abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十二(四十八)
abp(net core)+easyui+efcore实现仓储管理系统目录
abp(net core)+easyui+efcore实现仓储管理系统——EasyUI前端页面框架 (十八)
在上面文章abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十一(四十七)的学习之后,我们已经实现了入库单前端的关于实现库位的功能,今天我们来学习如何在后台实现添加库位的功能。接上文。
6. 在Visual Studio 2017的“解决方案资源管理器”中,左键单击“ABP.TPLMS.Application”项目,打开“InStocks\Dto”文件夹,找到InStockOrderDto与CreateUpdateInStockOrderDto两个类,分别添加一行代码。代码如下。
public List<InStockOrderDetailLocDto> InStockOrderDetailLoc { get; set; }
7. 在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Web.Mvc”项目中的Controller目录。 找到InStockController.cs文件中输入如下代码,通过构造函数注入对应的服务类实例。
namespace ABP.TPLMS.Web.Controllers
{ public class InStockController : TPLMSControllerBase
{ private readonly IInStockOrderAppService _inSOAppService;
private readonly IInStockOrderDetailAppService _inSODAppService;
private readonly IInStockOrderDetailLocAppService _inSODLAppService; private const int MAX_COUNT = ;
public InStockController(IInStockOrderAppService InSOAppService,IInStockOrderDetailAppService InSODAppService, IInStockOrderDetailLocAppService InSODLAppService)
{ _inSOAppService = InSOAppService;
_inSODAppService = InSODAppService;
_inSODLAppService = InSODLAppService;
} //省略见前文 [HttpPost]
[DisableValidation] public string Update(InStockOrderDto iso)
{ string result = "NO";
List<InStockOrderDetailDto> list = new List<InStockOrderDetailDto>();
List<InStockOrderDetailLocDto> listLoc = new List<InStockOrderDetailLocDto>();
try
{
string head = Request.Form["postdata"];
if (!string.IsNullOrEmpty(head))
{ //把json字符串转换成对象
iso = JsonHelper.Instance.Deserialize<InStockOrderDto>(head);
} list = GetDetailDtos();
listLoc = GetDetailLocDtos();
if (iso == null)
{
return "没有表头!";
} iso.InStockOrderDetail = list;
iso.InStockOrderDetailLoc = listLoc;
result = _inSOAppService.Save(iso); }
catch
{ }
if (result == "OK")
{
return "更新成功!";
}
else
return "更新失败!";
} private List<InStockOrderDetailDto> GetDetailDtos()
{
List<InStockOrderDetailDto> list = new List<InStockOrderDetailDto>();
string deleted = Request.Form["deleted"];
string inserted = Request.Form["inserted"];
string updated = Request.Form["updated"]; // TODO: Add update logic here
if (!string.IsNullOrEmpty(deleted))
{ //把json字符串转换成对象
List<InStockOrderDetailDto> listDeleted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(deleted);
//TODO 下面就可以根据转换后的对象进行相应的操作了
if (listDeleted != null && listDeleted.Count > )
{
list.AddRange(listDeleted.ToArray());
}
} if (!string.IsNullOrEmpty(inserted))
{
//把json字符串转换成对象
List<InStockOrderDetailDto> listInserted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(inserted); if (listInserted != null && listInserted.Count > )
{
list.AddRange(listInserted.ToArray());
} } if (!string.IsNullOrEmpty(updated))
{
//把json字符串转换成对象
List<InStockOrderDetailDto> listUpdated = JsonHelper.Instance.Deserialize<List<InStockOrderDetailDto>>(updated);
if (listUpdated != null && listUpdated.Count > )
{
list.AddRange(listUpdated.ToArray());
}
}
return list;
} private List<InStockOrderDetailLocDto> GetDetailLocDtos()
{
List<InStockOrderDetailLocDto> listLoc = new List<InStockOrderDetailLocDto>(); string locDel = Request.Form["locsDeleted"];
string locIns = Request.Form["locsInserted"];
string locUpd = Request.Form["locsUpdated"]; // TODO: Add update logic here
if (!string.IsNullOrEmpty(locDel))
{
//把json字符串转换成对象
List<InStockOrderDetailLocDto> listLocDeleted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailLocDto>>(locDel);
//TODO 下面就可以根据转换后的对象进行相应的操作了
if (listLocDeleted != null && listLocDeleted.Count > )
{
listLoc.AddRange(listLocDeleted.ToArray());
} } if (!string.IsNullOrEmpty(locIns))
{
//把json字符串转换成对象
List<InStockOrderDetailLocDto> listLocInserted = JsonHelper.Instance.Deserialize<List<InStockOrderDetailLocDto>>(locIns);
if (listLocInserted != null && listLocInserted.Count > )
{
listLoc.AddRange(listLocInserted.ToArray());
}
} if (!string.IsNullOrEmpty(locUpd))
{
//把json字符串转换成对象
List<InStockOrderDetailLocDto> listLocUpdated = JsonHelper.Instance.Deserialize<List<InStockOrderDetailLocDto>>(locUpd);
if (listLocUpdated != null && listLocUpdated.Count > )
{
listLoc.AddRange(listLocUpdated.ToArray());
}
}
return listLoc;
} [DontWrapResult]
public string GetLocs(string Id)
{ int inodId;
int.TryParse(Id, out inodId); PagedInStockDetailLocResultRequestDto paged = new PagedInStockDetailLocResultRequestDto();
paged.MaxResultCount = MAX_COUNT;
paged.InStockOrderDetailId = inodId; var iodlList = _inSODLAppService.GetAll(paged).GetAwaiter().GetResult().Items; ; var json = JsonEasyUI(iodlList);
return json;
}
}
}
8.在Visual Studio 2017的“解决方案资源管理器”中,右键单击在领域层“ABP.TPLMS.Application”项目中的InStocks目录。 找到InStockOrderAppService.cs文件中的Save方法,修改如下。
public string Save(InStockOrderDto iso)
{
try
{ CreateUpdateInStockOrderDto order = ObjectMapper.Map<CreateUpdateInStockOrderDto>(iso);
foreach (var item in order.InStockOrderDetail)
{
CreateUpdateInStockOrderDetailDto isod = ObjectMapper.Map<CreateUpdateInStockOrderDetailDto>(item);
if (isod.Id > )
{
isodApp.Update(isod);
}
else
isodApp.Create(isod); }
foreach (var loc in iso.InStockOrderDetailLoc)
{
CreateUpdateInStockOrderDetailLocDto isodLoc = ObjectMapper.Map<CreateUpdateInStockOrderDetailLocDto>(loc); if (isodLoc.Id > )
{
isodLocApp.Update(isodLoc);
}
else
isodLocApp.Create(isodLoc); } order.InStockOrderDetail = null;
order.InStockOrderDetail = null;
order.Status = ;
Update(order);
}
catch (Exception ex)
{
throw ex;
}
return "OK";
}
9.在Visual Studio 2017的按F5运行。在主界面的菜单中,选择“Business->入库管理”菜单项,浏览器中呈现一个组织信息列表与五个按钮。
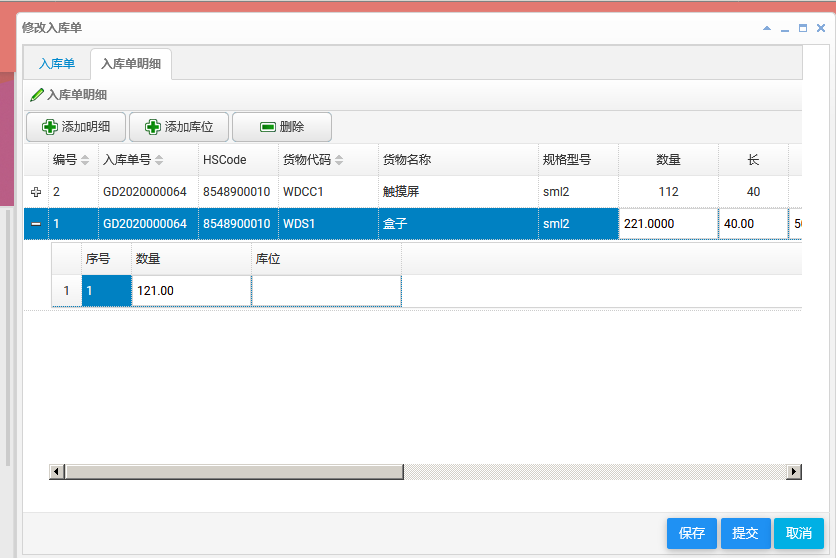
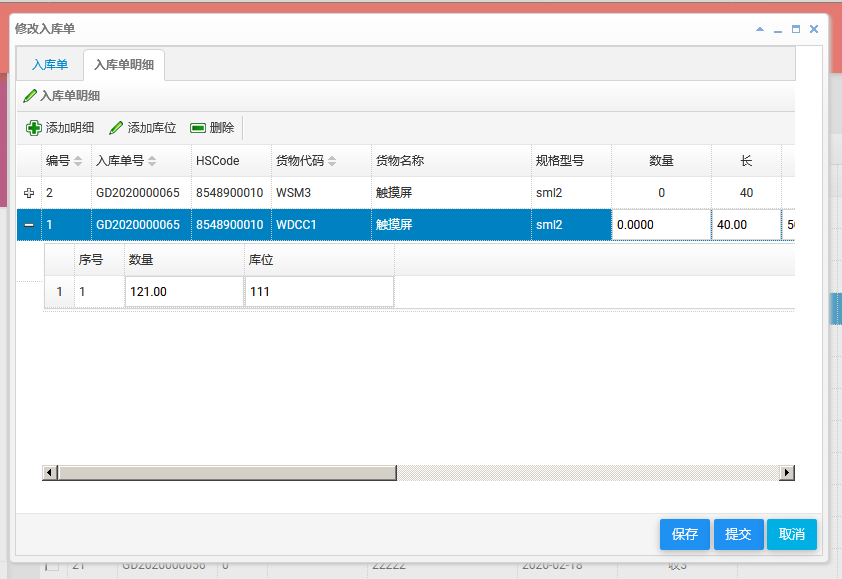
10.在“入库单管理”列表中选择一条入库单记录,然后点击“修改”按钮。弹出一个入库单修改界面,在界面中选择“入库单明细”,选中一条入库单明细。如下图。

11.选中序号为1的库位信息,我们发现库位这个单元格的数据不可见。如下图。

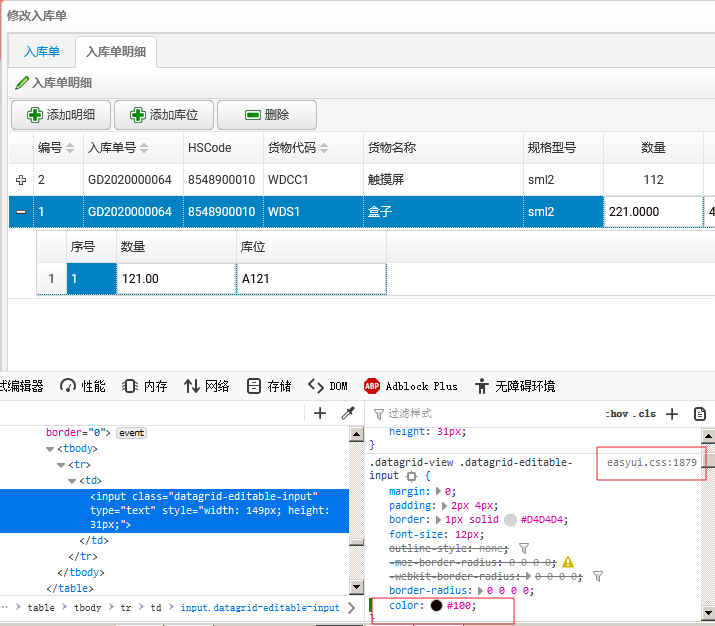
12. 在单元格上,点击鼠标右键,在弹出菜单中选择“查看元素”。如下图。

13.在修改文本框的样式,添加颜色。单元格中的数字立即可见。如下图。

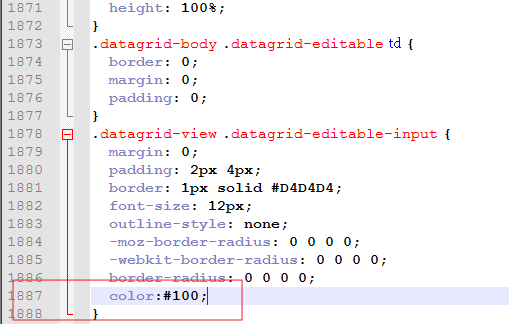
14.我们找到“easyui-1.8\themes\bootstrap\easyui.css”文件,找到1879行,在这个样式中添加颜色(“color:#100”)。如下图。

15.使用鼠标左键点击“添加库位”按钮。如下图。

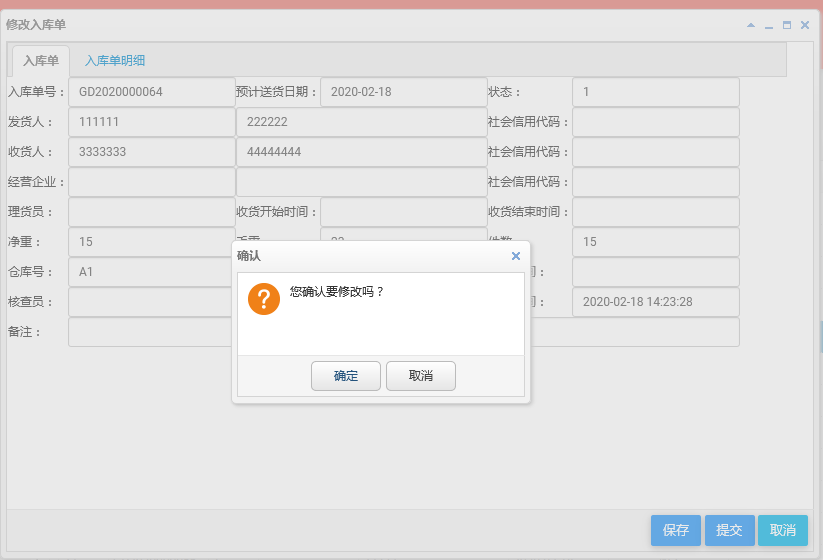
16.对于入库单的库位信息进行修改完成之后,点击“保存”按钮,弹出一个“您确认要修改吗?”对话框。点击对话框中的“确定”按钮。然后会出现修改入库单界面,如下图。

17.如果修改成功,会有一个“更新成功”的提示信息,同时更新入库单管理列表。如下图。

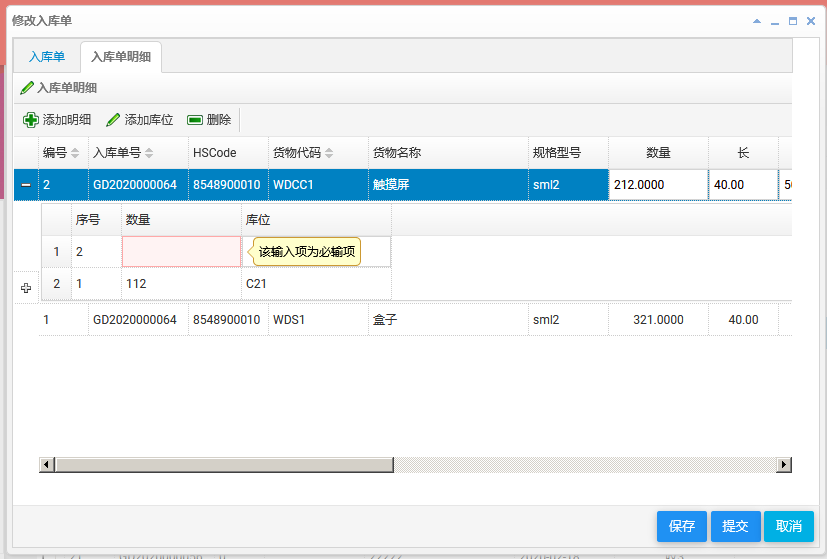
最后,我发现一个bug,偶尔出现,或是在第一次点保存按钮时出现。我暂时没找到原因。如果有知道如何解决的请留言。具体情况如下面三张图。图1,我添加了一条库位信息,点击保存按钮。见图2,实际上并没有把这个库位信息的数据传递到后台。最后的结果如图3。

图1

图2

图3
abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十二(四十八)的更多相关文章
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之四(四十)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之五(四十一)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之六(四十二)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之七(四十三)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之八(四十四)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之九(四十五)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十(四十六)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之十一(四十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
- abp(net core)+easyui+efcore实现仓储管理系统——入库管理之一(三十七)
abp(net core)+easyui+efcore实现仓储管理系统目录 abp(net core)+easyui+efcore实现仓储管理系统——ABP总体介绍(一) abp(net core)+ ...
随机推荐
- git flow配置问题
Mac使用 git flow 的时候,当 -m 进行换行有时消息会被截断,怎么解决? 原因: brew 上的 gnu-getopt 这个包未配置好 步骤: 1. 在 ~/.gitflow_export ...
- 全国315个城市,用python爬取肯德基老爷爷的店面信息
我觉得我生活在这世上二十多年里,去过最多的餐厅就是肯德基小时候逢生日必去,现在长大了,肯德基成了我的日常零食下班后从门前路过饿了便会进去点分黄金鸡块或者小吃拼盘早上路过,会买杯咖啡.主要快捷美味且饱腹 ...
- 设计数据库 ER 图太麻烦?不妨试试这两款工具,自动生成数据库 ER 图!!!
忙,真忙 点赞再看,养成习惯,微信搜索『程序通事』,关注就完事了! 点击查看更多精彩的文章 这两个星期真是巨忙,年前有个项目因为各种莫名原因,一直拖到这个月才开始真正测试.然后上周又接到新需求,马不停 ...
- MySQL事务与并发
很多程序员都学过MySQL,而且也会写SQL语句.但仅仅会写还远远不够,在面试中以及在工作中,还必须要会事务和并发. 一.事务 事务是满足 ACID 特性的操作,可以通过 Commit 提交事务, ...
- JDK13的六大重要新特性
文章目录 JDK13的六大重要特性 支持Unicode 12.1 动态CDS归档(Dynamic CDS Archiving) java.net.Socket和java.net.ServerSocke ...
- 自定义View之Canvas使用
自定义View的绘制流程一般都是这样:提前创建好Paint对象,重写onDraw(),把绘制代码卸载ondraw()里面,大致如下: Paint paint = new Paint(); @Overr ...
- 爱创课堂每日一题第十五题HTTP和HTTPS?
HTTP协议通常承载于TCP协议之上,在HTTP和TCP之间添加一个安全协议层(SSL或TSL),这个时候,就成了我们常说的HTTPS.默认HTTP的端口号为80,HTTPS的端口号为443. 转载于 ...
- 数学--数论--POJ1365——Prime Land
Description Everybody in the Prime Land is using a prime base number system. In this system, each po ...
- App 抓包代理设置
1.设置 Fiddler 打开 Fiddler,Tools --> Fiddler Options --> HTPS (配置完后记得要重启 Fiddler) 选中 "D ...
- ubuntu16 安装redis
ubuntu16 安装redis并开机自启 1.redis-3.2.5.tar.gz解压到/usr/local下 tar -xvf redis-3.2.5.tar.gz 2.进入源码包/usr/loc ...
