jQuery篇
jQuery
1.为什么使用jQuery?
js中window onload事件只能出现一次,如果出现多次,后面的事件会覆盖掉前面的事件
js代码容错差
简单的动画效果实现很繁琐,例如简单的动画渐变效果
jQuery的两大特点
链式编程:比如 .show() 和. html()可以连写为.show().html().
隐式迭代 : 隐式对应的是显式,隐式迭代的意思是: 在方法的内部循环遍历,而不用我们自己再进行循环,简化我们的操作,方便我们调用
2.什么是Jquery
Jquery是js的一个库,封装了我们开发过程中常用的一些功能,方便我们调用,提高开发效率
js库是把我们常用的复杂功能封装到简单的方法中,我们用的时候,将库直接引入然后调用方法即可

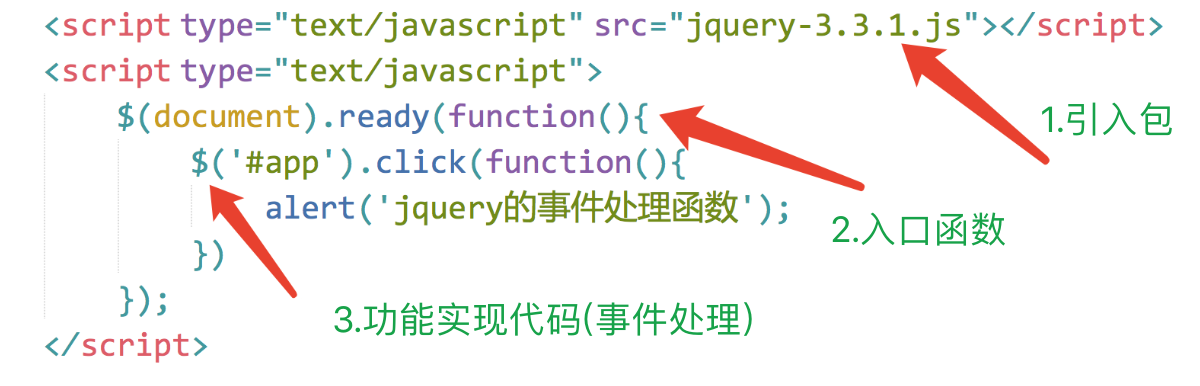
使用步骤
导入包的代码一定要放在js代码的最上面
3.入口函数
原生的js'的入口函数指的是:window.onload = function() {}
jQuery的入口函数,有以下几个写法
写法一: 文档加载完毕,图片不加字啊的时候,可以执行这个函数
$(document).ready(function () {
alert(1);
})
写法二: 写法一的简洁版
$(function () {
alert(1);
});
写法三: 文档加载完毕,图片也加载完毕的时候,在执行这个函数
$(window).ready(function () {
alert(1);
})
jQuery入口函数与js入口函数的区别
书写个数不同:
js的入口函数只能出现一次,出现多次会存在事件覆盖效果
jQuery的入口函数<可以出现任意多次,并不存在事件覆盖效果
执行时机不同
js的入口函数是在所有的文件资源加载完成后,才执行,这些文件资源包括:页面文档,外部的js文件,外部的css文件,图片等
jQuery的入口函数,是在文档加载完成后,再执行,文档加载完成指的是:DOM树加载完成后,就可以操作DOM了,不用等到所有额外部资源都加载完毕
4.jQuery的$符号
jQuery使用$的原因:书写简洁,相对于其他字符与众不同,容易被记住,
Jquery占用了我们两个变量: $和JQuery.在代码中这两个变量都是一样的
5.js中的DOM对象和jQuery对象的比较重点
二者的区别
通过Jquery获取的元素是一个jq对象数组,其中包含着原生js中的DOM对象,
对于这样一个div结构
<div></div>
<div id="app"></div>
<div class="box"></div>
<div class="box"></div>
<div></div>js获取元素节点方式
var myBox = document.getElementById("app"); //通过 id 获取单个元素
var boxArr = document.getElementsByClassName("box"); //通过 class 获取的是伪数组
var divArr = document.getElementsByTagName("div"); //通过标签获取的是伪数组
jQuery获取这些元素节点的方式:(获取的都是数组)
//获取的是数组,里面包含着原生 JS 中的DOM对象。
console.log($('#app'));
console.log($('.box'));
console.log($('div'));
总结:jQuery就是把DOM对象重新包装一下,让其具有jQuery方法\
二者的相互转换
DOM对象转换为jQuery对象
$(js对象);
jQuery对象转为DOM对象
jquery对象[index]; //方式1(推荐)
jquery对象.get(index); //方式2
jquery对象转换成了DOM对象之后,可以直接调用DOM提供的一些功能,如\
$('div')[1].style.backgroundColor = 'yellow';
$('div')[3].style.backgroundColor = 'green';
6.jQuery的选择器
分为基本选择器,层级选择器,属性选择器
基本选择器
$("#id") //id选择器
$("tagName") //标签选择器
$(".className") //class选择器
$("*") //通用选择器
$("div.c1") // 交集选择器 找到有含有c1类的div标签
$("#id, .className, tagName") //并集选择器
层级选择器
$("x y");// x的所有后代y(子子孙孙)
$("x > y");// x的所有儿子y(儿子)
$("x + y")// 找到所有紧挨在x后面的y
$("x ~ y")// x之后所有的兄弟y
属性选择器
$('[href]') //找所有含href属性的标签
$('a[href]') //找所有含href属性的a标签
$('a[title="luffy"]') //找所有title属性是luffy的a标签
$('a[title="baidu"]') //找所有title属性不是百度的a标签
$('a[href^="https"]') //找所有href属性以https开头的a标签
$('a[href$="html"]') //找所有href属性以html结尾的a标签
$('a[href*="i"]') //找所有href属性中含有i的a标签
$('a[href][title="luffy"]') //找所有含有href属性且title属性=luffy的a标签
7.jQuery的筛选器
基本筛选器
:first // 第一个
:last // 最后一个
:eq(index)// 索引等于index的那个元素
:even // 匹配所有索引值为偶数的元素,从 0 开始计数
:odd // 匹配所有索引值为奇数的元素,从 0 开始计数
:gt(index)// 匹配所有大于给定索引值的元素
:lt(index)// 匹配所有小于给定索引值的元素
:not(元素选择器)// 移除所有满足not条件的标签
:has(元素选择器)// 根据含有某个后代筛选
表单筛选器
type筛选器
:text
:password
:file
:radio
:checkbox
:submit
:reset
:button
其他属性筛选器
:enabled
:disabled
:checked
:selected
8.筛选器方法
//找兄弟
$("#id").siblings();// 兄弟们,不包含自己,.siblings('#id'),可以在添加选择器进行进一步筛选
//找弟弟
$("#id").next()
$("#id").nextAll()
$("#id").nextUntil("#i2") #直到找到id为i2的标签就结束查找,不包含它
//找哥哥
$("#id").prev()
$("#id").prevAll()
$("#id").prevUntil("#i2")//找祖辈
$("#id").parent()
$("#id").parents() // 查找当前元素的所有的父辈元素(爷爷辈、祖先辈都找到)
$("#id").parentsUntil('body') // 查找当前元素的所有的父辈元素,直到遇到匹配的那个元素为止,这里直到body标签,不包含body标签,基本选择器都可以放到这里面使用。//找儿子
$("#id").children();// 儿子们//过滤
$("div").first() // 获取匹配的第一个元素
$("div").last() // 获取匹配的最后一个元素
$("div").eq(n) // 索引值等于指定值的元素,n是索引
$("div").not() // 从匹配元素的集合中删除与指定表达式匹配的元素
$("div").find("p") //后代选择器,在所有div标签中找后代的p标签
$("div").filter(".c1") // 交集选择器,从结果集中过滤出有c1样式类的
$("div").has() // 保留包含特定后代的元素,去掉那些不含有指定后代的元素。
9.jQuery绑定事件
为button按钮绑定单击事件,单机按钮弹出警告框
$('button').click(
function () {
alert('wahaha')
}
)
10.jQuery操作标签
标签内文本操作
html标签元素中所有的内容
为button按钮绑定单击事件,单机按钮弹出警告框
$('button').click(
function () {
alert('wahaha')
}
)text标签元素的文本内容
//获取值:获取选中标签元素中的文本内容
$('#box').text();
//设置值:设置该所有的文本内容
$('#box').text('<a href="https://www.baidu.com">百度一下</a>');
文档标签操作
插入标签
append和appendTo
//追加某元素,在父元素中添加新的子元素。子元素可以为:stirng | element(js对象) | jquery元素
父元素.append(子元素)
//追加到某元素,子元素添加到父元素
子元素.appendTo(父元素)//append
var oli = document.createElement('li');
oli.innerHTML = '哈哈哈';
$('ul').append('<li>1233</li>');
$('ul').append(oli);
$('ul').append($('#app'));
//appendTo
$('<li>天王盖地虎</li>').appendTo($('ul')).addClass('active')注意:如果追加的jQuery对原本在文档树中,那么这些元素将从原位置上消失,简言之就是移动操作
prepend和prependTo
// 前置添加, 添加到父元素的第一个位置
父元素.prepend(子元素);
// 前置添加, 添加到父元素的第一个位置
子元素.prependTo(父元素);after和insertAfter
// 在匹配的元素之后插入内容
兄弟元素.after(要插入的兄弟元素);
要插入的兄弟元素.inserAfter(兄弟元素);
$('ul').after('<h4>我是一个h3标题</h4>')
$('<h5>我是一个h2标题</h5>').insertAfter('ul')before和onsertBefore
// 在匹配的元素之前插入内容
兄弟元素.before(要插入的兄弟元素);
要插入的兄弟元素.inserBefore(兄弟元素);
//示例
$('ul').before('<h3>我是一个h3标题</h3>')
$('<h2>我是一个h2标题</h2>').insertBefore('ul')
删除标签
//删除节点后,事件也会删除(简言之,删除了整个标签)
$(selector).remove();
// 删除节点后,事件会保留
$(selector).detach();
// 清空选中元素中的所有后代节点
$(selector).empty();
修改标签
// selector被替换:将所有匹配的元素替换成指定的string、js对象、jquery对象。
$(selector).replaceWith(content);
// selector被替换:将所有的匹配的元素替换成p标签。
$('<p>哈哈哈</p>')replaceAll(selector);
// replaceWith
$('h5').replaceWith('<a href="#">hello world</a>') //将所有的h5标题替换为a标签
$('h5').replaceWith($('#app')); //将所有h5标题标签替换成id为app的dom元素
// replaceAll
$('<br/><hr/><button>按钮</button>').replaceAll('h4')
克隆标签
$('button').click(function() {
// 1.clone():克隆匹配的DOM元素
// 2.clone(true):元素以及其所有的事件处理并且选中这些克隆的副本(简言之,副本具有与真身一样的事件处理能力)
$(this).clone(true).insertAfter(this);
})
属性操作
atter()设置属性值或者获取值
//获取值:attr()设置一个属性值的时候 只是获取值
$('div').attr('id')
$('div').attr('class')
//设置值
$('div').attr('class','box') //设置一个值
$('div').attr({name:'hahaha',class:'happy'}) //设置多个值removeAttr()移除属性
//删除单个属性
$('#box').removeAttr('name');
$('#box').removeAttr('class');
//删除多个属性
$('#box').removeAttr('name class');
prop()
// 查看属性
$(selector).prop(property)
// 设置属性
$(selector).prop(property,value)
// 设置多个属性
$(selector).prop({property:value, property:value,...})
class类属性
addClass添加类名
// 为每个匹配的元素添加指定的类名。
$('div').addClass("box");//追加一个
$('div').addClass("box box2");//追加多个removeClass移除类名
// 从所有匹配的元素中删除全部或者指定的类。
$('div').removeClass('box');//移除box类
$('div').removeClass();//移除全部的类toggleClass类的切换
// 如果存在(不存在)就删除(添加)一个类。
$('div').toggleClass('box')
$('span').click(function(){
//动态的切换class类名为active
$(this).toggleClass('active')
})
val表单控制Value属性
// 获取值:用于表单控件中获取值,比如input textarea select等等
$(selector).val()
// 设置值:
$('input').val('设置了表单控件中的值');
css样式
// css(直接修改css的属性来修改样式)
$("div").css('color'); //获取
$("p").css("color", "red"); //设置
$("p").css({"color":"red","background-color":"yello"}); // 设置多个盒子样式属性
内容:宽度(width)和高度(height)
内容+padding:宽度(innerWidth) 高度(innerHeight)
内容+padding+border:宽度(outerWidth) 高度(outerHeight)
// 外部宽
.outerWidth() //获取第一个匹配元素 :内容+padding+border的宽
.outerWidth(true) //获取第一个匹配元素:内容+padding+border+margin的宽
.outerWidth(value) //设置多个,调整的是“内容”的宽
//外部高
.outerHeight() //第一个匹配元素:获取内容+padding+border的高
.outerHeight(true) //第一个匹配元素:获取内容+padding+border+margin的高
.outerHeight( value ) //设置多个,调整的是“内容”的高
滚动条距离属性
// 水平方向
.scrollLeft() //获取
.scrollLeft( value )//设置
// 垂直方向
.scrollTop() //获取
.scrollTop( value ) //设置
jQuery篇的更多相关文章
- 使用多种客户端消费WCF RestFul服务(四)——Jquery篇
Jquery篇 互联网开发中少不了各类前端开发框架,其中JQUERY就是最流行之一,本篇我们就采用JQUERY来消费WCF RestFul服务,其中用到JSON基础知识,如果有想了解的朋友,请访问:& ...
- 使用jQuery和CSS3制作数字时钟(jQuery篇) 附源码下载
HTML 和上一篇文章:使用jQuery和CSS3制作数字时钟(CSS3篇)一样的HTML结构,只是多了个>date用来展示日期和星期的. <div id="clock" ...
- 一周一话题之四(JavaScript、Dom、jQuery全面复习总结<jQuery篇>)
-->目录导航 一. 初探Jquery 1. 介绍 2. 基础 二. Jquery操作 1. jQuery页面加载 2. 选择器 3. 操作Dom 三. Jquery进阶 1. 隐式迭代与链式编 ...
- python&JSONP(Jquery篇)
采用Jquery发送跨域请求: <!DOCTYPE html> <html lang="en"> <head> <meta charset ...
- 前端面试题整理—jQuery篇
1.为什么使用jquery,他有哪些好处? 1)轻量级.代码简洁 2)强大的选择器,出色的DOM操作封装 3)有可靠的事件处理机制 4)浏览器兼容性好 5)支持链式操作 6)支持丰富的插件 2.jqu ...
- 前端开发之jQuery篇--选择器
主要内容: 1.jQuery简介 2.jQuery文件的引入 3.jQuery选择器 4.jQuery对象与DOM对象的转换 一.jQuery简介 1.介绍 jQuery是一个JavaScript库: ...
- Javascript&Jquery获取浏览器和屏幕各种高度宽度方法总结及运用
<js篇> Javascript获取浏览器和屏幕各种高度宽度方法总结 document.body.clientWidth //网页可见区域宽(body) document.bo ...
- web前端-----jQuery
web前端之jQuery篇 一 jQuery是什么? [1] jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入其team. [2] j ...
- jquery+html5制作超酷的圆盘时钟表
自己封装的一个用HTML5+jQuery写的时钟表 代码: ? 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 ...
随机推荐
- C++基础--随机数
C/C++要产生随机数的方法一般是采用rand()函数核srand()函数来实现的. rand()函数返回的是一个伪随机数,这个函数内部采用线性同余法来实现伪随机数,而这个伪随机数是在一定范围内可以看 ...
- bzoj 4300绝世好题
呵呵呵呵 #include<bits/stdc++.h> #define INF 0x7fffffff #define LL long long #define N 100005 usin ...
- iOS 多线程 GCD part3:API
https://www.jianshu.com/p/072111f5889d 2017.03.05 22:54* 字数 1667 阅读 88评论 0喜欢 1 0. 预备知识 GCD对时间的描述有些新奇 ...
- Failed to connect to raw.githubusercontent.com port 443: Connection refused
问题:macOS安装Homebrew时总是报错(Failed to connect to raw.githubusercontent.com port 443: Connection refused) ...
- gentoo emby-server
最近想用 emby-server + kodi 打造家庭播放平台, 在 gentoo 上面先尝试安装配置 emby-server. 首先, 使用 megacoffee 这个 overlay, 这个上面 ...
- Android进阶——多线程系列之wait、notify、sleep、join、yield、synchronized关键字、ReentrantLock锁
多线程一直是初学者最困惑的地方,每次看到一篇文章,觉得很有难度,就马上叉掉,不看了,我以前也是这样过来的.后来,我发现这样的态度不行,知难而退,永远进步不了.于是,我狠下心来看完别人的博客,尽管很难但 ...
- Windows添加远程访问用户
Windows远程访问 命令:mstsc ------------------------------------------------------------------------------- ...
- HTTP协议(四):首部
前言 作者说:上一节中介绍了HTTP报文中的状态码,这一节同样是对报文的补充,介绍的是HTTP首部字段.不过,你如果是第一次见到这个东西,肯定会特别疑惑,什么是HTTP首部? <图解HTTP&g ...
- 洛谷 P5663 加工零件
题目传送门 解题思路: 最暴力的做法: bfs模拟,每次将一个阶段的所有点拿出来,将其所有直连的点都放进队列,知道本阶段结束,最后看1号点会不会在最后一个阶段被放入队列.(洛谷数据40分) 优化了一下 ...
- [NOI2019]弹跳(KD-Tree)
被jump送退役了,很生气. 不过切了这题也进不了队,行吧. 退役后写了一下,看到二维平面应该就是KD树,然后可以在KD树上做最短路,然后建立堆和KDTree.然后每次更新则是直接把最短路上的节点删掉 ...