted钩子中添加逻辑处理
created() {
console.log('组件创建了,数据和方法已提供');
// console.log(this.$data);
// console.log(this.$options.methods);
console.log(this.title);
console.log(this.alterTitle);
console.log(this.$options.name);
},
destroyed() {
console.log('组件销毁完毕')
}
}
根据请求路径高亮路由标签案例
"""
1) router-link会被解析为a标签,用to完成指定路径跳转,但是不能添加系统事件(因为是组件标签)
2) 在js方法中可以用 this.$router.push('路径') 完成逻辑跳转
3) 在js方法中可以用 this.$route.path 拿到当前请求的页面路由
"""
components/Nav.vue
<template>
<div class="nav">
<!--采用vue-router完成页面跳转,不能采用a标签(会发生页面刷新,本质就是重新加载了一次项目界面)-->
<ul>
<li @click="changePage('/')" :class="{active: currentPage === '/'}">
<!--<a href="/">主页</a>-->
<!--<router-link to="/">主页</router-link>-->
主页
</li>
<li @click="changePage('/red')" :class="{active: currentPage === '/red'}">
<!--<router-link to="/red">红页</router-link>-->
红页
</li>
<li @click="changePage('/blue')" :class="{active: currentPage === '/blue'}">
<!--<router-link to="/blue">蓝页</router-link>-->
蓝页
</li>
<li @click="changePage('/tan')" :class="{active: currentPage === '/tan'}">
<!--<router-link to="/tan">土页</router-link>-->
土页
</li>
</ul>
</div>
</template>
<script>
export default {
name: "Nav",
data() {
return {
// 没渲染一个页面,都会出现加载Nav组件,currentPage就会被重置,
// 1)在点击跳转事件中,将跳转的页面用 数据库 保存,在钩子函数中对currentPage进行数据更新
// currentPage: localStorage.currentPage ? localStorage.currentPage: ''
// 2)直接在created钩子函数中,获取当前的url路径,根据路径更新currentPage
currentPage: ''
}
},
methods: {
changePage(page) {
// console.log(page);
// 当Nav出现渲染,该语句就无意义,因为在data中将currentPage重置为空
// this.currentPage = page;
// 有bug,用户不通过点击,直接修改请求路径完成页面跳转,数据库就不会更新数据
// localStorage.currentPage = page;
// 任何一个标签的事件中,都可以通过router完成逻辑条件
// console.log(this.$route); // 管理路由数据
// console.log(this.$router); // 管理路由跳转
this.$router.push(page); // 路由的逻辑跳转
}
},
// 当前组件加载成功,要根据当前实际所在的路径,判断单选激活标签
created() {
// console.log(this.$route.path);
this.currentPage = this.$route.path;
}
}
</script>
<style scoped>
.nav {
width: 100%;
height: 60px;
background-color: orange;
}
.nav li {
float: left;
font: normal 20px/60px '微软雅黑';
padding: 0 30px;
}
.nav li:hover {
cursor: pointer;
background-color: aquamarine;
}
.nav li.active {
cursor: pointer;
background-color: aquamarine;
}
</style>
vue项目创建与使用的更多相关文章
- 1219 Vue项目创建及基础
目录 vue项目 1. 项目创建 cmd创建 可视化创建 2. 项目启动 vue重新构建依赖 pycharm管理vue项目 3. 项目目录介绍 index.html index.js App.vue ...
- vue项目创建步骤 和 路由router知识点
菜单快捷导航: vue项目创建 vue路由router知识点(路径参数.查询参数.命名路由.嵌套路由.命名视图.hash/history模式) 1.创建一个vue项目步骤 (windows环境下).创 ...
- Vue入门:Vue项目创建及启动
1. 创建Vue项目存放地址 用于存放Vue项目,找个自己处理方便的地方.本人地址:D:\Program Files\Workspace\Vue 2. 创建项目 进入cmd窗口 进入项目存放地址 执行 ...
- react & vue 项目创建的方式
创建reactApp的几种方式: create-react-app filename 适用于npm6及以下. npm init react-app filename 适用于npm6以上. npx c ...
- Vue安装以及Vue项目创建以及Vue Devtools安装
这几天一直在学习Vue.js框架. 因为以前没有前端项目的经验,也没学过什么前端框架,所以,对于vue.js的学习有些不知所措. 在vue.js官网看教程,按照教程指点,可以不用脚手架开发,也可以搭建 ...
- vue项目创建
使用命令行工具npm新创建一个vue项目 使用vue开发项目的前期工作可以参考前面写的: Vue环境搭建及node安装过程整理 Vue.js 提供一个官方命令行工具,可用于快速搭建大型单页应用. ...
- vue项目创建流程和使用
vue项目的创建 npm run dev 让项目执行起来 #下载vuex npm install vuex --save#下载axiosnpm install axios --save 当我们生成项目 ...
- Python Django Vue 项目创建
环境安装忽略,可参考前面个篇幅介绍 1.创建项目 打开pycharm 终端,输入如下,创建项目 # 进入pycharm 项目目录下 cd pyWeb django-admin startproject ...
- Vue --- 项目创建
目录 创建Vue项目之前的准备 创建Vue项目 重新构建项目 项目目录介绍 项目的生命周期 Vue文件式组件 配置自定义全局样式 路由逻辑跳转 生命周期钩子 路由传参的两种方式 创建Vue项目之前的准 ...
随机推荐
- javascript中的function命名空間與模擬getter、setter
function的命名空間 在javascript中,function也可以擁有自己的命名空間例如以下這段程式碼: 12345678 function () { return 'I am A';} A ...
- 自动化测试ROI实践
自动化测试是一项"一旦开始,就需要持续投入"的工作,所以它一直是测试领域的一块鸡肋.不做吧,好像手工测试重复得让人有些厌倦,而且手工测试时间也缩短不了.做吧,害怕投入的比回报要多. ...
- Mybatis: 插件及分页
Mybatis采用责任链模式,通过动态代理组织多个拦截器(插件),通过这些拦截器可以改变Mybatis的默认行为(诸如SQL重写之类的). Mybatis支持对Executor.StatementHa ...
- Hi3518_SDK
第一章 Hi3518_SDK_Vx.x.x.x版本升级操作说明 如果您是首次安装本SDK,请直接参看第2章. 第二章 首次安装SDK 1.Hi3518 SDK包位置 在"Hi3518_V10 ...
- CPU踩点图
CPU占比探测用js来检查当前系统cpu的占用比例,通过 setTimeout 的方式探测 CPU 的大小,这样可以实现网页游戏中动画等耗时操作的自动调节.这个原理是很多人都知道的,就是用JS来踩点. ...
- Leetcode 239题 滑动窗口最大值(Sliding Window Maximum) Java语言求解
题目链接 https://leetcode-cn.com/problems/sliding-window-maximum/ 题目内容 给定一个数组 nums,有一个大小为 k 的滑动窗口从数组的最左侧 ...
- 初学qt——数据库连接
连接数据库我们需要有相应的dll文件,不同的数据库用不同的文件,对应的dll这里就不提供了,网上一搜一堆,就只说下这些文件的存放位置吧. 找到对应的dll文件后打开自己安装的qt的文件目录,将dll文 ...
- Chrome 插件安装时报错: "CRX_HEADER_INVALID"
1. 将 crx 插件后缀名改为 rar 2. 解压 rar 包 3. 进入浏览器 1). 点击Chrome浏览器地址栏最右边的三个点 --> 更多工具 --> 扩展插件 --> 点 ...
- nginx设置目录浏览及中文乱码问题解决
在Nginx下默认是不允许列出整个目录的.如需此功能, 先打开nginx.conf文件,在location server 或 http段中加入 autoindex on;另外两个参数最好也加上去: a ...
- hive、Hbase、mysql的区别
1.Hive和HBase的区别 1)hive是sql语言,通过数据库的方式来操作hdfs文件系统,为了简化编程,底层计算方式为mapreduce. 2)hive是面向行存储的数据库. 3)Hive本身 ...
